
Статья была опубликована на smashingmagazine автор статьи Scott Lewis.
Найти недорогие качественно сделанные иконки и векторные изображения не составляет труда – именно для этого есть такие веб-сайты, как Iconfinder (где работает автор настоящей статьи). В распоряжении дизайнеров тысячи наборов иконок премиум класса, и сотни наборов доступны для бесплатного скачивания.
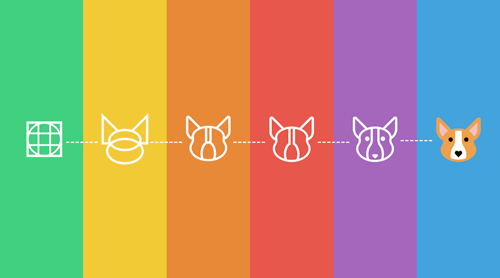
В данной статье приводится руководство по дизайну векторных иконок, которое включает в себя шесть этапов. Мы рассмотрим эти этапы после того, как разберем основные принципы успешного дизайна иконок. Эти принципы хорошо известны и подробно рассмотрены в таких работах, как Руководство по дизайну иконок Джона Хикса, а также в руководстве от Google Материальный дизайн в разработке системных иконок. Шесть этапов, которые мы будем рассматривать в данной статье, должны восприниматься, как рекомендации, а не как догмы. Способность чувствовать, где нужно следовать правилам, а когда их лучше нарушить – это важное качество, которое должен развить в себе каждый хороший дизайнер, и мы наглядно это продемонстрируем.





 В связи с обещанием открыть полноценный русскоязычный сайт EBay на хабре появились хорошие посты о том, как покупать надо, например:
В связи с обещанием открыть полноценный русскоязычный сайт EBay на хабре появились хорошие посты о том, как покупать надо, например:




 Это статья является логическим продолжением недавней статьи:
Это статья является логическим продолжением недавней статьи: