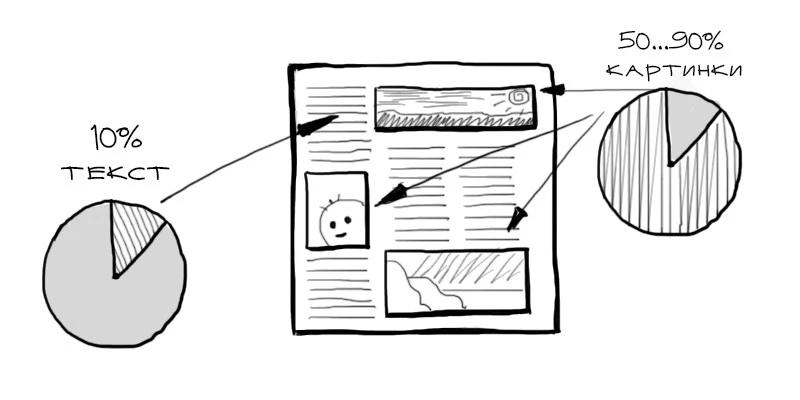
Во многих веб-приложениях существует необходимость автоматического кропа — будь то вырезание аватарки из загруженного фото, превью крупных изображений или создание миниатюр в больших галереях.

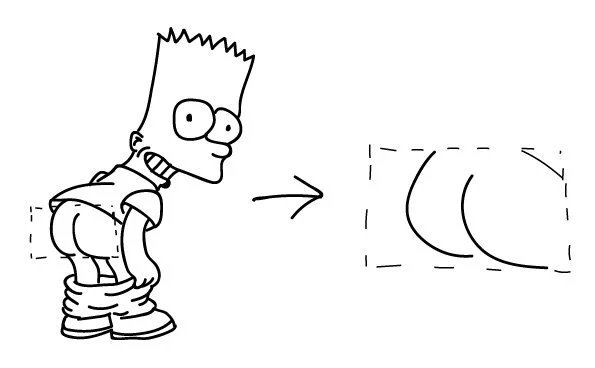
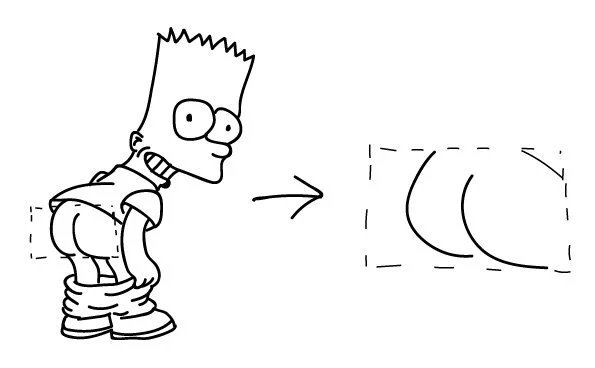
Но машины все еще не люди, и далеко не всегда будет вырезана нужная область. Старые способы типа вырезать миниатюру 100х100 из левого верхнего угла или из центра отходят на второй план, и на арену выходит смарт-кроп.

Но машины все еще не люди, и далеко не всегда будет вырезана нужная область. Старые способы типа вырезать миниатюру 100х100 из левого верхнего угла или из центра отходят на второй план, и на арену выходит смарт-кроп.