
Я обозвал их изобретением дьявола потому что они обладают специфическими свойствами, которые легко вводят в заблуждение неокрепшие умы. В этой статье я бы хотел немного рассказать про них и развеять несколько мифов.
Principle Front-end Engineer

Я обозвал их изобретением дьявола потому что они обладают специфическими свойствами, которые легко вводят в заблуждение неокрепшие умы. В этой статье я бы хотел немного рассказать про них и развеять несколько мифов.


Недавно мы в команде столкнулись с тем, что нам понадобилось кастомное правило для линтера. Немного поиска в гугле, и через час-полтора правило было готово. Делимся базовыми примерами, которые помогут вам погрузиться в процесс разработки правил.

Привет Хабр! Меня зовут Белков Евгений, я тимлид одной из команд разработки Siebel CRM в Московском Кредитном Банке.
Все мы регулярно сталкиваемся в работе с агрегацией данных, формированием отчетов и ведением статистики. И еще мы часто используем всем удобный и известный инструмент для визуализации собранных данных – Excel! Но в этой статье я расскажу об альтернативном варианте, менее функциональном, но довольно простом и понятном тому, кто привык пользоваться Confluence.

Соглашения — важная часть процесса разработки. Они призваны снижать затраты и упрощать жизнь сотрудников. Проблема в том, что часто соглашения, наоборот, только всё усложняют, поскольку они толком не зафиксированы и передаются исключительно из уст в уста, как старые сказки. В процессе передачи они обрастают новыми подробностями, а прежние подробности упускаются. В итоге у каждого участника команды в голове свой набор соглашений, которые он периодически забывает.
Ещё хуже, когда соглашения начинают-таки фиксировать, но делают это как попало — и вы получаете свалку непонятно связанных между собой текстов, половина которых неактуальна.
В этой статье я расскажу, как фиксировать соглашения правильно, чтобы они приносили вам пользу.

Начало
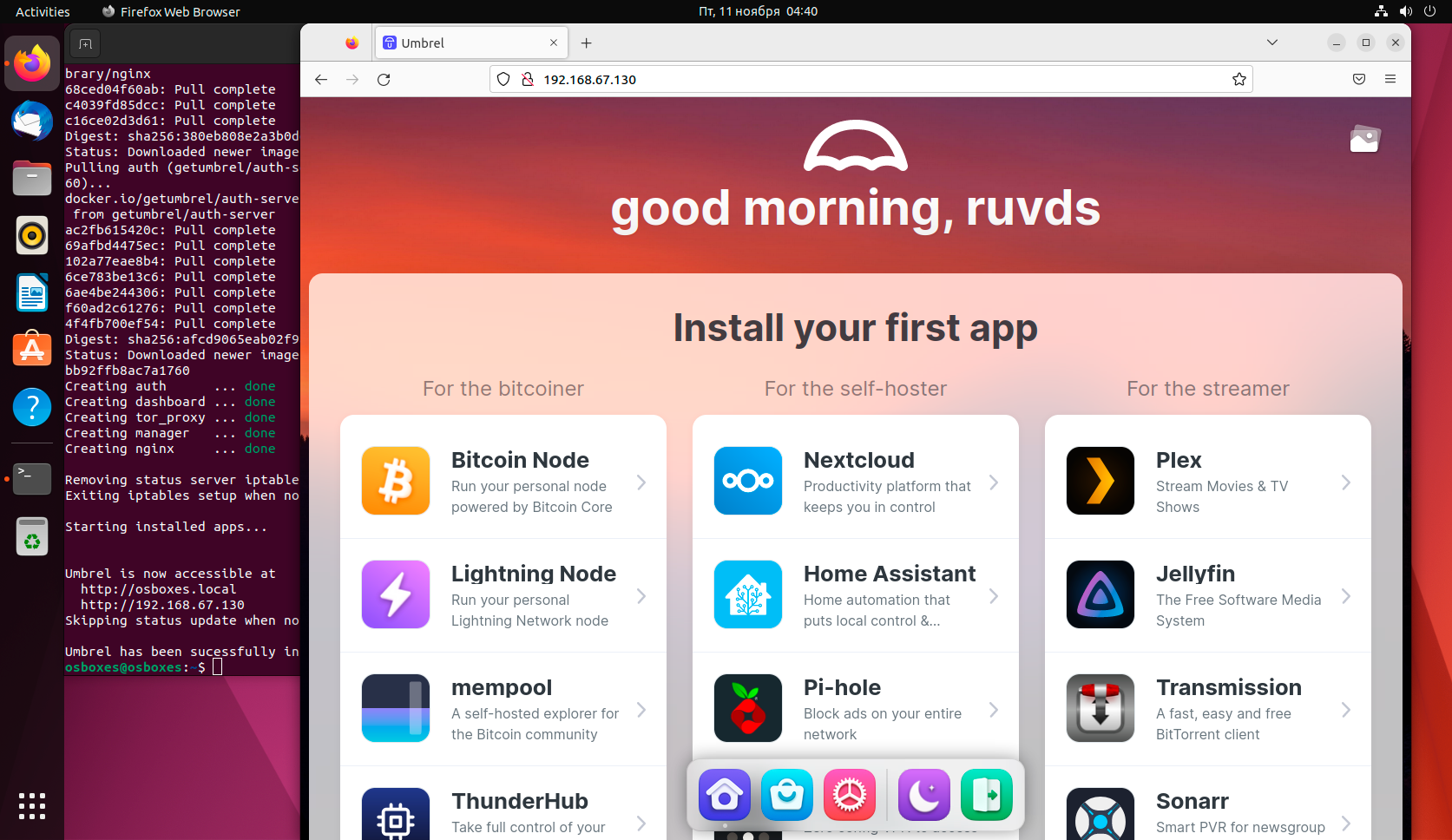
Все началось с идеи, как и всегда. Кто-то при мне упомянул про удаленный доступ без покупки белого IP и я вспомнил, как хотел осуществить подобное когда-то, но руки так и не дошли.
Но, благодаря этому, я, так же, вспомнил, как когда-то давно, я наткнулся на статью про ngrok. Ссылки на нее, к сожалению, я не сохранил и, благополучно забыл. Но теперь, с пылающей идеей в голове, я устремился на поиски самого ценного ресурса, для осуществления задуманного — информации.

Недавно я решил создать свой сайт, и мне понадобилось выбрать парсер Markdown для отрисовки статей в блоге.
То, что начиналось как: «Окей, гугл, какой парсер выбрать?», – вылилось в полноценное исследование существующих реализаций парсеров.
О том, какие открытия меня ждали на этом пути, и будет данная статья.

Можете взглянуть на планы команды разработчиков TypeScript-а. Первым пунктом участники ставят введение номинативных типов в TypeScript. Судя по списку это чуть ли не следующий шаг в их работе. Однако сейчас - в марте 2022 TypeScript поддерживает только структурную типизацию. Позвольте, а как же брендирование?
Наследство JavaScript
Система типов TypeScript построена не в вакууме, а с оглядкой на особенности JavaScript. Кстати, это на мой взгляд, это инженерное решение, одно из множества возможных. Компилятор мог бы полностью перекрыть хаос, такой привычный для JavaScript-разработчика.
Одна из особенностей JavaScript, которая перекочевала в TypeScript - возможность обращаться к значению с помощью индекс-оператора (квадратные скобки) по индексу, отсутствующему в массиве. Даже по индексу, значение которого меньше нуля, и это может быть нежелательным поведением.

Вчера на Хабре вызвал шумиху пост об ужасных неудобствах Mac. В комментариях много было сказано о неинтуитивности macOS: мол, зачастую без гугления не поймёшь, как что-то сделать. И даже не узнаешь, что это вообще возможно сделать. И всё это значит, что с UX что-то не так.
Тут возникает вопрос «а поняли бы мы Windows без гугления, если бы не были знакомы с ней с детства?» Но я хочу не ввязываться в бесконечные споры «какая ОС лучше» а подойти конструктивнее. Действительно, при переходе с Windows возникает ряд неинтуитивных моментов. И чтобы при этом не приходилось гуглить кучу разных вопросов или читать длиннющие пользовательские руководства, я решил описать в одном тексте самые главные вещи, которые приходят мне в голову.
Надеюсь, кому-то на Хабре это поможет и сделает переход менее болезненным. А если вы сами давно пользуетесь Mac, дополняйте в комментариях, наверняка я что-то ценное упустил.

Более пяти лет назад мы запустили платформу Slack, предоставив разработчикам легкий способ создавать приложения в Slack и публиковать их в нашей App Directory. Сегодня миллионы пользователей переносят свою работу в Slack, и их приложения, создаваемые более чем 885 000 активными разработчиками, действующими на этой платформе – залог дальнейшего улучшения совместной работы в Slack.
Все эти годы мы постоянно держим в уме: «проектировать так, чтобы разработчикам было максимально удобно». Да, под капотом мы можем менять реализацию некоторых наших фич, удалить или изменить контракт, описывающий поведение существующего API, очень сложно. Вот почему так важно аккуратно продумывать проектирование API с самого начала.
Если API спроектированы хорошо, разработчики их полюбят и могут стать самыми креативными инноваторами, пользующимися вашими API. Они будут сильно в них вкладываться, а иногда даже могут стать евангелистами ваших API. Мы также ценим время разработчиков и те ресурсы, которыми они могут рискнуть, имея дело с нашей платформой. Если API плохо спроектировать, то его примут холодно, и он даже может вызывать фрустрацию. Плохие API превращаются для компании в обременение.
Я не утверждаю, что Slack всегда проектировал API хорошо. У нас были ошибки, и платформа определенно могла бы быть удобнее для разработчиков. Но мы признаем эти ошибки и определяем, как их исправить – иногда даже дополнительно упирая на то, чтобы придерживаться какого-то выбора, сделанного в прошлом, тогда как сейчас мы бы с этим выбором не согласились — и в целом можем улучшить для разработчика опыт работы с платформой.

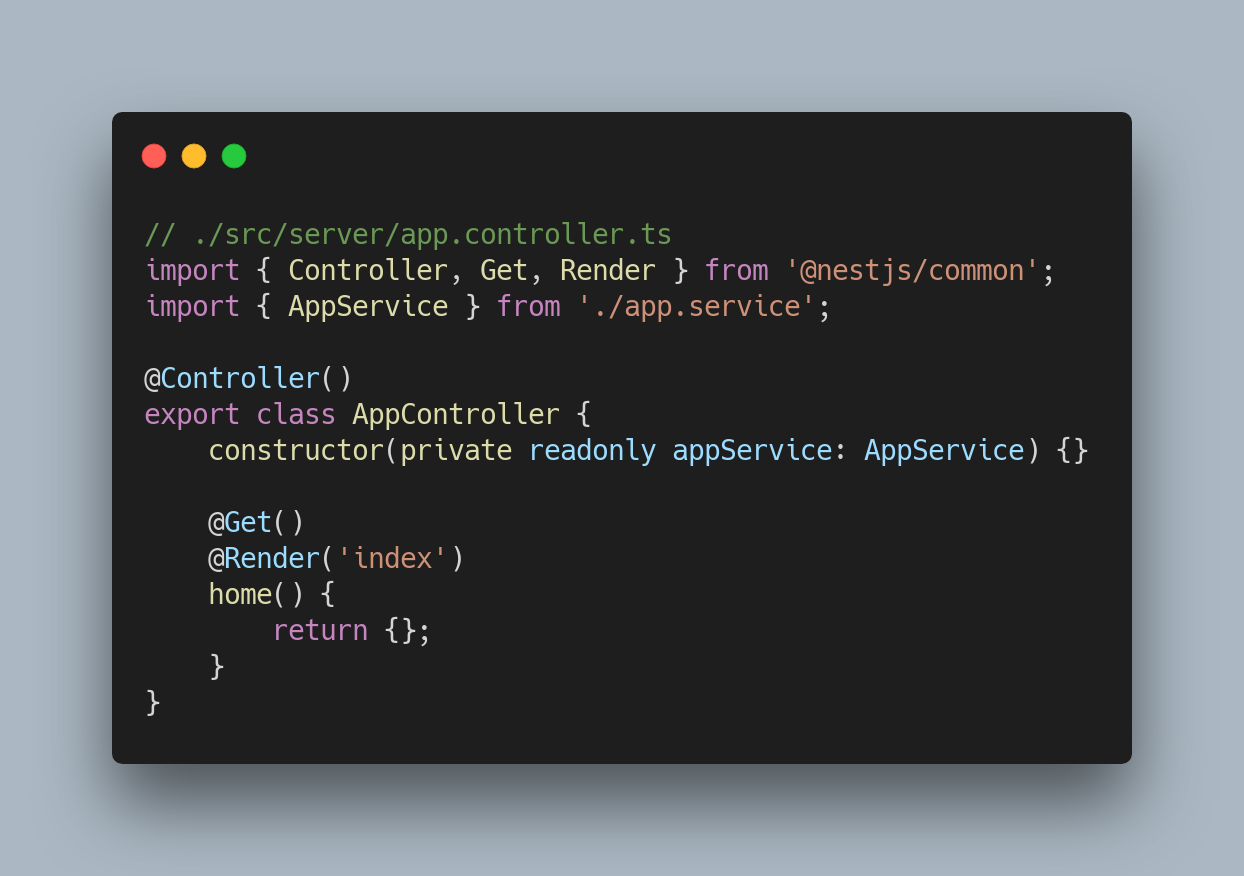
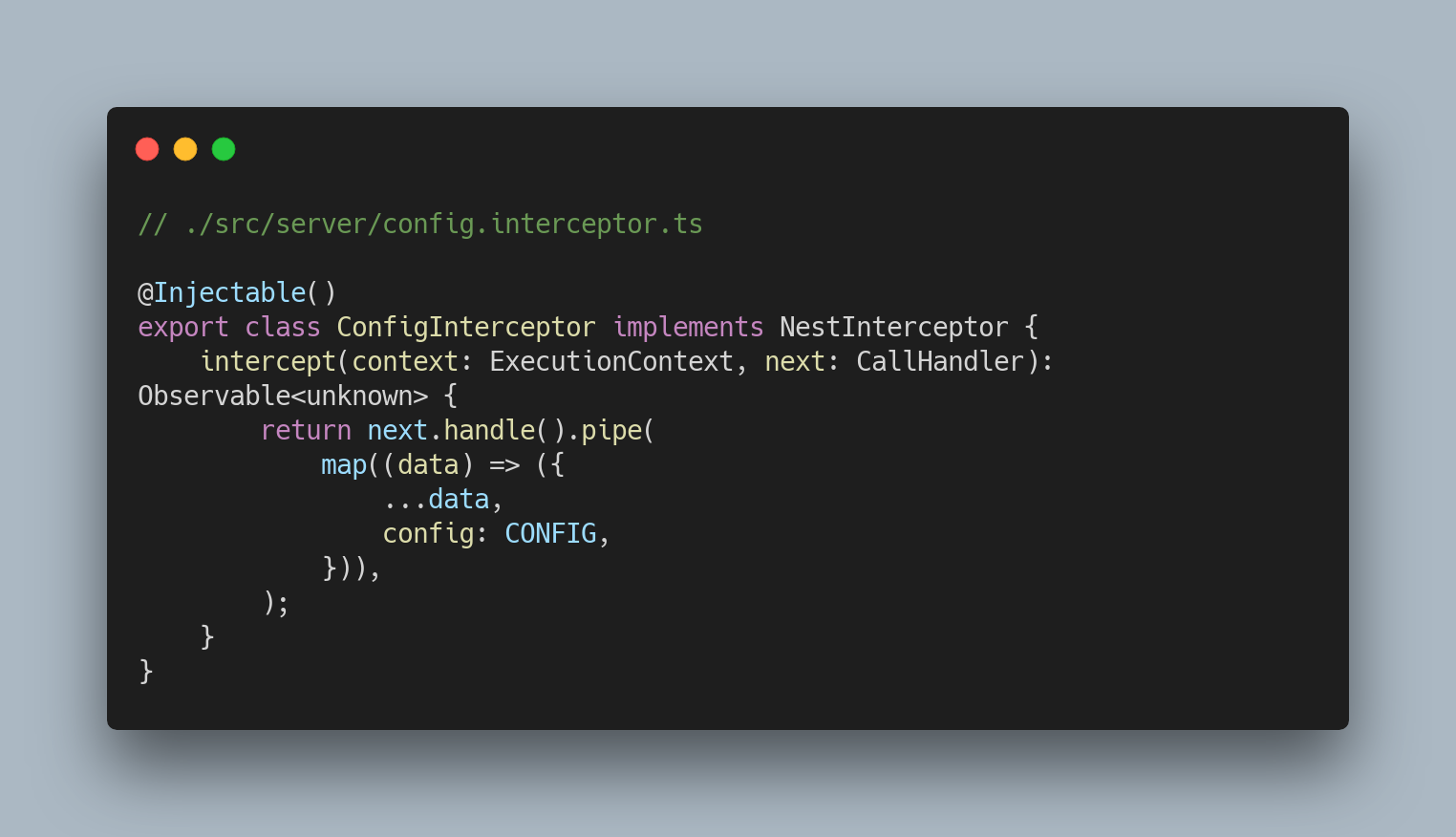
Это первая часть статьи о применении комбинации технологий nest.js и NEXT.js, где будет рассмотрено создание проекта, подключение фреймворков и выбор эффективного способа работы с SSR. Во второй части можно узнать о HMR, использовании данных при SSR и разворачивании "за слешом".

Это вторая часть статьи о применении комбинации технологий nest.js и NEXT.js. В первой части был создан и настроен проект, а также выбран способ отправки данных для SSR, в результате чего проект уже удовлетворял большинство потребностей при разработке простого сайта. В этой части можно узнать о том, как выжать максимум пользы из nest-next: Hot Module Replacement, CDN, удобный SSR и разворачивание "за слешом".

Эта статья для новичков и не претендует на высокий технический уровень, а если вам интересны сложные современные решения, обратите внимание, например, на статью о GIRAFFE, который для генерации реалистичного движения объединяет самые современные подходы в ИИ.
В конце статьи вы найдёте ссылки на проект очень простой веб-страницы с распознаванием рукописного ввода при помощи ИИ, а прочитав это руководство, переводом которого мы делимся к старту курса о машинном и глубоком обучении, сможете самостоятельно написать такую страницу. Для этого вам понадобится свой блокнот Colab или блокнот автора статьи. Скачиваемые блокнотом файлы модели занимают меньше мегабайта.

Мы в KTS делаем проект для Пятерочки – новый личный кабинет сотрудника. Продукт объединяет уже существующие сервисы и автоматизирует бизнес-процессы, которые раньше выполнялись вручную.
Над личным кабинетом работает много команд, поэтому нужен удобный механизм параллельной разработки модулей-микрофронтендов. Мы попробовали три способа встраивания: iframe, NPM-пакеты и Webpack Module Federation. В статье анализируем преимущества и недостатки каждого из них и рассказываем, почему переходили от одной технологии к другой.

На Хабре есть истории о том, как в Кремниевой долине на опционах становятся миллиардерами.
А что в России? Если на работе предлагают опцион, это плюс или минус? Мы опросили более 600 российских IT-специалистов от junior-уровня до тим-лидов, а также узнали мнения менеджеров и фаундеров российских компаний.
Оказалось, что 74% разработчиков знают про опционы, но получают их только 17%. При этом больше половины программистов готовы покинуть текущий проект, если в новом месте им предложат выгодные условия по таким «бонусам».
Предлагаем обсудить то, как работают опционы в России, и какое мнение о них сложилось.
Команда TestMace снова с вами. На этот раз мы публикуем перевод статьи о преобразовании кода TypeScript, используя возможности компилятора. Приятного чтения!
Это мой первый пост, и в нём мне бы хотелось показать решение одной задачи с помощью API компилятора TypeScript. Чтобы найти это самое решение, я долгое время копался в многочисленных блогах и переваривал ответы на StackOverflow, поэтому, чтобы уберечь вас от такой же участи, я поделюсь всем тем, что я узнал о таком мощном, но слабо документированном наборе инструментов.


В данной статье я хочу предоставить переработанную и упорядоченную выжимку документации по настройке "флагов строгости" tsconfig.json. Статья будет полезна как тем, кто только начинает работать с TypeScript, так и тем кто уже давно работает, но при этом использует конфиг по умолчанию. Для разработчиков, которые хорошо ориентируются в вопросах строгости в TypeScript статья может открыть некоторые тонкости работы флагов и послужить шпаргалкой.

В начале 2017 года в KTS поступила задача - реализовать платформу для онлайн-образования Otus.ru.
От нас требовалось как можно быстрее собрать портал, на котором можно было бы посмотреть информацию о курсах. Сделать MVP нужно было как можно быстрее, а современные фронтенд-фреймворки были еще не распространены. Поэтому фронт писался на vanilla js + jquery. В 2020 году мы решили перепроектировать и полностью переписать сервис на React.
В этой статье мы расскажем, как засетапить монорепозиторий с SSR и SPA приложениями на React на примере Otus.ru
Пришло время применить полученный опыт на Python и интегрировать его в Home Assistant.