Comments 52
считаю что прототипирование сайта нужно делать НЕ в графических программах.
проектировщику и тому для кого делается прототип нужно сконцентрироваться на оптимальном размещении элементов на странице и на том как эти элементы взаимодействуют с пользователем, а не на их визуализации.
проектировщику и тому для кого делается прототип нужно сконцентрироваться на оптимальном размещении элементов на странице и на том как эти элементы взаимодействуют с пользователем, а не на их визуализации.
-2
Вообще, не вижу противоречия, работа в визуальном редакторе никак не противостоит концентрации на размещении и взаимодействии.
И не стал бы ставить знак равенства между прототипированием и визуализацией.
И вообще, где тогда работать? Как делать за короткие сроки большое количество вариантов прототипов, которые можно дать «потрогать» заказчику?
И не стал бы ставить знак равенства между прототипированием и визуализацией.
И вообще, где тогда работать? Как делать за короткие сроки большое количество вариантов прототипов, которые можно дать «потрогать» заказчику?
+1
А ГДЕ я ставлю знак равенства между прототипированием и визуализацией????
При прототипировании вы делаете концептуальную модель, где видно как сайт работает и где что расположено.
а при визуализации показываете как это может выглядеть.
поэтому и написал, что не стоит прототип делать в графической программе. Можно. Но не нужно. Дабы не отвлекаться на всякие красивости и cконцентрироваться на более важном.
К примеру, никакие «тенюшки и градиенты» в форме не помогут если она построена не логично.
Я работаю в Axure. Там есть все необходимые заготовки, мне лишь остаётся их правильно расположить.
При прототипировании вы делаете концептуальную модель, где видно как сайт работает и где что расположено.
а при визуализации показываете как это может выглядеть.
поэтому и написал, что не стоит прототип делать в графической программе. Можно. Но не нужно. Дабы не отвлекаться на всякие красивости и cконцентрироваться на более важном.
К примеру, никакие «тенюшки и градиенты» в форме не помогут если она построена не логично.
Я работаю в Axure. Там есть все необходимые заготовки, мне лишь остаётся их правильно расположить.
+2
Поправьте, пожалуйста:
Expression Blend +SketchFlow — $599 за пакет Expression Studio, помимо Blend, включающего Web, Design и Encoder
Expression Design вообще отдельно не продается, но помимо варианта выше также входит в набор Expression Web за $149, включающий Web, Design и Encoder.
В академических целях, равно как некоторые другие продукты, доступны бесплатно.
Кстати, раз включили Dreamweaver, можно и Expression Web включить и кучу других инструментов, вплоть до Aptana и других продуктов на базе Eclipse.
Также некоторые дизайнеры/разработчики интерфейсов делают прототипы в иллюстраторе.
Ну и самый дешевый/простой — бумага и карандаш ;)
Expression Blend +SketchFlow — $599 за пакет Expression Studio, помимо Blend, включающего Web, Design и Encoder
Expression Design вообще отдельно не продается, но помимо варианта выше также входит в набор Expression Web за $149, включающий Web, Design и Encoder.
В академических целях, равно как некоторые другие продукты, доступны бесплатно.
Кстати, раз включили Dreamweaver, можно и Expression Web включить и кучу других инструментов, вплоть до Aptana и других продуктов на базе Eclipse.
Также некоторые дизайнеры/разработчики интерфейсов делают прототипы в иллюстраторе.
Ну и самый дешевый/простой — бумага и карандаш ;)
+1
>Поправьте, пожалуйста [...]
Да, действительно, прошёл по ссылке, и нашел, что $ 599 — цена за всю Expression Studio www.microsoft.com/expression/products/Purchase.aspx?filter=studio3
Но править информацию — не моя прерогатива, это, скорее, вопрос к автору, простите уж.
Вообще, разобраться в видах лицензий и поставок продуктов MS — нелегко.
>В академических целях, равно как некоторые другие продукты, доступны бесплатно.
В таблице дана информация для «практикующих» специалистов, версии для студентов и различные триалы мало помогут им в работе.
>Кстати, раз включили Dreamweaver, можно и Expression Web включить и кучу других инструментов, вплоть до Aptana и других продуктов на базе Eclipse.
Да, Aptana и Dreamweaver может быть и схожи, так как оба — инструменты разработки, но я что-то не слышал, чтобы в ней был какой-либо WYSIWYG-редактор или что-то подобное. Если-только в виде плагина?
>Также некоторые дизайнеры/разработчики интерфейсов делают прототипы в иллюстраторе.
Может быть наброски/скетчи/изображения? Прототип — это не рисунок (если хотите, изображение элементов интерфейса, экранная форма) а обладающий некоторой интерактивностью, функционалом объект.
Если в чём-то не прав, поправьте, у меня такой взгляд на вещи.
Да, действительно, прошёл по ссылке, и нашел, что $ 599 — цена за всю Expression Studio www.microsoft.com/expression/products/Purchase.aspx?filter=studio3
Но править информацию — не моя прерогатива, это, скорее, вопрос к автору, простите уж.
Вообще, разобраться в видах лицензий и поставок продуктов MS — нелегко.
>В академических целях, равно как некоторые другие продукты, доступны бесплатно.
В таблице дана информация для «практикующих» специалистов, версии для студентов и различные триалы мало помогут им в работе.
>Кстати, раз включили Dreamweaver, можно и Expression Web включить и кучу других инструментов, вплоть до Aptana и других продуктов на базе Eclipse.
Да, Aptana и Dreamweaver может быть и схожи, так как оба — инструменты разработки, но я что-то не слышал, чтобы в ней был какой-либо WYSIWYG-редактор или что-то подобное. Если-только в виде плагина?
>Также некоторые дизайнеры/разработчики интерфейсов делают прототипы в иллюстраторе.
Может быть наброски/скетчи/изображения? Прототип — это не рисунок (если хотите, изображение элементов интерфейса, экранная форма) а обладающий некоторой интерактивностью, функционалом объект.
Если в чём-то не прав, поправьте, у меня такой взгляд на вещи.
0
Хм, в иллюстраторе делается серия страниц. Между ними можно делать переходы по нажатию. На выходе кликабельный прототип в pdf-формате, который можно, к примеру, послать заказчику.
+2
Круто. Спасибо, я с ним не работал.
0
В иллюстраторе не сделать полноценный HTML прототип и в Ворд не выгнать для дальнейшего редактирования…
Менеджерское звено у нас в конторе при разработке сайтов пользуются Axure RP Pro (прототипы и частичное написание ТЗ — процентов этак на 90)))), MindManager (построение структуры/аритектуры и взаимодействие всего со всем). И МС Офис для дописывания ТЗ.
И на опыте уже доказано, что делать сайт надо так: ТЗ с прототипами -> дизайн -> верстка -> программинг -> тестирование и отладка -> сдача проекта.
Если по такому пути не пойдет, то значит первоначальные сроки увеличатся минимум в 2 раза.
В Axure RP Pro кстати реально можно написать почти все ТЗ… а если озадачиться по поводу шаблонов, то все ТЗ можно полностью сделать в ней.
В общем иллюстратор надо юзать по назначению.
Менеджерское звено у нас в конторе при разработке сайтов пользуются Axure RP Pro (прототипы и частичное написание ТЗ — процентов этак на 90)))), MindManager (построение структуры/аритектуры и взаимодействие всего со всем). И МС Офис для дописывания ТЗ.
И на опыте уже доказано, что делать сайт надо так: ТЗ с прототипами -> дизайн -> верстка -> программинг -> тестирование и отладка -> сдача проекта.
Если по такому пути не пойдет, то значит первоначальные сроки увеличатся минимум в 2 раза.
В Axure RP Pro кстати реально можно написать почти все ТЗ… а если озадачиться по поводу шаблонов, то все ТЗ можно полностью сделать в ней.
В общем иллюстратор надо юзать по назначению.
+1
> Инструменты быстрого прототипирования
Axure RP Pro $589
Expression Blend $599
Карандаш и бумага Бесценно (с)
Axure RP Pro $589
Expression Blend $599
Карандаш и бумага Бесценно (с)
+4
Спасибо за перевод, добавил ссылку на перевод во вчерашний фреш
0
Это вам спасибо за наводку. (;
0
спасибо за вчерашний фреш, отловил в нём парочку новых ресурсов для разделов онлайн сервисов Collaboration и Prototyping
0
Прототипы это правильно, особенно хорошо когда от прототипа можно перейти к TDD — но для такого подхода прототипы должны быть реализованы на инструментальном языке (html, flash etc.).
С другой стороны, как поговаривал один преподаватель в моем вузе — хороший макет продукта (визуально очень качественный) может создать у заказчика ложное ощущение того, что продукт уже готов или почти готов, но еще хуже, если сам разработчик при этом начинает в это верить. Поэтому прототип должен быть максимально приближен к эскизному виду, с заглушками вместо какого либо функционала.
С другой стороны, как поговаривал один преподаватель в моем вузе — хороший макет продукта (визуально очень качественный) может создать у заказчика ложное ощущение того, что продукт уже готов или почти готов, но еще хуже, если сам разработчик при этом начинает в это верить. Поэтому прототип должен быть максимально приближен к эскизному виду, с заглушками вместо какого либо функционала.
+1
С rss-ки usability.by как-раз упала статья об инструменте, присутствующем в списке — Coutline. www.usability.by/coutline
0
Спасибо за перевод и за ссылку. Добавил ссылку на ваш перевод в заметку об этой статье на usability.by :)
0
Что подразумевается под кроссплатформенностью?
0
А где цены но самый крутой инструмент — офисную доску? =)
0
Кстати, да, мечтаю о такой. Чтобы и писать по ней и магнитики двигать, и стикеры клеить. Что то в самом процессе есть волшебное.
0
Еще добавить к доске добавить USB/Ether/Wifi для подключения к компу, что б прототайп сейвать. Думаю если не знайду то сделаю сам и поделюсь :)
0
Когда увидел название статьи — подумал речь будет идти не только о прототипирвоании интерфейсов.
Но всё- равно спасибо за подборку.
Но всё- равно спасибо за подборку.
0
Хороший топик! Спасибо )
Инструменты быстрого прототипирования (что пользую):
Axure RP Pro
Visio Professional (преимущественно для схем, диаграмм)
Флипчарт
Бумага и ручка
Инструменты быстрого прототипирования (что пользую):
Axure RP Pro
Visio Professional (преимущественно для схем, диаграмм)
Флипчарт
Бумага и ручка
+1
Спасибо большое. Как раз искал что-то по этой тематике. Плюсанул.
0
Поправлю, что Axure — инструмент, ориентированный на создание прототипов не только веб-сайтов, но и приложений. Очень удобно, хоть и дорогой он.
0
Забыли об очень неплохой программе для рисования мокапов Denim — кроссплатформенная (Java) и к тому же бесплатная. Адрес проекта: dub.washington.edu:2007/denim/
0
UFO just landed and posted this here
Последний вариант — самый лучший. Главное, что там сразу из прототипа в шаблон для Django _конвертировать_ можно, [sarcasm]без вёрстки[/sarcasm].
0
Как-то раз нужно было набросать прототип, чтобы донести идею до дизайнера (дизайнер в другой стране). Попробовал Balsamiq, у них есть онлайновая бесплатная версия. Все было симпатично и быстро до того момента, пока не понадобилось нарисовать нестандартный элемент формой примерно как зубная щетка. Пришлось вернуться к карандашу и бумаге, а потом отсканировал и послал.
0
OmniGraffle со стенсилами.
0
автору спасибо за статью!
для интерактивных прототипов пользуюсь Axure, благо, что там можно хоть ajax имитировать.
для быстрых схематичных набросков очень хорош Visio… чисто на глаз прикинуть.
карандаш и бумага, к сожалению, слишком не интерактивны, но пользуются бешеной популярностью, думаю, у всех :)
для интерактивных прототипов пользуюсь Axure, благо, что там можно хоть ajax имитировать.
для быстрых схематичных набросков очень хорош Visio… чисто на глаз прикинуть.
карандаш и бумага, к сожалению, слишком не интерактивны, но пользуются бешеной популярностью, думаю, у всех :)
0
Актуально, взял на вооружение Balsamiq Mockups. Спасибо!
0
я это делаю в отдельной тетради цветными ручками.
это позволяет делать кучу разных вариантов очень быстро, и выбирать лучшие )
олдскульный метод, я знаю )
это позволяет делать кучу разных вариантов очень быстро, и выбирать лучшие )
олдскульный метод, я знаю )
0
автору спасибо за статью!
К сожалению, не имею возможности обратится приватно
Если вас интересует больше о возможностях и планах на развитие Coutline, пишите мне на info [at] coutline.com
К сожалению, не имею возможности обратится приватно
Если вас интересует больше о возможностях и планах на развитие Coutline, пишите мне на info [at] coutline.com
0
То, что Вы представили таблицой, надо было делать так: заголовок-ссылка + абзац описания + строчка с ценой и производителем (или что там). В таблице ну ваще не читается.
Но за обзор спасибо, сохраню в мемориз до следующего раза, когда понадобится работать.
Но за обзор спасибо, сохраню в мемориз до следующего раза, когда понадобится работать.
0
Не Flex, а Flex Builder — это две разные вещи — SDK и IDE. Не путайте, пожалуйста.
0
Хорошая подборка инструментов.
Сам пользуюсь Adobe FireWorks. Для прототипов хорошо подходит, привычный адобовский интерфейс + удобная совместная работа с дизайнерами.
Сам пользуюсь Adobe FireWorks. Для прототипов хорошо подходит, привычный адобовский интерфейс + удобная совместная работа с дизайнерами.
0
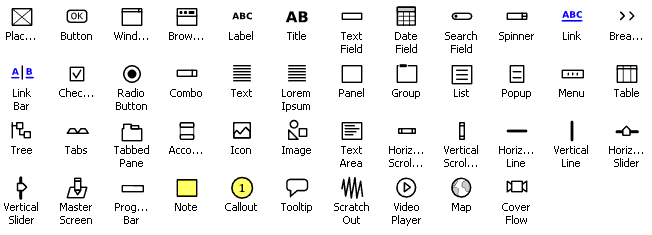
WireframeSketcher
Плагин для eclipse, позволяет действительно быстро разработать макет интерфейса, в терминологии плагина Screen. На первый взгляд аскетичный, но используя распространенные элементы можно детально спроектировать макет.

При помощи элемента Master Screen можно использовать Screen как элемент. Сохранить результат можно картинкой или в PDF. Примеры
Исходные материалы макетов представляют из себя XML и полагаю используя дополнительные инструменты разработанные макеты можно преобразовать во что угодно.
Кроссплатформенный / Бесплатный для опенсорс разработчиков или $75 — $50 (завист от количества лицензий) / Автор Петру Северина (Petru Severin)
wireframesketcher.com
Плагин для eclipse, позволяет действительно быстро разработать макет интерфейса, в терминологии плагина Screen. На первый взгляд аскетичный, но используя распространенные элементы можно детально спроектировать макет.

При помощи элемента Master Screen можно использовать Screen как элемент. Сохранить результат можно картинкой или в PDF. Примеры
Исходные материалы макетов представляют из себя XML и полагаю используя дополнительные инструменты разработанные макеты можно преобразовать во что угодно.
Кроссплатформенный / Бесплатный для опенсорс разработчиков или $75 — $50 (завист от количества лицензий) / Автор Петру Северина (Petru Severin)
wireframesketcher.com
0
В моей компании используется внутренняя разработка — GUI Machine — для создания протототипов высокой степени интерактивности. Удобный и мощный инструмент.
Если кому инетересно — тут можно ознакомиться поближе и скачать демку.
Если кому инетересно — тут можно ознакомиться поближе и скачать демку.
+1
Почему-то ссылка не создалась, пишу адрес ещё раз: guimachine.ru
+1
Mockingbird
простенькое web-приложение от 9 до 85 баксов
простенькое web-приложение от 9 до 85 баксов
0
В списке не хватает ninjamock.com — там есть полностью функциональная бесплатная версия.
0
вопрос такой — как прототипировать штуки вроде search-bar'a LinkedIn'a, у которого очень много степеней свободы?
0
Добавлю www.mockflow.com
0
Sign up to leave a comment.
Инструменты быстрого прототипирования