
Оплата сертификационных тестов через VUE
Введение
В этой заметке хотелось бы поделиться своим скромным опытом оплаты сертификационного тестирования через систему Pearson VUE.
Первым делом пару слов о Pearson VUE и его ближайшем конкуренте Prometric.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №339 (12 — 18 ноября 2018)

Vue.js SSR & мобильный Safari: неочевидная проблема со слишком умным ПО
Гидратация относится к процессу на стороне клиента, в течение которого Vue берёт статический HTML, отправленный сервером, и превращает его в динамический DOM, который может реагировать на изменения данных на стороне клиента. Подробнее тут.«Прод» просто падал, а dev-версия сообщала, что имеются расхождения в dom. А так как dev-версия не падает при попытке гидратации, а только сообщает об этом в консоли, ошибка была неочевидна и пока мы ее нашли, прошло довольно много времени.
Очень интересная стратегия от Vue – подождать продакшена и там упасть!Полторы сотни компонентов разной сложности задачу не упрощали. В итоге удалось увидеть проблему, найти подходящее устройство и подружить его с консолью разработчика.
В итоге выяснилось, что падает наше приложение при подключении компонента футера. И когда нашли нужную строку, просто не поверили глазам. Ожидали все, что угодно, только не этого.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №340 (19 — 25 ноября 2018)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №341 (26 ноября — 2 декабря 2018)

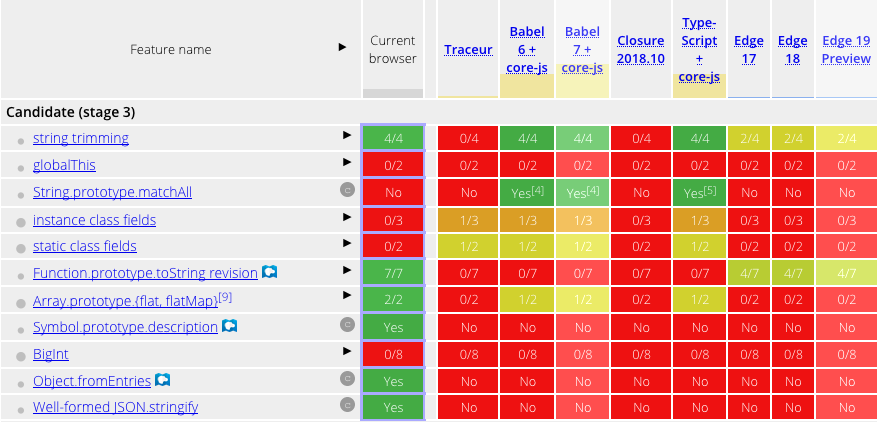
В погоне за веб стандартами

и как мы можем решить эту проблему.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №342 (3 — 9 декабря 2018)

Внедряем Angular компоненты в React, Vue и даже JQuery если хотите
Для практики выберем любой компонент из Awesome Angular.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №343 (10 — 16 декабря 2018)

Повышаем производительность разработки на примере Vue — часть 1

Как часто вы выполняете одно и то же задание каждый день? Я готов поспорить, что больше, чем вы думаете. Выполнение простых действий, таких как создание свойств, наблюдателей(watchers) или новых методов, выполняется снова и снова при создании приложения.
Эти маленькие вроде бы действия образуют продолжительный отрезок времени. Наша цель — делать как можно больше с как можно меньшим количеством действий.
Javascript-фреймворки: тенденции 2019 года
Очередной отчет от State of JS и наш прогноз на новый год уже здесь!
Давайте охватим взглядом удивительный путь развития, совершенный JavaScript в уходящем году и отраженный во мнениях более чем 20 тысяч веб-разработчиков со всего мира. Мы посмотрим, какие javascript-фреймворки для фронтенд-разработки, работы с данными и бэкенд-разработки были самыми востребованными, а также постараемся увидеть возможные будущие фавориты.

State of JS
В этой статье мы будем опираться на данные и выводы State of JS, а также на инсайты, которыми поделилась компания JetBrains в своем ежегодном отчете «Экосистема разработки» (The State of Developer Ecosystem).
Создаем плагин Vuex Undo/Redo для VueJS

Есть много преимуществ для централизации состояния вашего приложения в Vuex store. Одним из преимуществ является то, что все транзакции записываются. Это позволяет использовать удобные функции, такие как отладка по времени выполнения, где вы можете переключаться между предыдущими состояниями, чтобы отделять задачи выполнения.
В этой статье я покажу, как создать функцию Undo/Redo далее Отката/Возврата с помощью Vuex, которая работает аналогично отладке во время дебага. Эта функция может использоваться в различных сценариях, от сложных форм до игр на основе браузера.
Вы можете проверить готовый код здесь, на Github, и попробовать демо в этом Codepen. Я также создал плагин как модуль NPM под названием vuex-undo-redo, если вы хотите использовать его в проекте.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №344 (17 — 23 декабря 2018)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №345 (24 — 30 декабря 2018)

Дайджест свежих материалов из мира фронтенда за последнюю неделю №346 (1 — 6 января 2019)

8 худших вопросов на собеседовании по Vue.js
Вы любите собеседования? И часто проводите их? Если ответ на второй вопрос «Да», то среди кандидатов вам наверняка встречались отличные и умные люди, которые отвечали на все ваши вопросы и приближались к концу зарплатной вилки.
Но вы, конечно, не хотите платить профессионалам слишком много. И жизненно необходимо казаться умнее них, пускай только на время собеседования.
Если у вас с этим проблемы, то добро пожаловать под кат. Там вы найдете самые каверзные и извращенные вопросы по Vue, которые поставят любого кандидата на место и заставят сомневаться в своих профессиональных навыках.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №347 (7 — 13 января 2019)

Много свойств или свойство-объект: критерии выбора

Много свойств или свойство-объект: критерии выбора
Мы используя Vue, разрабатываем компоненты различного рода и условий применения. Одной из ключевых частей любых компонентов — это их интерфейс. Во Vue, передаваемые свойства — являются очень важной, если не самой важной, частью интерфейса компонента.
В ситуации, когда компонент требует множество данных, можно применить несколько способов их передачи. Рассмотрим их.
Бэкэнд в однофайловых компонентах VueJS
Однажды, читая документацию по Vue Loader, наткнулся на интересное нововведение в 15 версии. Речь идет о кастомных блоках, которые можно внедрить в однофайловые компоненты Vue. В примере показано, как можно получить доступ к содержанию этого блока непосредственно в компоненте. Я сначала как бы не придал особой ценности этой возможности, но потом подумал, хм..., а если туда запихнуть бэк связанным с этим куском фронта… И понеслось...