Что делать, если вы настроили большое количество целей в Яндекс.Метрике через Google Tag Manager (GTM), и нужно срочно перенести эти цели в качестве событий в Google Analytics (GA)? Конечно, можно перенастроить каждый тег на параллельную отправку событий в GA и в Метрику, но, если целей в Метрике очень много, это отнимет время.
Возможна обратная ситуация, когда цели настраивали не вы, а разработчики в самом коде сайта. И вам, как аналитику компании, нужно настроить отправку таких же событий в GA, а у вас под рукой только GTM. В этом случае, даже с небольшим числом целей могут возникнуть сложности. Триггеры событий в GTM нужно будет максимально подгонять, чтобы цели в Метрику и события в GA уходили по одной логике, и в разных системах аналитики не было существенных расхождений.
В обоих случаях не один час понадобится провести, настраивая всё вручную. Но можно найти более практичный вариант. Есть функция, которая позволяет перехватывать отправку целей в Метрику и параллельно отправлять пуши в dataLayer. Таким образом вам не надо будет вспоминать или разбираться, как была настроена отправка целей в Яндекс.Метрику — достаточно применить нужную функцию. Рабочий вариант функции будет зависеть от того, какая версия счётчика Яндекс.Метрики у вас установлена.
Для определения рабочего варианта функции нужно понять, какая версия счётчика установлена у вас на сайте.
Если ваш счётчик был установлен ранее 10.12.2018 и позднее не обновлялся, то у вас старая версия:
где:
XXXXXXXX — номер вашего счётчика.
где:
XXXXXXXX — номер вашего счётчика;
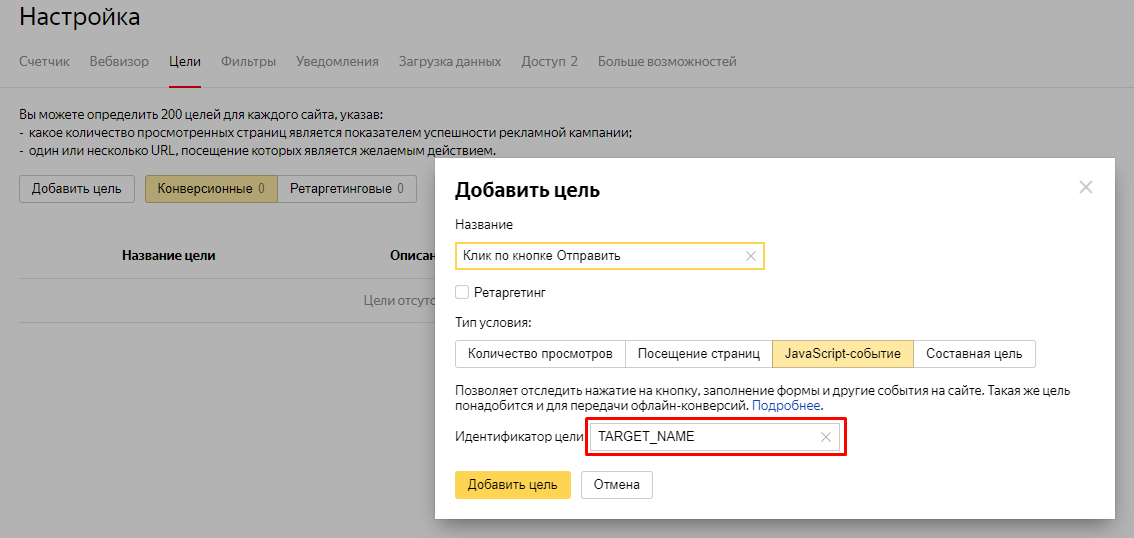
TARGET_NAME — идентификатор цели.
Новая версия счётчика появилась 10.12.2018.
Выглядит она следующим образом:
где:
XXXXXXXX — номер вашего счётчика.
где:
XXXXXXXX — номер вашего счётчика;
TARGET_NAME — идентификатор цели.
Если у вас установлена старая версия счётчика Яндекс.Метрики (см. выше), то функция перехвата отправки целей будет выглядеть так:
где:
XXXXXXXX — номер вашего счётчика;
Код срабатывает при каждом вызове функции yaCounterXXXXXXXX с методом reachGoal. Функция производит пуш в dataLayer, при пуше передается название события (metrika) и параметр, в параметре передаётся идентификатор цели.
Если у вас установлена новая версия счётчика Яндекс.Метрики, то функция перехвата отправки целей выглядит следующим образом:
Она срабатывает при каждом вызове функции ym() и, если был вызван метод reachgoal, отправляет пуш в dataLayer. В dataLayer передаётся название события (metrika) и параметр, в параметре event_param передаётся идентификатор цели.
Для того, чтобы в GTM настроить отправку событий с целями Метрики в GA, необходимо:
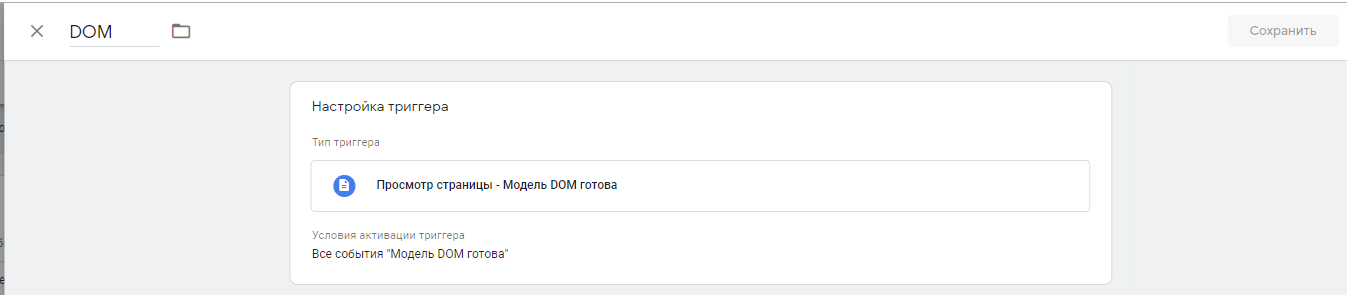
1. Создать триггер «Просмотр страницы — Модель DOM готова», дополнительно можно задать, на каких страницах нужно дублировать цели из Метрики в GA

2. Создать тег «Пользовательский HTML» и вставить в него нужный код функции. На этот тег устанавливается триггер, созданный ранее.

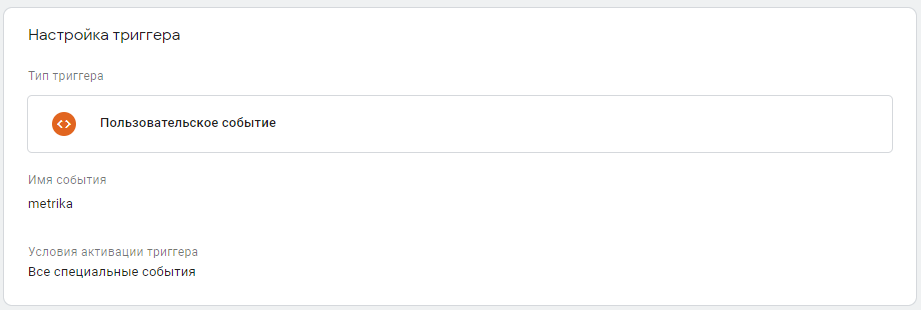
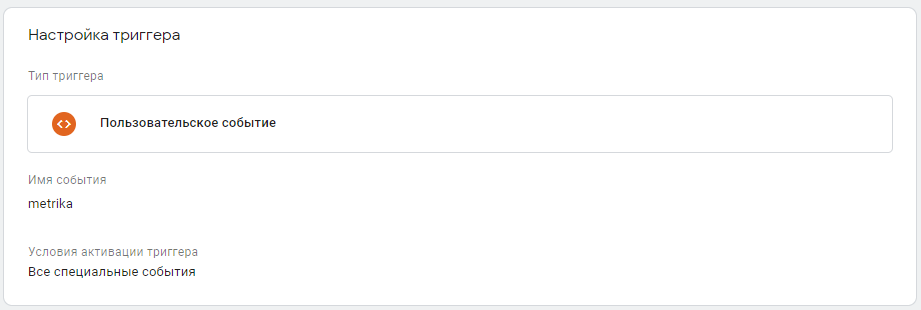
3. Создать триггер «Пользовательское событие» с именем события metrika.

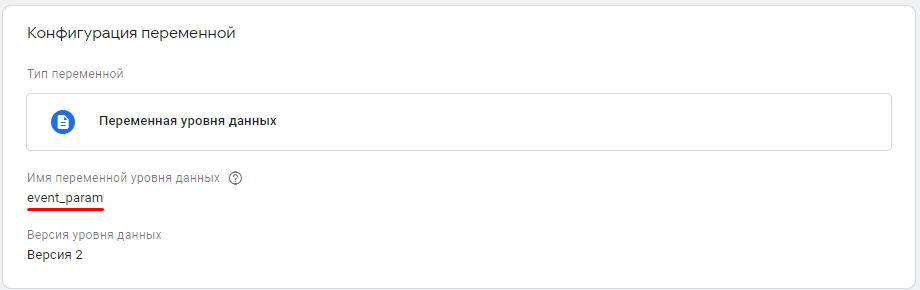
4. Создать переменную «Переменная уровня данных» с именем как показано в примере:

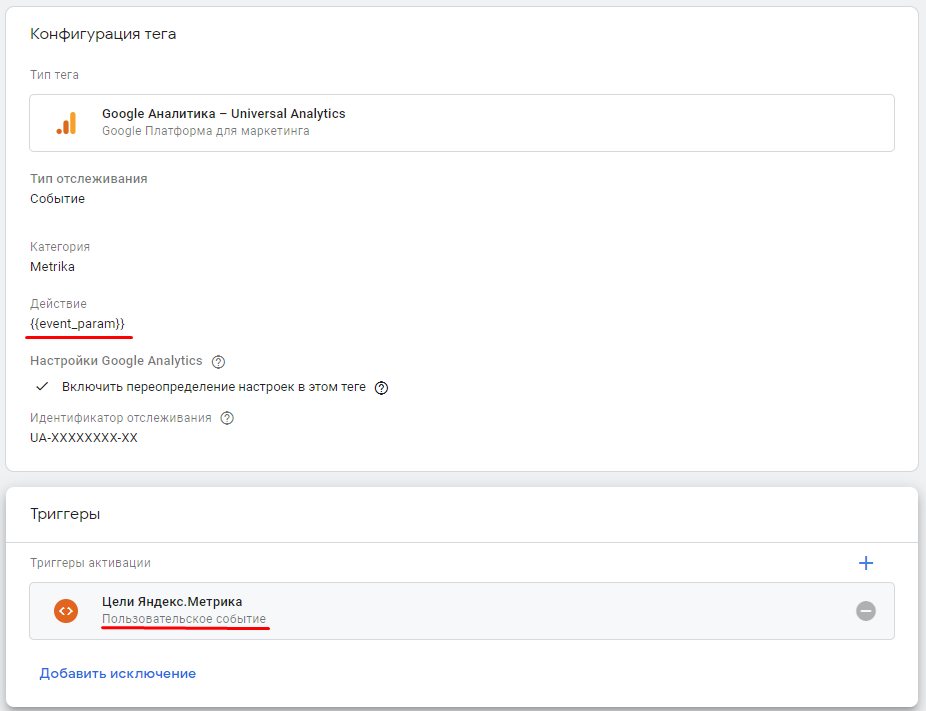
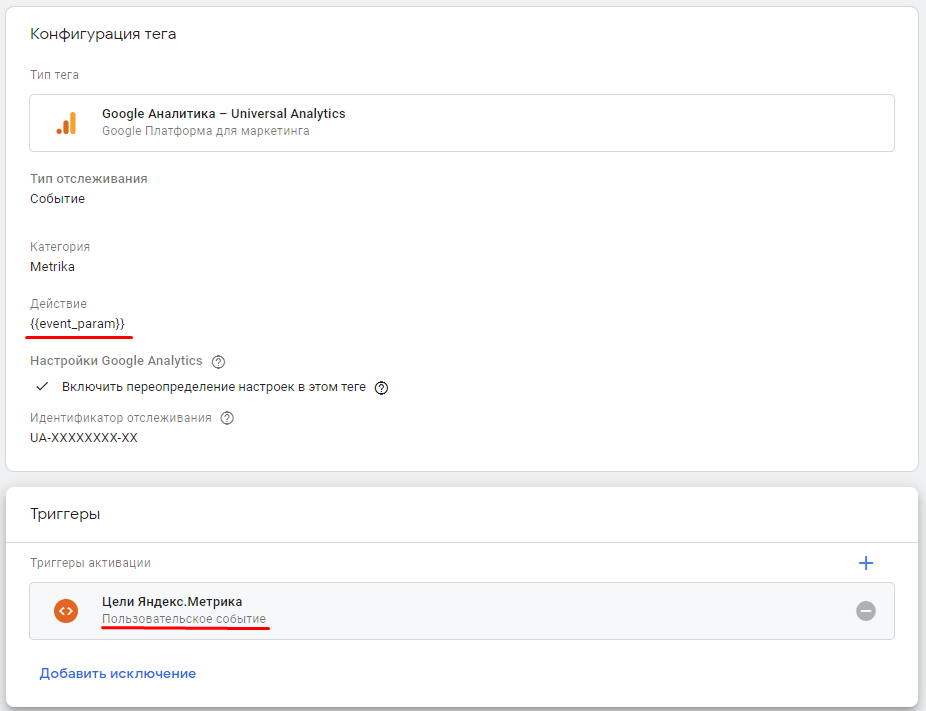
5. Создать тег «Google Аналитика — Universal Analytics» с триггером и переменной, которые были созданы ранее.

где:
UA-XXXXXXXX-XX — номер вашего счётчика в Google Analytics
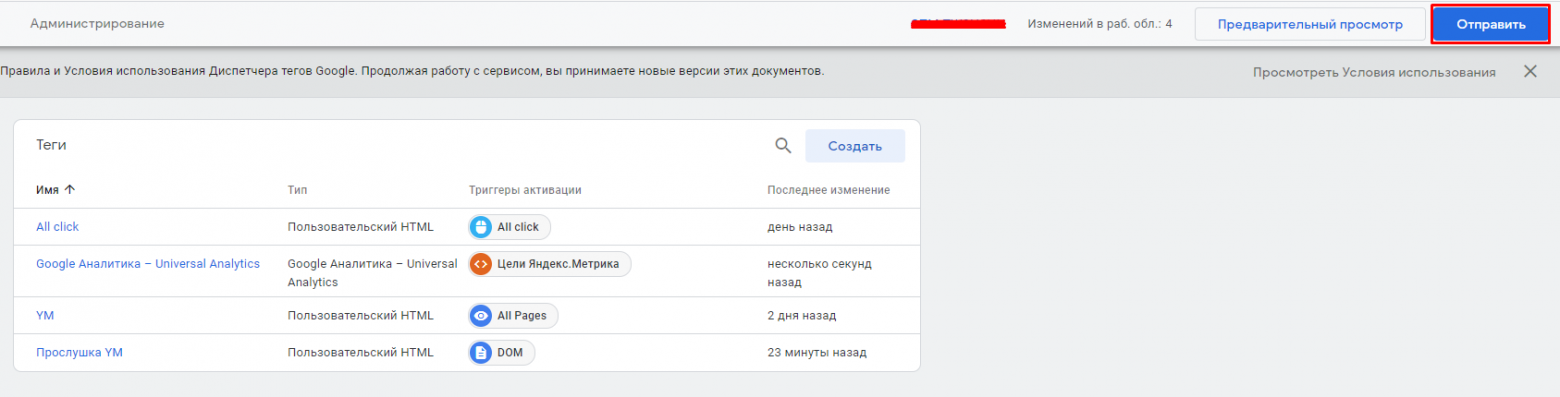
6. Опубликовать контейнер GTM.

При таких настройках в Google Analytics будут поступать события с категорией события — Metrika, а действиями по этим событиям будут идентификаторы целей из Яндекс.Метрики.

Для проверки корректности настроек отправки событий в GA необходимо в консоли вашего браузера ввести следующий код:
а) Для нового счётчика Метрики
где:
XXXXXXXX — номер вашего счётчика в Яндекс.Метрике.
б) Для старого счётчика Метрики
где:
XXXXXXXX — номер вашего счётчика в Яндекс.Метрике.
Консоль в каждом браузере открывается по-своему, например для Chrome консоль открывается комбинацией клавиш Ctrl + Shift + j:

После нажатия Enter ваше событие должно уйти не только в Метрику, но и в GA.
Чтобы убедиться в этом, надо открыть отчёт «События» в разделе «В режиме реального времени»:

Если всё было настроено корректно, то вы увидите строчку со значениями Metrika и TARGET_NAME.
Поздравляю, вы настроили передачу целей из Метрики в Google Analytics!
Материал был подготовлен для портала Cossa.
Возможна обратная ситуация, когда цели настраивали не вы, а разработчики в самом коде сайта. И вам, как аналитику компании, нужно настроить отправку таких же событий в GA, а у вас под рукой только GTM. В этом случае, даже с небольшим числом целей могут возникнуть сложности. Триггеры событий в GTM нужно будет максимально подгонять, чтобы цели в Метрику и события в GA уходили по одной логике, и в разных системах аналитики не было существенных расхождений.
В обоих случаях не один час понадобится провести, настраивая всё вручную. Но можно найти более практичный вариант. Есть функция, которая позволяет перехватывать отправку целей в Метрику и параллельно отправлять пуши в dataLayer. Таким образом вам не надо будет вспоминать или разбираться, как была настроена отправка целей в Яндекс.Метрику — достаточно применить нужную функцию. Рабочий вариант функции будет зависеть от того, какая версия счётчика Яндекс.Метрики у вас установлена.
Как отличить новый счётчик Метрики от старого
Для определения рабочего варианта функции нужно понять, какая версия счётчика установлена у вас на сайте.
Если ваш счётчик был установлен ранее 10.12.2018 и позднее не обновлялся, то у вас старая версия:
<script type="text/javascript" > (function(d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounterXXXXXXXX = new Ya.Metrika({
id: XXXXXXXX,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true
});
} catch (e) {}
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function() {
n.parentNode.insertBefore(s, n);
};
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else {
f();
})(document, window, "yandex_metrika_callbacks");
</script>где:
XXXXXXXX — номер вашего счётчика.
w.yaCounterXXXXXXXX в коде даёт однозначно понять, что перед вами именно старая версия счётчика.Пример отправки цели в старом счётчике:
<script>
yaCounterXXXXXXXX.reachGoal('TARGET_NAME');
</script>где:
XXXXXXXX — номер вашего счётчика;
TARGET_NAME — идентификатор цели.
Новая версия счётчика появилась 10.12.2018.
Выглядит она следующим образом:
<script type="text/javascript" > (function(m, e, t, r, i, k, a) {
m[i] = m[i] || function() {
(m[i].a = m[i].a || []).push(arguments)
};
m[i].l = 1 * new Date();
k = e.createElement(t),
a = e.getElementsByTagName(t)[0],
k.async = 1, k.src = r,
a.parentNode.insertBefore(k, a)
})(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(XXXXXXXX, "init", {
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true
});
</script> где:
XXXXXXXX — номер вашего счётчика.
ym(XXXXXXXX в коде даёт однозначно понять, что перед вами именно новая версия счётчика.Пример отправки цели в новом счётчике:
<script>
ym(XXXXXX, 'reachGoal', 'TARGET_NAME');
</script> где:
XXXXXXXX — номер вашего счётчика;
TARGET_NAME — идентификатор цели.
Функция для старой версии Яндекс.Метрика
Если у вас установлена старая версия счётчика Яндекс.Метрики (см. выше), то функция перехвата отправки целей будет выглядеть так:
<script>
function mainTagFunction(reachGoal) {
yaCounterXXXXXXXX.reachGoal = function() {
var param = arguments[0];
reachGoal.apply(this, arguments);
// здесь проверяем метод функции
dataLayer.push({
'event': 'metrika',
'event_param': param
});
};
}
var yCounter = 0;
function ySearch() {
if (window.yaCounterXXXXXXXX) mainTagFunction(yaCounterXXXXXXXX.reachGoal);
else {
if (yCounter < 100) {
setTimeout(ySearch, 100);
yCounter++;
} else console.log('Счетчик Яндекс.Метрики не найден');
}
}
ySearch();
</script> где:
XXXXXXXX — номер вашего счётчика;
Код срабатывает при каждом вызове функции yaCounterXXXXXXXX с методом reachGoal. Функция производит пуш в dataLayer, при пуше передается название события (metrika) и параметр, в параметре передаётся идентификатор цели.
Функция для новой версии Яндекс.Метрика
Если у вас установлена новая версия счётчика Яндекс.Метрики, то функция перехвата отправки целей выглядит следующим образом:
<script>
function func (){
//счетчик попыток запуска
var yCounter = 0;
//функция поиска счетчика Яндекс.Метрики
function ySearch(){
if (window.ym){
window.zm = window.ym;
mainTagFunction();
}else if (yCounter < 100){
setTimeout(ySearch, 100);
yCounter++;
}else console.log('Счетчик Яндекс.Метрики не найден');
}
//основная функция
function mainTagFunction(){
window.ym = function(){
window.zm.a.push(arguments);
if (arguments[1] === 'reachGoal') dataLayer.push({
'event': 'metrika',
'event_param': arguments[2]
});
};
}
//старт функции
ySearch();
};
setTimeout(func, 1000);
</script>
Она срабатывает при каждом вызове функции ym() и, если был вызван метод reachgoal, отправляет пуш в dataLayer. В dataLayer передаётся название события (metrika) и параметр, в параметре event_param передаётся идентификатор цели.
Настройка отправки событий в GA через GTM
Для того, чтобы в GTM настроить отправку событий с целями Метрики в GA, необходимо:
1. Создать триггер «Просмотр страницы — Модель DOM готова», дополнительно можно задать, на каких страницах нужно дублировать цели из Метрики в GA

2. Создать тег «Пользовательский HTML» и вставить в него нужный код функции. На этот тег устанавливается триггер, созданный ранее.

3. Создать триггер «Пользовательское событие» с именем события metrika.

4. Создать переменную «Переменная уровня данных» с именем как показано в примере:

5. Создать тег «Google Аналитика — Universal Analytics» с триггером и переменной, которые были созданы ранее.

где:
UA-XXXXXXXX-XX — номер вашего счётчика в Google Analytics
6. Опубликовать контейнер GTM.

При таких настройках в Google Analytics будут поступать события с категорией события — Metrika, а действиями по этим событиям будут идентификаторы целей из Яндекс.Метрики.

Проверка настроек
Для проверки корректности настроек отправки событий в GA необходимо в консоли вашего браузера ввести следующий код:
а) Для нового счётчика Метрики
ym(XXXXXX, 'reachGoal', 'TARGET_NAME') где:
XXXXXXXX — номер вашего счётчика в Яндекс.Метрике.
б) Для старого счётчика Метрики
yaCounterXXXXXXXX.reachGoal('TARGET_NAME'); где:
XXXXXXXX — номер вашего счётчика в Яндекс.Метрике.
Консоль в каждом браузере открывается по-своему, например для Chrome консоль открывается комбинацией клавиш Ctrl + Shift + j:

После нажатия Enter ваше событие должно уйти не только в Метрику, но и в GA.
Чтобы убедиться в этом, надо открыть отчёт «События» в разделе «В режиме реального времени»:

Если всё было настроено корректно, то вы увидите строчку со значениями Metrika и TARGET_NAME.
Поздравляю, вы настроили передачу целей из Метрики в Google Analytics!
Материал был подготовлен для портала Cossa.