Первое, с чем мы сталкиваемся, когда говорим о проактивной оптимизации — не известно, что нужно оптимизировать. «Сделай то, не знаю, что».
Основные цели проактивной оптимизации
Основные задачи проактивной оптимизации отличаются от задач реактивной оптимизации и состоят в следующем:
Последний момент является самым принципиальным. В случае реактивной оптимизации у нас нет задачи уменьшения потребления ресурсов в целом, а только задача привести время отклика работы функциональности в допустимые границы.

Если вы работаете с боевыми серверами, то хорошо представляете, что значат инциденты производительности. Нужно всё бросить и быстро решать проблему. ООО РНКО «Платежный центр» работает с многими агентами, и для них очень важно, чтобы таких проблем было как можно меньше. Александр Макаров на HighLoad++ Siberia рассказал, что было сделано, чтобы значительно уменьшить количество инцидентов производительности. На помощь пришла проактивная оптимизация. А почему и как ее производят на боевом сервере, читайте ниже.
- Нет классического алгоритма.
- Проблема еще не возникла (неизвестна), и можно только предположить, где она может быть.
- Нужно найти какие-то потенциально слабые места в системе.
- Попытаться оптимизировать работу запросов в этих местах.
Основные цели проактивной оптимизации
Основные задачи проактивной оптимизации отличаются от задач реактивной оптимизации и состоят в следующем:
- избавление от узких мест в БД;
- уменьшение потребления ресурсов БД.
Последний момент является самым принципиальным. В случае реактивной оптимизации у нас нет задачи уменьшения потребления ресурсов в целом, а только задача привести время отклика работы функциональности в допустимые границы.

Если вы работаете с боевыми серверами, то хорошо представляете, что значат инциденты производительности. Нужно всё бросить и быстро решать проблему. ООО РНКО «Платежный центр» работает с многими агентами, и для них очень важно, чтобы таких проблем было как можно меньше. Александр Макаров на HighLoad++ Siberia рассказал, что было сделано, чтобы значительно уменьшить количество инцидентов производительности. На помощь пришла проактивная оптимизация. А почему и как ее производят на боевом сервере, читайте ниже.
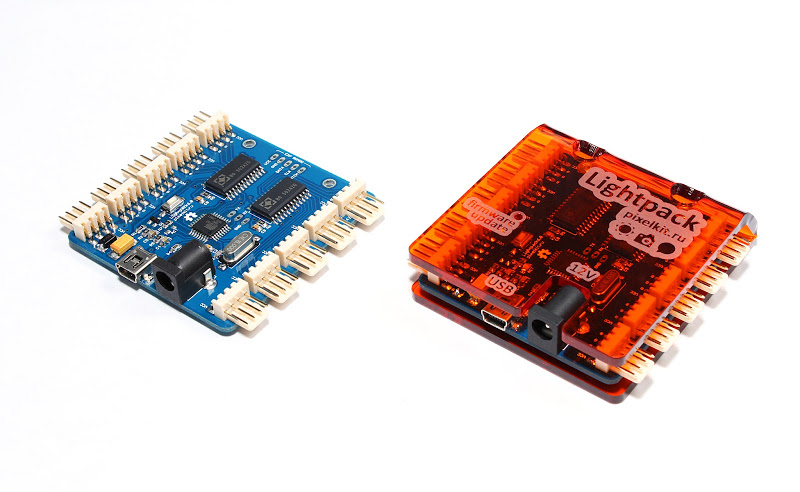
 Все мы знаем, что большинство гаджетов дешевле купить в США, чем у нас на родине, и особенно это относится к различным новинкам, цены на которые у нас просто взлетают к небесам! Так же всем известно, что самые «вкусные» предложения на eBay и в интернет магазинах США обычно имеют доставку US only и соответственно не доступны для нас. В этой статье я попытаюсь рассказать про еще один способ исправить это недоразумение. Конечно все более-менее опытные интернет-покупатели знают о посредниках, которые предоставляют услугу mail forwarding — тоесть пересылку посылок. Происходит это так — вы заказываете доставку товара на адрес в США, который вам выдал посредник, он получает посылку и пересылает ее вам, беря за это небольшую комиссию. Известные посредники это Shipito, Ebaytoday, Бандеролька и т.д. их достаточно много и все они предлагают набор услуг — пересылка, объединение нескольких посылок в одну, наоборот — разделение крупной посылки на несколько мелких и тд. Берут обычно фиксированную плату за каждую посылку + оплату за дополнительные услуги. Стоимость самой пересылки обычно рассчитывается по тарифам USPS и этой же службой отправляют посылку вам. Я же хочу рассказать про еще одну компанию —
Все мы знаем, что большинство гаджетов дешевле купить в США, чем у нас на родине, и особенно это относится к различным новинкам, цены на которые у нас просто взлетают к небесам! Так же всем известно, что самые «вкусные» предложения на eBay и в интернет магазинах США обычно имеют доставку US only и соответственно не доступны для нас. В этой статье я попытаюсь рассказать про еще один способ исправить это недоразумение. Конечно все более-менее опытные интернет-покупатели знают о посредниках, которые предоставляют услугу mail forwarding — тоесть пересылку посылок. Происходит это так — вы заказываете доставку товара на адрес в США, который вам выдал посредник, он получает посылку и пересылает ее вам, беря за это небольшую комиссию. Известные посредники это Shipito, Ebaytoday, Бандеролька и т.д. их достаточно много и все они предлагают набор услуг — пересылка, объединение нескольких посылок в одну, наоборот — разделение крупной посылки на несколько мелких и тд. Берут обычно фиксированную плату за каждую посылку + оплату за дополнительные услуги. Стоимость самой пересылки обычно рассчитывается по тарифам USPS и этой же службой отправляют посылку вам. Я же хочу рассказать про еще одну компанию — 

 На проекте столкнулся с тем, что потребовалось создать нормальную документацию. Писать отдельно документацию не самый лучший способ, базовое описание библиотеки можно выполнить и в стиле автодокументации. Начал разбираться в вопросе и о чудо, в NetBeans 7.01 оказывается поддерживается PHPDoc, вполне достойно и удобно. Был удивлен бедностью информации по этой тематике в русском сегменте сети. Кроме того, я нашел несколько подводных камней, которые создавали проблемы при настройке под Windows.
На проекте столкнулся с тем, что потребовалось создать нормальную документацию. Писать отдельно документацию не самый лучший способ, базовое описание библиотеки можно выполнить и в стиле автодокументации. Начал разбираться в вопросе и о чудо, в NetBeans 7.01 оказывается поддерживается PHPDoc, вполне достойно и удобно. Был удивлен бедностью информации по этой тематике в русском сегменте сети. Кроме того, я нашел несколько подводных камней, которые создавали проблемы при настройке под Windows.