В программировании микроконтроллеров часто возникает задача найти угол между векторами.
Это всяческие встраиваемые системы, где есть подвижные, вращающиеся детали: PTZ камеры, поворотные платформы для радаров, турели, ветрогенераторы, солнечные панели, SDR обработка и прочее.
В данном тексте я приведу простое и понятное решение задачи вычисления угла между векторами на языке программирования Си.
Продвинутый эникейщик-шнуродёр
Как стать Frontend-разработчиком бесплатно? Программа обучения с нуля

Если вбить слово «фронтенд» в поисковую строку, можно найти огромное количество курсов по данному направлению. Проблема в том, что все курсы являются платными и, как правило, имеют ценник в несколько десятков тысяч рублей.
Чтобы разбавить засилие платных курсов, мы подготовили для вас программу обучения «Frontend-разработчик с нуля», которая состоит только из бесплатных материалов.
Народный измеритель ёмкости батареек BatteryTest

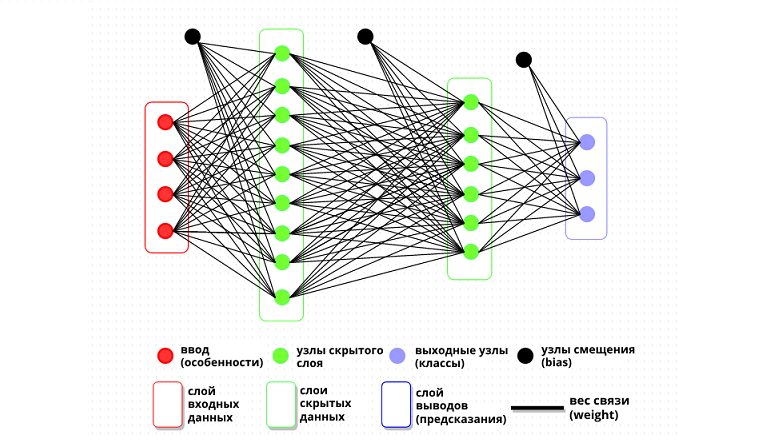
Введение в нейросети: что, зачем и как?

Это модное слово всё чаще используется в разговорной речи: обывателей плотнее окутывают угрозами бунта искусственного интеллекта и войны с роботами — с одной стороны, и рекламой нейросетевых продуктов — с другой. Отдельный котёл в аду — для тех, кто впаривает «курсы дата‑саентистов». А когда бедный юзернейм в поисках истины обращается к Гуглу своему любимому поисковику — то вместо простого ответа на простой вопрос, получает ещё больше вопросов — таких как тензорфлоу, сигмоида и, не дай Бог, линейная алгебра.
Курс «PostgreSQL для начинающих»: #4 — Анализ запросов (ч.1 — как и зачем читать планы)

Продолжаю публикацию расширенных транскриптов лекционного курса "PostgreSQL для начинающих", подготовленного мной в рамках "Школы backend-разработчика" в "Тензоре".
В этой лекции мы узнаем, что такое план выполнения запроса, как и зачем его читать (и почему это совсем непросто), и о каких проблемах с производительностью базы он может сигнализировать. Разберем, что такое Seq Scan, Bitmap Heap Scan, Index Scan и почему Index Only Scan бывает нехорош, чем отличается Materialize от Memoize, а Gather Merge от "просто" Gather.
Как обычно, для предпочитающих смотреть и слушать, а не читать - доступна видеозапись (часть 1, часть 2).
TypeScript: Раскладываем tsconfig по полочкам. Часть 1

В данной статье я хочу предоставить переработанную и упорядоченную выжимку документации по настройке tsconfig.json, которая, я уверен, будет полезна тем, кто только начинает свой путь в мире TypeScript или тем, кто до этого момента не нашёл времени и сил, чтобы разобраться в деталях и теперь хочет закрыть этот пробел.
Canvas шаг за шагом: ПОНГ
Если верить Википедии, то можно узнать что Pong является простейшим симулятором настольного тенниса. Небольшой квадратик, заменяющий пинг-понговый мячик, двигается по экрану по линейной траектории. Если он ударяется о периметр игрового поля или об одну из нарисованных ракеток, то его траектория изменяется в соответствии с углом столкновения.
Геймплей состоит в том, что игроки передвигают свои ракетки вертикально, чтобы защищать свои ворота. Игрок получает одно очко, если ему удаётся отправить мячик за ракетку оппонента…
Мы попытаемся реализовать игру так что бы в неё можно было играть при помощи мыши, а оппонентом управлял компьютер. Итак приступим. Для начала определимся с тем что, для полного понимания происходящего в этой записи желательно ознакомиться с постом описывающим основы.
CANVAS шаг за шагом: Основы
Если верить англо-русскому словарю, то можно узнать что canvas переводится как холст, а если верить википедии, то можно узнать что тег canvas, это элемент HTML 5, который предназначен для создания растрового изображения при помощи JavaScript. Тому как создать это растровое изображение и будет посвящен мой небольшой текст. Прежде чем начинать пробовать свои силы в этом не легком деле рекомендуется уже иметь базовые знания о том что такое HTML и с чем едят JavaScript.
CORS, CSP, HTTPS, HSTS: о технологиях веб-безопасности

Ember.js: (снова) время попробовать
Я написал эту статью по мотивам выступления, которое я делал на встрече Berlin.js. В последнее время выходит мало русскоязычных материалов об этом довольно популярном и стабильном фреймворке и я решил немного исправить эту ситуацию.
Вы учите Ember.js один раз, а потом применяете эти знания на всех Ember.js проектах. Этот тезис я попытаюсь раскрыть под катом.
Как сверстать письмо, чтобы оно дошло до получателя таким, как задумано

В статье расскажу и покажу, как сверстать письмо, чтобы оно наверняка правильно отображалось во всех почтовых клиентах — особенно в Outlook, который до сих пор возглавляет подборки по популярности в РФ.
В конце — пример целого письма в HTML.
Настройка CI/CD для самых маленьких разработчиков

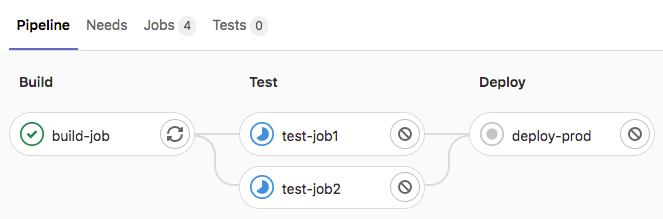
Считается, что построение CI/CD - задача для DevOps. Глобально это действительно так, особенно если речь идет о первоначальной настройке. Но часто с докручиванием отдельных этапов процесса сталкиваются и разработчики. Умение поправить что-то незначительное своими силами позволяет не тратить время на поход к коллегам (и ожидание их реакции), т.е. в целом повышает комфорт работы и дает понимание, почему все происходит именно так.
Настроек для пайплайна Gitlab очень много. В этой статье, не вдаваясь в недра тюнинга, поговорим о том, как выглядит скрипт пайплайна, из каких блоков он состоит и что может содержать.
7 трюков с Rest и Spread операторами при работе c JS объектами
Привет, Хабр! Представляю вашему вниманию перевод статьи «7 Tricks with Resting and Spreading JavaScript Objects» автора Joel Thoms.
Всем привет, на днях коллега по работе скинул мне ссылку на статью на английском языке в которой перечисляются разные методы работы с rest и spread операторами. Она оказалась мне полезна и я решил её перевести. Итак, начнем.

Каррирование функций в JavaScript
Принципы функционального программирования поддерживает множество языков. Среди них можно отметить JavaScript, Haskell, Clojure, Erlang. Использование механизмов функционального программирование подразумевает знание, кроме прочих, таких концепций, как чистые функции, каррирование функций, функции высшего порядка.

Материал, перевод которого мы сегодня публикуем, посвящён каррированию. Мы поговорим о том, как работает каррирование, и о том, как знание этого механизма может пригодиться JS-разработчику.
Английский для айтишника? Легко!
Базовое понимание принципа Eventloop

Все мы слышали ни раз: JavaScript однопоточный язык программирования. Но, что это означает? Из вышесказанного следует, что интерпретатор языка идет по коду и выполняет команду за командой пока не достигнет конца. Но тогда это означало бы, что если требуется обратиться к серверу, то приходилось бы ждать ответа и только затем переходить к следующей операции, а пользователь ничего бы не смог сделать, пока идет обработка. К счастью, это не так, но как же происходят асинхронные действия и каким образом JavaScript может обрабатывать несколько операция одновременно?
Задачи на собеседованиях. Event loop. JS

Почти на каждом собеседовании бывает задачка на событийный цикл. И как я понял, не все до конца понимают как их решать. А решают их обычно в голове, а лучше используя бумажку и ручку. В статье я приведу способ решения через таблицу
Основной поток/Микрозадачи/Макрозадачи
Обзор синтаксиса Tailwind CSS

Салют, Хабр!
Tailwind CSS – это utility-first CSS фреймворк, который отличается от традиционных CSS фреймворков вроде Bootstrap или Foundation тем, что вместо предопределенных компонентов предлагает набор utility-классов, позволяющих стилизовать элементы прямо в HTML.
Utility-first подход заключается в использовании множества функциональных классов, каждый из которых отвечает за одно CSS свойство, к примеру паддинги, маржини и т.п.
В этой статье рассмотрим синтаксис Tailwind CSS, в целом, он похож на дефолт CSS.
Flux для глупых людей
Flux для глупых людей
TL;DR Мне, как глупому человеку, как раз не хватало этой статьи, когда я пытался разобраться с Flux. Это было не просто: хорошей документации нет и многие ее части перемещаются.
Это продолжение статьи «ReactJS For Stupid People».
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity