Продолжаем тему визуализации данных в интернете.
Предыдущие топики:
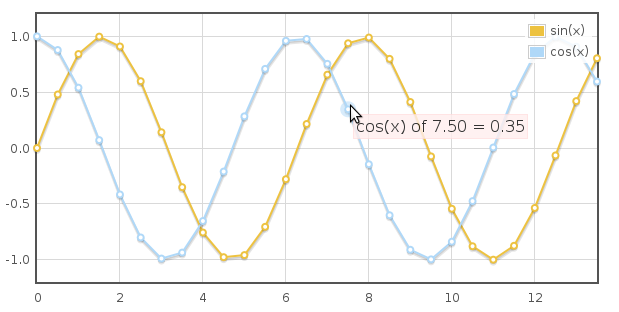
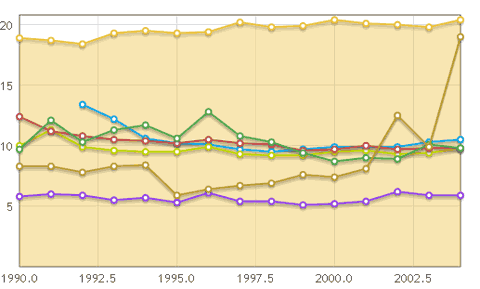
flot — Javascript библиотека для jQuery, позволяет строить графики.
Лицензия: MIT
Сайт: code.google.com/p/flot
Браузеры: Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ и Konqueror 4.x+ с canvas

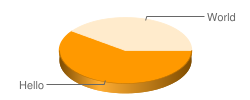
API Google Chart позволяет динамически создавать диаграммы. Поддерживает line, bar, pie и radar charts, а также venn diagrams, scatter plots, sparklines, maps, google-o-meters и QR коды.
Чтобы ознакомиться с API Chart в действии, откройте окно браузера и скопируйте в строку адреса следующий URL:
habrastorage.org/getpro/habr/post_images/d2b/c94/dfa/d2bc94dfab98371241fcbf005d576fd1.png
Результат:

Сайт: code.google.com/intl/ru/apis/chart
Для PHP программистов: luddep.se/notebook/2008/04/13/charts-php-and-google-charts-api
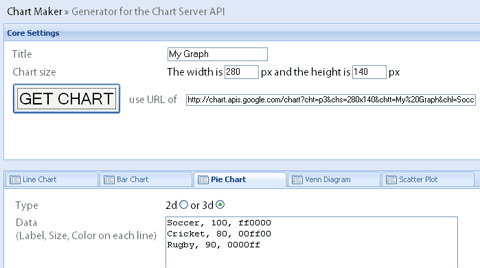
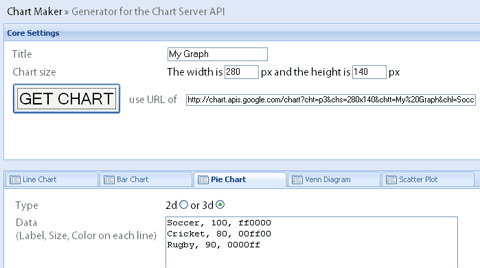
ChartMaker — open source библиотека, построена на Javascript библиотеке Ext JS и является оберткой для Google Chart API.
Сайт: almaer.com/chartmaker

Processing.js is — открытый язык программирования для тех, кто хочет программировать изображения и анимации без использования flash или java апплетов. Processing.js использует Javascript для рисования, а также canvas.

Сайт: processingjs.org
Браузеры: FireFox, Safari, Opera и Chrome
Лицензия: свободное использование
moowheel используется для визуализации связей между объектами с помощью Javascript и canvas элемента. Требует Mootools 1.2.
Демо: www.unwieldy.net/projects/moowheel/demo/large.html
Сайт: www.unwieldy.net/projects/moowheel
Google Code: code.google.com/p/moowheel
Лицензия: MIT
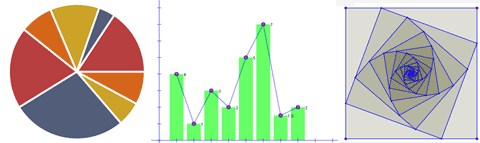
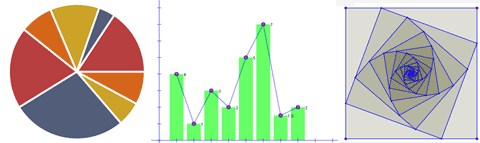
JSXGraph позволяет рисовать геометрические объекты, графики и диаграммы.
Возможности:
* геометрия Эвклида: точки, линии, круги, пересечения, перпендикулярные линии, углы
* графики: Graphs, parametric curves, polar curves, data plots, Bezier curves
* дифференциальные уравнения
* Lindenmayer systems
* слайдеры
* анимация
* полиномиальная интерполяция, сплайны
* нормали
* векторы

Сайт: jsxgraph.uni-bayreuth.de/wp
Лицензия: LGPL – Lesser GNU General Public License
Браузеры: Mozilla Firefox 2.0+, Opera, Safari 3+, Google Chrome, Microsoft Internet Explorer 6+
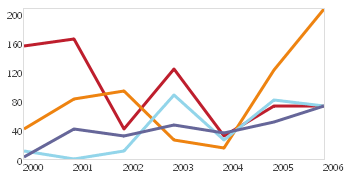
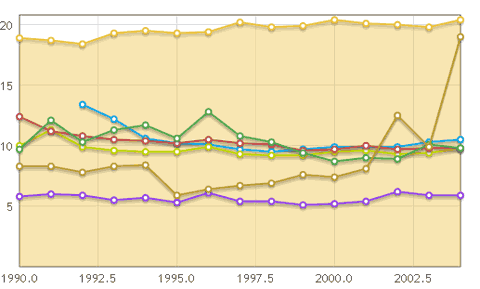
ProtoChart — open source библиотека, которая использует canvas и Prototype.

Сайт: www.deensoft.com/lab/protochart
Возможности:
* Line, bar, pie, curve, mix и area charts
* поддержка нескольких серий данных
* настраиваемые гриды, границы, фон
* настраиваемые оси
* поддерживает IE6/7, FF2/3 and Safari
* работает на iPhone
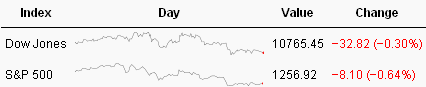
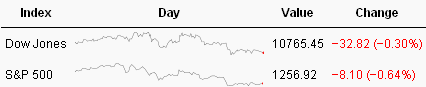
jQuery Sparklines — плагин для построения на лету sparklines.

Сайт: www.omnipotent.net/jquery.sparkline
Браузеры: Firefox 2+, Safari 3+, Opera 9, Google Chrome и Internet Explorer 6, 7 & 8.
Лицензия: BSD
fgCharting — jQuery плагин, использует canvas для построения грациков из таблиц.

Сайт: www.filamentgroup.com/lab/creating_accessible_charts_using_canvas_and_jquery
Лицензия: MIT
Браузеры: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 и 4, Opera 9.
Пока все. Дальше будут Flash / Sliverlight библиотеки, если вопрос актуальный, конечно :)
Спасибо за внимание!
Предыдущие топики:
- Изумительные диаграммы с новым Chart контролом
- Визуализация направленных графов в вебе
- Список Javascript библиотек для рисования графиков и диаграмм — habrahabr.ru/blogs/javascript/79960 (публикация в блоге — msug.vn.ua/blogs/akrakovetsky/archive/2010/01/04/javascript-charting-libraries.aspx)
flot
flot — Javascript библиотека для jQuery, позволяет строить графики.
Лицензия: MIT
Сайт: code.google.com/p/flot
Браузеры: Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ и Konqueror 4.x+ с canvas

API Google Chart
API Google Chart позволяет динамически создавать диаграммы. Поддерживает line, bar, pie и radar charts, а также venn diagrams, scatter plots, sparklines, maps, google-o-meters и QR коды.
Чтобы ознакомиться с API Chart в действии, откройте окно браузера и скопируйте в строку адреса следующий URL:
habrastorage.org/getpro/habr/post_images/d2b/c94/dfa/d2bc94dfab98371241fcbf005d576fd1.png
Результат:

Сайт: code.google.com/intl/ru/apis/chart
Для PHP программистов: luddep.se/notebook/2008/04/13/charts-php-and-google-charts-api
ChartMaker — open source библиотека, построена на Javascript библиотеке Ext JS и является оберткой для Google Chart API.
Сайт: almaer.com/chartmaker

Processing.js
Processing.js is — открытый язык программирования для тех, кто хочет программировать изображения и анимации без использования flash или java апплетов. Processing.js использует Javascript для рисования, а также canvas.

Сайт: processingjs.org
Браузеры: FireFox, Safari, Opera и Chrome
Лицензия: свободное использование
moowheel
moowheel используется для визуализации связей между объектами с помощью Javascript и canvas элемента. Требует Mootools 1.2.
Демо: www.unwieldy.net/projects/moowheel/demo/large.html
Сайт: www.unwieldy.net/projects/moowheel
Google Code: code.google.com/p/moowheel
Лицензия: MIT
JSXGraph
JSXGraph позволяет рисовать геометрические объекты, графики и диаграммы.
Возможности:
* геометрия Эвклида: точки, линии, круги, пересечения, перпендикулярные линии, углы
* графики: Graphs, parametric curves, polar curves, data plots, Bezier curves
* дифференциальные уравнения
* Lindenmayer systems
* слайдеры
* анимация
* полиномиальная интерполяция, сплайны
* нормали
* векторы

Сайт: jsxgraph.uni-bayreuth.de/wp
Лицензия: LGPL – Lesser GNU General Public License
Браузеры: Mozilla Firefox 2.0+, Opera, Safari 3+, Google Chrome, Microsoft Internet Explorer 6+
Prototype + Canvas = ProtoChart
ProtoChart — open source библиотека, которая использует canvas и Prototype.

Сайт: www.deensoft.com/lab/protochart
Возможности:
* Line, bar, pie, curve, mix и area charts
* поддержка нескольких серий данных
* настраиваемые гриды, границы, фон
* настраиваемые оси
* поддерживает IE6/7, FF2/3 and Safari
* работает на iPhone
jQuery Sparklines
jQuery Sparklines — плагин для построения на лету sparklines.

Сайт: www.omnipotent.net/jquery.sparkline
Браузеры: Firefox 2+, Safari 3+, Opera 9, Google Chrome и Internet Explorer 6, 7 & 8.
Лицензия: BSD
fgCharting
fgCharting — jQuery плагин, использует canvas для построения грациков из таблиц.

Сайт: www.filamentgroup.com/lab/creating_accessible_charts_using_canvas_and_jquery
Лицензия: MIT
Браузеры: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 и 4, Opera 9.
Пока все. Дальше будут Flash / Sliverlight библиотеки, если вопрос актуальный, конечно :)
Спасибо за внимание!