Вирусный ролик антивирусной компании ;)
kaffeine @kaffeine
User
Маркетологи, будьте проще!
3 min
701 Эта статья, наверное, выглядит офтопиком для Хабра, но приведенные рассуждения можно приложить к любым сферам бизнеса, в том числе и к бизнесу в IT.
Эта статья, наверное, выглядит офтопиком для Хабра, но приведенные рассуждения можно приложить к любым сферам бизнеса, в том числе и к бизнесу в IT.Я утверждаю с абсолютной уверенностью, что, помимо обмана, маркетинг — это еще и бесцеремонный отъем времени у людей (по результатам комментариев: намеренно не буду оговариваться, что есть разница между настоящим маркетингом и тем, что у нас таковым называют, потому что в комментариях на эту тему разные мнения).
Нет, речь не пойдет про звонки на домашний телефон с выгодными предложениями вылечить зубы или ответить на вопросы анкеты, уделив "всего 20 минут" вашего времени. К этому все давно привыкли, и те, кто времени уделить не может, просто вежливо отказываются или молча вешают трубку.
Я хочу сказать про менее очевидный, но не менее наглый способ отнимать у людей часть их жизни, ничего не давая взамен.
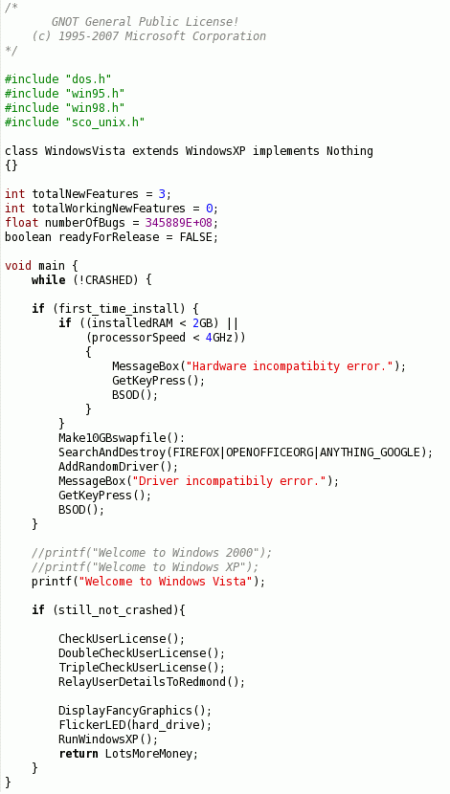
Простой пример. Когда-то я подписался на новости МТС, чтобы узнавать про появление выгодных тарифов или скидок, дающих возможность экономить на связи. Все бы хорошо, но за год подписки я не получил ни одного сообщения, которое реально позволяет экономить больше нескольких процентов. При этом каждый день приходит несколько новостей, и создается ощущение, что все постоянно дешевеет и улучшается. До тех пор, пока не станешь вникать в суть «выгодных» предложений. И тогда неизменно оказывается, что есть несколько сносок или пояснений к сноскам, которые сводят на нет выгодность акции. И так во всех сферах, где есть маркетинг. Когда-то я даже не поленился и нарисовал злобную картинку на данную тему.
Это банальные вещи? Согласен. Но на них регулярно тратится много времени, потому что маркетингом пронизаны все сферы, и избежать бесцельной растраты части жизни практически невозможно.
Например, выбирая какую-то технику, особенно сложную, приходится фильтровать море маркетинговых уловок, чтобы докопаться до сути и понять, какой вариант в реальности лучше. На один только выбор качественного компьютера у меня ушло много дней чистого времени – чтение больших технических статей, отзывов, изучение проблем на форумах, в блогах.
+47
Этапы приемки в эксплуатацию Узла Передачи данных и Телематических услуг
5 min
12KПосле получения лицензий оператор связи обязан начать предоставлять услуги связи не позднее определенного в выданной лицензии срока, используя построенный и принятый в эксплуатацию узел связи. Процесс приемки в эксплуатацию узла связи регламентируется «Правилами ввода в эксплуатацию сооружений связи» утвержденными приказом Министерства РФ по связи и информатизации от «09» сентября 2002 г. № 113 (его зачастую просто называют «приказ 113»).
В этой небольшой статье мы и рассмотрим процесс приемки в эксплуатацию Узла Передачи данных и Телематических услуг – а он как раз и нужен Провайдерам, имеющим 2 лицензии: на Услуги связи по передаче данных за исключением передачи данных для голосовой информации, и на Телематические Услуги связи.
Этапы приемки узла связи в эксплуатацию:
В этой небольшой статье мы и рассмотрим процесс приемки в эксплуатацию Узла Передачи данных и Телематических услуг – а он как раз и нужен Провайдерам, имеющим 2 лицензии: на Услуги связи по передаче данных за исключением передачи данных для голосовой информации, и на Телематические Услуги связи.
Этапы приемки узла связи в эксплуатацию:
-13
Этапы организации бизнеса Ethernet-провайдера
3 min
3.8KВ этой статье мы не будем вдаваться в технические подробности организации Ethernet-провайдера, а остановимся исключительно на юридических моментах его деятельности и стоимости оформления необходимых бумаг. Процесс организации бизнеса Ethernet-провайдера можно разделить на следующие части:
1. Регистрация ООО, открытие счета в банке
2. Получение лицензий связи
3. Проектирование узла связи
4. Строительство узла связи
5. Сдача узла связи в эксплуатацию.
Рассмотрим подробнее по пунктам
1. Регистрация ООО, открытие счета в банке
2. Получение лицензий связи
3. Проектирование узла связи
4. Строительство узла связи
5. Сдача узла связи в эксплуатацию.
Рассмотрим подробнее по пунктам
+4
qJerry: пиши меньше, делай больше. Теперь на PHP.
3 min
883Как-то незаметно на Хабре прошло появление в свет интересной, на мой взгляд, библиотеки.
qJerry — это библиотека для работы с XML-документами, написанная на языке PHP. Основная миссия qJerry — сделать работу с XML комфортнее, чем позволяют стандартные средства PHP, такие как расширение DOM.
О библиотеке qJerry
qJerry — это библиотека для работы с XML-документами, написанная на языке PHP. Основная миссия qJerry — сделать работу с XML комфортнее, чем позволяют стандартные средства PHP, такие как расширение DOM.
+30
+36
Красивые названия цветов или Королевский синий
1 min
28KВсе началось с того, что клиент, как бы между делом, написал: "Смените цвет иконки на Королевский синий." (на английском — Royal Blue) Сказать честно, для меня такая постановка задачи показалась необычной. Вот есть темно-синий, светло-синий и просто синий, но никакого королевского я не знаю. Пришлось искать.
Оказалось, что уже многие века существует целый список названий цветов и оттенков. Причем, некоторые названия весьма забавные:

Почему бы не использовать активнее эти названия в профессиональном лексиконе дизайнера? Не бездушные цифро-буквы вроде #C41E3A или R:196 G:30 B: 58, а красивые слова — цвет «Кардинал». Тогда речь дизайнера будет звучать как стихи. Например: "Я считаю, что сочетание текста цвета Светлая Вишня и фона цвета Шартрез делают композицию очень необычной. Если добавить нефритовых пятен в качестве акцентов, то вообще будет опупенно."
Оказалось, что уже многие века существует целый список названий цветов и оттенков. Причем, некоторые названия весьма забавные:

Почему бы не использовать активнее эти названия в профессиональном лексиконе дизайнера? Не бездушные цифро-буквы вроде #C41E3A или R:196 G:30 B: 58, а красивые слова — цвет «Кардинал». Тогда речь дизайнера будет звучать как стихи. Например: "Я считаю, что сочетание текста цвета Светлая Вишня и фона цвета Шартрез делают композицию очень необычной. Если добавить нефритовых пятен в качестве акцентов, то вообще будет опупенно."
+110
С пометкой «Молния»: создатели школьного портала оправдываются
1 min
730Это должны видеть все. Вот что пишет CNews:
Как сообщил CNews на условиях анонимности осведомленный источник в «Рособразовании», из общеизвестной историографии «Школьного портала» выпал большой информационный пласт. «На момент приемки портала конкурсной комиссией сайт полностью соответствовал условиям тендера, но после этого произошла авария», — рассказал CNews чиновник. «В момент, когда сайт показывали Андрею Александровичу (министру образования и науки Андрею Фурсенко, — прим. CNews), он тоже нормально работал», — особо отметил источник, — «но вы же знаете, что такое «генеральский эффект»»?
+100
Мир лицензий: Часто задаваемые вопросы про лицензии GNU GPL
5 min
16KTranslation
 Недавно я написал статью под названием Мир лицензий: разбираемся с GNU GPL, в которой постарался осветить мир gpl-лицензий, историю и различия в версиях. Статья вызвала большой резонанс, возникло много вопросов, споров. Чтобы немного прояснить ситуацию с GPL, я решил перевести часть официального GPL FAQ. В нем затрагиваются многие вопросы и разъясняются некоторые позиции лицензии. Надеюсь, данный перевод несколько прояснит ситуацию с GPL.
Недавно я написал статью под названием Мир лицензий: разбираемся с GNU GPL, в которой постарался осветить мир gpl-лицензий, историю и различия в версиях. Статья вызвала большой резонанс, возникло много вопросов, споров. Чтобы немного прояснить ситуацию с GPL, я решил перевести часть официального GPL FAQ. В нем затрагиваются многие вопросы и разъясняются некоторые позиции лицензии. Надеюсь, данный перевод несколько прояснит ситуацию с GPL.В дальнейшем я продолжу цикл публикаций про лицензии описанием BSD, Apache, MIT и других свободных и не очень лицензий. Кроме того, постараюсь затронуть вопрос лицензий в нашей стране. А пока, предлагаю почитать данный перевод.
+51
+84
Философская геометрия, Часть 2. Корень из трех и его практическое применение
2 min
11KСейчас я вам что покажу, закачаетесь. Обязательно загляните под кат, самые интересные картинки я припрятал там.
Я продолжаю рассказ о применении философской геометрии на практике. Прошлая часть была обзорная, она говорила о том, что многие века геометрия использовалась для поиска универсальных идеальных законов природы. Эти законы повсеместно использовались в произведениях искусства, архитектуре и духовной жизни.
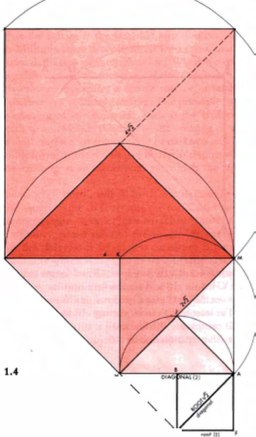
Сегодня я расскажу про замечательную пропорцию «корень из трех». Я покажу ее сакральный смысл, а под катом продемонстрирую пример из современного дизайна, который повергнет вас в шок ;)
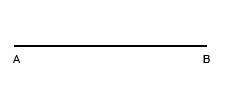
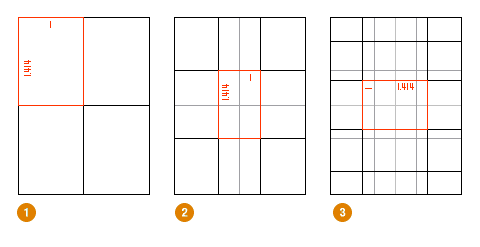
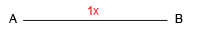
Начнем с построения пропорции. Возьмем отрезок AB.

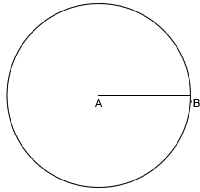
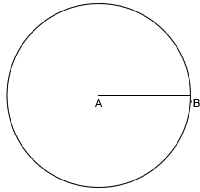
Примем его за радиус и построим окружность с центром в A.

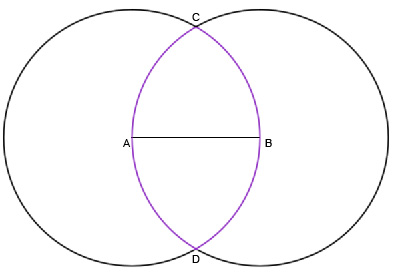
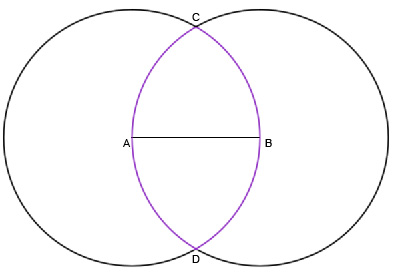
Теперь построим вторую окружность с тем же радиусом, но с центром в B.

У нас получилась фигура ACBD, имеющая огромное значение для наших предков. Она называется Vescica Piscis (пузырь рыбы). Самый простой и важный пример — она давно является символом христианства.

Я продолжу под катом. Спорим, никогда не догадаетесь чем там все закончится :)
Я продолжаю рассказ о применении философской геометрии на практике. Прошлая часть была обзорная, она говорила о том, что многие века геометрия использовалась для поиска универсальных идеальных законов природы. Эти законы повсеместно использовались в произведениях искусства, архитектуре и духовной жизни.
Сегодня я расскажу про замечательную пропорцию «корень из трех». Я покажу ее сакральный смысл, а под катом продемонстрирую пример из современного дизайна, который повергнет вас в шок ;)
Начнем с построения пропорции. Возьмем отрезок AB.

Примем его за радиус и построим окружность с центром в A.

Теперь построим вторую окружность с тем же радиусом, но с центром в B.

У нас получилась фигура ACBD, имеющая огромное значение для наших предков. Она называется Vescica Piscis (пузырь рыбы). Самый простой и важный пример — она давно является символом христианства.

Я продолжу под катом. Спорим, никогда не догадаетесь чем там все закончится :)
+190
Геометрическая философия дизайна
3 min
14KРазливающийся Нил каждый год затапливает свои берега, а потом обнажает их вновь, оставляя открытой плодороднейшую почву. Каждый год древние египтяне должны были заново измерять свои участки земли и определять их границы. Позже, древние греки описали этот процесс и назвали его геометрией — измерением земли. Геометрия представлялась принципом установления порядка и закона в мире. Бытовая процедура стала наукой.
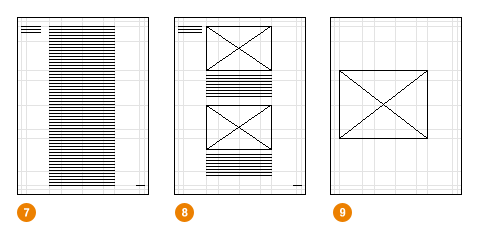
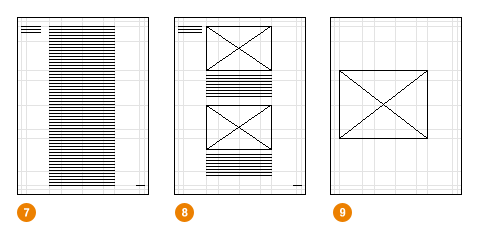
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

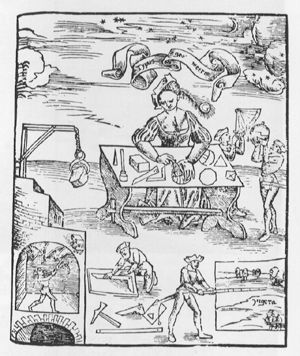
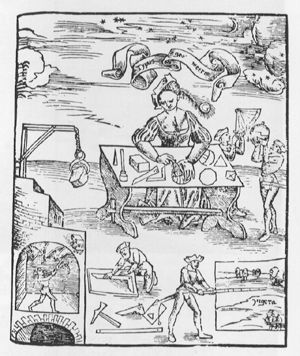
На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
+79
Философская геометрия. Часть 3. Корень из двух и идеальный ноутбук
4 min
5.9KЕще не все копья сломались по поводу айфона, вписанного в древнюю сакральную фигуру, как у меня готово продолжение. Под катом я покажу как еще современные предметы используют идеи многовековой давности.
Эта статья — продолжение первых двух.
— Сначала был обзор, где я говорил как древние геометры искали неизменное во всем сущем и воплощали это в произведениях искусства.
— Потом была статья, где я показал как число √3 использовалось в религиозных символах и современном всем известном предмете дизайна
На этот поговорим о числе √2. Корень из двух является символом природного роста. Визуальное представление геометрической прогрессии показывает как ничтожный объект может вырасти до гигантских размеров за короткое время. Корень из двух — это то неизменное, что находится в основе этой прогрессии. В этом росте — сила данного числа.

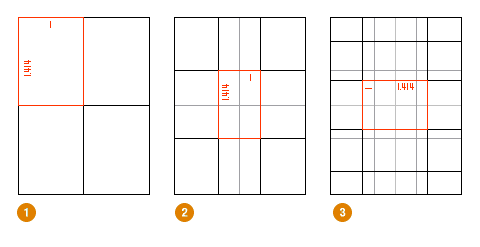
Но что такое рост? Что вообще такое процесс творения и как ничтожное может развиваться и становиться большим? Давайте представим себе точку.

Само по себе — это ничтожество. Это сущность, присутствующая в одном измерении, но в то же время, в ней заключена огромная энергия. Давайте высвободим ее.

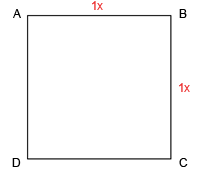
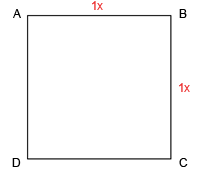
Что дальше? Нам нужен прорыв. Откроем для себя второе измерение. Построим квадрат ABCD

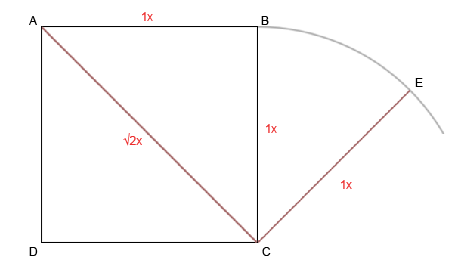
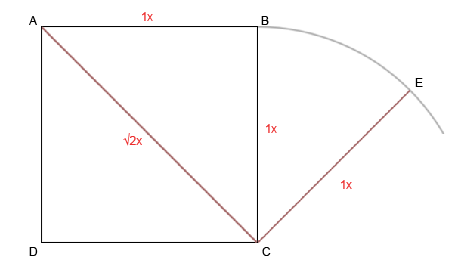
Теперь, откроем новые формы движения. С центром в точке С радиусом CB давайте проведем дугу.

Найдем новые пути движения. Соединим AC и CE. Длина AC — это √2 — фактор, удваивающий измерение.

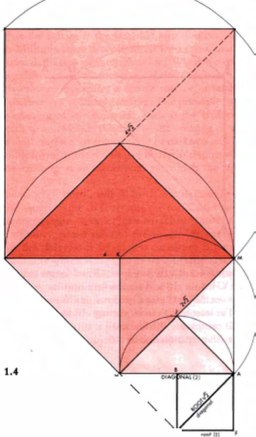
К чему же это приведет? К бесконечному множеству вещей. Но давайте возьмем практическую задачу. Под катом мы будем выращивать идеальный ноутбук. (Можете даже не сомневаться, чей логотип там окажется :)
Эта статья — продолжение первых двух.
— Сначала был обзор, где я говорил как древние геометры искали неизменное во всем сущем и воплощали это в произведениях искусства.
— Потом была статья, где я показал как число √3 использовалось в религиозных символах и современном всем известном предмете дизайна
На этот поговорим о числе √2. Корень из двух является символом природного роста. Визуальное представление геометрической прогрессии показывает как ничтожный объект может вырасти до гигантских размеров за короткое время. Корень из двух — это то неизменное, что находится в основе этой прогрессии. В этом росте — сила данного числа.

Но что такое рост? Что вообще такое процесс творения и как ничтожное может развиваться и становиться большим? Давайте представим себе точку.

Само по себе — это ничтожество. Это сущность, присутствующая в одном измерении, но в то же время, в ней заключена огромная энергия. Давайте высвободим ее.

Что дальше? Нам нужен прорыв. Откроем для себя второе измерение. Построим квадрат ABCD

Теперь, откроем новые формы движения. С центром в точке С радиусом CB давайте проведем дугу.

Найдем новые пути движения. Соединим AC и CE. Длина AC — это √2 — фактор, удваивающий измерение.

К чему же это приведет? К бесконечному множеству вещей. Но давайте возьмем практическую задачу. Под катом мы будем выращивать идеальный ноутбук. (Можете даже не сомневаться, чей логотип там окажется :)
+10
Студент отстранен от занятий
2 min
37KTranslation
«Студент-второкурсник старшей школы Бретт Тайсон был отстранен от занятий, после того как учитель узнал, что Тайсон вероятно употребляет PHP.»
+145
Закрепляем jQuery — 25 отличных советов
19 min
168KTranslation
Перевод отличной статейки. Думаю, будет полезна как новичкам, которые только приступили к использованию jQuery, так и тем, кто уже какое-то время с ним работает. А кого-то, возможно, заставит глянуть эту чудесную библиотечку. Многие советы имеют отношение не только к jQuery, но и к JavaScript в целом. Лично для меня была весьма и весьма познавательной, посему и захотелось донести это «до масс». Перевод не дословный, но передающий смысл и максимально адаптированный к русскому языку.
Далее все написано от имени автора оригинальной статьи.
jQuery прекрасен. Я использую его вот уже почти год и, хотя я и был достаточно впечатлен в самом начале, он нравится мне все больше и больше по мере использования и по мере того, как я узнаю о том, как он устроен внутри.
Я не эксперт в jQuery. И даже не претендую, поэтому, если встретите ошибки, смело поправляйте меня и вносите предложения по улучшению (поправлять и присылать поправки нужно автору статьи, а не перевода — зам. пер.).
Я называю себя «среднестатистическим» пользователем jQuery и я думаю, что всем остальным будет интересно почитать и что-нибудь почерпнуть из «фишек», «трюков» и техник, которые я освоил за последний год. Статья получилась куда длиннее, чем я предполагал изначально, так что в самом начале я привел «содержание» для более удобной навигации и возможности при желании пропустить не интересующие моменты.
Далее все написано от имени автора оригинальной статьи.
Введение
jQuery прекрасен. Я использую его вот уже почти год и, хотя я и был достаточно впечатлен в самом начале, он нравится мне все больше и больше по мере использования и по мере того, как я узнаю о том, как он устроен внутри.
Я не эксперт в jQuery. И даже не претендую, поэтому, если встретите ошибки, смело поправляйте меня и вносите предложения по улучшению (поправлять и присылать поправки нужно автору статьи, а не перевода — зам. пер.).
Я называю себя «среднестатистическим» пользователем jQuery и я думаю, что всем остальным будет интересно почитать и что-нибудь почерпнуть из «фишек», «трюков» и техник, которые я освоил за последний год. Статья получилась куда длиннее, чем я предполагал изначально, так что в самом начале я привел «содержание» для более удобной навигации и возможности при желании пропустить не интересующие моменты.
Содержание
- Загружайте фреймворк с Google Code
- Используйте «шпаргалку» (cheat sheet)
- Соединяйте все ваши скрипты и уменьшайте размер файла
- Используйте возможности Firebug для ведения логов
- Минимизируйте операции выборки в пользу кэширования
- Сводите манипуляции с DOM-деревом к минимуму
- Оборачивайте все в единый элемент, когда речь идет о любой вставке в DOM
- Используйте «id» вместо классов, где это возможно
- Задайте контекст своим селекторам
- Используйте последовательности вызовов методов с умом
- Научитесь правильно использовать анимацию
- Научитесь назначать и делегировать события
- Используйте классы для сохранения состояния
- Еще лучше — используйте встроенный в jQuery метод data() для сохранения состояния
- Пишите собственные селекторы
- Подготавливайте HTML и модифицируйте его, когда страница загружена
- Используйте «отложенную загрузку» (lazy loading) для определенного контента для выигрыша в общей скорости и преимуществ для SEO
- Используйте служебные функции jQuery
- Используйте «noconflict» для переименования глобального объекта «jquery», когда используете его с другими фреймворками
- Как узнать что картинки загружены?
- Всегда используйте последнюю версию
- Как проверить, что элемент существует?
- Добавляйте класс «JS» в элемент «html»
- Возвращайте «false» для отмены поведения по-умолчанию
- Короткая запись для события готовности документа
+176
Regexp — это «язык программирования». Основы
4 min
25KНесколько лет назад я думал, что regexp осуществляет линейный поиск по тексту, но какое моё удивление было, когда я понял, что это не так. Тогда я убедился на собственном опыте, что от простой смены местами а и b в схеме (...a...)|(...b...) поменялся полностью результат.
Поэтому сейчас я расскажу, как на самом деле работает regexp.
Поняв эти простые принципы и как оно работает, вы сможете писать любые запросы.
Для примера, я разберу сложную при первом приближении, но на самом деле простейшую задачу – выявление всех строк в кавычках.
Поэтому сейчас я расскажу, как на самом деле работает regexp.
Поняв эти простые принципы и как оно работает, вы сможете писать любые запросы.
Для примера, я разберу сложную при первом приближении, но на самом деле простейшую задачу – выявление всех строк в кавычках.
+88
Глюки плагина Tags для Trac — ошибка UnicodeEncodeError
2 min
711Trac — управление проектом и документацией
Trac — это такая удобная штука, которая позвляет создавать wiki-пдобную документацию и управлять проектом. В нем есть система тикетов для создания планов задач, отчетов об ошибке или запроса на улучшение. Trac может быть привязан к SVN, а SVN к нему, то получается отличная связка для правления кодом. В Svn при фиксировании изменений указываем номер тикета с подробным описанием проблемы, а в Trac пишем как эта проблема решилась.
Проблема

Два дня танцевал с бубном, переустанавливая много раз Trac 0.11.3, никак не мог понять, почему в одном проекте плагин Tags прекрасно работает, а в другом я получаю ошибку
UnicodeEncodeError: 'ascii' codec can't encode character
+1
5 способов улучшить ваш CSS
3 min
4.3KTranslation
 Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS
Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS+59
Шпаргалки по jQuery
1 min
1.7KВ последнее время столкнулся с тем, что Prototype не такая уж клевая библиотека. Даже в компрессии напару с scriptaculous занимают много места да и синтаксис странный. Для меня загадка, почему в Rails включили именно его. jQuery по синтаксису намного больше похож на Ruby и более легковесная библиотека. Собственно немного порыскал и нашел неплохие шпаргалки на jQuery, чтоб освоение протекало несколько легче.
+53
MoreCSS — Сделаем css полноценным!
1 min
796
MoreCSS — небольшая библиотека JavaScript, весом всего 14кб, для решения повседневных задач, таких как создать всплывающие окна, сделать вкладки меню, таблицы и списки с оформлением «зебра»-стиль… и т.д. С помощью этой библиотеки Вы сможете это делать средствами обычного css.
+48
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered