Сохраните в закладки сейчас, скажите спасибо через год. В конце каждого этапа — ссылки для внеклассного чтения.

1. Познакомьтесь с веб-разработкой

Продолжительность этапа: 1 месяц.
Что изучить на этом этапе.
- Структуру HTML.
- Отличия фронтенда и бэкенда.
- Разметку и оформление текста.
- Как размечать страницу по макету.
- Как ставить ссылки и вставлять изображения.
- Основы CSS — правила, селекторы, свойства и каскадирование.
- Хотя бы немного понимать, как работает и где применяется JavaScript.
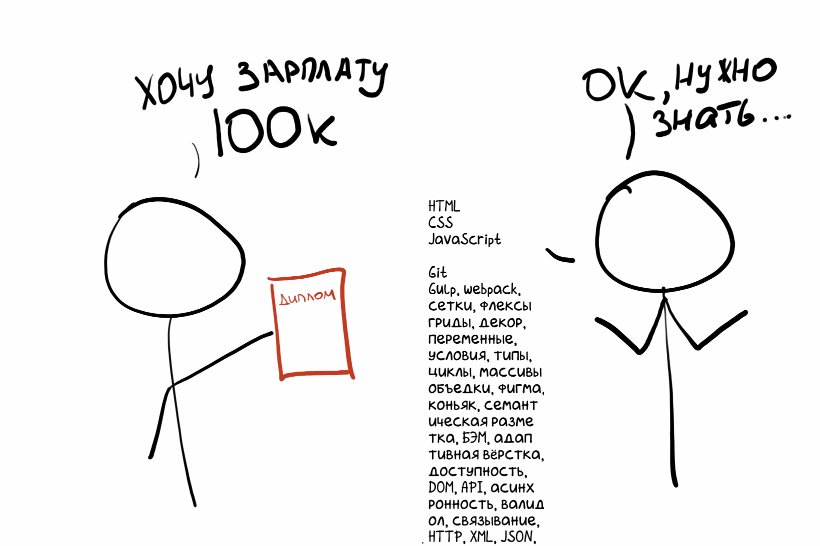
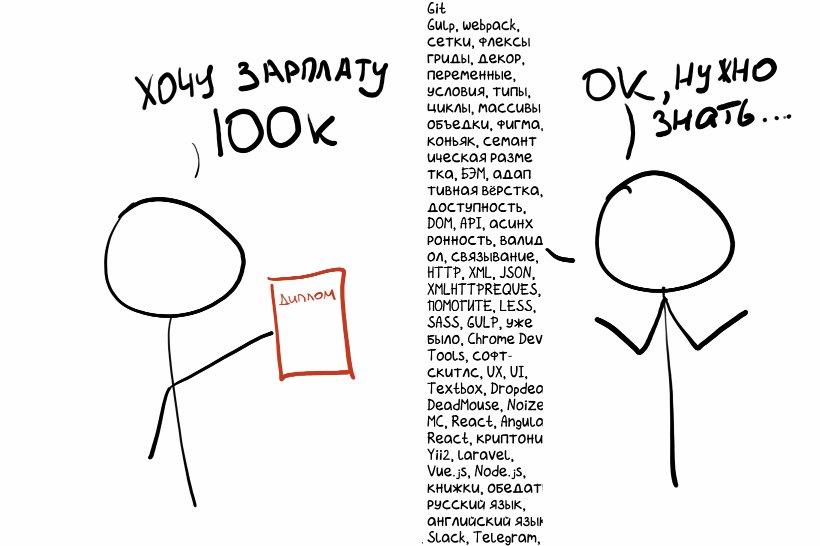
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на интерактивных курсах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
 Дизайн прочно и глубоко вошел в нашу жизнь. Форме придают не меньшее значение, нежели функции и успех компании Apple явное тому доказательство. Но под дизайном тут следует понимать не только внешний вид продукта, но и то, как этот продукт работает, как предоставляется услуга, каково взаимодействие клиентов с ними.
Дизайн прочно и глубоко вошел в нашу жизнь. Форме придают не меньшее значение, нежели функции и успех компании Apple явное тому доказательство. Но под дизайном тут следует понимать не только внешний вид продукта, но и то, как этот продукт работает, как предоставляется услуга, каково взаимодействие клиентов с ними.