Исследование, проведенное Google, имело два ключевых вывода:
Другими словами, исследование показало — чем проще дизайн, тем лучше.
Но почему?
В этой статье мы на примерах рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют важную роль в упрощении вашего веб-дизайна и помогут увеличить конверсию.
Приступим!
Если я скажу «мебель», какой образ появится у вас в голове?
Если вы похожи на 95% людей, вы подумаете о стуле.
Если я спрашиваю, какой цвет ассоциируется с «мальчик», вы думаете «синий» (а девочка — «розовый» и т.д.)
Прототип — это основной ментальный образ, который ваш мозг создает для классификации всего, с чем вы взаимодействуете. От мебели до сайтов у вашего мозга есть шаблон того, как все должно выглядеть и чувствовать.
В сети прототипы распадаются на более мелкие категории. У вас есть разные, но конкретные психологические образы для социальных сетей, сайтов, электронной коммерции и блогов. Если на каком-либо из этих сайтов что-то отсутствует в вашем ментальном образе, вы закрываете сайт на сознательном и подсознательном уровнях.
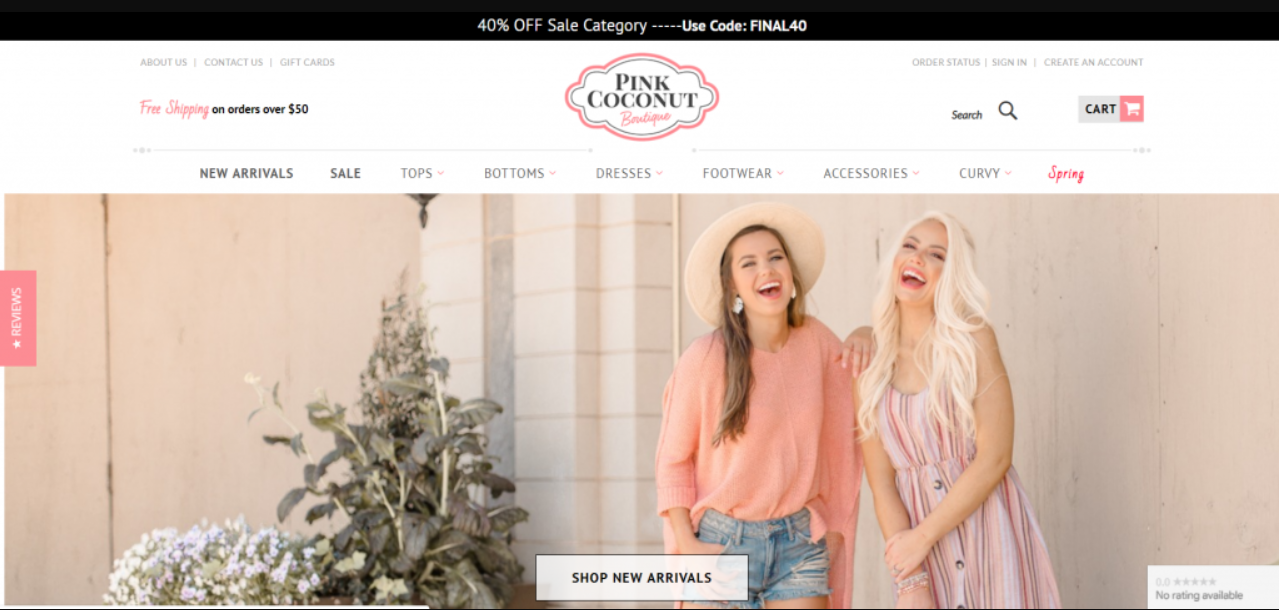
Если бы я сказал «сайт модной женской одежды», вы могли бы представить что-то вроде этого:

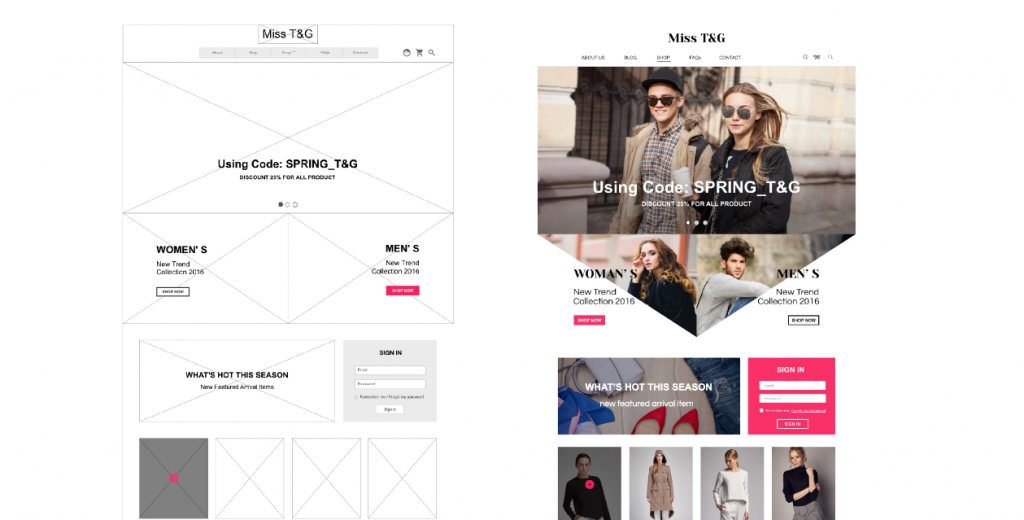
А теперь посмотрим на прототип сайтов «интернет-магазина одежды», заметили, что они все очень похожи и имеют схожую структуру сайта? (даже если этот сайт из другой страны).

Сходство совсем не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Такой структурой они оправдывают ваши ожидания относительно того, как должен выглядеть сайт электронной коммерции.
Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, дизайн и структура которых вам инстинктивно понятны.
Когнитивная беглость проистекает из другой области поведения, известной как «Эффект простого воздействия», которая гласит, что люди предпочитают знакомые им вещи.
Это правило действует и онлайн. Мы привыкли, что подписка на сайте размещена в правом углу сайта, а логотип компании в верхнем левом углу.
Если ваши посетители обусловлены определенным дизайном сайтов в вашей категории, отклонение от них может подсознательно поставить вас в категорию «менее красивых».
Это вовсе не означает, что вы должны просто «делать то, что делают все остальные». Вы должны знать, какие варианты дизайна сайта являются прототипами для вашей категории. Обязательно проверьте и найдите доказательства, что именно этот дизайн является прототипом в вашей категории.
Не проводя исследования, многие дизайнеры делают плохой выбор. Например, многие сайты электронной коммерции используют автоматический слайдер прокрутки изображений продуктов, но исследование за исследованием показывает, что автоматический слайдер губит конверсию.
Сайт с высоким уровнем беглости будет чувствовать себя достаточно знакомым, так что посетителям не нужно тратить умственные усилия на поиск нужного продукта или кнопки, и вместо этого они могут сосредоточиться на том, зачем пришли на ваш сайт.
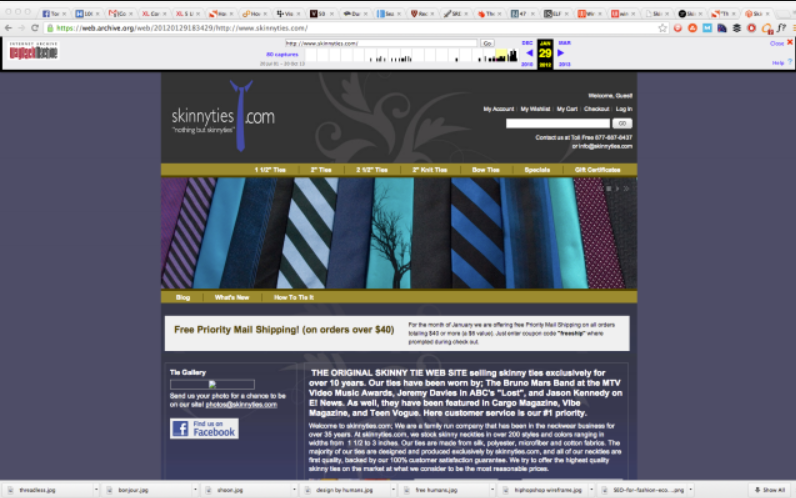
Однако, когда уровень беглости низкий, вы сразу это почувствуете. Возьмите онлайн-магазин галстуков Skinny Ties, который до редизайна не выглядел как сайт электронной коммерции:
До:

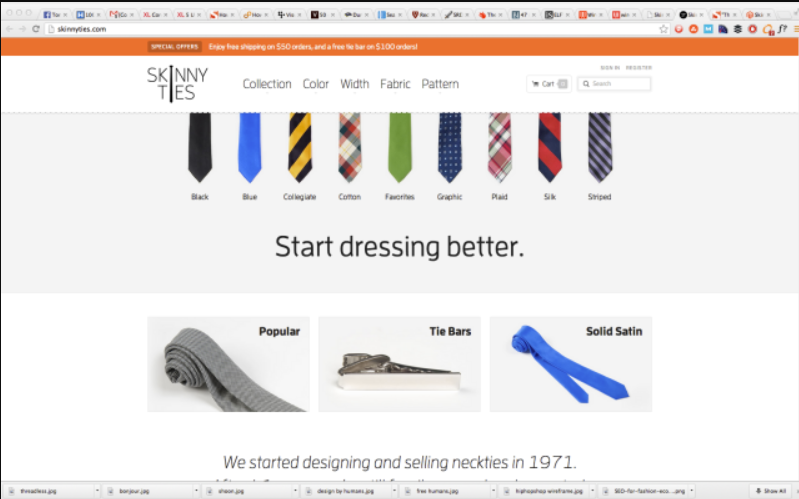
После:

Несколько ключевых изменений привели к огромным результатам:
Давайте ознакомимся со статистикой этого редизайна.
Всего через две с половиной недели результаты были ошеломляющими:

Сам по себе редизайн, хотя и симпатичный, не является революционным. Сайт точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единую стилистику на всех страницах.
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо, исследователи обнаружили сильную корреляцию «эстетически привлекательных» сайтов среди различных демографических групп.
Например, участникам с докторской степенью не понравились очень красочные веб-сайты.
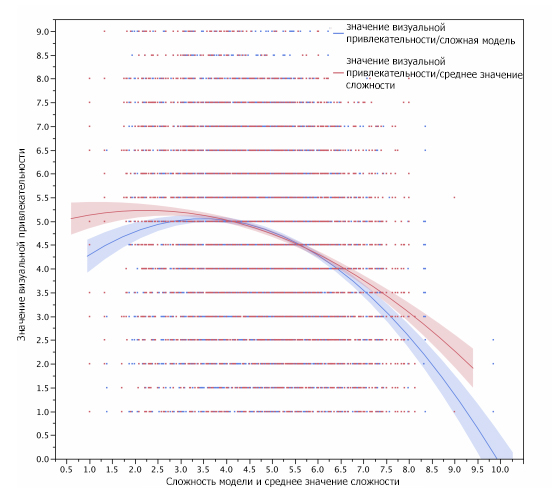
В результате исследования не было разработано никаких конкретных универсальных принципов проектирования. Единственное, что было универсальным — это визуально сложный веб-сайт имел меньшую визуальную привлекательность.

Причина, по которой «визуально лёгкие» веб-сайты считаются более красивыми, отчасти объясняется тем, что при низкой сложности не требуется, чтобы наши глаза и мозг работали так же усердно, чтобы декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз посылает информацию в мозг, чтобы понять, что я имею в виду:
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы. Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. е. чем больше визуальная сложность), тем больше работы приходится выполнять глазу для передачи информации в мозг.

При разработке сайта знайте, что каждый элемент — текст, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это добавлением ненужных элементов или изображений, что увеличивает визуальную сложность веб-сайта и ломает общую эстетику.
Оптимизация страницы для обработки визуальной информации, в частности, упрощение прохождения информации от глаза к мозгу, — это передача как можно большего количества информации минимальным количеством элементов.
Рассмотрим на примере редизайн логотипа MailChimp.
Когда они хотели, чтобы бренд «вырос», они не добавили обычное «Мы работаем с электронной почтой с 2001 года! Три миллиона человек доверяют нам! Вот почему мы классные! Бла бла бла…»
Было:

Стало:

Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто читается как «Отправьте лучший E-mail») и добавили еще более простую анимацию для основного продукта.
Mailchimp прошел еще один редизайн логотипа в 2018 году:

Каковы были руководящие принципы для второго крупного редизайна?
Простота была первостепенной:
Согласно исследованию психолога из Принстона Джорджа А. Миллера, мозг взрослого человека способен хранить от пяти до девяти «кусочков» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, противостоять отвлекающим факторам и, самое главное, направлять процесс принятия решений.

На «веб-сайте с низкой сложностью и прототипами» пять-девять «кусочков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение, куда нажать.
Когда вы отклоняетесь от ожиданий — цена оказалась выше, чем ожидалось, негорманичная цветовая схема и нет симметрии, сайт загружался долго, фотографии были плохого качества — рабочая память обрабатывает эти ненужные «куски» вместо того, чтобы заниматься важными вещами.

Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что она уже знает, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и движется дальше.
Вот почему очень важно знать ваших посетителей, если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все это поможет вам сделать дизайн «знакомым» и создать правильное первое впечатление.
Не думайте о своем сайте, как об уникальном произведении искусства.
Сделайте его простым и знакомы для пользователей.
Если посетитель при взаимодействии с вашим сайтом не может полагаться на свой предыдущий опыт, он не задумывается, насколько инновационным является ваш сайт. Он просто задается вопросом, почему вещи не там, где они «должны быть».
Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать более важные вещи своей рабочей памятью, чтобы им было легче сказать «да».
Больше подобных статей можно читать на моём Telegram-канале
«Growth Lab».
Высоких вам конверсий!
- Пользователю нужно всего 1/50 до 1/20 секунды, чтобы оценить, красивый сайт или нет.
- «Визуально сложные» сайты оцениваются как менее красивые, чем их простые аналоги.
Другими словами, исследование показало — чем проще дизайн, тем лучше.
Но почему?
В этой статье мы на примерах рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют важную роль в упрощении вашего веб-дизайна и помогут увеличить конверсию.
Приступим!
Что же такое «прототип» сайта?
Если я скажу «мебель», какой образ появится у вас в голове?
Если вы похожи на 95% людей, вы подумаете о стуле.
Если я спрашиваю, какой цвет ассоциируется с «мальчик», вы думаете «синий» (а девочка — «розовый» и т.д.)
Прототип — это основной ментальный образ, который ваш мозг создает для классификации всего, с чем вы взаимодействуете. От мебели до сайтов у вашего мозга есть шаблон того, как все должно выглядеть и чувствовать.
В сети прототипы распадаются на более мелкие категории. У вас есть разные, но конкретные психологические образы для социальных сетей, сайтов, электронной коммерции и блогов. Если на каком-либо из этих сайтов что-то отсутствует в вашем ментальном образе, вы закрываете сайт на сознательном и подсознательном уровнях.
Если бы я сказал «сайт модной женской одежды», вы могли бы представить что-то вроде этого:

А теперь посмотрим на прототип сайтов «интернет-магазина одежды», заметили, что они все очень похожи и имеют схожую структуру сайта? (даже если этот сайт из другой страны).

Сходство совсем не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Такой структурой они оправдывают ваши ожидания относительно того, как должен выглядеть сайт электронной коммерции.
Что такое когнитивная беглость?
Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, дизайн и структура которых вам инстинктивно понятны.
Когнитивная беглость проистекает из другой области поведения, известной как «Эффект простого воздействия», которая гласит, что люди предпочитают знакомые им вещи.
Это правило действует и онлайн. Мы привыкли, что подписка на сайте размещена в правом углу сайта, а логотип компании в верхнем левом углу.
Если ваши посетители обусловлены определенным дизайном сайтов в вашей категории, отклонение от них может подсознательно поставить вас в категорию «менее красивых».
Это вовсе не означает, что вы должны просто «делать то, что делают все остальные». Вы должны знать, какие варианты дизайна сайта являются прототипами для вашей категории. Обязательно проверьте и найдите доказательства, что именно этот дизайн является прототипом в вашей категории.
Не проводя исследования, многие дизайнеры делают плохой выбор. Например, многие сайты электронной коммерции используют автоматический слайдер прокрутки изображений продуктов, но исследование за исследованием показывает, что автоматический слайдер губит конверсию.
Что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет чувствовать себя достаточно знакомым, так что посетителям не нужно тратить умственные усилия на поиск нужного продукта или кнопки, и вместо этого они могут сосредоточиться на том, зачем пришли на ваш сайт.
Однако, когда уровень беглости низкий, вы сразу это почувствуете. Возьмите онлайн-магазин галстуков Skinny Ties, который до редизайна не выглядел как сайт электронной коммерции:
До:

После:

Несколько ключевых изменений привели к огромным результатам:
- Простой и понятный дизайн и структура сайта;
- Гораздо более «открытый» дизайн с грамотным использованием пробелов;
- Изображения содержат один продукт с высоким разрешением и контрастными цветами.
Давайте ознакомимся со статистикой этого редизайна.
Всего через две с половиной недели результаты были ошеломляющими:

Сам по себе редизайн, хотя и симпатичный, не является революционным. Сайт точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единую стилистику на всех страницах.
Визуальная обработка информации и сложность сайта
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо, исследователи обнаружили сильную корреляцию «эстетически привлекательных» сайтов среди различных демографических групп.
Например, участникам с докторской степенью не понравились очень красочные веб-сайты.
В результате исследования не было разработано никаких конкретных универсальных принципов проектирования. Единственное, что было универсальным — это визуально сложный веб-сайт имел меньшую визуальную привлекательность.

Почему простой дизайн с научной точки зрения легче обрабатывать
Причина, по которой «визуально лёгкие» веб-сайты считаются более красивыми, отчасти объясняется тем, что при низкой сложности не требуется, чтобы наши глаза и мозг работали так же усердно, чтобы декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз посылает информацию в мозг, чтобы понять, что я имею в виду:
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы. Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. е. чем больше визуальная сложность), тем больше работы приходится выполнять глазу для передачи информации в мозг.
Каждый элемент передает тонкую информацию

При разработке сайта знайте, что каждый элемент — текст, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это добавлением ненужных элементов или изображений, что увеличивает визуальную сложность веб-сайта и ломает общую эстетику.
Оптимизация страницы для обработки визуальной информации, в частности, упрощение прохождения информации от глаза к мозгу, — это передача как можно большего количества информации минимальным количеством элементов.
Рассмотрим на примере редизайн логотипа MailChimp.
Когда они хотели, чтобы бренд «вырос», они не добавили обычное «Мы работаем с электронной почтой с 2001 года! Три миллиона человек доверяют нам! Вот почему мы классные! Бла бла бла…»
Было:

Стало:

Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто читается как «Отправьте лучший E-mail») и добавили еще более простую анимацию для основного продукта.
Mailchimp прошел еще один редизайн логотипа в 2018 году:

Каковы были руководящие принципы для второго крупного редизайна?
Простота была первостепенной:
Значок Фредди уже давно является основной маркой нашего бренда.
Мы немного упростили его, внесли изменения в его форму и проработали мелкие детали, чтобы он выглядел великолепно при любом размере.
В процессе итерации и уточнения мы разработали шрифт, который гармонирует со значком Фредди.
«Рабочая память» и Святой Грааль обращения
Согласно исследованию психолога из Принстона Джорджа А. Миллера, мозг взрослого человека способен хранить от пяти до девяти «кусочков» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, противостоять отвлекающим факторам и, самое главное, направлять процесс принятия решений.

На «веб-сайте с низкой сложностью и прототипами» пять-девять «кусочков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение, куда нажать.
Когда вы отклоняетесь от ожиданий — цена оказалась выше, чем ожидалось, негорманичная цветовая схема и нет симметрии, сайт загружался долго, фотографии были плохого качества — рабочая память обрабатывает эти ненужные «куски» вместо того, чтобы заниматься важными вещами.

Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что она уже знает, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и движется дальше.
Вот почему очень важно знать ваших посетителей, если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все это поможет вам сделать дизайн «знакомым» и создать правильное первое впечатление.
7 способов создать простой сайт
- Исследуйте свою аудиторию и сайты, которые они посещают больше всего.
Посмотрите тематические исследования об изменениях дизайна в вашей категории. - Создайте коллаж для своего сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости.
Расположите элементы там, где посетители ожидают их найти. - Не добавляйте лишние элементы, если они не сообщают о том, что волнует вашего посетителя.
- Меньше значит больше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбец вместо трех; больше пробелов вместо большего количества «элементов».
- Убедитесь, что ваш сайт соответствует ожиданиям по ценам, эстетике, скорости и т. д.
- Сохраняйте оригинальность. «Прототип» сайта не означает, что каждый аспект вашего сайта должен соответствовать этой форме.
Не думайте о своем сайте, как об уникальном произведении искусства.
Сделайте его простым и знакомы для пользователей.
Заключение
Если посетитель при взаимодействии с вашим сайтом не может полагаться на свой предыдущий опыт, он не задумывается, насколько инновационным является ваш сайт. Он просто задается вопросом, почему вещи не там, где они «должны быть».
Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать более важные вещи своей рабочей памятью, чтобы им было легче сказать «да».
Больше подобных статей можно читать на моём Telegram-канале
«Growth Lab».
Высоких вам конверсий!