Всем, кто занимался разработкой магазинов на OpenCart когда то приходилось(или обязательно придется) прикручивать форум. И тут всегда стоит выбор между использованием отдельного движка или какого ни будь модуля для OpenCart. Движки, как правило, монструозны и плохо интегрируются с самим магазином, а модули просто ужасны.
Как вариант решения этих проблем —
OC forum. Это форум, написанный на CakePHP с дизайном содранным у Vanilla.

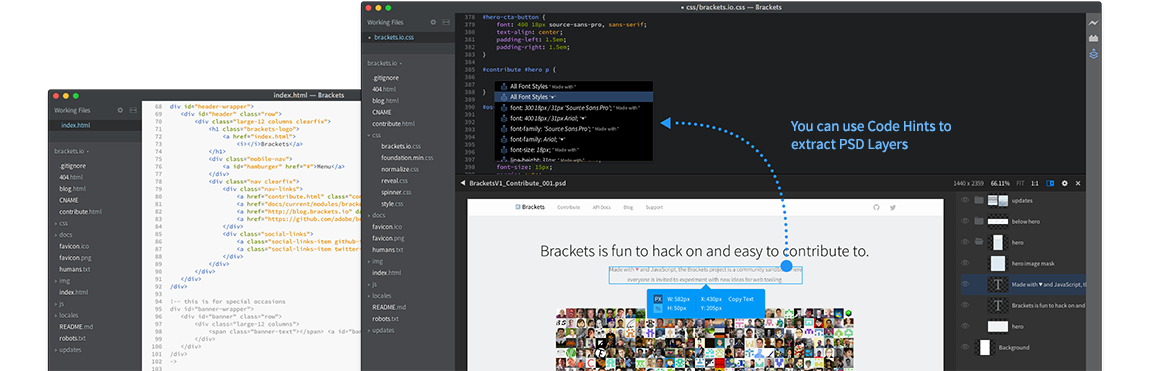
Для шаблонов использовался
css фреймворк. Пока еще очень молодая вещь, но с одним большим преимуществом: он полностью построен на опенкартовской базе пользователей. Это значит — совсем никаких проблем с интеграцией. Регистрируетесь в магазине — становитесь участником форума.
Установка такая же, как и с обычным модулем. Качаете архив, заливаете файлы из папки upload в корень сайта, в алминке, на странице модулей, возле Ocforum, кликаете install и на этом установка заканчивается. Все настройки форума вынесены в админку почти как и в обычных модулях.
Очень интересно узнать мнение о самой идеи: использовать сторонние инструменты, но родную базу, для создания отдельного, но очень интегрированного компонента.
Демо:
http://demoshop.tvorzasp.com/forum/
Исходный код:
OC forum


 Вот уже 9 лет я занимаюсь интернет-бизнесом и за это время успел создать и вывести на прибыльность 5 собственных стартапов. Кроме того, один из основных моих бизнесов – это заказная веб-разработка, куда часто приходят клиенты, которые хотят разработать свой интернет-стартап и поэтому я все 9 лет каждый день сталкиваюсь с разными проектами, многие из которых являются стартапами в полном смысле этого слова.
Вот уже 9 лет я занимаюсь интернет-бизнесом и за это время успел создать и вывести на прибыльность 5 собственных стартапов. Кроме того, один из основных моих бизнесов – это заказная веб-разработка, куда часто приходят клиенты, которые хотят разработать свой интернет-стартап и поэтому я все 9 лет каждый день сталкиваюсь с разными проектами, многие из которых являются стартапами в полном смысле этого слова. 
 Когда начинающие оптимизаторы приступают к работе, они, как правило, увлекаются заманчивыми перспективами, предложенными A/B тестированием, и начинают экспериментировать, меняя цвета кнопок и задумываясь о том, как лучше составить тексты. Но все это по отдельности может принести улучшение результатов не более чем на 30-50% Если вы не такой гигант торговли, как «Амазон», вам придется сделать гораздо больше, чем просто поменять цвета кнопок. Что именно? Об этом — далее в переводе статьи от Smriti Chawla!
Когда начинающие оптимизаторы приступают к работе, они, как правило, увлекаются заманчивыми перспективами, предложенными A/B тестированием, и начинают экспериментировать, меняя цвета кнопок и задумываясь о том, как лучше составить тексты. Но все это по отдельности может принести улучшение результатов не более чем на 30-50% Если вы не такой гигант торговли, как «Амазон», вам придется сделать гораздо больше, чем просто поменять цвета кнопок. Что именно? Об этом — далее в переводе статьи от Smriti Chawla!


 После трёх лет работы со студийным светом я думал, что знаю про накамерную вспышку если не всё, то очень много. Три недели назад я попал в гости к одному особо опытному стробисту, который рассказал и показал столько, что я сразу понял, что надо садиться и делать перепись грабель, а потом тестить, тестить и ещё раз тестить.
После трёх лет работы со студийным светом я думал, что знаю про накамерную вспышку если не всё, то очень много. Три недели назад я попал в гости к одному особо опытному стробисту, который рассказал и показал столько, что я сразу понял, что надо садиться и делать перепись грабель, а потом тестить, тестить и ещё раз тестить.