На момент написания этой статьи в JavaScript еще не существовало официальной модульной системы и все эмулировали модули как могли.
Модули или подобные структуры это неотъемлемая часть любого взрослого языка программирования. Просто иначе никак. Модули позволяют ограничить область видимости, позволяют реиспользовать части приложения, делают приложение более структурированным, отделяют ресурсы от шума и вообще делают код нагляднее.
Вот в JavaScript своя атмосфера — в языке нет официальных модулей, более того все файлы лежат удаленно, один поток приложения. Приходится постоянно решать какие-то странные проблемы с загрузкой, хитро паковать модули в один файлы, чтобы ускорить время загрузки. Бывает, что нужно воевать с двойными стандартами, адаптировать модули другого формата.
Дело в том, что раньше не думали, что на JavaScript можно делать огромные проекты, а не просто «пропатчить DOM», поэтому о модулях не думали. Да и вообще не думали о будущем. И тут Внезапно будущее нагрянуло! Все вроде-бы уже есть, а модули в JavaScript, мягко говоря, запаздывают. Поэтому разработчикам приходится крутиться и выдумывать какие-то эмуляторы модульности.
Думаю многие из вас читали прекрасную статью Addy Osmani
Writing Modular JavaScript With AMD, CommonJS & ES Harmony, которая стала одной из глав его книги
Learning JavaScript Design Patterns в этой статье рассказывается про «современные» JavaScript модули или же читали достаточно старую статью
JavaScript Module Pattern: In-Depth 2010 года про «старые» модули.
Я не буду переводить эти статьи и не буду делать из них солянку. В своей статья я хочу рассказать о моем модульном пути. О том как я проделал путь от «старых» модулей к «новым» и что использую сейчас и почему.


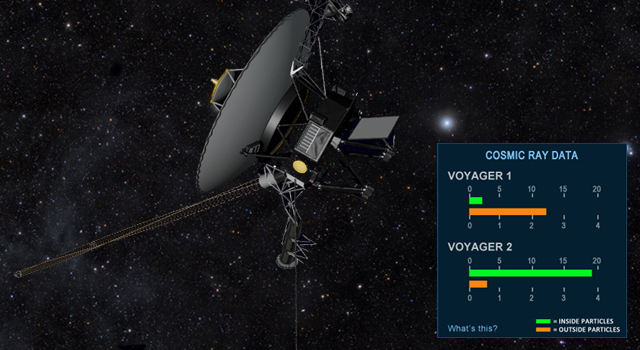
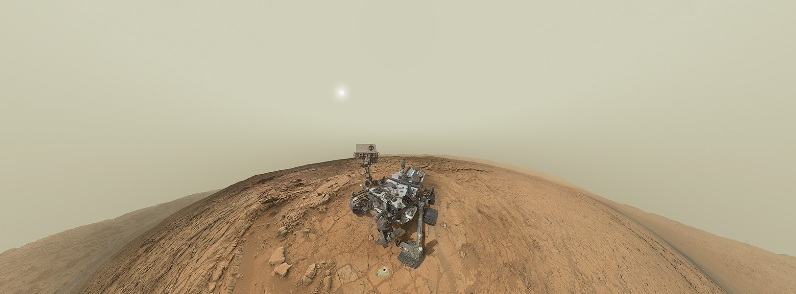
 Этот пост я начал писать почти год назад, после первой удачной стыковки SpaceX Dragon с МКС. Я решил сделать для собственного пользования небольшой краткий справочник по существующим частным компаниям, пытающимся осваивать космическое пространство. Однако за год этот список достиг таких размеров, что я подумал, этим надо поделиться с миром. До «бума доткомов» космической отрасли, конечно, далеко, но бурное развитие налицо. Причем, на ряду с космическими стартапами (из Кремниевой долины, конечно же! [хотя, похоже, у космической отрасли есть и свой райский уголок в Калифорнии — Мохаве]) с новой силой заявляют о себе компании-старожилы, основанные в 70-х 80-х годах прошлого века. Похоже, эпоха «утраченного интереса к космосу» уходит в прошлое.
Этот пост я начал писать почти год назад, после первой удачной стыковки SpaceX Dragon с МКС. Я решил сделать для собственного пользования небольшой краткий справочник по существующим частным компаниям, пытающимся осваивать космическое пространство. Однако за год этот список достиг таких размеров, что я подумал, этим надо поделиться с миром. До «бума доткомов» космической отрасли, конечно, далеко, но бурное развитие налицо. Причем, на ряду с космическими стартапами (из Кремниевой долины, конечно же! [хотя, похоже, у космической отрасли есть и свой райский уголок в Калифорнии — Мохаве]) с новой силой заявляют о себе компании-старожилы, основанные в 70-х 80-х годах прошлого века. Похоже, эпоха «утраченного интереса к космосу» уходит в прошлое. 








 Часть 1: Введение.
Часть 1: Введение. 





 "
"