О NineSixty
NineSixty это тема для Drupal на основе 960gs, предназначенная для использования в качестве базовой темы.

Преимущества NS:
- контент-ориентированная разметка с использованием классов «push» и «pull»
- динамическая ширина блоков в зависимости от контента
- инструменты для отладки и визуализация сетки
- поддержка языков с направлением письма справа налево
Контент-ориентированная разметка
Это подход к дизайну в котором контент выводится максимально близко к верху разметки. Контент должен выводится раньше всех боковых блоков. Некоторые дизайнеры полагают, что он должен выводится даже раньше основной навигации сайта. Этого сложно достичь на сайтах с одной или несколькими левыми колонками.
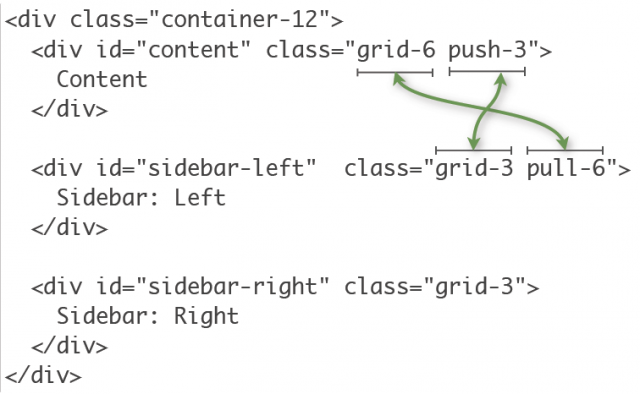
Классы «push» и «pull»
В NS вывод контента вначале осуществляется путем «отталкивания» блока с контентом вправо и «притягивания » боковых блоков влево. Эти классы используют такой же формат как .grid-X, .prefix-X, и .suffix-X, где Х — ширина блока:
.push-X and .pull-XЗначения push и pull должны соответствовать ширине перетаскиваемых блоков:

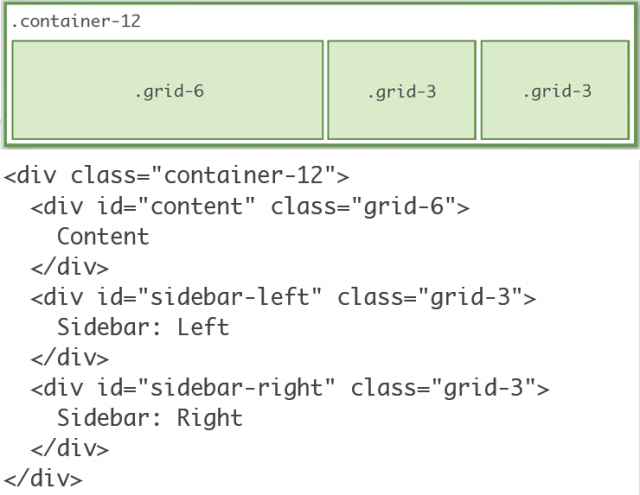
до добавления push и pull:

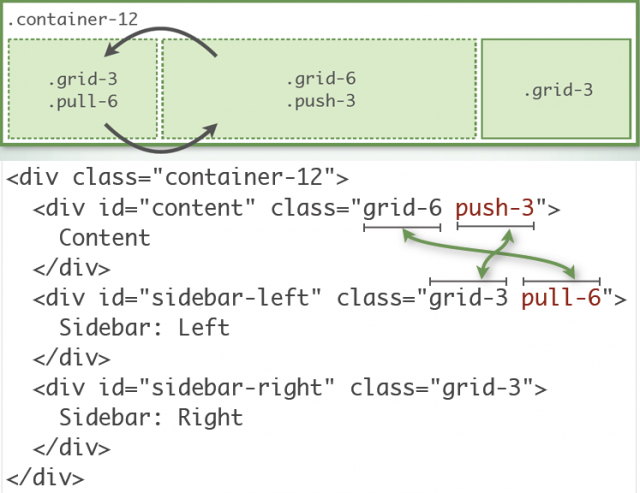
после добавления push и pull:

Динамическая ширина колонок
В некоторых случаях может понадобиться, чтобы колонки изменяли ширину, когда соседняя область не заполнена. Например, разметка 3-6-3 может превратится в 3-9 когда правая колонка пуста. Динамическая ширина управляется функцией ns() определенной в template.php
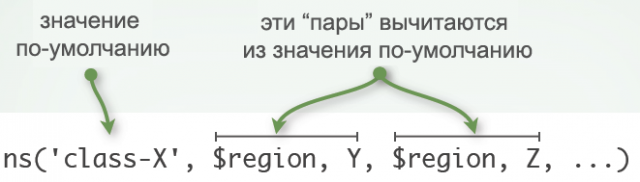
Структура ns()

- X, Y и Z — значения ширины
- class может быть grid, prefix, suffix, push, или pull
- $region может быть любым регионом темы
- можно использовать любое количество пар
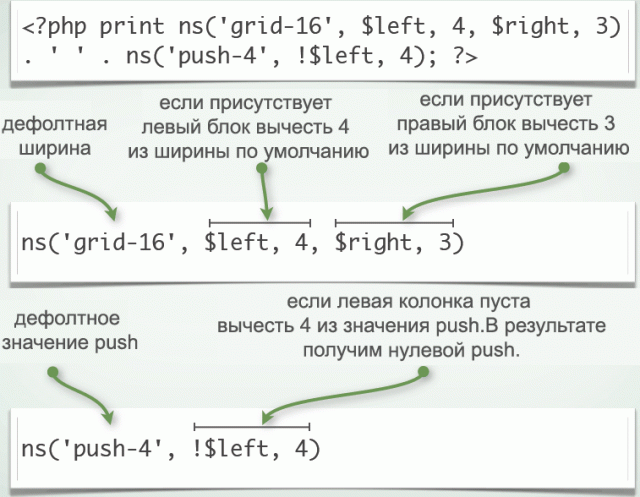
Применение ns()
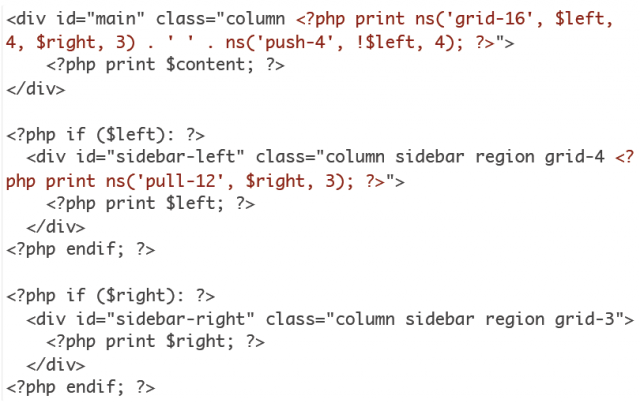
из page.tpl.php:

из #main

из #sidebar-left:

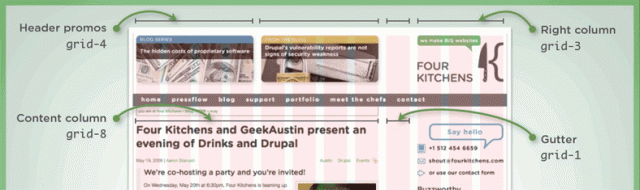
NineSixty в действии
Посетив ninesixty.fkdemos.com можно увидеть как NineSixty…
- использует push и pull для создания «контент-ориентированной разметки»;
- динамически присваивает ширину ячеек в зависимости от содержания;
- используется для создания различных компоновок сайта
Собственно знакомство с NineSixty на этом законченно. На сайте Drupal можно прочесть о создании субтемы на основе NineSixty — drupal.org/node/441088.
Перевод Drupal theming using the 960.gs grid system (с 56 по 69 слайды) Ранее идет общее описанее фреймворков в веб дизайне и сеток в дизайне вообще, а после ссылки и примеры работы этой темы.
Поделитесь, кто, как пользует и применяет ли вообще эту тему в Drupal.