 Примечание переводчика: В блоге ITinvest на Хабре мы много пишем о технологиях, связанными с трейдингом на современных биржах. Сегодня мы представляем вашему вниманию первую часть адаптированного перевода статьи лондонского финансиста и трейдера Бретта Скотта, в которой он подробно рассказывает о явлении высокочастотного трейдинга (HFT). Этот материал поможет лучше понять все плюсы и негативные моменты, возникающие вследствие деятельности таких высокочастотных торговцев.
Примечание переводчика: В блоге ITinvest на Хабре мы много пишем о технологиях, связанными с трейдингом на современных биржах. Сегодня мы представляем вашему вниманию первую часть адаптированного перевода статьи лондонского финансиста и трейдера Бретта Скотта, в которой он подробно рассказывает о явлении высокочастотного трейдинга (HFT). Этот материал поможет лучше понять все плюсы и негативные моменты, возникающие вследствие деятельности таких высокочастотных торговцев.
Пока вы читаете это предложение, алгоритм для высокочастотного трейдинга (
high-frequency trading, HFT), поддерживающий связь с фондовой биржей через трейдинговую инфраструктуру «с малыми задержками», возможно, смог бы провести 1000 сделок.
Я говорю «возможно», потому что это зависит от того, какую паузу вы делаете в местах, где расставлены запятые. Если при чтении вы предпочитаете останавливаться после каждой запятой, то вы даете алгоритму шанс выставить еще несколько сотен ордеров.
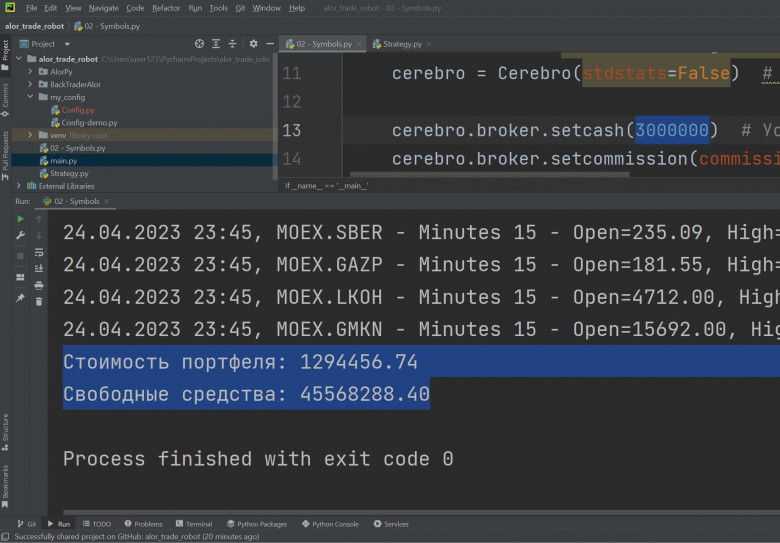
Попытаюсь прояснить ситуацию. Это значит, что расположенные в определенном месте компьютеры, которыми владеет (или которые арендует) компания, могут: 1) получить доступ к данным фондовой биржи; 2) обработать их с помощью закодированной системы последовательных операций (алгоритма) и принять решение о том, стоит ли торговать или нет; 3) отправить обратно на биржу сообщение с ордером на покупку/продажу акций компании – например, компании по производству детских игрушек; 4) подождать, пока ордер будет исполнен, и получить подтверждение; 5) повторять все эти шаги, скажем, 250 раз в секунду.
Честно говоря, это тоже не совсем точные цифры. Лишь немногие знают, насколько быстро на самом деле алгоритмические движки осуществляют торговые операции. Но даже если они совершают 50 или даже 10 сделок в секунду, это все-таки невероятно быстро.