
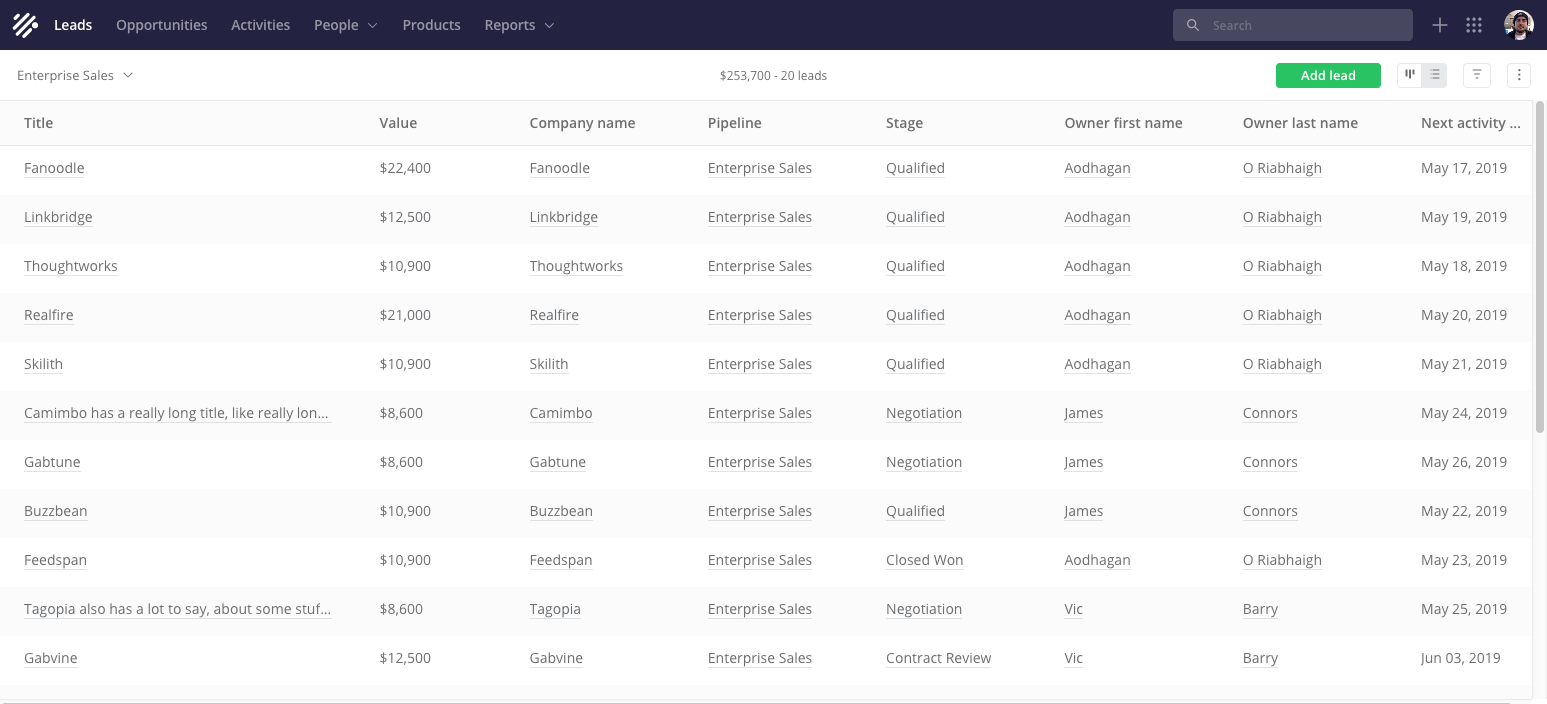
Просмотр списка лидов («холодных» контактов)
Поскольку мы уже запустились, я, наконец, могу рассказать о секретном проекте, над которым работал последние два года. Одна из интересных функций Teamwork CRM — просмотр списка (list view).
Это мощный компонент, который встречается в приложении семь раз. По сути, таблица на стероидах. Я мог бы много рассказать, но не хочу вас утомлять. Сосредоточусь на том, как мы реализовали подобную гибкость с помощью всего нескольких строк CSS (Grid). А именно, как мы выкладываем тяжёлые таблицы данных, как поддерживаем изменение размера столбцов и многое другое.
Во-первых, нужно объяснить контекст, начиная с цели и задачи дизайна этих таблиц. Если это не интересует, не стесняйтесь перейти сразу к технической реализации.











 В данной статье я бы хотел поделиться методом быстрой валидации полей с помощью разметки и стилей. Данный метод не является кроссбраузерным и рекомендуется к использованию только как дополнительная фича. По ходу статьи мы будем уменьшать наши шансы на кроссбраузерность, но повышать функциональность.
В данной статье я бы хотел поделиться методом быстрой валидации полей с помощью разметки и стилей. Данный метод не является кроссбраузерным и рекомендуется к использованию только как дополнительная фича. По ходу статьи мы будем уменьшать наши шансы на кроссбраузерность, но повышать функциональность.