«Додо Пицца» развивается в США. В середине 2016 года мы открыли доставку в Оксфорде и быстро поняли, что предпочтения клиентов в США и России отличаются. Американцы — индивидуалисты. Они привыкли, что можно собрать пиццу из любых ингредиентов: пусть даже бекон с шоколадным соусом. Поэтому нам надо было сделать такой функционал для американских Додо. Мы назвали проект «Своя пицца».
Разработчики сказали, что на задачу потребуется минимум полгода. Но это слишком долго, бизнес бы терял деньги. Нам надо было ускориться и сделать продукт за пару месяцев. Но задача выглядела огромной, никто не знал, как к ней подступиться.
Чтобы разобраться, мы использовали сторимэп. Этот инструмент помог спланировать работу и запустить «Свою пиццу» за 2,5 месяца. В статье рассказываем, как применяем сторимэп.







 Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?
Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?


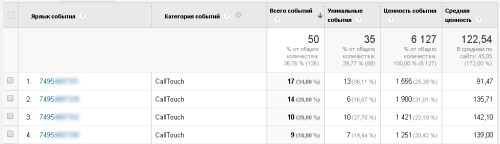
 В этой статье речь пойдет о том, как правильно анализировать источники трафика, например, с помощью инструментов Google Analytics или Yandex Metrica. Отключив источники с низкой либо нулевой конверсией, можно существенно поднять общую конверсию, снизить стоимость заказа и улучшить рентабельность интернет-рекламы.
В этой статье речь пойдет о том, как правильно анализировать источники трафика, например, с помощью инструментов Google Analytics или Yandex Metrica. Отключив источники с низкой либо нулевой конверсией, можно существенно поднять общую конверсию, снизить стоимость заказа и улучшить рентабельность интернет-рекламы.
 Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.
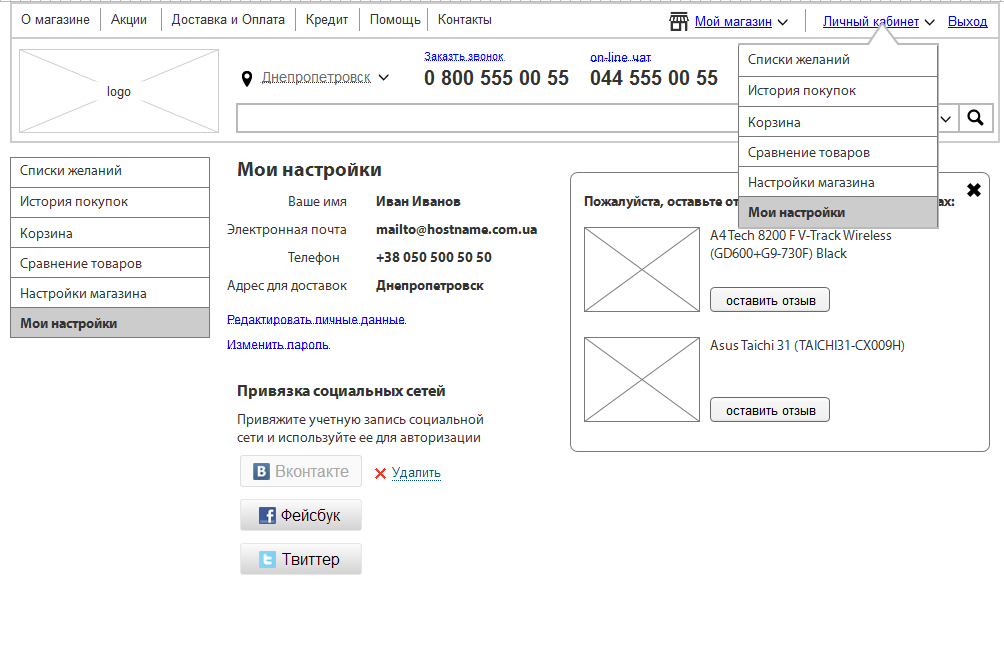
Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike. Карточка товара или страница с информацией о товаре — очень важный инструмент на сайте любого интернет-магазина, именно здесь посетитель принимает окончательное решение о покупке. Почему-то очень многие в сегменте e-commerce не уделяют этим страницам должного внимания. А ведь именно на этой страничке складывается первое впечатление о товаре в сфере онлайн-торговли. Как создать страницу товара, которая будет эффективной и повысит конверсию сайта? На этот вопрос невозможно дать односложный ответ, но может быть полезным рассмотреть успешные примеры эффективных страниц товара, которые
Карточка товара или страница с информацией о товаре — очень важный инструмент на сайте любого интернет-магазина, именно здесь посетитель принимает окончательное решение о покупке. Почему-то очень многие в сегменте e-commerce не уделяют этим страницам должного внимания. А ведь именно на этой страничке складывается первое впечатление о товаре в сфере онлайн-торговли. Как создать страницу товара, которая будет эффективной и повысит конверсию сайта? На этот вопрос невозможно дать односложный ответ, но может быть полезным рассмотреть успешные примеры эффективных страниц товара, которые