

Если вы хотите добиться
UI отзывчивости вашего
iOS приложения, выполняя такие затратные по времени куски кода, как загрузка данных из сети или обработка изображений, то вам нужно использовать продвинутые паттерны, связанные с многопоточностью (
сoncurrency), иначе работа вашего пользовательского интерфейса (
UI) начнет сильно замедляться и даже может привести к полной его «заморозке». Вам нужно убрать ресурсо-затратные задачи с
main thread (главного потока), который отвечает за выполнение кода, отображающего ваш пользовательский интерфейс (
UI).
В текущей версии
Swift 3 и ближайшей
Swift 4 (осень 2017) это можно сделать двумя способами, которые пока не связаны с встроенными языковыми конструкциями
Swift, начало реализации которых будет только в
Swift 5 (конец 2018).
Один из них использует
GCD (Grand Central Dispatch) и ему посвящена
предыдущая статья. В этой статье мы покажем, как достичь отзывчивости
UI в
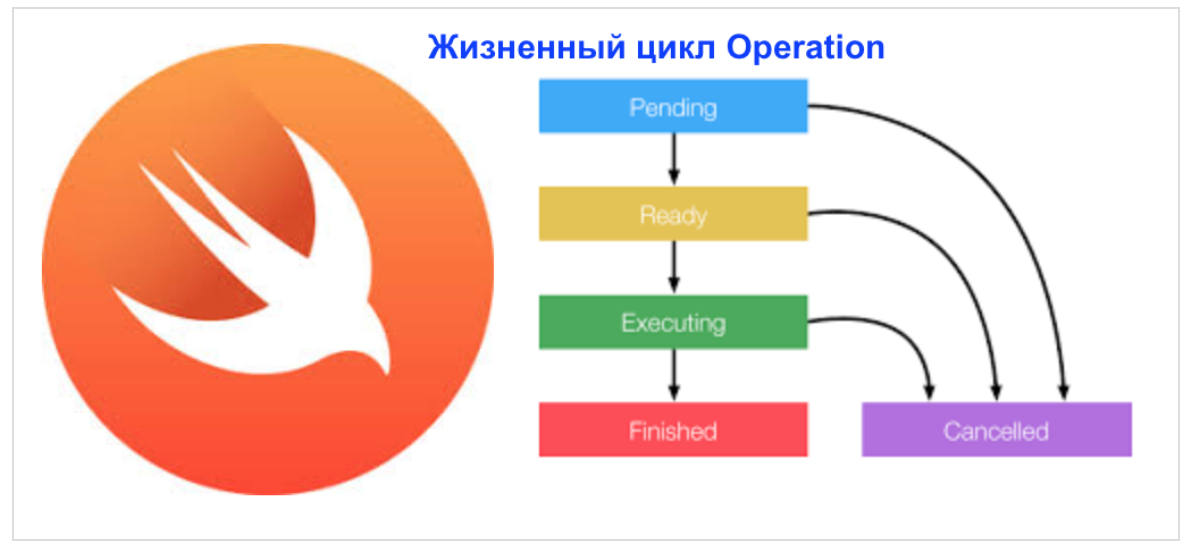
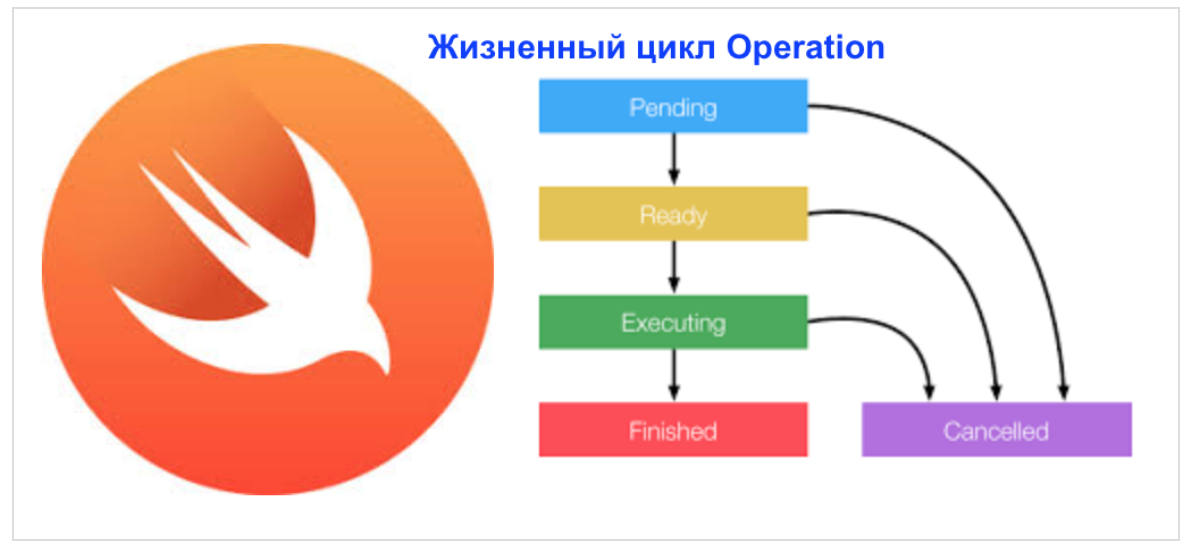
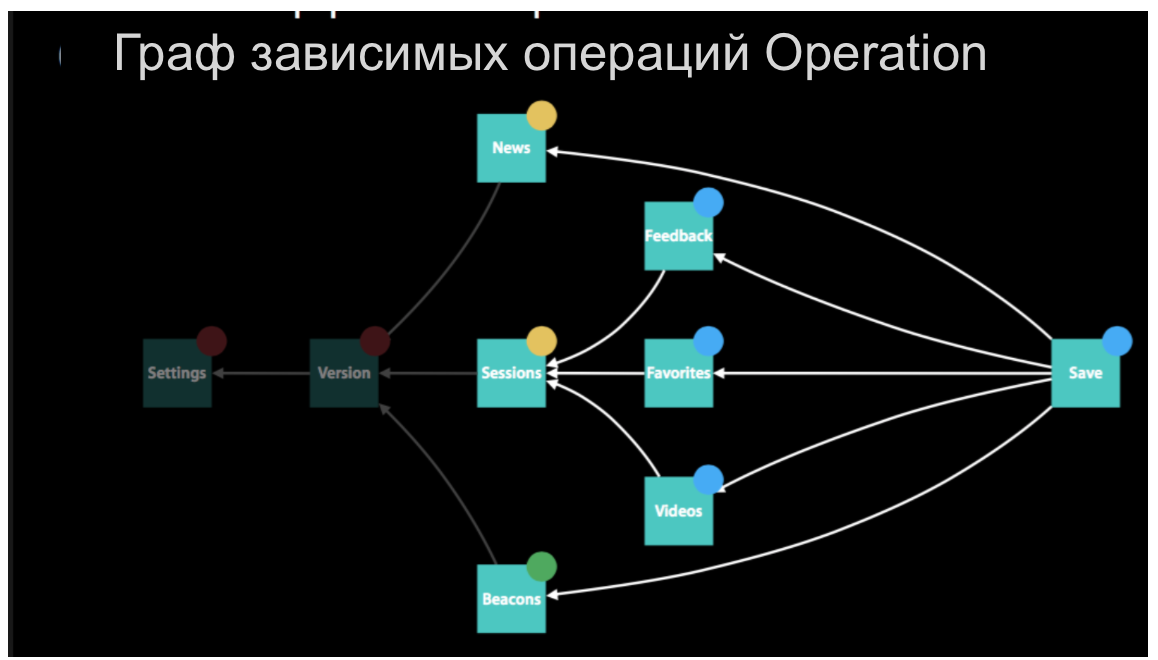
iOS приложениях с помощью таких абстрактных понятий, как операция
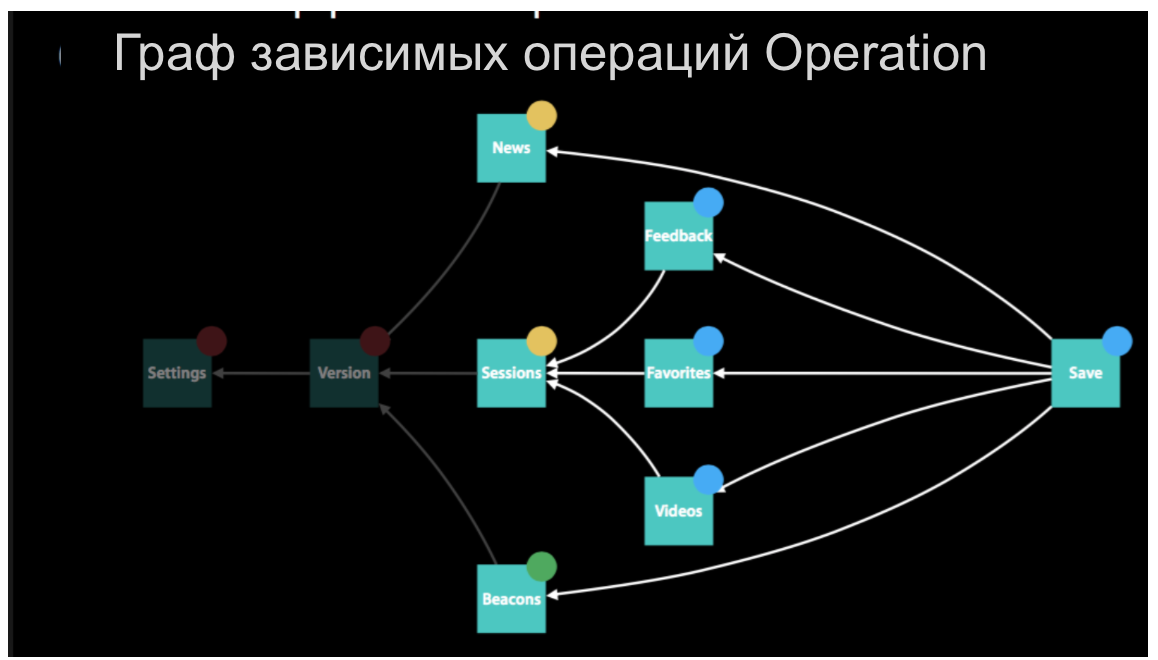
Operation и очередь операций
OperationQueue. Мы также покажем в чем различие этих двух подходов и какой из них в каких ситуациях лучше использовать.
Код для этой статьи можно посмотреть на
Github.




















 Доброго времени суток, дорогие хабрахабровцы!
Доброго времени суток, дорогие хабрахабровцы!