Привет, Хабр!
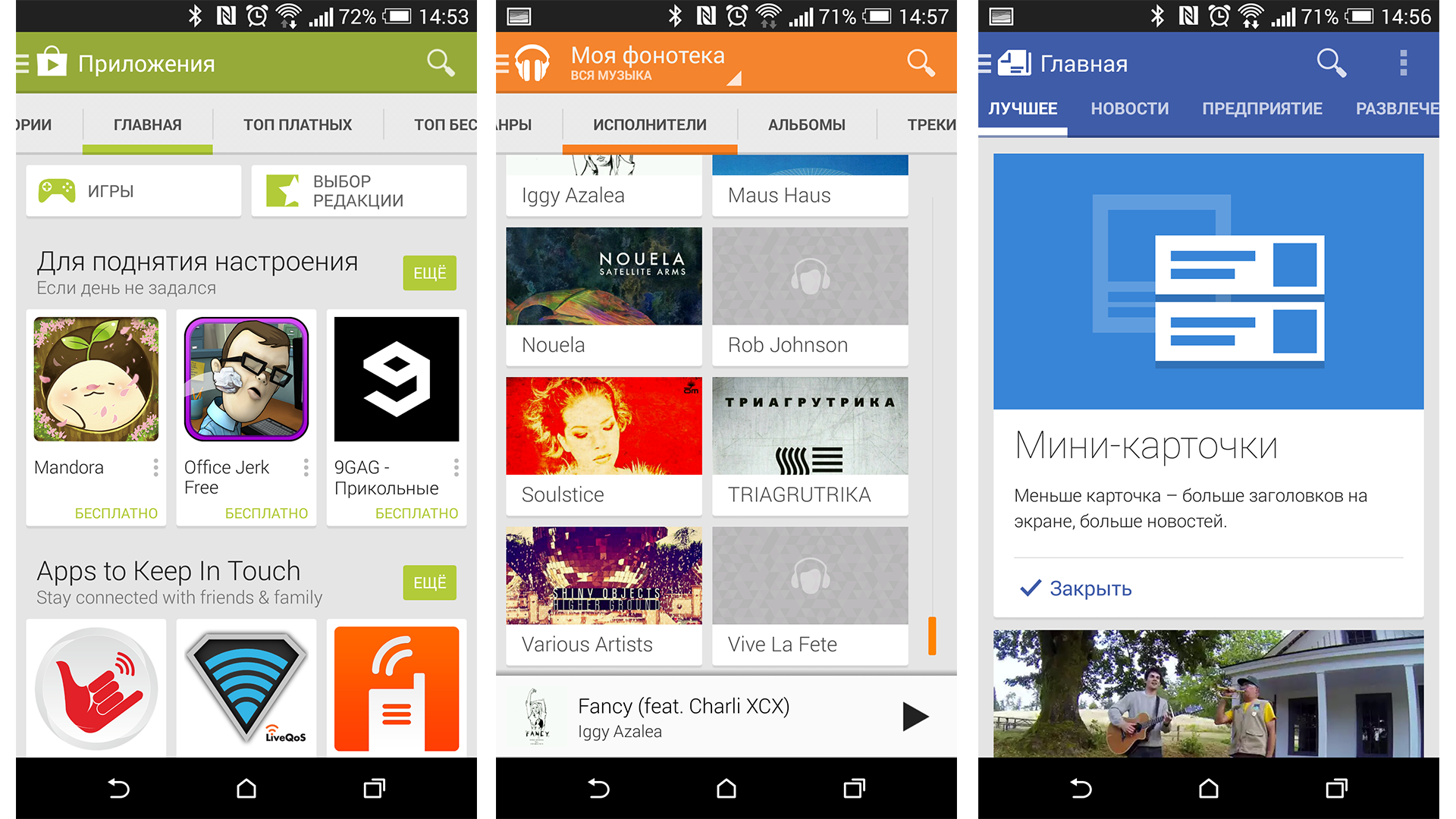
В предыдущей статье я рассказал о добавлении Support Library в ваш проект и привёл простой пример SupportActionBar. Но очень часто ActionBar используется не только как замена меню, но и как способ навигации по приложению. Под катом написано, как её реализовать.
В предыдущей статье я рассказал о добавлении Support Library в ваш проект и привёл простой пример SupportActionBar. Но очень часто ActionBar используется не только как замена меню, но и как способ навигации по приложению. Под катом написано, как её реализовать.


 В последнее время было много разговоров о группировке вкладок в браузерах как об очень удобном способе управления вкладками, но знали ли вы о том, что в Опере эта возможность существовала уже много лет?
В последнее время было много разговоров о группировке вкладок в браузерах как об очень удобном способе управления вкладками, но знали ли вы о том, что в Опере эта возможность существовала уже много лет?




 Бродя по сайту аддонов Мозиллы в поисках интересных расширений для вкладок нашел эту интересную вещицу —
Бродя по сайту аддонов Мозиллы в поисках интересных расширений для вкладок нашел эту интересную вещицу — 