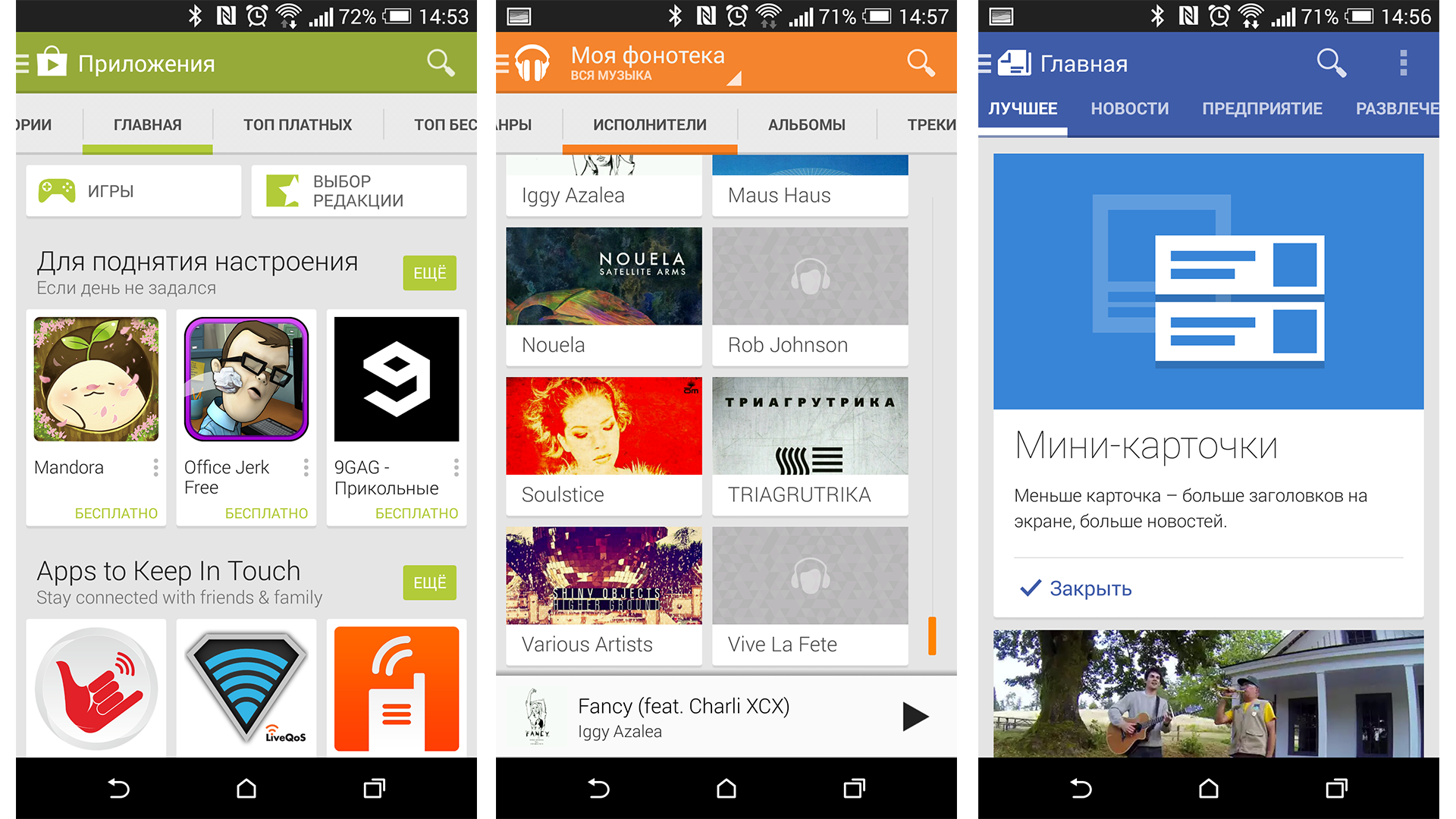
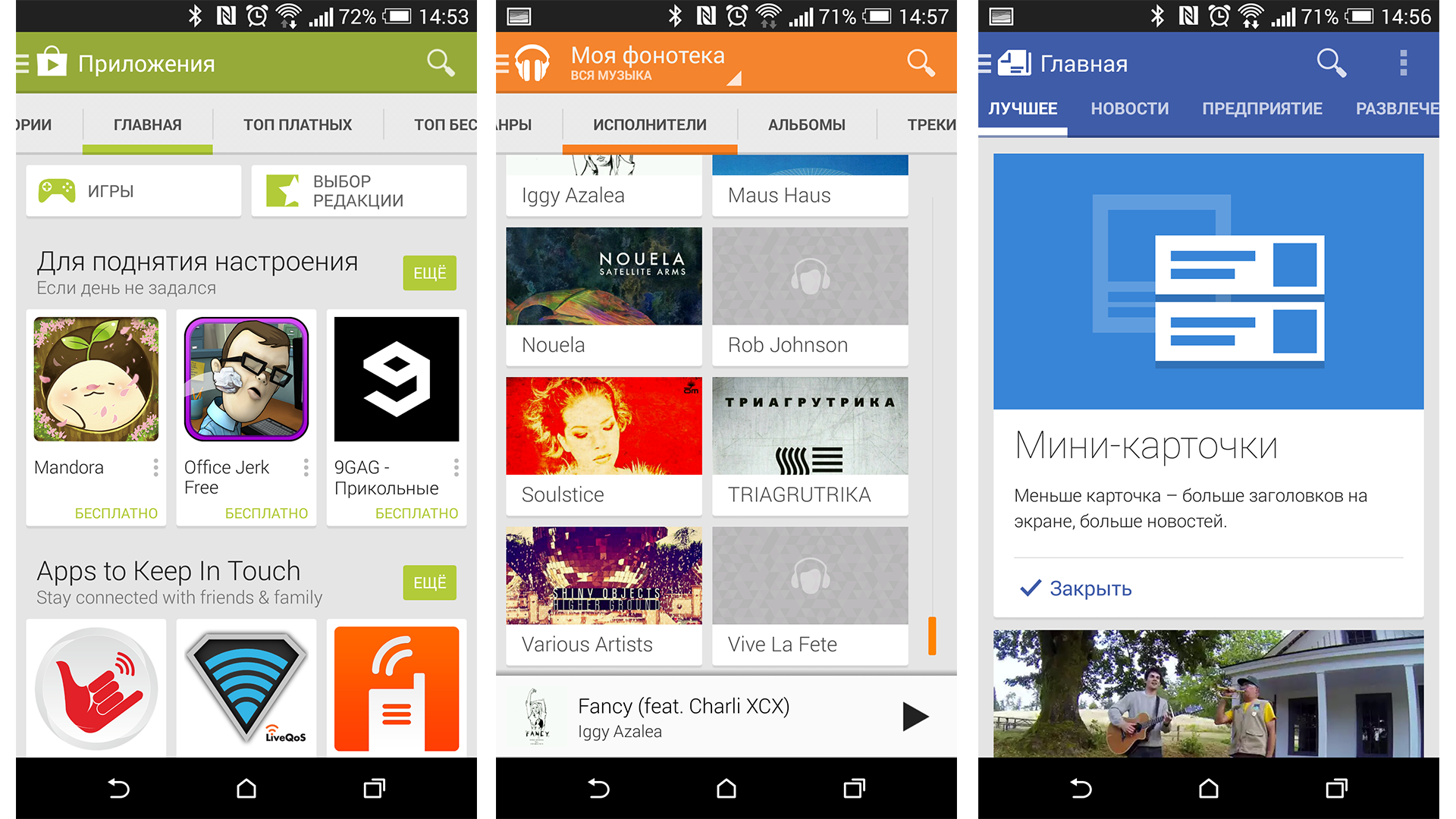
При использовании популярного приложения Play Маркет многие обратили внимание на вкладки для переключения контента. Такое применение вкладок можно найти и в других приложениях от Google, таких как Play Музыка, Play Пресса.

На этой почве возникает интерес, а иногда и необходимость (если заказчик просит) реализовать увиденное. Я не стал исключением и при проектировании нового приложения, дизайн которого был набросан на черновике, присутствовал очень схожий дизайн, хотя и имел всего несколько вкладок. Казалось бы, что сложного? Сейчас откроем официальную документацию, просмотрим необходимые разделы и приступим к делу. Но, изучив документацию, не смог обнаружить соответствующих примеров — и тут же возник новый вопрос. Почему Android разработчики из компании Google по умолчанию не предоставляют примеров с необходимой функциональностью, чтобы сделать это довольно просто, ведь это реализовано в каждом их приложении? Также, погуглив, нашлись аналогичные вопросы на Stack Overflow. Исходя из этого, оказалось, что существует проблема или, по крайней мере, нераскрытый вопрос, в котором следует разобраться.
Ниже хочу рассказать о том, как всё же можно реализовать паттерн Navigation Drawer вместе с вкладками, как в популярных приложениях от Google.


 Добрый день, читатели и авторы habrahabr! Сегодня я хочу рассказать вам о еще одной небольшой коробочной системе управления содержимым сайта FFCMS, разработкой которой (ранее — для собственных проектов, а теперь и для всего сообщества) я занимаюсь чуть более года. В данной статье я хочу кратко рассказать о том, что умеет данная система, кратко коснуться освещения возможностей основных интерфейсов системы и немного рассказать о технических деталях.
Добрый день, читатели и авторы habrahabr! Сегодня я хочу рассказать вам о еще одной небольшой коробочной системе управления содержимым сайта FFCMS, разработкой которой (ранее — для собственных проектов, а теперь и для всего сообщества) я занимаюсь чуть более года. В данной статье я хочу кратко рассказать о том, что умеет данная система, кратко коснуться освещения возможностей основных интерфейсов системы и немного рассказать о технических деталях.