Пользуетесь ли вы структурами данных и алгоритмами в повседневной работе? Я обратил внимание на то, что всё больше и больше людей считает алгоритмы чем-то таким, чем, без особой связи с реальностью, технические компании, лишь по собственной прихоти, интересуются на собеседованиях. Многие жалуются на то, что задачи на алгоритмы — это нечто из области теории, имеющей слабое отношение к настоящей работе. Такой взгляд на вещи, определённо, распространился после того, как Макс Хауэлл, автор Homebrew, опубликовал
твит о том, что произошло с ним на собеседовании в Google:
Google: 90% наших инженеров пользуются программой, которую вы написали (Homebrew), но вы не можете инвертировать бинарное дерево на доске, поэтому — прощайте.
Хотя и у меня никогда не возникало нужды в инверсии бинарного дерева, я сталкивался с примерами реального использования структур данных и алгоритмов в повседневной работе, когда
трудился в Skype/Microsoft, Skyscanner и Uber. Сюда входило написание кода и принятие решений, основанное на особенностях структур данных и алгоритмов. Но соответствующие знания я, по большей части, использовал для того чтобы понять то, как созданы некие системы, и то, почему они созданы именно так. Знание соответствующих концепций упрощает понимание архитектуры и реализации систем, в которых эти концепции используются.

В эту статью я включил рассказы о ситуациях, в которых структуры данных, вроде деревьев и графов, а так же различные алгоритмы, были использованы в реальных проектах. Здесь я надеюсь показать читателю то, что базовые знания структур данных и алгоритмов — это не бесполезная теория, нужная только для собеседований, а что-то такое, что, весьма вероятно, по-настоящему понадобится тому, кто работает в быстрорастущих инновационных технологических компаниях.















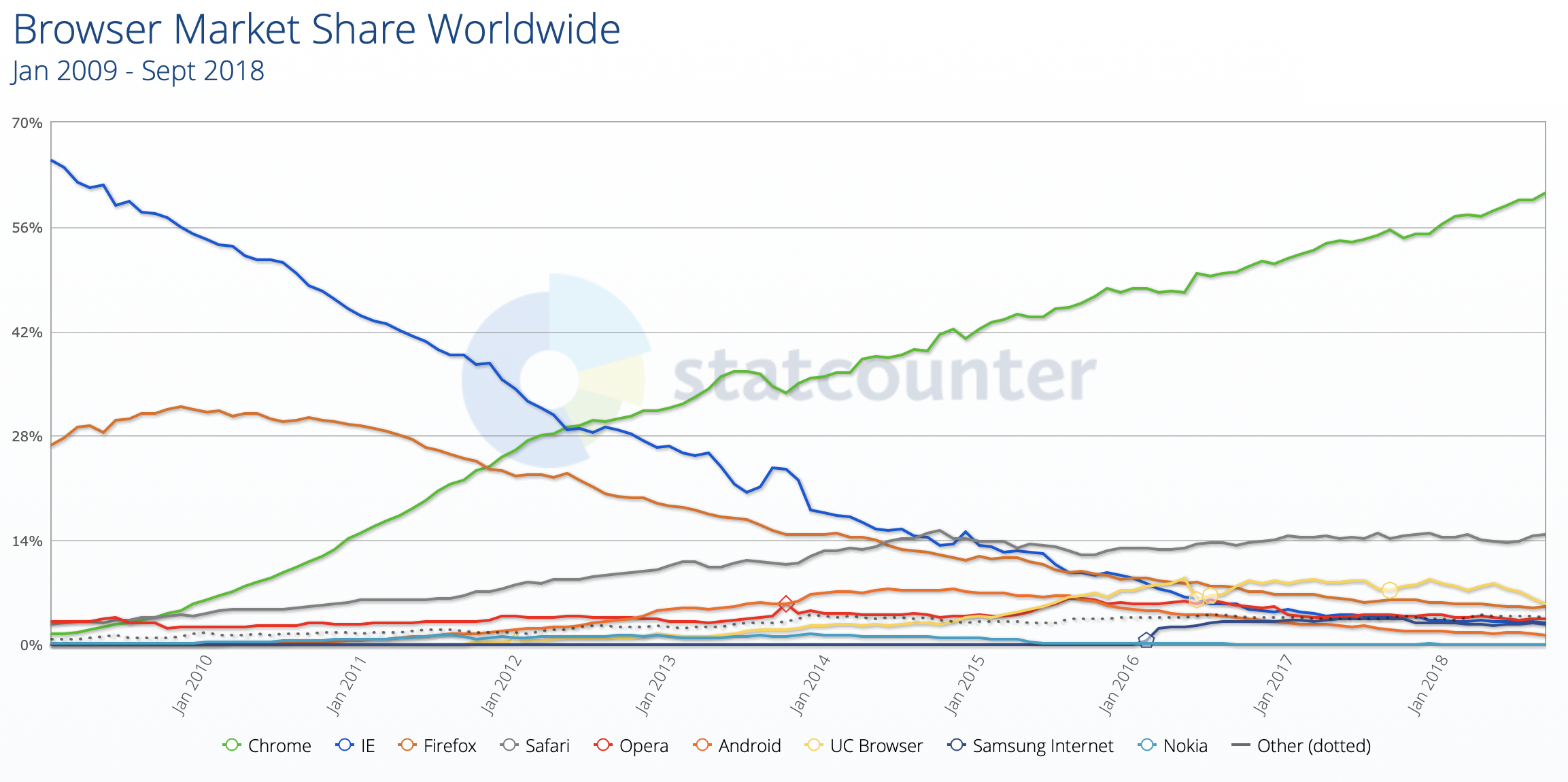
 В последнее время появилось много статей о недостатках современного софта, при этом никто не пробует предложить свои решения, чтобы поменять ситуацию. Эта статья — ответ на некоторые статьи об этом, равно как и о мечтах о идеальном браузере. Как можно было бы переработать браузер, его UI, методы взаимодействия с сайтами, улучшить протоколы и пользовательский опыт в целом. Если у вас есть какие-то, пусть даже самые смелые мысли по этому поводу, то предлагаюсь обсудить их и быть может заложить основы для создания идеального браузера. В конечном счете, рано или поздно это нужно будет сделать, так как ситуация на рынке браузеров на данный момент совсем не радостная. И не проблема, что другие браузеры очень сложны и их сложно догнать — мы можем пойти по своему пути, реализовывать только необходимые части стандартов, при этом можем вводить свои нестандартные расширения. Не надо бежать за другими, пусть другие бегут за нами. Пусть наш браузер будет создан для людей, а не во имя коммерческих интересов корпораций добра и странных консорциумов, от которых давно нет никакой пользы.
В последнее время появилось много статей о недостатках современного софта, при этом никто не пробует предложить свои решения, чтобы поменять ситуацию. Эта статья — ответ на некоторые статьи об этом, равно как и о мечтах о идеальном браузере. Как можно было бы переработать браузер, его UI, методы взаимодействия с сайтами, улучшить протоколы и пользовательский опыт в целом. Если у вас есть какие-то, пусть даже самые смелые мысли по этому поводу, то предлагаюсь обсудить их и быть может заложить основы для создания идеального браузера. В конечном счете, рано или поздно это нужно будет сделать, так как ситуация на рынке браузеров на данный момент совсем не радостная. И не проблема, что другие браузеры очень сложны и их сложно догнать — мы можем пойти по своему пути, реализовывать только необходимые части стандартов, при этом можем вводить свои нестандартные расширения. Не надо бежать за другими, пусть другие бегут за нами. Пусть наш браузер будет создан для людей, а не во имя коммерческих интересов корпораций добра и странных консорциумов, от которых давно нет никакой пользы.