
На Хабре существует немало статей, посвящённых повышению производительности программ за счёт параллельных вычислений и использования векторных команд. Я решил дополнить этот список и рассказать о том, как можно оптимально задействовать все ресурсы процессора клиентской стороны веб-приложения.
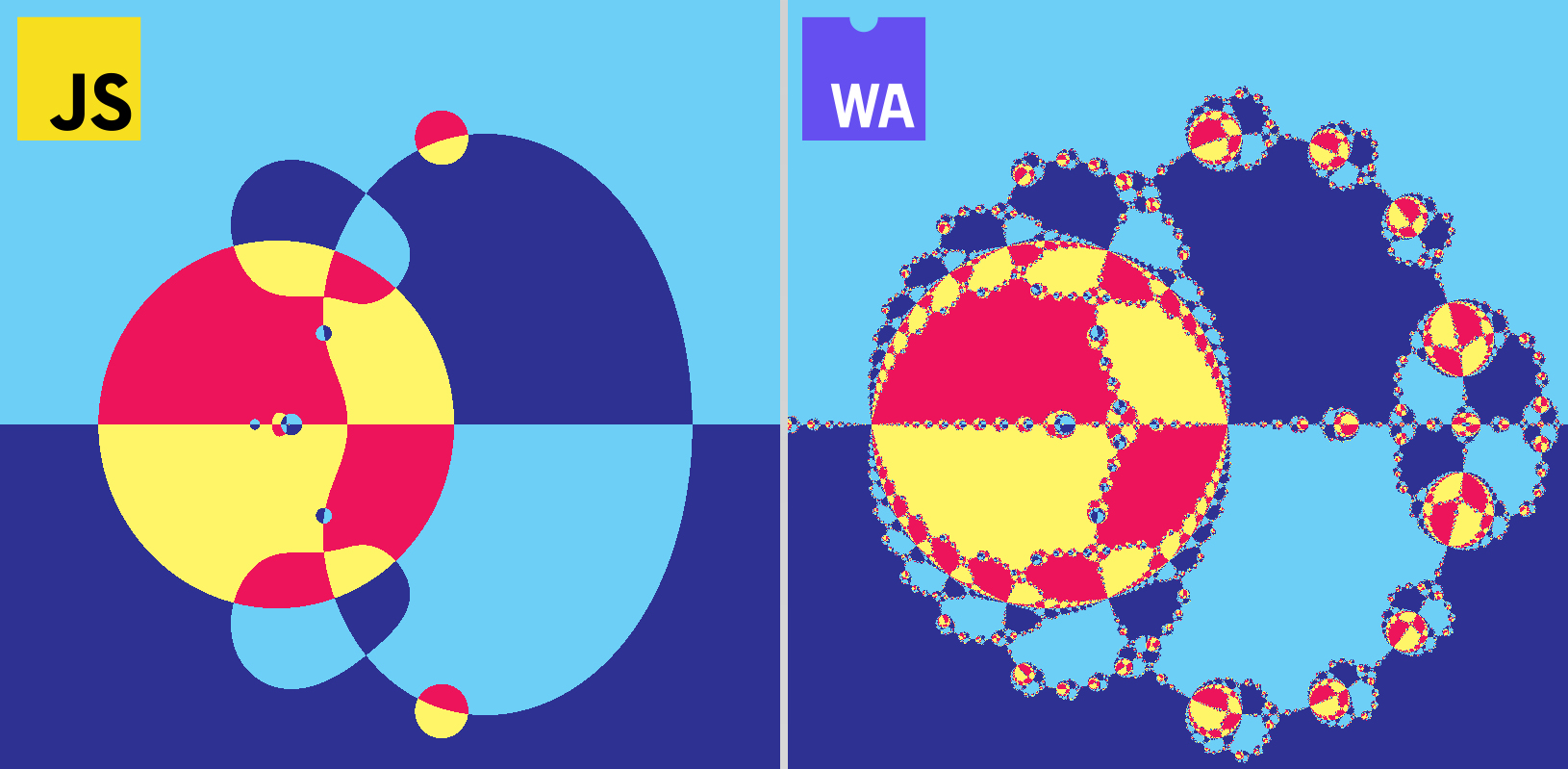
В этой части мы поговорим о том, как, используя Rust в связке с WebAssembly, можно ускорить тяжёлые вычисления на примере программы для рендеринга фрактала Ньютона. В следующей части будет подробно рассказано о векторных командах и мультипоточных вычислениях в браузере.
Прирост производительности при использовании всех техник оптимизации по сравнению с реализацией на чистом JS может составлять ~1000%: от 8–9 до 100–110 фпс. Это можно проверить на интерактивном онлайн-демо, позволяющем также поиграться с числом потоков, способом вычислений и формой фрактала.
 В комментариях к переводу
В комментариях к переводу