
Сегодня (15 апреля 2020) мы рады сообщить, что CodePen, основная среда разработки для миллионов frontend разработчиков и дизайнеров, добавила поддержку Flutter! Для веб-разработчиков CodePen уже давно является отличным местом для обмена экспериментами по дизайну, новыми подходами и идеями. Теперь с появлением Flutter CodePen предлагает аудитории новые возможности, чтобы учиться, делиться и продвигать свое творчество.
Что говорит Alex Vazquez (один из соучредителей CodePen):
CodePen в течение многих лет является большим поклонником Flutter и языка программирования Dart. Мы были очень рады тому, что теперь Flutter поддерживает и мобильные устройства, и веб. К тому же сообщество Flutter быстро растет, и именно поэтому мы рады поддержать Flutter его собственным пользовательским редактором CodePen! Flutter официально является важным членом сообщества CodePen. Мы с нетерпением ждем, чтобы увидеть, что вы создатите с помощью Flutter на CodePen.
С момента создания Flutter мы разработали его как холст для творческого самовыражения. Очень здорово видеть растущее признание его дизайн-возможностей, начиная с партнерства, о котором мы объявили с Adobe и SuperNova на нашем ориентированном на дизайн мероприятии Flutter Interact, и заканчивая тем, что компания Fast назвала Flutter одной из самых важных дизайнерских идей десятилетия. С появлением Flutter на CodePen у людей еще больше возможностей, чтобы воплотить свои идеи и вдохновнение в нечто впечатляющее и показать результат всему миру!
Редактор Flutter в CodePen построен поверх того же backend-сервиса dart-services, на котором в настоящее время работает DartPad (веб-редактор, созданный командами Flutter и Dart, недавно обновленный для поддержки Flutter). Когда мы создавали DartPad, то разработали его как образовательный инструмент, помогающий разработчикам изучать Flutter и Dart, а также обмениваться фрагментами кода друг с другом. Мы специально решили открыть исходной код dart-services, чтобы сайты, как CodePen, могли адаптировать его к своим задачам и аудитории.
DartPad – это отличный инструмент для быстрого тестирования идеи в коде или для обмена вашим фрагментом кода с другими разработчиками, также он полезен для воспроизведения (и отлова) ошибок. Вы можете сделать это и в CodePen, но у CodePen есть преимущество в виде активного сообщества дизайнеров, где вы можете делиться, комментировать, продвигать, пробовать дизайнерские идеи и получать информацию от других дизайнеров. Редактор Flutter CodePen больше похож на ваше "правое полушарие", которое вы используете для прототипирования идей, для творческого самовыражения и поиска вдохновения, в то время как DartPad больше похож на ваше "левое полушарие", когда вам нужно быстро протестировать идею или что-то реализовать.

"Light effect" от Mariano Zorrilla
О Flutter редакторе на CodePen
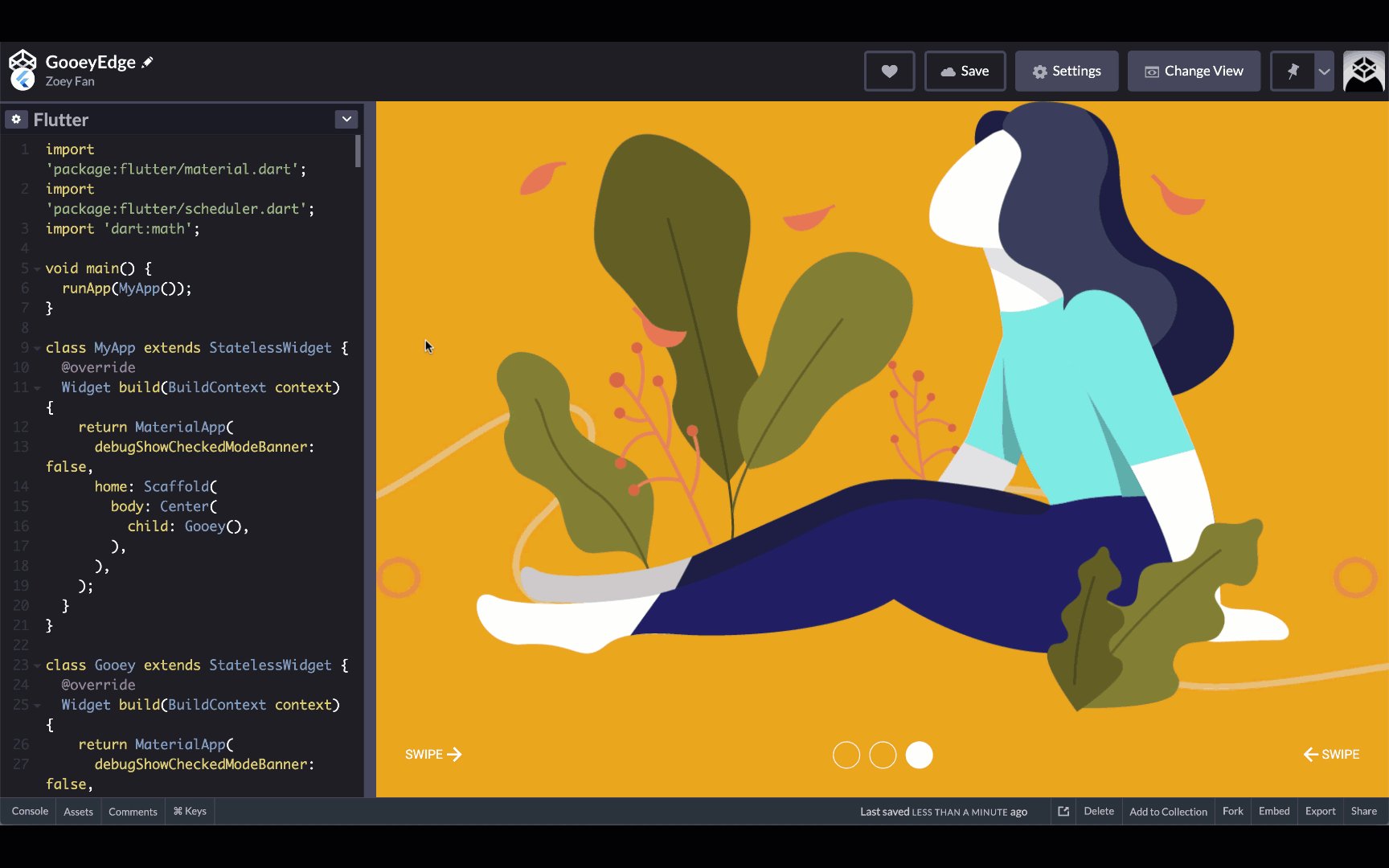
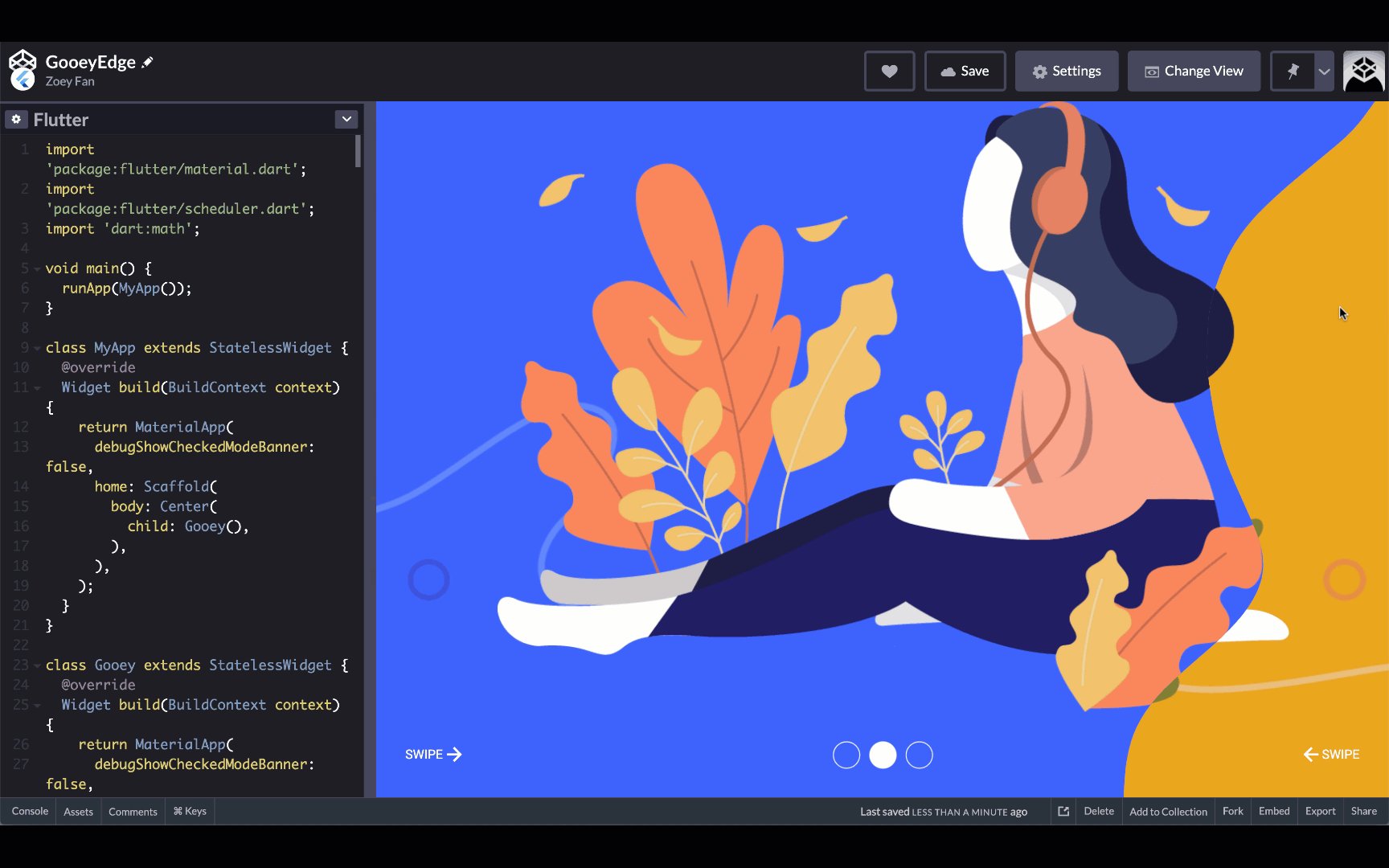
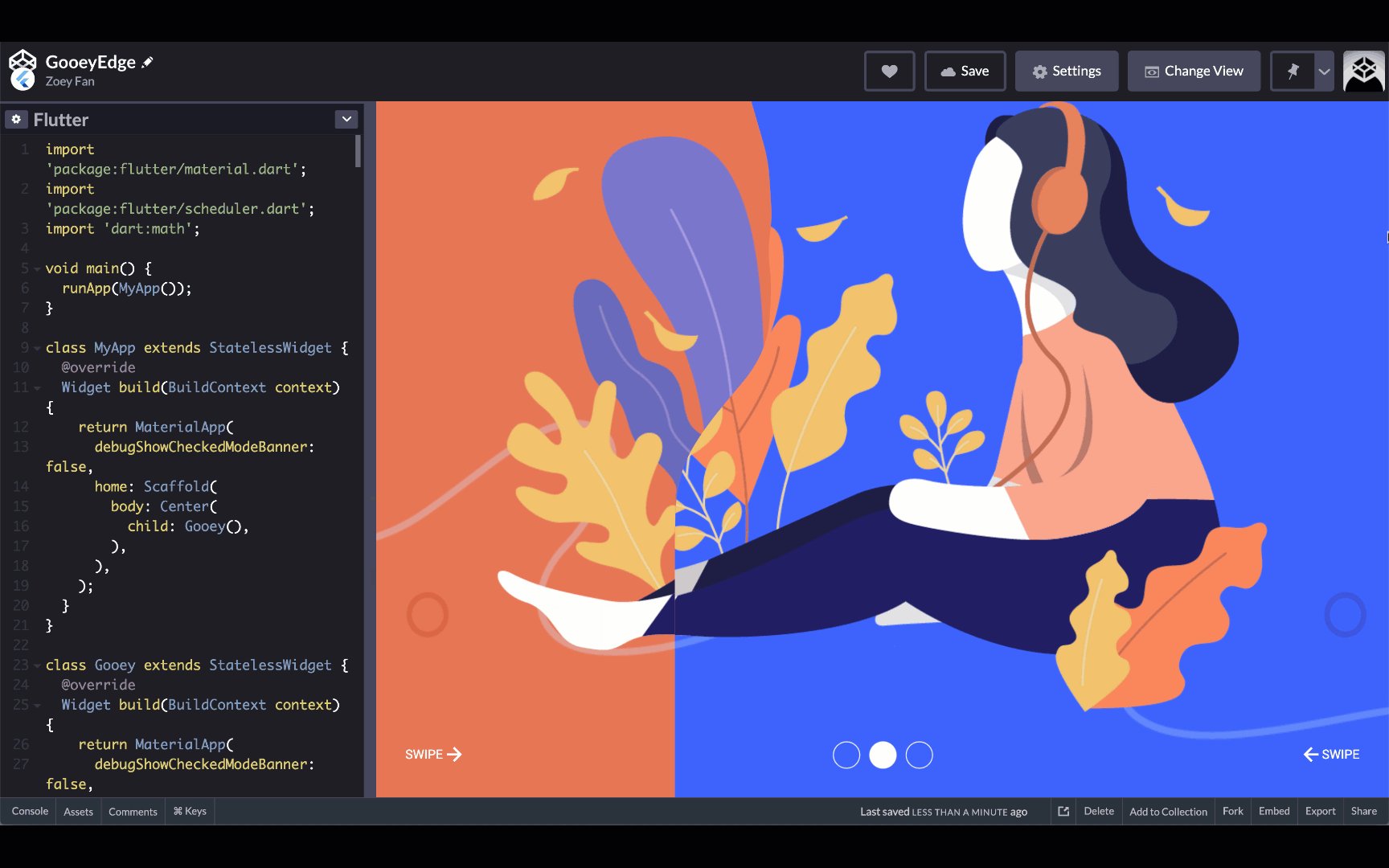
Давайте совершим небольшую экскурсию по редактору Flutter на CodePen. Вы можете создать новое "перо" Flutter (термин Codepen для "фрагмента кода") либо с нуля, либо из существующего шаблона. Большое спасибо нашим уважаемым членам сообщества Flutter (@aednlaxer, @ayushnishad, @diegoveloper, @divyanshub024, @egorbelibov, @gskinnerTeam, @mkiisoft, @orestesgaolin, @SlaxXxX и другим) за то, что они внесли несколько интересных образцов в список шаблонов.
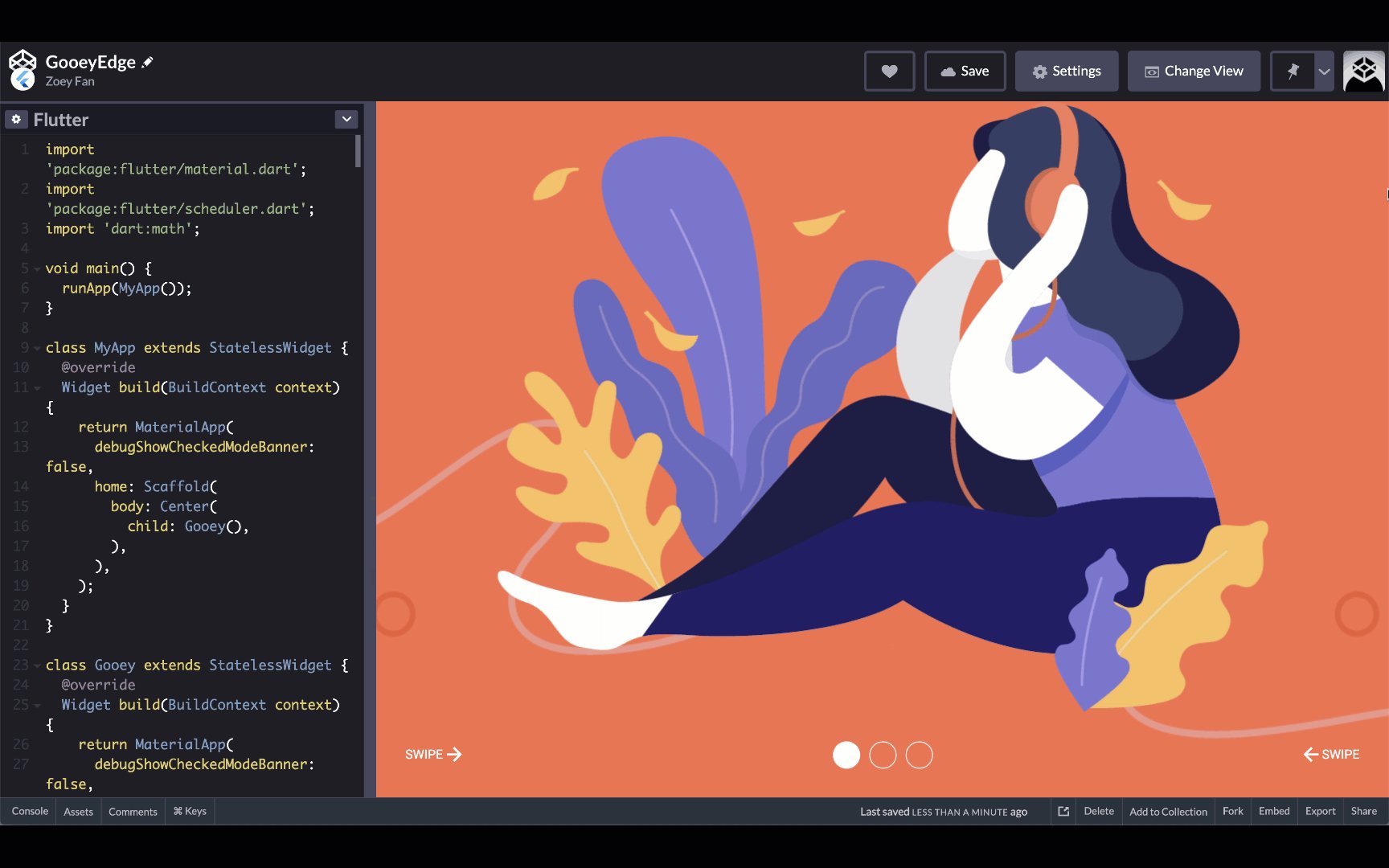
Давайте начнем с шаблона "GooeyEdge". Как вы можете видеть, код Flutter находится на левой стороне, а веб-отображение – на правой. Вы можете "играть" с этим интерактивным дизайном, перетаскивая край визуального элемента с помощью мыши.

Вы можете внести изменения в код Flutter и увидеть, как они вступают в силу соответствующим образом. Например, если мы изменим цвет индикатора управления страницами с белого на синий (строка 326), то увидим, что цвет обновляется в течение нескольких секунд! CodePen автоматически перекомпилирует ваш код каждый раз, когда вы вносите изменения. Просто обновите строку, подождите несколько секунд и отображение обновится.

Индикатор стал синим
Теперь давайте посмотрим, что произойдет, если мы допустим синтаксическую ошибку. Например, случайно удалили точку с запятой в конце строки 1. Мы сразу же увидим красную полосу, предупреждающую о синтаксической ошибке. Это позволяет вам легко обнаруживать и исправлять ошибки.

Cообщение о синтаксической ошибке
Социальные возможности
Что нам особенно нравится в CodePen, так это социальные и общественные возможности, которые он предлагает. После того, как создадите новое "перо" или обнаружите Flutter "перья", созданные сообществом, вы можете сохранить, добавлять в избранное или в коллекцию, делиться в социальных сетях или даже "ответвлить" (прим. fork), чтобы создать свою собственную версию!!


Попробуйте!
Мы надеемся, что эта новая Flutter площадка на CodePen позволит вам создавать и демонстрировать свои крутые Flutter анимации, идеи, виньетки и многое другое. Пожалуйста, поделитесь своими проектами с нами в Twitter, используя #FlutterPen. Мы очень ждем, чтобы увидеть, что вы создатите! Если вы пропустили объявление о бесплатном обучении на прошлой неделе, то можете прочитать здесь. И смотрите в оба: очень скоро у нас будут новые новости.