Стэнфордский университет выложил в открытый доступ под лицензией Creative Commons содержание десяти учебных курсов по программирование, искусственному интеллекту, линейным системам и оптимизации. Воспользоваться этими уникальными материалами могут преподаватели и студенты со всего мира.
Каждый курс содержит видеозаписи лекций, полные тексты и тезисы, а также практические задания и экзаменационные билеты. Материалы практически полностью совпадают с той программой, по которой учатся студенты-очники в Стэнфорде. Чтобы скачать материалы, не требуется никакой регистрации или специального запроса. Они просто выложены в открытый доступ в ZIP-архивах примерно по 300 МБ, а видеоролики ещё продублированы на YouTube.
Каждый курс содержит видеозаписи лекций, полные тексты и тезисы, а также практические задания и экзаменационные билеты. Материалы практически полностью совпадают с той программой, по которой учатся студенты-очники в Стэнфорде. Чтобы скачать материалы, не требуется никакой регистрации или специального запроса. Они просто выложены в открытый доступ в ZIP-архивах примерно по 300 МБ, а видеоролики ещё продублированы на YouTube.




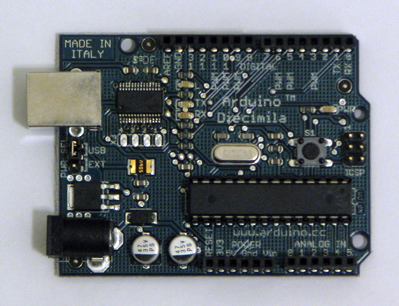
 Arduino представляет собой
Arduino представляет собой