
Это перевод ряда статей из блога одного опенсорсного хелпдеска (и общего почтового ящика) на Laravel. История данного проекта — хороший пример того, как опенсорс-сообщество может не просто повторить, но и местами улучшить дизайн и функционал уже готового распиаренного коммерческого продукта, а также стимулировать его развитие и изменение к лучшему.
Упразднение Help Scout'ом бесплатного тарифного плана положило начало разработке бесплатной альтернативы
 Когда в апреле 2011 года был запущен Help Scout, это был совершенно бесплатный онлайн-хелпдеск. Предоставление бесплатного хелпдеска на протяжении многих лет позволило компании «отшлифовать» продукт, завоевать популярность и привлечь тысячи клиентов. Через несколько лет в сервис было добавлено несколько платных планов, но Help Scout по-прежнему предлагал бесплатный план с ограниченным функционалом, которого было достаточно, чтобы небольшие компании могли бесплатно организовать поддержку клиентов по электронной почте. В марте 2017 года Help Scout прекратил предоставлять бесплатный план для новых клиентов. Наконец, в мае 2018 года владельцы бесплатных учетных записей Help Scout получили письмо с темой «Упразднение бесплатного тарифного плана Help Scout». Все бесплатные аккаунты были обновлены до стандартного плана, который стоил 20 долларов за пользователя в месяц.
Когда в апреле 2011 года был запущен Help Scout, это был совершенно бесплатный онлайн-хелпдеск. Предоставление бесплатного хелпдеска на протяжении многих лет позволило компании «отшлифовать» продукт, завоевать популярность и привлечь тысячи клиентов. Через несколько лет в сервис было добавлено несколько платных планов, но Help Scout по-прежнему предлагал бесплатный план с ограниченным функционалом, которого было достаточно, чтобы небольшие компании могли бесплатно организовать поддержку клиентов по электронной почте. В марте 2017 года Help Scout прекратил предоставлять бесплатный план для новых клиентов. Наконец, в мае 2018 года владельцы бесплатных учетных записей Help Scout получили письмо с темой «Упразднение бесплатного тарифного плана Help Scout». Все бесплатные аккаунты были обновлены до стандартного плана, который стоил 20 долларов за пользователя в месяц.В результате, сообщество GitHub начало разработку бесплатной версии Help Scout с открытым исходным кодом (https://github.com/freescout-helpdesk/freescout). Проект называется FreeScout, написан на PHP7 и использует фреймворк Laravel 5.5.
Первый официальный релиз FreeScout состоялся 1 ноября 2018 года.
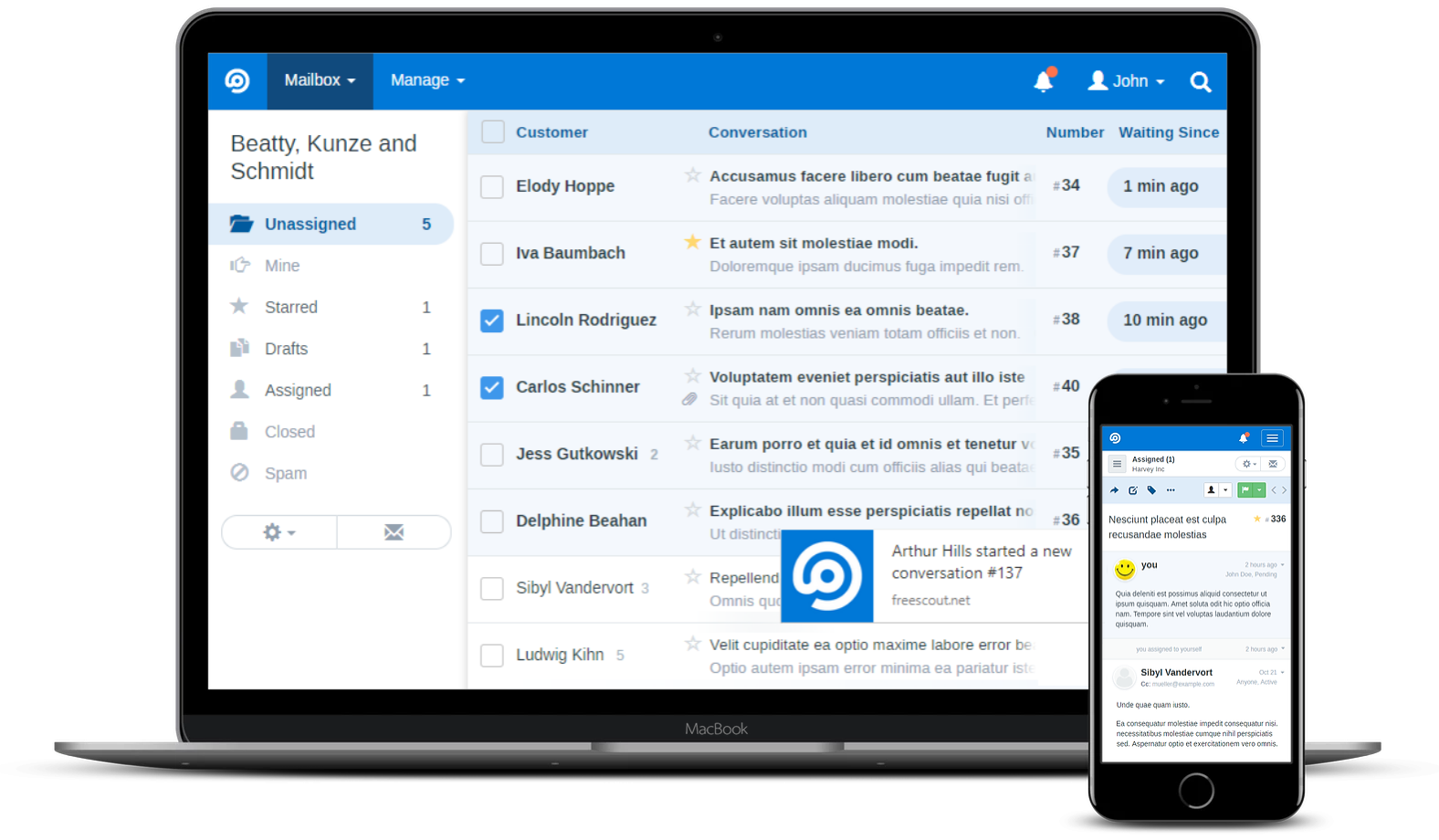
Приложение создано с упором на юзабилити, простоту и удобство использования. FreeScout используется и будет использоваться частными лицами и компаниями, которым нужна бесплатная профессиональная система поддержки клиентов по электронной почте, но которые не могут позволить себе Zendesk или Help Scout. Также FreeScout идеально подходит тем, кто не хочет отказываться от приватности или попадать в зависимость от сервиса, который они не контролируют.
FreeScout в цифрах (на 1 ноября 2018)
- Разработчики: 1 ведущий разработчик и 3 контрибьютора.
- Время, потраченное на разработку: 4 месяца
- Строк кода: 20646
- Размер дистрибутива: 14.2 Mb
Архитектура
FreeScout супер «лёгкий» и быстрый, он не требует Node.js, Redis, memcached, composer или чего-либо еще для работы, только веб-сервер с PHP 7.0+ и MySQL (Maria DB) 5.0+. Благодаря чему он может быть установлен практически на любом виртуальном хостинге.
FreeScout использует Laravel 5.5 в качестве бэкэнд-фреймворка. Раньше я (Miroslav Janko) не был знаком с Laravel, поэтому мне пришлось разрабатывать FreeScout с нуля и изучать Laravel одновременно. Laravel просто прекрасен…
Наиболее важной частью любого хелпдеска является окно написания ответа, это сердце всей системы. Из множества WYSIWYG-редакторов с открытым исходным кодом Summernote был выбран как наиболее подходящий и гибкий. Summernote был создан ещё в 2013 году и имеет огромное сообщество на GitHub (более 1600 форков). Он поддерживает из коробки все функции, которые были необходимы для хелпдеска.

Для отображения в режиме реального времени уведомлений в меню и push-уведомлений в браузере FreeScout использует Polycast, который эмулирует веб-сокеты через ajax и работает безупречно.

Чтобы обеспечить простоту установки был реализован установщик с веб-интерфейсом с использованием пакета LaravelInstaller. Установщик выполняет установку в пошаговом режиме, проверяет разрешения файловой системы, расширения PHP и доступ к БД.

Если вам нужен дополнительный функционал, вы можете расширить FreeScout с помощью модулей (наподобие плагинов WordPress). Модули разработаны с использованием пакета Laravel-Modules v2. Модули взаимодействуют с приложением через хуки (action и filter) как в WordPress, реализованные с помощью пакета Eventy. Модули могут даже добавлять свои собственные composer-пакеты в проект.
Дизайн и юзабилити
Самая раздражающая «фича» Help Scout — это то, как он отображает статус тикета и кому тикет назначен. Когда вы открываете тикет в Help Scout, вы не видите его статус и кому он назначен. Кроме того, статус тикета и кнопки действия смешаны в кучу.

Это довольно неприятно, ощущаешь себя как-будто слепым. Статус тикета и кому он назначен — это самая важная информация, и она должна быть всегда доступна. Да, рядом с названием тикета есть значок статуса:

Но, хотите — верьте, хотите — нет, я не видел его до тех пор, пока не начал разработку FreeScout. Каждый раз я на автомате проверял статус тикета под соответствующей кнопкой, там где он устанавливается. Теперь в FreeScout вы можете сразу увидеть кому назначен тикет и его статус:

Когда я только начинал пользоваться Help Scout, мне нужно было настроить почтовый ящик. Мне нужна была серая подпись для почтового ящика. Но, к моему удивлению, я не смог найти кнопку «цвет шрифта» на панели инструментов Help Scout, и мне пришлось открыть Photoshop, найти цвет и вручную отредактировать HTML подписи. Так что, теперь в FreeScout вы можете легко установить цвет шрифта для подписи вашего почтового ящика:

Следующий недостаток Help Scout, который исправлен в FreeScout и который часто упоминается в обзорах и форумах. После того, как вы назначаете тикет себе, вы должны остаться на странице этого тикета, это просто выглядит естественным, Help Scout же перенаправляет вас к следующему тикету…
Как веб-разработчик я использовал Help Scout для различных проектов и работал в качестве агента поддержки в нескольких учётных записях Help Scout, поэтому мне часто приходилось переключаться между учётными записями Help Scout. Но по какой-то причине Help Scout в его интерфейсе не показывал мне, кто я есть:

Вы видите лишь значок «пользователь» и вам нужно кликнуть на него, чтобы узнать, под какой учетной записью вы вошли. Почему так? Интерфейс Help Scout неадаптивный и в навигационной панели достаточно места, чтобы показать мне мое имя… Поэтому в FreeScout теперь вы можете всегда видеть учётную запись, под которой вы вошли:

После многих лет использования Gmail, если вам нужно вставить изображение в ответ, вы просто перетаскиваете изображение, и оно появится в ответе. При использовании Help Scout я делал то же самое автоматически (каждый раз!), но изображение добавлялось в качестве вложения, а не вставлялось в ответ. Так что, в FreeScout вы можете, наконец-то, добавить изображение, перетащив его в область ответа:

В FreeScout вы также найдете ещё одну функцию Gmail, которой мне не хватало в Help Scout — флажки-звёздочки. Это чрезвычайно простая и мощная функция, экономящая время:

Теперь пришло время для детективной истории :) В Help Scout вы можете удалить тикет, но сможете ли вы впоследствии найти удалённую беседу? Когда-то мне нужно было найти удалённый тикет, но я не мог этого сделать. Я был почти в отчаянии. На самом же деле, чтобы открыть папку «Удалённые», вы должны открыть «Закрытые» тикеты, прокрутить до самого низа и найти небольшую ссылку «Недавно удалённые». Это очень сложно и не интуитивно, но зато когда вы найдёт свои удалённые тикеты, то почувствуете себя Шерлоком Холмсом. Так что, в FreeScout это было упрощено: вы просто открываете «Закрытые» тикеты и сразу же появляется папка «Удаленные беседы».
Далее. В Help Scout при открытии почтового ящика отображаются следующие кнопки:

Можете ли вы сказать, что означает правый значок? Я понятия не имел, что изображает этот значок, поэтому никогда не использовал эту кнопку (позже выяснилось, что эта кнопка означает «Новый тикет»).
Намного лучше в FreeScout? Не так ли?

Теперь у меня есть загадка для вас. Когда вы видите скриншот ниже, что вы можете сказать о статусах этих пользователей?

Наверное, вы думаете, что первый пользователь активен, а второй нет. Но в Help Scout это означает обратное: второй пользователь без галочка активен, а первый ещё не активен (зелёная галочка означает, что приглашение было отправлено пользователю). В FreeScout всё очевидно, и вам не нужно разгадывать загадки:

Хелпдески используются разработчиками и компаниями по всему миру, и их агенты поддержки не всегда являются носителями английского языка, поэтому FreeScout позволяет переводить себя на другие языки через встроенную систему перевода, реализованную с помощью пакета Translation Manager.

4 ноября 2018 года репозиторий FreeScout стал самым популярным PHP-репозиторием на GitHub в разделе Trending:

Примечание переводчика
Изначально FreeScout внешне было практически не отличить от Help Scout, в связи с чем в 2018 году проект получил DMCA-жалобу от владельца Help Scout — Ника Фрэнсиса. Разработчики открытого хелпдеска приняли меры и подредизайнили своё творение, что, видимо, удовлетворило Help Scout.
Также сегодня можем видеть, что Help Scout под влиянием своего опенсорсного собрата, внёс изменения и в свой сервис. Например, Help Scout таки стал отображать авторизованного пользователя в шапке, аватарки пользователей они переделали с квадратных на круглые сразу после того, как это у себя сделал FreeScout.