Первый пост блога мы решили посвятить «мобильной» тематике и рассказать о разработке глобального решения для запуска и создания приложений — «Мобильная платформа ЕФС».
Что это? Это многомодульный продукт, позволяющий массово создавать мобильные приложения, тиражировать их и поддерживать во время эксплуатации.

Итак, что мы делаем по порядку и по пунктам.
Что это? Это многомодульный продукт, позволяющий массово создавать мобильные приложения, тиражировать их и поддерживать во время эксплуатации.

Итак, что мы делаем по порядку и по пунктам.

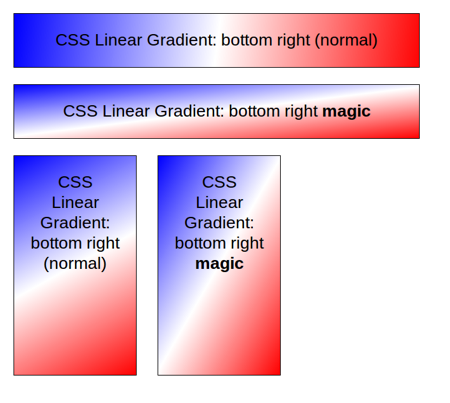
 Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.


 Мы уже готовы выпустить финальный релиз Symfony 2.0. В течение последних пары недель мы сделали несколько существенных изменений, и поэтому публикуем еще один релиз-кандидат (RC5) сегодня и ждем неделю (до 28 июля) перед выпуском финального релиза.
Мы уже готовы выпустить финальный релиз Symfony 2.0. В течение последних пары недель мы сделали несколько существенных изменений, и поэтому публикуем еще один релиз-кандидат (RC5) сегодня и ждем неделю (до 28 июля) перед выпуском финального релиза.