«Хорошо там, где нас нет» — думают многие и годами живут на одном и том же месте. Но мир слишком разнообразен, чтобы всю жизнь провести в одной стране.

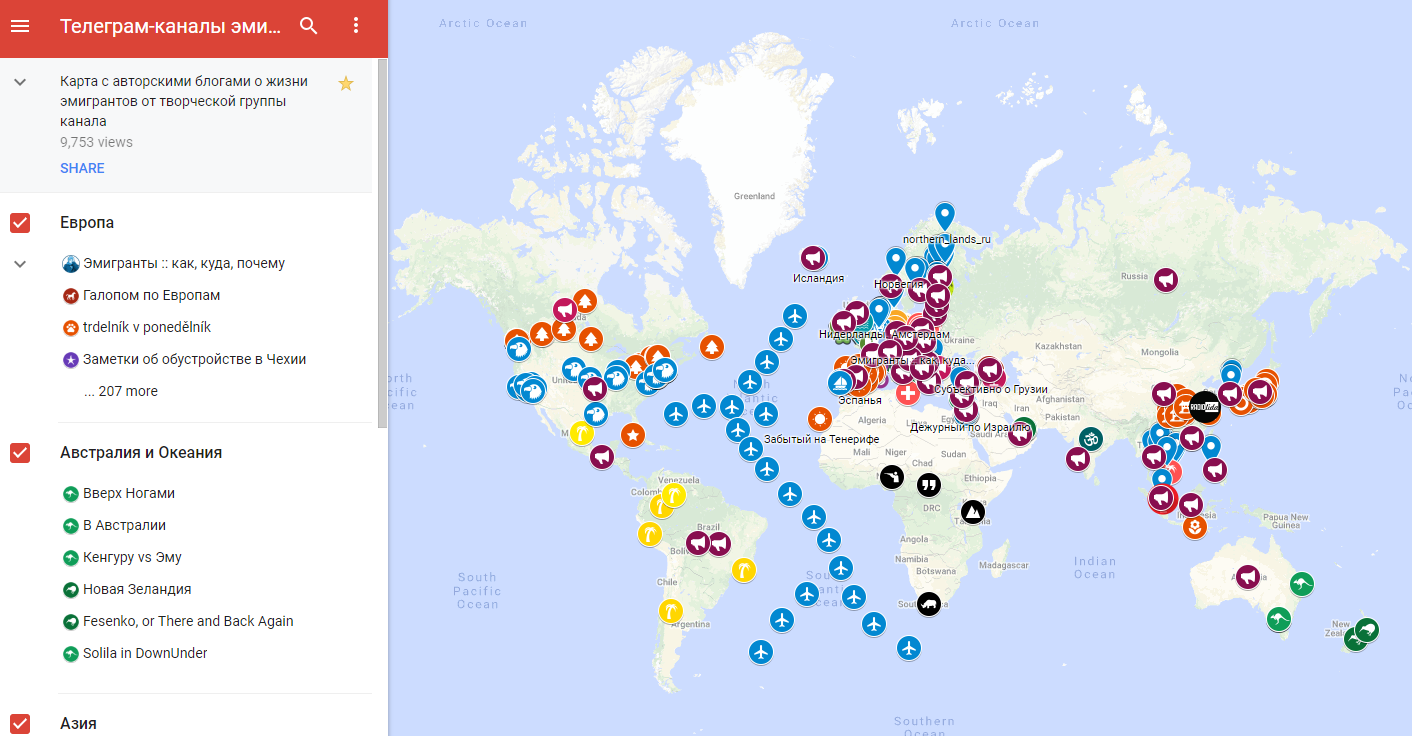
На помощь приходит Telegram, где в последние годы появилось уникальное сообщество авторов жанра «я — эмигрант».
Каждый день очередной эмигрант решает вещать из своей страны и заводит канал в телеграме. Ребята (а 90% из них работают в IT или около IT индустрии) делятся полезными советами, общаются с читателями в чатах, пропагандируют свободу перемещения, рассказывают о плюсах и минусах эмигрантской жизни, честно и без прикрас выдают информацию, которую не найти в поисковиках.
Какие на самом деле жители выбранной ими страны? Как найти жилье? Как устроится на работу? В чем отличия менталитета? Или даже Как проходят свидания? Как строится личная жизнь в другой стране? Такого нет в Google! :)
Я собрал максимально большой список таких блогов, отсортировал по странам и делюсь с вами.


 Многие учат английский для того, чтобы уехать работать за границу. Знать язык на уровне Upper-intermediate и владеть азами бизнес-переписки и ведения переговоров, конечно, хорошо. Только работа за рубежом начинается не с этого. Прежде, чем попасть в зарубежную компанию, нужно пройти собеседование, и как раз к нему наши соотечественники, даже будучи хорошими специалистами, оказываются не готовы. Почему? Потому что ни одно собеседование не идет по накатанной, кадровик или непосредственный начальник наверняка зададут дополнительные вопросы, предугадать которые нереально. Но все же можно составить план, по которому следует готовиться к собеседованию, и выучить полезные выражения, которые продемонстрируют, что вы действительно свободно изъясняетесь на английском и готовы к работе в международном коллективе.
Многие учат английский для того, чтобы уехать работать за границу. Знать язык на уровне Upper-intermediate и владеть азами бизнес-переписки и ведения переговоров, конечно, хорошо. Только работа за рубежом начинается не с этого. Прежде, чем попасть в зарубежную компанию, нужно пройти собеседование, и как раз к нему наши соотечественники, даже будучи хорошими специалистами, оказываются не готовы. Почему? Потому что ни одно собеседование не идет по накатанной, кадровик или непосредственный начальник наверняка зададут дополнительные вопросы, предугадать которые нереально. Но все же можно составить план, по которому следует готовиться к собеседованию, и выучить полезные выражения, которые продемонстрируют, что вы действительно свободно изъясняетесь на английском и готовы к работе в международном коллективе.


 Хабровчане, всех с пятницей! Сейчас у подавляющего большинства читателей хабра рабочий день уже закончился, поэтому можно расслабиться и немного отвлечься от серьезных тем. Вы знали, что на css можно каламбурить? На кдпв один из примеров, а под катом небольшая простыня специфических css шуток.
Хабровчане, всех с пятницей! Сейчас у подавляющего большинства читателей хабра рабочий день уже закончился, поэтому можно расслабиться и немного отвлечься от серьезных тем. Вы знали, что на css можно каламбурить? На кдпв один из примеров, а под катом небольшая простыня специфических css шуток.