В настоящее время организации, ведущие активную коммерческую деятельность, вынуждены оперативно реагировать на изменение маркетинговой информации, одной из главных составляющих которой является актуализация состава и ассортимента товаров. В этом клиентам может помочь простая в использовании, но достаточно гибкая по функционалу бесплатная обработка для импорта сведений о номенклатуре и ценах поставщиков.
User
Аналитика видео на YouTube: YouTube Analytics, Google Analytics и Google Tag Manager
7 min
43KTutorial
Всем привет!
Меня зовут Женя Заремба. Пару месяцев назад я написал статью о продвижении видео на YouTube. Тогда я получил множество вопросов и в результате решил написать расширенный гайд по аналитике видео.
В этом материале мы поговорим о YouTube Analytics, преимуществах интеграции с Google Analytics, а также о дополнительных данных, которые можно получить, правильно настроив Google Tag Manager.

Меня зовут Женя Заремба. Пару месяцев назад я написал статью о продвижении видео на YouTube. Тогда я получил множество вопросов и в результате решил написать расширенный гайд по аналитике видео.
В этом материале мы поговорим о YouTube Analytics, преимуществах интеграции с Google Analytics, а также о дополнительных данных, которые можно получить, правильно настроив Google Tag Manager.

+8
Злоумышленники используют бэкдор Gcat для кибератак на энергетические компании Украины
4 min
13KРанее мы описывали детали вредоносных кампаний, которые были направлены против таких предприятий на западе Украины [1, 2]. В указанных кибератаках злоумышленники использовали троян BlackEnergy и специальный компонент KillDisk для выведения скомпрометированных систем из строя. Они также прибегали к помощи бэкдора Win32/SSHBearDoor.A для управления такими системами через SSH.

19 января нам удалось зафиксировать новые кибератаки на энергетические компании Украины. Несколько таких компаний, специализирующихся на поставках электроэнергии, были атакованы еще раз, уже после серии предыдущих кибератак и отключений электроэнергии в декабре.

19 января нам удалось зафиксировать новые кибератаки на энергетические компании Украины. Несколько таких компаний, специализирующихся на поставках электроэнергии, были атакованы еще раз, уже после серии предыдущих кибератак и отключений электроэнергии в декабре.
+8
DevTips: Советы веб-разработчику (33-48)
5 min
31KTutorial
Translation
И вновь в эфире цикл переводов полезных советов для веб-разработчика. На этот раз автор расширил спектр исследуемых инструментов, добавив туда редактор Sublime Text и фреймворк Node.js. Предыдущие части: 1-16, 17-32.
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
+30
+19
Вёрстка писем: 60 полезных ресурсов, руководств и исследований
3 min
111K
В нашем блоге на Хабре мы часто пишем о создании почтовых рассылок — верстке HTML и CSS, работе с plain-text сообщениями и описываем интересные эксперименты. Сегодня мы представляем вашему вниманию список из 60 полезных ресурсов, туториалов и исследований о работе с email.
+14
OpenSource.Mail.Ru: открытые проекты наших сотрудников
3 min
26K
Одним из главных принципов, лежащих в основе движения за открытый исходный код, — Open Source, — является свобода распространения информации. Жизнестойкость этой идеи подтверждают примеры многих успешных проектов, развиваемых свободным сообществом программистов со всего мира. Наверное, кого-то это удивит, но мы тоже активно развиваем множество opensource-проектов. И недавно мы обнаружили, информация об этих проектах разбросана по сети, и разработчики одних продуктов могут совершенно не знать о других, которые могли бы оказаться для них полезными. Так и родилась идея создать информационный сайт OpenSource.Mail.Ru.
+56
DB hacking или экскурс в мир СУБД
2 min
14KTutorial

Этот обзор посвящен типовым ошибкам развертывания разнообразных СУБД, от самых известных и используемых на тысячах серверов, до специализированных и относительно редко встречающихся. Задачи создать всеобъемлющий курс по всем возможным векторам и уязвимостям не было, поэтому получились небольшие видео-ролики, раскрывающие основные нюансы сетевых атак на СУБД.
Так же, стоит сразу предупредить, что веб-приложения и веб-уязвимости намеренно были оставлены за бортом и не были рассмотрены.
+8
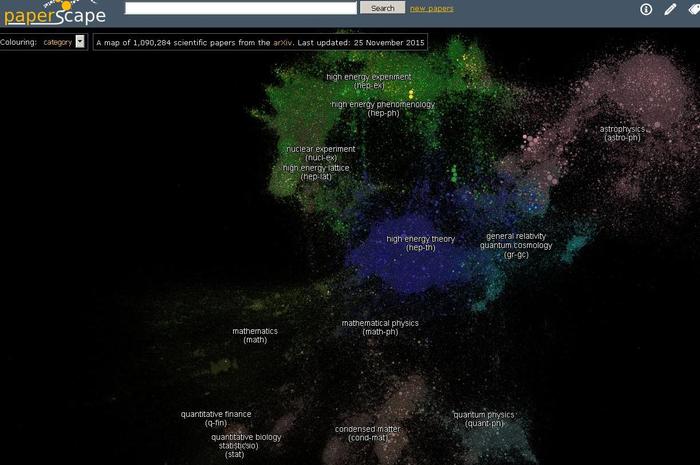
Paperscape – визуальное отображение архива научных работ
2 min
4.3K
Paperscape – проект по визуальному отображению базы научных работ, размещённых на бесплатном архиве научных работ и их препринтов arXiv (название произносится как «архив»). При формировании интерактивного изображения используются алгоритмы, описывающие формирование галактик – только место звёзд в этой научной вселенной занимают научные работы.
Появился архив в августе 1991 года – тогда его создание стало возможным благодаря компьютерному формату для записи научных текстов и формул TeX, который позволял хорошо сжимать передаваемые данные, а красивые картинки рендерить на стороне клиента. К октябрю 2008 года архив перевалил за полмиллиона публикаций, а к концу 2014 года – за миллион. Сегодня arXiv каждый месяц пополняется в среднем на 8000 научных работ.
Строго говоря, работы, попавшие в этот архив, не считаются научными публикациями, поскольку не проходят процедуру научного рецензирования. В рамках борьбы с уменьшением количества псевдонаучных публикаций, создатели ресурса около десяти лет назад ввели систему «поручителей». Согласно этой системе, работа может попасть в архив либо от автора со статусом поручителя, либо должна быть рекомендована другим поручителем. Статус поручителя авторы из признанных академических учреждений получают автоматически.
+6
400 потрясающих бесплатных сервисов
16 min
718KTranslation

Рад представить дополнение оригинального списка из 300 потрясающих бесплатных сервисов. Автор оригинальной статьи Ali Mese добавил ещё +100 новых сервисов, которые помогут найти все — от источников вдохновения и редакторов фотографий до создания опросов и бесплатных иконок.
И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные веб-сайты
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly: Конструктор веб-сайтов.
- Layers: Создание сайтов на WordPress (new).
- Bootstrap Zero: Самая большая коллекция бесплатных шаблонов Bootstrap (new).
- Landing Harbor: Продвижение мобильного приложения c помощью бесплатного лендинга (new).
+70
Документация разработчика Hibernate – Глава V. Блокировки
6 min
43KTutorial
Представляю вашему вниманию перевод пятой главы официальной документации Hibernate.
Перевод статьи актуален для версии Hibernate 4.2.19.Final
Предыдущая глава — Документация разработчика Hibernate – Глава IV. Пакетная обработка
Следующая глава — Документация разработчика Hibernate – Глава VI. Кэширование
Содержание
5.1. Оптимистичные блокировки
5.1.1 Выделенный номер версии
5.1.2. Timestamp
5.2. Пессимистичные блокировки
Перевод статьи актуален для версии Hibernate 4.2.19.Final
Предыдущая глава — Документация разработчика Hibernate – Глава IV. Пакетная обработка
Следующая глава — Документация разработчика Hibernate – Глава VI. Кэширование
Содержание
5.1. Оптимистичные блокировки
5.1.1 Выделенный номер версии
5.1.2. Timestamp
5.2. Пессимистичные блокировки
+8
DevTips: Советы веб-разработчику (1-16)
5 min
70KTutorial
Translation
Команда браузера Google Chrome проделывает огромную работу для того, чтобы разработчикам жилось лучше. Chrome DevTools — пример замечательного инструмента, сильно упрощающего отладку вашего веб-приложения. Но подчас не весь функционал этой системы виден с первого взгляда, поэтому Umar Hansa — программист из Лондона — описывает его на своем сайте, причем в весьма удобном формате: немного текста и короткий скринкаст. А мы, в свою очередь, решили сделать эти советы более доступными русскоязычной аудитории.
Содержание:
Продолжение: 17-32, 33-48.
Содержание:
- Перенаправление порта позволит вам открывать локальные ссылки на мобильном устройстве
- Активация псевдо-классов DOM-элемента
- Повтор сетевого запроса при помощи cURL
- Запуск сохранённых блоков кода (сниппетов) на любой веб-странице
- Отслеживание изменений файлов через DevTools
- Простая запись действий страницы
- Поиск элементов DOM-дерева при помощи CSS-селекторов
- Копирование изображения в формате Data URI
- Переход к нужной строке при открытии файла
- Упрощенная навигация между правками
- Копирование ответа на сетевой запрос
- Работа с несколькими курсорами при редактировании скриптов
- Блочное выделение
- Быстрый мониторинг событий в консоли
- Доступ к выбранному DOM-узлу в консоли
- Отслеживание незавершенных сетевых запросов при помощи фильтра is:running
Продолжение: 17-32, 33-48.
+57
Технокнига, часть 4: литература по управлению продуктом, разработке веб-сервисов, управлению веб-проектами, бизнесу и системному анализу архитекторов
17 min
33K
Мы продолжаем публиковать список рекомендуемой литературы для студентов Технопарка. На этот раз вас ждет заключительная часть, рассчитанная на студентов 4 семестра. Предыдущие части: первая, вторая, третья.
+23
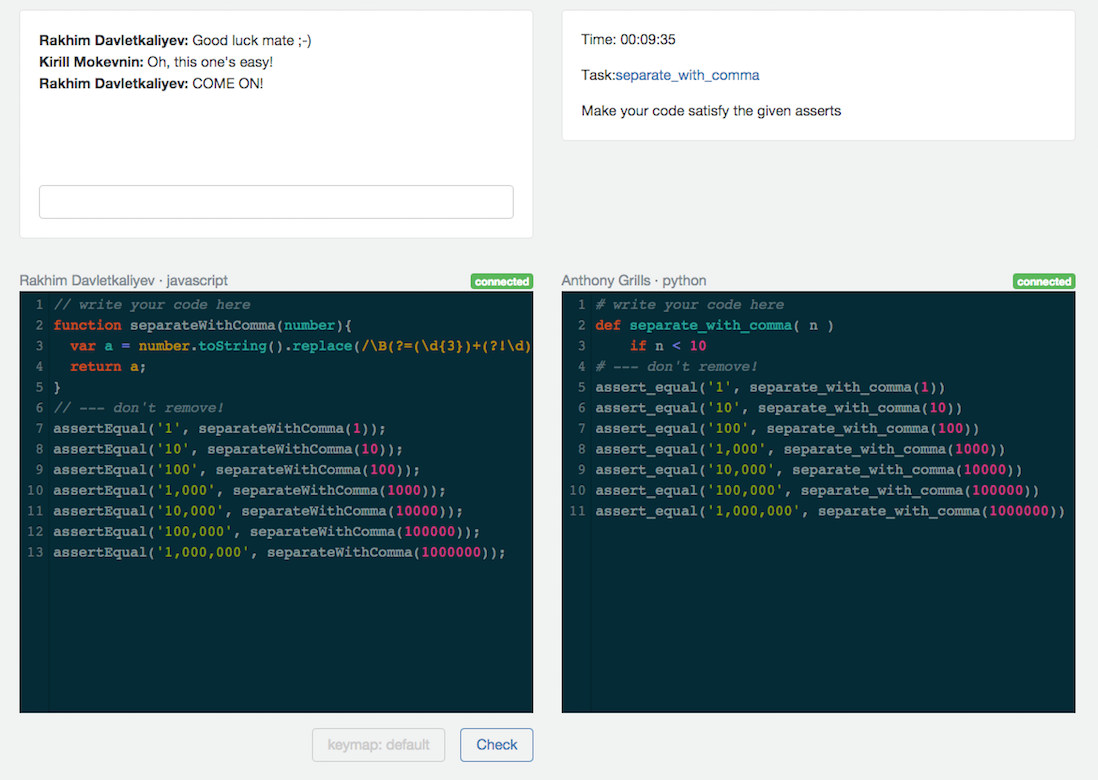
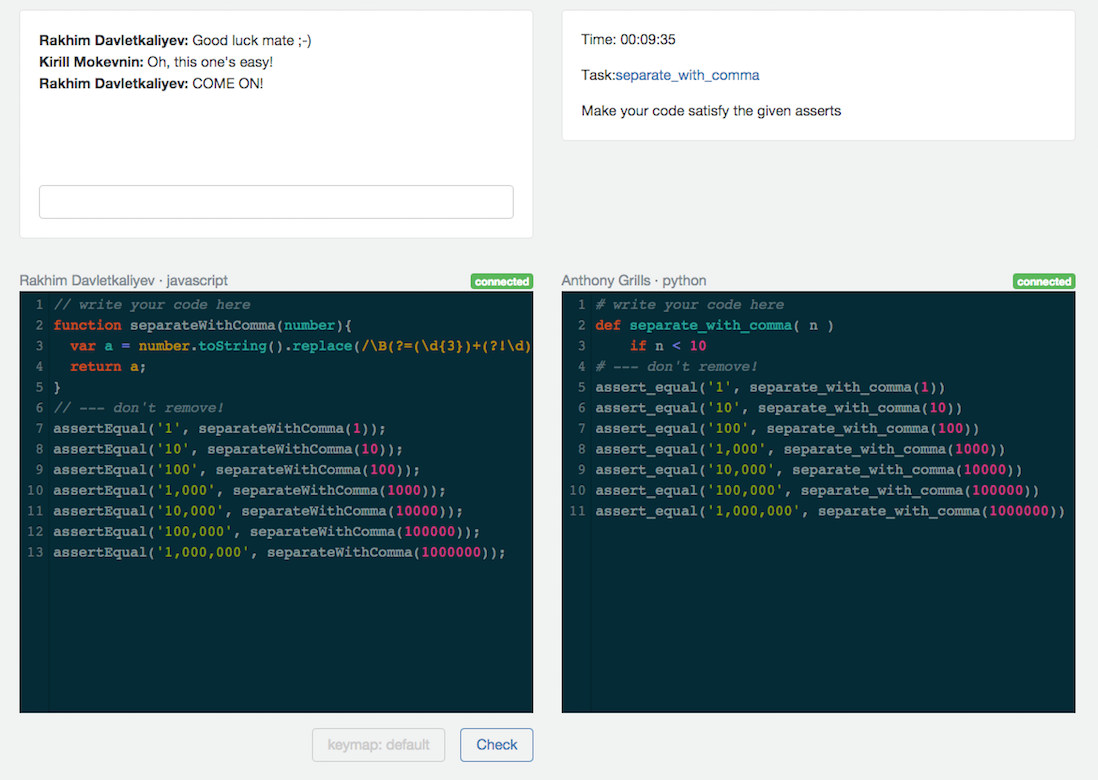
Codebattle: игра для программистов
1 min
41KПривет, Хабрахабр!
Мы в Хекслете любим не только учиться и учить, но и развлекаться. Но развлекаться по-своему, по-программерски. Поэтому мы запустили Codebattle. Это игра для программистов.
Идея очень простая: вам и сопернику дается задача, вы решаете ее на выбранном вами языке. Вы видите код соперника в реальном времени, результаты запуска тестов и можете общаться с ним и зрителями в чате. Кто первый решит задачу (удовлетворит тестам) — тот победил.

Мы в Хекслете любим не только учиться и учить, но и развлекаться. Но развлекаться по-своему, по-программерски. Поэтому мы запустили Codebattle. Это игра для программистов.
Идея очень простая: вам и сопернику дается задача, вы решаете ее на выбранном вами языке. Вы видите код соперника в реальном времени, результаты запуска тестов и можете общаться с ним и зрителями в чате. Кто первый решит задачу (удовлетворит тестам) — тот победил.

+27
HackerSIM: мечта Неуловимого Джо
15 min
50K В хакспейсе поселилась «симка всевластия».
В хакспейсе поселилась «симка всевластия».Про мегафичу подмены любого номера написал на Хабре.
Анонс конкурса по социнженерным атакам с использованием HackerSIM
Заочный тур.
C 6 по 15 октября вы можете прислать в свободной форме модель угроз, которые возможны, если HackerSIM попадет в руки злоумышленника.
Приславшего материал с максимальной "hack value" ждет утешительный приз 10.000 рублей.
Очный тур.
16 октября, хакспейс «Нейрон». Начало в 19-00.
Каждому участнику предоставляется HackerSIM и в течении 3 часов он должен провести penetration test.
Участие индивидуальное или командное.
Приз — достойный.
Заявки на очный и заочный туры принимаются на почту hackersim@яндексточкару.
(Кому не терпится, у меня есть пара симок специально для хабрачитателей)
Помимо этого симка очень очень старается обеспечить анонимность своего владельца и конфиденциальность его разговоров:
- скрывает реальный круг общения
- маскирует местоположение, используя виртуальный номер
- может искажать голос
- принудительное использование шифрование
- скрывает реальный IMSI
+8
Попытка реализации универсального парсера интернет магазинов с помощью SlimerJS
5 min
20KTutorial
Хочу представить пример шаблонного парсера интернет-магазина. Пример ни как не претендует на звание универсального инструмента для получения структурированных данных с интернет магазина, но возможно подойдет для некоторых шаблонных интернет магазинов коих в интернете очень много.

В качестве инструмента для парсинга сайта я использую SlimerJS.

В качестве инструмента для парсинга сайта я использую SlimerJS.
+6
Подпольный рынок кардеров. Перевод книги «KingPIN». Глава 15. «UBuyWeRush»
10 min
22K Кевин Поулсен, редактор журнала WIRED, а в детстве blackhat хакер Dark Dante, написал книгу про «одного своего знакомого».
Кевин Поулсен, редактор журнала WIRED, а в детстве blackhat хакер Dark Dante, написал книгу про «одного своего знакомого».В книге показывается путь от подростка-гика (но при этом качка), до матерого киберпахана, а так же некоторые методы работы спецслужб по поимке хакеров и кардеров.
Начало и план перевода тут: «Шкворень: школьники переводят книгу про хакеров».
Логика выбора книги для работы со школьниками у меня следующая:
- книг про хакеров на русском языке мало (полторы)
- книг про кардинг на русском нет вообще (UPD нашлась одна)
- Кевин Поулсен — редактор WIRED, не глупый товарищ, авторитетный
- приобщить молодежь к переводу и творчеству на Хабре и получить обратную связь от старших
- работать в спайке школьники-студенты-специалисты очень эффективно для обучения и показывает значимость работы
- текст не сильно хардкорный и доступен широкому кругу, но затрагивает вопросы информационной безопасности, уязвимости платежных систем, структуру кардингового подполья, базовые понятия инфраструктуры интернет
- книга иллюстрирует, что «кормиться» на подпольных форумах — плохо заканчивается
Книгу полностью перевели, сейчас переводим статьи Пола Грэма. Кто хочет помочь — пишите в личку magisterludi.
Глава 15. «UBuyWeRush»
(за перевод спасибо хабраюзеру ungswar )Захудалый торговый центр был расположен в том обширном равнинном интерьере Лос-Анджелеса, который вряд ли бы напечатали на открытке. Далеко от океана и так далеко от холмов, что приземистые оштукатуренные строения могли бы стать Голливудской сценой, где невыразительное голубое небо за ними играло бы роль хромакея, который заполнят горами или деревьями во время пост-продакшна.
Крис припарковал машину на стоянке усеянной мусором. На маркизе перед входом верхняя вывеска рекламировала салун «Страна ковбоев», ниже шел обычный для юга Лос-Анджелеса набор: винный магазин, ломбард, маникюрный салон. Еще одна была не совсем обычной: UBuyWeRush (ТыПокупаешьМыВрываемся) — единственная магазинная вывеска в Лос-Анджелесе, которая так же являлась ником на сайтах CarderPlanet (Планета кардеров) и Shadowcrew (Теневая команда).
Он прошел внутрь офиса, где пустое окно ресепшна предлагало в аренду помещения бывшей медицинской клиники по 60 центов за квадратный метр. На стене висела карта мира в проекции Меркатора ощетиненная канцелярскими кнопками. Криса тепло встретил лично UBuy — Цезарь Карренза.
Цезарь пришел в подполье окольным путем. В 2001 году он закончил институт DeVry по специальности программирование и надеялся найти работу в Интернете. Когда найти такую не удалось, он решил попробовать себя в качестве самостоятельного предпринимателя в сети.
Из объявления в газете Daily Commerce он узнал о предстоящем аукционе, где владельцы публичного склада в Лонг Бич продают содержимое контейнеров, брошенных арендаторами. Придя на этот аукцион, он обнаружил, что там соблюдается весьма специфический ритуал. Управляющий, вооружившись внушительным болторезом, перерезал замок недобросовестного владельца на глазах у участников аукциона и открывал дверь. Участники — их было около двадцати — старались оценить содержимое стоя на отдалении нескольких метров. Победитель мог закрыть контейнер своим навесным замком и должен был очистить его от содержимого в течение 24-х часов.
+12
Выбираем генератор статических сайтов
8 min
77K
В последние годы среди веб-разработчиков и дизайнеров существенно возрос интерес к статическим сайтам. Мы тоже не остались в стороне от этой тенденции и несколько месяцев назад опубликовали статью, в которой рассказали, как наше облачное хранилище может быть использовано в качестве площадки для хостинга таких сайтов. Совершенно неожиданно вокруг этой статьи завязалась весьма интересная дискуссия, и читатели попросили нас рассказать о статических сайтах более подробно. Сегодня мы выполняем эту просьбу и начинаем цикл статей о статических сайтах на базе нашего хранилища.
Первая публикация в этом цикле будет посвящено сравнительному анализу генераторов статических сайтов.
+36
Краткое руководство по React JS
5 min
411KRecovery Mode
Статья даст вам краткий обзор того, как строятся интерфейсы с помощью React JS.
Вы можете параллельно писать код с помощью starter kit, или просто продолжать читать.
Вы можете параллельно писать код с помощью starter kit, или просто продолжать читать.
+17
Учимся проектировать на основе предметной области (DDD: Domain Driven Design)
8 min
217K1. Введение
В данной статье я хотел бы рассказать об этих трёх буквах, постоянно находящихся на слуху, но для многих являющихся тайной за семью печатями, а так же привести ряд ресурсов, с которыми неплохо было бы познакомиться при желании продолжить развитие в проектировании на основе предметной области (DDD: Domain Driven Design).
+42
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Registered
- Activity