Ползая по интернету, можно наткнутся на весьма разнообразные сайты, благо технологии позволяют многим более, чем в далёком 1995 г. Но человеческая природа такова, что иногда обилие возможностей наоборот ухудшает ситуацию. Я не буду приводить примеров таких ресурсов, но думаю, что каждый сможет вспомнить парочку таковых для себя. С появлением Adobe Flash (тогда ещё Macromedia Flash) люди дорвались до мерцающих, бегающих, прыгающих элементов на странице и забыли про всё остальное…
Ну, об этом можно говорить долго, а пишу я по другой причине. У меня появилась одна идея, связанная с браузерами и навигационными меню сайтов, с которой вы можете ознакомиться, пропустив этот абзац. Заведомо понимаю, что общество может отреагировать на эту идею весьма негативно и заметить во мне зайчатки Мицгола, но ереси я не боюсь, а конструктивный диалог в комментах — всегда пожалуйста.
Идея заключается в том, чтобы создать универсальную панель навигации по сайтам для всех браузеров. Основа идеи в том, что бы преподнести пользователю удобную, а главное узнаваемую навигацию на каждом сайте. Представьте, что строение сайта может во многом измениться за счёт того, что у разработчика будет больше пространства на странице, за счёт умного расположения навигации! Информации на экране, или же возможности её комфортно разместить будет помещаться больше и без вреда для перенасыщения и тяжести страницы.
Увы, с программированием я не знаком, потому могу очень ошибаться в данном вопросе.
Построенная на библиотеках JavaScript со всякими AJAXами и прочими страшными словами, можно построить отличную основу — движок для построения таких меню для различных сайтов. А это уже открывает новые возможности, при которых и разработка сайта станет проще, так как навигацию нужно будет только поставить на эти рельсы, а большая часть кода будет уже написана, отдебажена, валидирована и пр.
Панель должна поддерживать кастомизацию как на уровне пользователя, так и на уровне разработчика. Но главное — не отходить от основной структуры размещения элементов на ней, так как основная идея универсальности будет утрачена. Поместить её изначально можно под адресной строкой. Но, учитывая её кастомизацию и гибкость настройки, то по желанию разработчика, или пользователя она может располагаться где угодно.
Давайте представим, что эту идею подхватили парни из Мозилла и хотят воплотить её в жизнь. Также универсальная панель навигации понравилась пиджакам из W3C и они хотят стандартизировать её. Скажем, всё это у них получилось — стандарты выявлены и задокументированы и всем нравятся. Мозилла реализовала панель вкакой-то версии. Круто! Пользователь, посещая разные ресурсы, видит одну и ту же систему навигации и не теряется. Таким образом, время поиска нужной информации сокращается. А это выгодно обеим сторонам.
Самой большой проблемой этой идее является то, что она имеет смысл только в том случае, если будет популярной. Если, скажем, за реализацию этой технологии возьмётсякто-то из гигантов браузерной войны, то только в таком случае она будет востребована.
Впрочем, можно ввести следующую уловку: если накаком-то сайте не будет реализована такая навигация, то чтобы наша любимая панель не опустошалась, можно, как бы заставить владельцев ресурса переделать навигацию под данную панель. Браузер проиндексирует сайт на наличие электронной почты веб-мастера и отправит ему письмо с предложением сделать так, как хочет пользователь. Или использовать слои, о которых говорили не так давно.
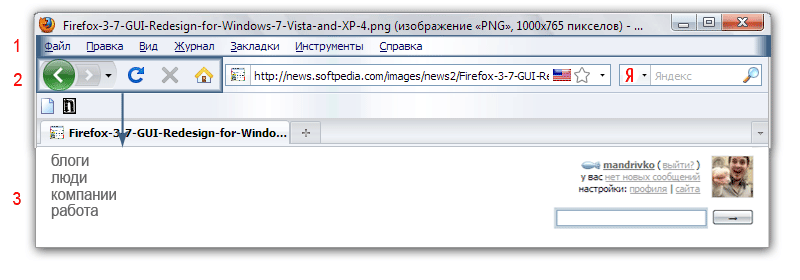
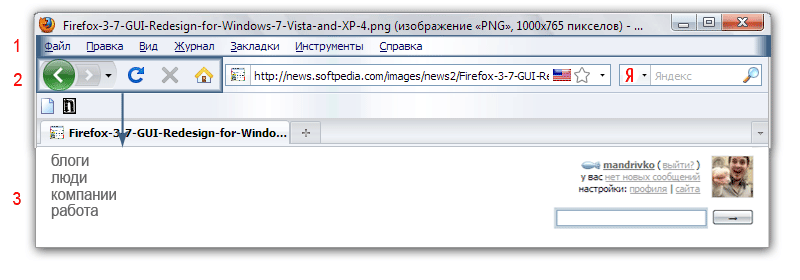
Вставляю в конце поста приблизительное понимание данной технологии. Это наброски, которые я сделал за пару минут и всю суть они, конечно, не раскрывают, приблизительное понимание могут дать.

2. Панель навигации тоже может уехать вниз. Но это спорный вопрос, который нужно будет решать силами отделовюзабилити-крю в конкретных компаниях.
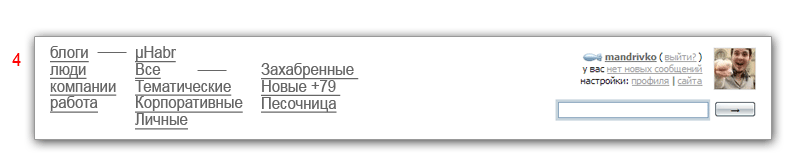
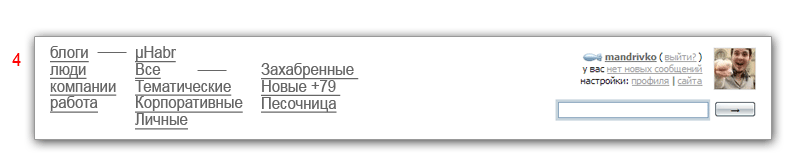
3 и 4. Вот так может выглядеть панель при Хабрахабре. Изменяться будет динамически от действий пользователя. Например, ничего не мешает менять кегль шрифта в зависимости от количества содержимого.


Ну, об этом можно говорить долго, а пишу я по другой причине. У меня появилась одна идея, связанная с браузерами и навигационными меню сайтов, с которой вы можете ознакомиться, пропустив этот абзац. Заведомо понимаю, что общество может отреагировать на эту идею весьма негативно и заметить во мне зайчатки Мицгола, но ереси я не боюсь, а конструктивный диалог в комментах — всегда пожалуйста.
Идея
Идея заключается в том, чтобы создать универсальную панель навигации по сайтам для всех браузеров. Основа идеи в том, что бы преподнести пользователю удобную, а главное узнаваемую навигацию на каждом сайте. Представьте, что строение сайта может во многом измениться за счёт того, что у разработчика будет больше пространства на странице, за счёт умного расположения навигации! Информации на экране, или же возможности её комфортно разместить будет помещаться больше и без вреда для перенасыщения и тяжести страницы.
Реализация
Увы, с программированием я не знаком, потому могу очень ошибаться в данном вопросе.
Построенная на библиотеках JavaScript со всякими AJAXами и прочими страшными словами, можно построить отличную основу — движок для построения таких меню для различных сайтов. А это уже открывает новые возможности, при которых и разработка сайта станет проще, так как навигацию нужно будет только поставить на эти рельсы, а большая часть кода будет уже написана, отдебажена, валидирована и пр.
Внешний вид
Панель должна поддерживать кастомизацию как на уровне пользователя, так и на уровне разработчика. Но главное — не отходить от основной структуры размещения элементов на ней, так как основная идея универсальности будет утрачена. Поместить её изначально можно под адресной строкой. Но, учитывая её кастомизацию и гибкость настройки, то по желанию разработчика, или пользователя она может располагаться где угодно.
Практика использования
Давайте представим, что эту идею подхватили парни из Мозилла и хотят воплотить её в жизнь. Также универсальная панель навигации понравилась пиджакам из W3C и они хотят стандартизировать её. Скажем, всё это у них получилось — стандарты выявлены и задокументированы и всем нравятся. Мозилла реализовала панель в
Минус
Самой большой проблемой этой идее является то, что она имеет смысл только в том случае, если будет популярной. Если, скажем, за реализацию этой технологии возьмётся
Впрочем, можно ввести следующую уловку: если на
Пробник
Вставляю в конце поста приблизительное понимание данной технологии. Это наброски, которые я сделал за пару минут и всю суть они, конечно, не раскрывают, приблизительное понимание могут дать.

1. Эту панель в последнее время разные конторы пытаются убрать, например, как в Google Chrome, Safari или вот последняя новость о Firefox.
2. Панель навигации тоже может уехать вниз. Но это спорный вопрос, который нужно будет решать силами отделов
3 и 4. Вот так может выглядеть панель при Хабрахабре. Изменяться будет динамически от действий пользователя. Например, ничего не мешает менять кегль шрифта в зависимости от количества содержимого.

5. В видемайнд-мэпа …
