Comments 381
Когда это роутинг и шаблонизация на бэкенде стали извращением?
Роутинг — нет. Но когда он на Ruby, да вместе с шаблонизацией — извращение натуральное.
Бред. Это очень медленно и никто так не делает.У нас в компании именно так и делают для внутреннего использования.
Это медленно, если у вас сервер нагружен тысячами подключений. А если раз в час заходят пять сотрудников, всё весьма шустро. И отлаживать так гораздо удобнее.
В чём же извращение писать роутинг (правила роутинга) на Ruby по сравнению с другими языками?Я же написал, что нет — не извращение. Но только если роутинг. Это и будет классический бэкэнд.
А вот если делать ещё и шаблонизацию, тогда это будет изврат.
Slim и HAML — это не Ruby и даже не подмножества.
Ну да. Это шаблонизаторы для Ruby, а не надмножества. Цитата с оффициального репозитория на гитхабе проекта:
Slim is a fast, lightweight templating engine with support for Rails 3 and later. It has been heavily tested on all major ruby implementations.
в чём я сильно сомневаюсь, потому что это медленно и нерациональноЕщё раз — это медленно с точки зрения массового применения. А вот с точки зрения необходимости каждый раз запускать ребилд, при изменениях, если они вносятся часто, а посетителей у проекта единицы — это уже гораздо более рациональный подход.
Ещё раз — это медленно с точки зрения массового применения. А вот с точки зрения необходимости каждый раз запускать ребилд, при изменениях, если они вносятся часто, а посетителей у проекта единицы — это уже гораздо более рациональный подход.

Тоже не понял в чём проблема. Я вот на Python генерирую готовый html код — это быстро и надёжно.
Какая-то нелепая отмазка, вместо обоснования своего кунг-фу.
Подход в генерации html на сервере — оправдан скоростью и удобством.
То же самое и про питон. Конечно, если вы больше ничего не знаете, вам удобнее будет найти для него уже готовый шаблонизатор и реализовать такой вариант. Вопрос весь в том, что по некоторым причинам, о которых я тут не брался рассуждать, на рынке вакансий именно для web сейчас больше востребованы другие языки, для которых используются другие подходы, вот и всё. Вполне допускаю что вам это не нравится.
Скорость — это нативный HTML без всякого SSR в принципе, а удобство это всё про выбор инструмента и не более.
Во всехДа что вы говорите? Почитайте про подход Pyramid в вашем питоне. Или расскажите мне где, например, MVC в Backbone.js…
Это только пара примеров. Похоже вы явно лучше понимаете о чём говорите, только почему-то не видите очевидного — инструментов реально столько, что даже один подход можно реализовать совершенно по разному и никакой там «концептуальной схожести» не будет даже близко.
Ну вот я открыл документацию:
Ну вы откройте заодно то, что говорят сами разработчики про наличие концепции MVC в их фреймворке.
Мы считаем, что есть только две вещи: ресурсы (resource) и виды (view). Дерево ресурсов представляет структуру сайта, а вид представляет ресурс. Шаблоны (template) в реальности лишь деталь реализации некоторого вида: строго говоря, они не обязательны, и вид может вернуть ответ (response) и без них. Нет никакого «контроллера» (controller): его просто не существует. «Модель» (model) же либо представлена деревом ресурсов, либо «доменной моделью» (domain model) (например, моделью SQLAlchemy), которая вообще не является частью каркаса. Нам кажется, что наша терминология более разумна при существующих ограничениях веб-технологий.
У меня нет большого желания пускаться с вами в споры о том, что чем является, потому что продуктивного смысла в этом никакого, но авторам фрейма, когда они говорят о собственном коде, я доверяю чуть больше чем вашим потугам натянуть сову на глобус.
Начнём с того, что Backbone — это фронтендный фреймворк. И там, строго говоря, не MVC, а MVP.Ну да, про бэкэнд пропустил. И, тем не менее, это, опять же, лишь один из примеров, не вижу никакой проблемы бэкэндному фреймворку использовать MVP.
Ловкий и совсем незаметный переход от критики подхода к критике инструмента.
Причём тут SSR вообще?
И, тем не менее, «классический шаблонизатор», это, по своей сути, ровно тот же SSR, просто язык другой. Ну или приведите кардинальные различния, если считаете иначе.
Slim и HAML — это именно что классические шаблонизаторы, просто для удобства в них вместо HTML используется более простой и чистый синтаксис.И что, часто такая связка используется, на фоне подхода PHP+Blade, например?
А в Rails из коробки ERB встроенТак бы сказали сразу, вам самолюбие не позволяло излагать конкретику или просто характер вредный?
Я про встроенный шаблонизатор в Rails ничё не знал, собственно поэтому для меня всё это и выглядело странно изначально.
Я про встроенный шаблонизатор в Rails ничё не знал
Зачем писать о том, чего не знаешь?
Я не буду тут рассматривать различные извращённые варианты, когда, например, Ruby on Rails используется как роутер и шаблонизатор для итогового HTML (Slim, Haml, etc.), просто знайте, что такие изощрения тоже существуют.
Вас до глубины души задело слово «извращение»?
У меня бомбит от того что вы написали кучу дичи, не имея понятия о том, что вообще почем, да еще и имеете наглость спорить в камментах с людьми, непосредственно работающими с этими технологиями, и остаивать свои ошибочные утверждения.
Используете на проекте Angular? Писали на плюсах? Вот и пишите про Angular и про плюсы, а про все остальное не пишите, потому что не использовали и не знаете.
несмотря на то что сервер-сайд рендерингу в таком виде уже не один десяток лет и реализован он не только в RailsЯ уже отметил, что в данном контексте был не прав и эту часть перепишу.
У меня бомбит от того что вы написали кучу дичиЭто попытка систематизировать огромную и полностью хаотичную на данный момент область, очевидно что тут будут ошибки в нюансах.
да еще и имеете наглость спорить в камментах с людьми, непосредственно работающими с этими технологиямиОпять же, не моя вина, что «люди работающие с этими технологиями», в абсолютном большинстве случаев не пишут ничего конкретного кроме «вы пишите бред». В случаях, когда комментарий по сути и я не прав — я уточняю свои умозаключения, а статью обновляю, в чём вы можете убедиться, внимательно перечитав комментарии.
и остаивать свои ошибочные утверждения.Опять же, ваше поведение примерно следующее: «Да ты написал херню, тут нечего обсуждать, иди пиши о том, что знаешь». Пока что вы ничего по сути, кроме оскорбления меня как автора не написали.
а про все остальное не пишите, потому что не использовали и не знаетеПредлагаю вам не писать комментарии. пока не научитесь выражать свои мысли менее агрессивно, например, а пока пойти потренироваться в дискутировании с ребятами из соседнего класса.
Извините, но как я должен был изначально догадаться, что вы не знаете ничего про шаблонизатор в RailsНу вы же такой умный, вон сколько предположений уже выстроили, могли бы и до этого додуматься.
и утверждаете, что все вокруг вас беспричинно обижают, бестолково холиварятЯ подобного не утверждал. Я писал что вы лично бестолково холиварите.
Термин SSR возник и имеет смысл в контексте рендеринга и "гидрации" SPA, а не просто обозначает сборку ХТМЛ из шаблонов. Изучение технологий по аббревиатурам — расхожая болезнь юных программистов.
В случае серверного рендеринга SPA-приложения (SSR) непосредственно рендеринг страницы на сервере делает тот же самый код (включая некоторую бизнес-логику), который также размещён на клиенте и может там сформировать точно такую же страницуЯ не могу понять, почему вы называете это обязательным условием.
Если мы рендерим страницу из компонентов, написанных на React с помощью JSX, на сервере, а клиенту отдаём только один раз ядро приложения и далее код нужной страницы в HTML, без кода компонентов — это, по вашему, не SSR?
Потому что эта аббревиатура возникла именно для обозначения такой технологии. Исторически.Хорошо, это более здравый аргумент.
а не то, что нафантазаировали вы в отрыве от проблематики, просто глядя на буквы аббревиатурыЯ не фантазирую, а пытаюсь разобраться в том, чем это принципиально отличается от классической шаблонизации.
Как видно из приведённых выше аргументов — ключевое отличе тупо только в том, что в качестве шаблонизатора выступает что-то на JS.
Может подкинете какой пруф по поводу историчности возникновения аббревиатуры?
и перерендеривать страницу без обращения к серверуИ это уже будет не SSR, так?
Вопрос не в подходе, а в выборе инструмента. Можно и на ассемблере вывод шаблонов для HTML написать, при большом желании, вопрос лишь в том, что так никто не делает, потому что есть более удобные инструменты.
Вот именно, что в выборе инструмента. Современное веб-программирование сравнимо с использованием навороченного станка с ЧПУ. Но если вам просто надо просверлить отверстие, достаточно воспользоваться шуруповёртом.
То же самое и про питон. Конечно, если вы больше ничего не знаете, вам удобнее будет найти для него уже готовый шаблонизатор и реализовать такой вариант.
Ага, и вместо сотни строчек на питоне получим проект охренительнейшей сложности. Нормальный разработчик знает несколько методик разработки и выбирает наиболее удобную для конкретного случая.
Помню, был у меня студент, который решил доработать мой проект по обработке изображений на C++. Проект был маленький, не имел зависимостей, кроме системо-зависимых вызовов. Студент же решил сделать его кросс-платформенным, подключил несколько 3rd-party библиотек. Как итог: проект раздуло до нескольких гигабайт, компиляция с нуля стала занимать десятки минут, проект перестал быть переносимым (нужно скачивать тонну зависимостей, пусть и через cmake). Да, его подход более правильный с концептуальной точки зрения, но не с точки зрения решения конкретной задачи.
Даже заголовок оставить тем же, только менять характеристику персонажа.
Как подступиться к fullstack-разработке сегодня, если ты:
— юный смузихлеб с подворотами хотящий вайти
— проджект манагер живущий по эджайлу
ну и так далее
Далеко ходить не нужно: секция про css неполная. Пик популярности LESS и SASS был где-то лет 5 назад, затем вышел PostCSS. Уже долгое время существую проекты вроде jss, styled-components, emotion и прочие.
Про это и остальное в комментариях довольно развернуто описали.
Когда речь заходит о том, в каком направлении проще всего найти работу, безусловными лидерами остаются три языка — PHP, Node.js и Python.
Пффф, где Java? Мой Круг — не такой большой, как hh, и я слышал что на нем сидят только ИТ компании. Андроид — это малая часть Java-разработки. Как мне кажется, Java все таки занимает большой кусок бэкенд разработки(старое тоже надо поддерживать так-то).
Но мониторинг предложений о работе явно говорит о том, что найти работу кодеру на яве сложнее, чем любому пишущему на указанной троице, вот и вся логика.
В целом, я понимал, что конкретно этот вопрос в статье спорный изначально. Но во первых — я сам не большой знаток Java и .Net стека, а писать о том чего не знаешь дело неблагодарное. И времени для изучения конкретно сейчас нет.
Во вторых, мне хотелось как-то всё-таки сузить круг для человека, который выбирает путь дальнейшего развития. Чтобы это сделать — идеальный вариант это описать плюсы и минусы технологии, что без её знания затруднительно. Поэтому критерием и стали предложения о работе, что нельзя считать таким уж малозначимым фактором.
Разумеется, я мог где-то нерелевантную выборку составить по этим профессиям, но ведь и цель статьи — не показать рынок труда, а рассказать про основные.
Словом, тут я мог ошибиться, конечно же.
Кодер — просто человек, умеющий писать код, реализовывать алгоритм здесь и сейчас.
Кодер — просто человек, умеющий писать код, реализовывать алгоритм здесь и сейчасКодер — просто более удобное слово, вместо длинных и неудобных «программист» или «разработчик». Никаких других смыслов тут нет. То что вашему самолюбию оно претит — вопрос лично ваших взглядов, не более.
Если речь про одну-две функции, понятно что это возможно. Только подобным даже не «кодер» занимается, а стажёр-студент какой-нить. К слову, студенты, когда язык учат, по факту ещё ни кодерами, ни разработчиками не являются. Если строго следовать данной терминологии, их только и остаётся что студентами называть.
Ну и в любом случае, это пустые придирки к словам идут, по моему мнению. Ситуации, когда человек просто пишет код, абстрактно, без привязки к какому-либо продукту или конкретной цели, как какая-нибудь Ада Лавлейс, бывают разве что в вакууме.
А навешивая ярлыки «кодер», «программист», «разработчик», и прочее, мы в какую-то палочно-армейскую систему себя загоняем, к чему это?
Человек, который просто переводит написанный другим сотрудником алгоритм на язык программирования, формально пишет код, но при этом может совершенно не понимать бизнес-требований. Будет ли он при этом являться разработчиком?
Конечно.
Для этого существуют тим лиды и бизнес аналитики. Для этого существуют менеджеры.
В крупных проектах, когда продукт пилит десятки сотни и тысячи людей, подавляющее большинство разработчиков бизнес-требований могут и не понимать, пиля свою маленькую таску.
Собственно можно не изобретать свое значение терминов, а посмотреть оригинальные, англоязычные, где кодер от разработчика отличается именно тем, что кодер больше относится к программированию на языке программирования, а разработчик — о продукте вообще.
Считать, что разработчик это следующая эволюция кодера — некорректно. Квалификация пересекается частично.
Суть не в терминах, а в том есть или нет у кодера/разработчика понимание бизнес-ценностей, так называемого value, что зп ему прилетает от продукта для которого он пишет фичи и не за те строчки кода, который сами по себе ценности не имеют(привет любителям рефакторинга ради рефакторинга) И обычно такое понимание приходит после уровня миддла, а бывает и не приходит и человек вроде и имеет опыт 5-6 лет, а все так же др… ит на вылизанный код и без привязки к продукту и необходимости такой вылизанности. Утрирую, но думаю суть понятна.
Если он хочет вовлести разработчиков в бизнес-процессы, он это делает.
Проводит регулярные таунхолы, где популярно на хай-левеле поясняет что и куда идет проект, кому он нужен, как он используется.
Это позволяет повысить вовлеченность людей.
В случае продуктовых компаний, даже джуниоры могут выдвинуть полезные идеи.
И да, разработчик может знать о бизнес-процессе, может не знать. Он от этого разработчиком быть не перестанет.
Для этого существуют тим лиды и бизнес аналитики. Для этого существуют менеджеры.
Угу, а потом случается бессмертное "Кто сшил костюм?" вместе с "К пуговицам претензии есть?"...
Собственно, выше отлично выразили и дополнили мою мысль.
вот и получается разница между программистом и кодером очень большая — для начала, тестирование. кто из начинающих разработчиков в своём первом проекте использует тесты? кто правильно делит код на классы? использует паттерны/фреймворки? как правильно делать композицию? как построены абстракции?
когда код решает поставленную задачу это значит код ничего не решает, и цена ему — зарплата, которую выдали программисту. код начинает иметь экономический смысл, когда стоимость его поддержки снижается по сравнению с прибылью, которую он приносит. тоесть отличие кодера от инженера — в экономической плоскости а не в технической.
видите ли вы стратегию бизнеса в котором работаете? учитываете ли возможные изменения в архитектуре, закладываете ли вы основу для них в самом начале, чтобы когда они понадобятся вам не приходилось менять место работы/телефон/адрес?
как скзал какой-то известный чувак, «Пишите код так, как будто сопровождать его будет склонный к насилию психопат, который знает, где вы живёте»
вот в этом отличие мне кажется
когда я был начинающим кодером на PHP у меня была одна большая функция, которая генерировала сайт заново каждый раз при его изменении… тем не менее, клиент много на нём заработал, сайт висел год в топе яндекса именно потому что там было всё новое и сайт был статичным… мне до сих пор стыдно за этот код, хотя он работал.
сейчас, после 15 лет практики и завершённых крупных проектах, которые работают по нескольку лет — я могу сказать в чём разница. именно в эгоизме. мне жалко себя, жалко своё время, которое я потрачу на отладку плохо написанного кода без тестов. поэтому я мыслю так что поддерживать код буду я от начала и до конца проекта. это одна из причин по которой я работаю на стеке .Net/C#. этот стек провоцирует писать правильную архитектуру, провоцирует рециркулировать код, разделять проекты, переиспользовать проекты в других решениях, организовывать всё в git, писать в TDD стиле — потому что тестирование очень удобно встроено в VisualStudio. с выходом .net standard 2.1 появилась возможность рециркулировать код на сервере/десктопе/мобильных устройствах, а это огромный прорыв для сложных систем. у меня на рабочем проекте (ERP) работает сложный код вычисления рецептов для мороженого, работа с оборудованием — и я бы задолбался портировать это всё с серверного кода на десктоп. а на .net у меня отлично получилось. так что получается вы самый класный фреймворк и не рассмотрели. EF потрясающая тема опять же… советую обратить внимание на asp.net, после него вам не захочется писать ни на чём другом (если проект достаточно сложный и гибкий)
Эти слова — синонимы. А тот смысл который вы в каждое из них вкладываете это ваши личные филосовско-субъективные переживания и осмысления и не более.
когда я был начинающим кодером на PHP у меня была одна большая функция, которая генерировала сайт заново каждый раз при его изменении… тем не менее, клиент много на нём заработал, сайт висел год в топе яндекса именно потому что там было всё новое и сайт был статичным… мне до сих пор стыдно за этот код, хотя он работал.
Другими словами, вы написали говнокод, за который вам стыдно, но клиент при этом много заработал доволен, а значит, согласно ВАШИМ ЖЕ СЛОВАМ, а именно:
код начинает иметь экономический смысл, когда стоимость его поддержки снижается по сравнению с прибылью, которую он приносит.
говнокодить — норм, пока это экономически выгодно.
Так вот. Не знаю какой там у вас опыт, 15 лет вроде. Должны был уже повидать мир и разные проекты и понять, что говнокодить — экономически выгодно почти всегда.
как раз наоборот, я даже в своих домашних проектах сейчас использую TDD и делаю всё максимально красиво, как раз потому что это экономически выгодно. я экономлю время, как своё так и заказчика, особенно на поздних этапах работы проекта, мой код имеет ценность в долгосрочной перспективе, и то что люди вынуждены писать говнокод это мне кажется скорее от недостатка опыта чем осознанный выбор стратегии
Где-то рядом со всей этой тусовкой топчется Microsoft со своим SharePoint
Вероятно, вы не совсем в ту сторону смотрели. Sharepoint — это очень специфичная вещь. У Microsoft есть ASP.Net (в разных ваканиях упоминают разные вариации web, mvc, webapi, core) — думаю более используемая штука, чем тот же Ruby on Rails.
Вечерком поправлю это дело, спасибо.
«Классическую» CMS из него тоже пытались сделать, но вышло ИМХО так себе: врождённая корявость HTML редактора и излишне замороченный подход к модификации внешнего вида сайта делают «шарик» совершенно неконкурентоспособным в этой нише.
Если под фулстеком подразумевается node.js на фронте и беке, то ок. Если node.js на фронте и приемлемый код на PHP на беке, то даже тут ок. Но если подразумеваевается node.js на фронте и хороший код на беке с хорошими архитектурными заделами, то я таких фронтендеров не встречал.
Все фулстек, которых я встречал, хорошо пишут фронтеэнд сторону и копипастят подходы в готовом продукте на беке. Потом это надо ревьювить и делать красивым.
Думаю проблема основная в том, что многие люди идут в web, не имея изначально глубокого знания какого-либо серьёзного языка. Я, собственно, именно про ООП и упомянул в первом списке.
node.js на фронте
Это словосочетание конкретно рвёт мне шаблон. Node.js работает на сервере. Сервер — это бэкенд. Фронт — это в браузере. Или я где-то глубоко заблуждаюсь?
«Symfony OR Laravel OR Yii» — 434 вакансии.

«Java Spring» — 535 вакансий. Из них минимум процентов 15 — никак не связанные именно с веб-бэкэнд.
Несколько примеров, которые по этому запросу находятся:
hh.ru/vacancy/29898913?query=Java%20Spring
hh.ru/vacancy/30416742?query=Java%20Spring
Очень показательный пример:
hh.ru/vacancy/30180699?query=Java%20Spring
Я просто знаком с продуктами этой компании. Это не Backend для web'а. Да, там используются практически те же технологии, например REST, но это всё же иная сфера.
И таких вакансий, на самом деле, явно больше 15%, я же не буду их все просматривать, ну. Это нерелевантная выборка.
У PHP и Node вакансий будет больше в итоге.
Какая разница для чего бэкенд: для веба, для мобильников или десктопного приложения?Разница в том, что статья про web-разработку была, так-то…
Вообще ради чего вы так упрямо пытаетесь принизить Java по количествуНе пытаюсь, что вы. Я лишь пытаюсь объяснить почему предпочтение для обзора отдано не этому языку, возможно я не до конца верно мысль излагаю.
и качеству вакансий?Тут тем более нет, я вообще это даже не обсуждал, ибо сам считаю эту технологию, в целом, лучше чем многие другие интерпретируемые языки, несмотря даже на её давние проблемы, в виде дыр в безопасности её рантайма, например.
Напомню, что изначальная ваша позиция была такая: «Даже если вакансий больше в целом, значимая часть из них — это не именно бэкэнд, а например что-то специализированное внутри компании». То есть вы прямо сказали, что на Java вакансий по бэкенду мало.
Ну так мы и пришли к тому, что вакансий на web-бэкэнд на Java меньше, чем на остальные языки.
Ошибся я, по сути, только в том, что шарп не стал учитывать.
Странные у нас у всех поиски, приведу свой(с hh, по России) по запросу
яп backend:Java — 1032
PHP — 908
Python — 748
Node.js — 435
А если просто по запросу
яп, то вот:Java — 6000
PHP — 4200
Python — 5100
JavaScript — 8000, из них Node.js — 1159
Ну C#/.Net — может ещё может потягаться с тем же руби. Но ява проигрывает явно по всем фронтам
Даже если вакансий больше в целом, значимая часть из них
В каком регионе, если не секрет? На headhunter по кейворду Java есть 1100 вакансий в Питере, 500 по C# и чуть больше 100 для Ruby.
То же самое — 6K на яве, 3.8К на шарпе, 700 на руби.
Там сложно так сходу сказать, но запрос "c#" and (asp.net or javascript or typescript or web or веб or fullstack) выдаёт 2.3К вакансий(т.е. с явным требованием чего-то вебового) — больше половины от всех.
Аналогичный запрос для java — 3.2K.
Для руби, кстати, тоже не везде веб в вакансиях — разрыв сохраняется.
Если хотите оценить именно позиции для веб-бэкенда, ищите по названию основного фреймворка, т.е. «ASP.net» или «Spring», как уже посоветовали выше.Согласен, это было бы релевантнее. Но сопоставление и получение результатов было бы слишком затратным для использования в качестве примера. Это же всё-таки не исследование рынка, тут цель была другая.
А что до широты применения — так это наоборот плюс, т.к. даёт возможность потом при желании легко перейти из веба в мобильную или десктопную разработку, к примеру.Опять же, нисколько не критикую широту применения, я сам за изучение базовых ООП-языков типа Си в начале практики любого программирования. Просто речь именно про web.
Конечно, в моём случае, основной толчок к пониманию базовых концепций дал именно С++. Но, тем не менее, более чётко всё осознать удалось уже после него, уже чуть позже, когда возился с PHP и (параллельно с асмом для МК). Потому я считаю, что порядок не важен и любой язык может дать представление.
Опять же, до плотного изучения крестов в вузе нам преподавали Delphi\Pascal, думаю это тоже роль в понимании сыграло.
для бэкэнда сейчас поглощаю asp.net core (c# понятен и понравился f#)
Возможно я отстал от реалий рынка и меня поправят, но кажется вы опять промазали со стеком.

Да, была такая дилемма ) Но уже есть .Net Core, перспективы его интересны. Почитайте статью на хабре Через год-два .NET Core потеснит Java на рынке enterprise решений...
Тут пришлось выбирать. Я не был привязан ни к одной платформе. Но мне показалось сейчас разумным, перспективным и универсальным (бэкэнд, мобильная разработка, фронтэнд пишем уже скоро в wasm) выбрать именно платформу. Кстати на C# ставку не делаю, изучаю F# (в AI, финансах активнее стали использовать).
p.s. Пробовал Kotlin — понравился, приятный язык.
Основная причина: языковые возможности. Java по сравнению с C# слишком консервативна. Многие возможности в ней появились через пару-тройку лет после C#. А некоторые так и не появились: value types, поддержка дженериков со стороны JVM и т.д.
Во-первых, с приходом ES6 язык сильно изменился в лучшую сторону.Ну я не говорил, что он стал хуже.
По крайней мере странно отказываться от применения новых возможностей и называть «чистым JS» устаревший стандарт.Ну, скажем, я всё же обычно под «чистым JS» подразумеваю ES в сравнении с TypeScrpit или CoffeeScript.
Компиляция LESS на клиенте — это весьма проблемный подход, а в вашем примере вы рассчитываете значение 100vh. Зачем?Очевидно, это всё только для примера. Я предпочитаю ни SASS, ни LESS вообще не использовать без крайней необходимости. Что касается переменных в CSS, то они до сих пор процентов у 40 пользователей в браузере не работают.
PostCSSне слышал. Почитаю, спасибо.
То, что Webpack может заменить Bower — это глупость.Не согласен. Очевидно что задачи изначально у них разные, но имеется ввиду, что для загрузки можно использовать NPM, который есть по умолчанию, а соберёт всё Webpack. Собственно, погуглите, так частенько делают.
bower.io
Если вас интересует лично моё мнение — у всей этой мешанины с нодой, трасплейтерами и бандлерами, вообще перед обычной примитивной IDE (типа Atom'а) и написанием классического кода на JS вообще без всяких модулей — преимуществ в абсолютном большинстве случаев нет никаких. Преимущества появляются, когда проект дорастает до определённого размера.
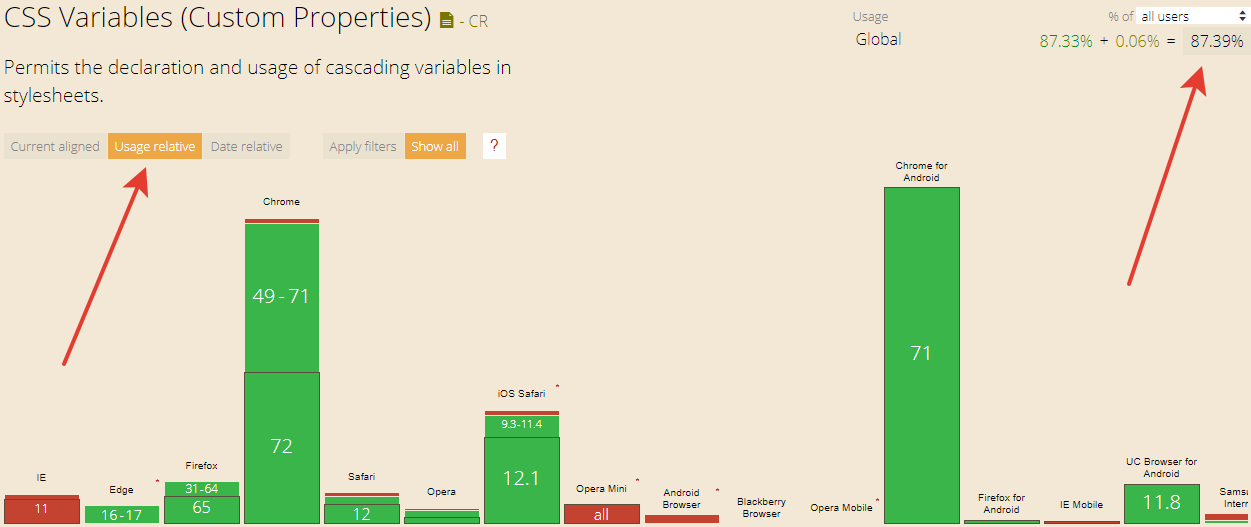
что касается переменных в CSS, то они до сих пор процентов у 40 пользователей в браузере не работают.
Кроме того, у меня, на личном проекте с 1000+ посетителей в день, я вижу что до сих в статистике, например, одной оперы ниже указанной 35-й версии, всё ещё есть целых 1.5%. А у IE 5.5%, который даже не Edge. Это уже 7%, а я ещё не учёл старые мобильные версии, всякие Яндекс-браузеры и прочий хлам, которого вообще-то у посетителей очень много, а по ссылке выше нет вообще.
Пусть не 40, конечно, тут я погорячился, но 25% наверняка наберётся, что, опять же, всё ещё рановато.
Не миллионы конечно, но это и не обычный хомяк уже.
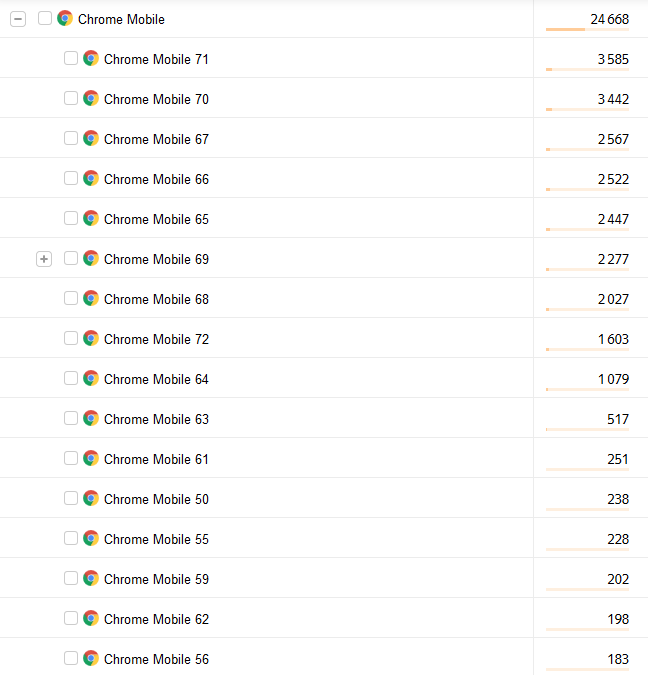
единственная отмеченная версия Chrome for Android это 71, а Firefox for Android это 64. Как это понимать? С остальными чё?
Остальные не используются. На вкладке "Usage relative" лучше видно.
В итоге, работает у 87.39% клиентов, не работает у 12.61%. Это всё же не 40% и не 25%, хотя и не 0%.

Остальные не используются.Да? А куда они деваются? Я вот не обновлял полгода ничего из маркета на старом смартфоне, но использую его для тестов интерфейса на работе.
Один смарт отдал бабушке, думаете она там браузер обновляла? А она им пользуется, я вам гарантирую. Таких кейсов с десятки наберётся.
https://caniuse.com/usage-table
У них действительно нет версий мобильного Chrome и Firefox, кроме последних. Но на этой же станице они пишут:
Browser usage table, based on data from StatCounter GlobalStats
Information for mobile versions is extrapolated from other sources.
Либо эти браузеры обновляются своевременно и доля устаревших версий пренебрежительно мала, либо caniuse плохо экстраполирует :)
В пользу первого варианта говорит то, что другие мобильные браузеры всё же разбиты на версии.
У них действительно нет версий мобильного Chrome и Firefox, кроме последних.Ну так это говорит лишь в пользу того, что их статистика — рафинированный булшит.
Либо эти браузеры обновляются своевременно и доля устаревших версий пренебрежительно малаОй лан, прекратите…

Это всё только за полгода. Для мобильной лисы ситуация аналогичная.
На самом деле у них и половины того, что есть у пользователей, нету в списке.
Ну, скажем, я всё же обычно под «чистым JS» подразумеваю ES в сравнении с TypeScrpit или CoffeeScript.
Процитирую вас же.
От себя скажу, что некоторые дополнительные фишки действительно очень удобны (например классы в ECMAScript 6, позволят писать заметно меньше кода, но мозг ломают знатно). Впрочем лично я являюсь приверженцем использования чистого JS, без всяких надмножеств, и без крайней необходимости новые возможности стараюсь не использовать.
Здесь как-то контекст теряется.
имеется ввиду, что для загрузки можно использовать NPM, который есть по умолчанию, а соберёт всё Webpack
Вижу теперь вы добавили в статье NPM, а то раньше звучало так, что вы заменяете Bower+Gulp на Webpack.
bower.io/blog/2017/how-to-migrate-away-from-bower
Видать вы не сильно то и деградировали эти десять лет, просто тогда ещё perl в моде был
С учётом особенностей нетипизированных языков, я бы ещё сказал. Автор, к примеру, отмахивается от TypeScript, который лично мне очень сильно облегчает жизнь в основном именно за счёт поддержки в IDE — при попытках писать на чистом JS даже WebStorm (уж на что он в этом плане умный) гораздо реже может подкинуть что-то вменяемое в автодополнении, а об авторефакторинге часто лучше даже не думать.
Сейчас пользуюсь Atom'ом и, иногда VSCode, для проектов на Node. Но предпочтение всё же отдаю Atom'у (и иногда Notepad2). До сих пор считаю, что чем проще инструмент, тем лучше.
— Удобный всех мест в проекте где вызывается функция (как в Storm от JetBrains, хотя может у других есть такое же). Хотя в том же Atom это можно заменить «поиском по проекту».
— Вывод списка аргументов, которые принимает функция и их типов, по мере ввода.
— Статический анализ.
Но эти вещи никак с типизацией не связаны, вроде бы.
А как типизация на это влияет?
Статическая типизация позволяет более интеллектуально делать поиск по проекту, осуществлять рефакторинги.
Для C++ я писал в Builder и потом уже под RAD
В них очень слабый анализ кода. Не сильно лучше редактора с подстветкой синтаксиса. Зато есть отладчик — это большой плюс.
— Удобный всех мест в проекте где вызывается функция (как в Storm от JetBrains, хотя может у других есть такое же). Хотя в том же Atom это можно заменить «поиском по проекту».
Поиск по проекту выдаст много нерелевантных результатов. Например, у вас объявлен метод с одинаковым именем в нескольких классах. В случае динамической типизации вы в общем случае не знаете, с объектом какого типа работаете, поэтому придётся выдавать все возможные варианты.
— Вывод списка аргументов, которые принимает функция и их типов, по мере ввода.
Отлично. И как же вывести параметры метода при условии, что тип объекта неизвестен? Или предлагаете пользоваться только статическими функциями?
Отлично. И как же вывести параметры метода при условии, что тип объекта неизвестен?Я имел ввиду в основном именно аргументы к функции, которые, очевидно IDE ищет всё-таки по имени функции, а не по типу. В случае объектов с не объявленным типом, список методов, очевидно, никак не вывести. Однако есть разные ситуации, например, если я нахожусь внутри функции, при объявлении которой указал, что принимаю в качестве аргумента массив, то можно показывать методы, доступные для массива, например, какие проблемы?
Объектно-ориентированный подход в программировании.
Системы контроля версий.
Концепция MVC
Методологии разработки Agile и Scrum
Это шутка? Этим вещам по 10-20 лет, если не больше.
Yii — считается одним из наиболее производительных и при этом простых фреймворков, хотя однозначных подтверждений этому нет.
Есть
Аналогов Gii нет ни в одном современном фреймворке (по крайней мере из коробки в большой четверке).
Это шутка? Этим вещам по 10-20 лет, если не больше.Ну я не говорил что это всё вчера появилось, это глава про базовые понятия же.
ЕстьКлассный линк, спасибо.
Аналогов Gii нет ни в одном современном фреймворке
Попробуем сделать выводы?)
Это шутка? Этим вещам по 10-20 лет, если не больше.Больше. Agile скоро 20, остальные старше. ООП — 52 года.
А системы контроля версий — это, как говорится, было бы смешно, если бы не было так грустно. Вы даже не представляете, сколько до сих пор существует айтишников, которые не умеют ими пользоваться.
А вот переход от сервер сайд рендеринга к клайент сайд рендерингу — это реально революция в вебе, но автор этому посвятил одну строку в своей статье. Из этого делаю вывод: реальность современного веба автор не понимает, масштаб изменений не оценивает. Смысл тут дальше что-то обсуждать?
Я работал с SCCS, которая была предком CVS и родилась еще в недрах bell labs где-то в начале 70-х
Просто системы контроля версий реально решают проблемы тех проектов, где несколько программистов.
А где разработчик один — это больше вопрос привычки и удобства.
А системы контроля версий — это, как говорится, было бы смешно, если бы не было так грустно. Вы даже не представляете, сколько до сих пор существует айтишников, которые не умеют ими пользоваться.This! Собственно, потому и упомянуто.
Ну я не говорил что это всё вчера появилось, это глава про базовые понятия же.
для претендента на вакансию web-разработчика сейчас недостаточно навыков десятилетней давности (какая неожиданность!)
Десять лет назад веб-разработчик, незнакомый с ООП, MVC и методологией Agile мог работать в лучшем случае каким-нибудь битриксоидом на екоммерсе. Как вы себе представляете веб разработку на PHP в процедурном стиле? Вы хоть откройте учебник Шлосснейгла (2004 год, если что) и ознакомьтесь с его содержимым, прежде чем статьи писать.
Десять лет назад веб-разработчик, незнакомый с ООП, MVC и методологией Agile мог работать в лучшем случае каким-нибудь битриксоидом на екоммерсе.Крайне спорное заявление. Вы в целом что хотите сказать, что ООП знать не нужно или чего?
Как вы себе представляете веб разработку на PHP в процедурном стиле?А где я писал про процедурный стиль? Речь о том, что многие сегодняшние модные «JS-кодеры», любящие рассуждать на тему что круче TypeScript или ES6+, не в состоянии при этом без гугла внятно ответить чем, например, объект в том же JS отличается от примитивного типа. Или, является ли функция объектом. Собственно, лишь для того чтобы у читателя эти понятия лучше закрепились в голове эта отсылка и сделана.
Вы хоть откройте учебник Шлосснейгла (2004 год, если что) и ознакомьтесь с его содержимым, прежде чем статьи писать.Зачем?
ООП, MVC — это все было и десять, и двадцать лет назад. Ну, правда, сложно представить себе человека, занятого в IT и не знакомого с этими концептами. PHP7, да равно как и RoR нынешний мало чем отличаются от самих себя в 10 летней ретроспективе. Так ли важны тайп хинты и декларация типа ретерна? Наверное, нет.
А вот самому важному, REST API, вы уделили одну строку (sic!). А ведь тем временем это самое важное изменение в вебе за всю его историю. Это смена парадигмы в целом: раньше мы имели сервер сайд рендеринг с js (который в принципе мог быть отключен) для второстепенных задач, то сейчас мы имеем клайент сайд рендеринг, т.е. js вышел на передний план, он значительно превысил в сложности программирование на бэк энде, которое по сути свелось к формированию и отдаче json'а из БД.
На фронте же теперь создаются сложнейшие приложения с полноценным рил тайм рендерингом, которые не уступают возможностям традиционных десктопных приложений. Разве могли бы быть реализованы хотя бы теже гугл документы, трелло или какой-нибудь google docs без современного js? Вот о чем должна была быть статья, что там на бэкенде, PHP или RoR — это вообще уже не важно.
А как соотносится REST с client-side rendering? Если там будет не REST, а XMLRPC, что-то поменяется в вопросе «client side rendering»?
Вы себя нормально чувствуете? Я вам говорю, изобрели автомобиль. 10 лет назад ездили на лошадях, а сейчас ездим на автомобилях. А вы меня спрашиваете: «А причем здесь Форд?» Да не причем, протокол и формат обмена данными может быть вообще любой, хоть плэйн текстом. Это все несущественные мелочи.
Существенно то, что раньше веб страница формировалась на сервере и была абсолютно статичной, то сейчас это все происходит на клиент. Автор этому внимания не уделил, просто перечислив это как одну из «технологий». А меж тем это революция в вебе. Как я уже писал выше:
Из этого делаю вывод: реальность современного веба автор не понимает, масштаб изменений не оценивает. Смысл тут дальше что-то обсуждать?
Смысл тут дальше что-то обсуждать?
Есть только смысл обсудить каким образом это набрало столько плюсиков ))) Тут же вроде технически грамотная аудитория…
Существенно то, что раньше веб страница формировалась на сервере и была абсолютно статичной, то сейчас это все происходит на клиент. Автор этому внимания не уделил, просто перечислив это как одну из «технологий».А REST-то тут при чём?
Если же, в случае ангуляра, не пользоваться компонентами и не писать свои директивы, всё равно, по сути, у нас всё ещё останется мощный инструмент с десятком возможностей, включая систему событий и привязку данных.
Если же, в случае ангуляра, не пользоваться компонентами и не писать свои директивы, всё равно, по сути, у нас всё ещё останется мощный инструмент с десятком возможностей, включая систему событий и привязку данных.Можно подробнее?
Если нужен только реактивнй рендеринг HTML шаблонов и также например обработка onlick DOM-подобных событий, то существую гораздо более легковесные и тоже быстре решения чем AngularJS или React.
Механизмы $on/$emit/$broadcast лучше не использовать тк они завязаны на scope, понятие которе существуют только в AngularJS, потом задолбаетесь переезжать на другой фреймворк. Лучше уже тогда просто задействовать просто EventEmitter, но лучше работать без событий или хотя бы их типизировать что сделать не так просто. События вносят неявность во взаимодействие сущностей.
Что касается производительности, это очень холиварная тема, я в целом с вами не согласен, потому что регулярно наблюдаю как тормозят и криво работают проекты моих коллег, написанные на React и новых версиях Angular (в частности во второй). При этом код на AngularJS по своему «монолитен», а проблемы с производительностью начинаются только если вам приходится работать с большими объёмами данных (1000+ объектов в выдаче API). Если у вас есть конкретные примеры, подтверждающие ваши слова, приведите их.
а проблемы с производительностью начинаются только если вам приходится работать с большими объёмами данных (1000+ объектов в выдаче API).Это неверное суждение. Падение производительности там завист от количества вотчеров, если вотчеров немного, то не важно сколько данных было скачано.
регулярно наблюдаю как тормозят и криво работают проекты моих коллег, написанные на React и новых версиях Angular (в частности во второй).Криворуких разработчиков всегда хватало. Дело в том что AngularJS не предоставляет нормальных возможностей управления change detection механизмом, а современные фреймворки предоставляют (хотя не уверен насчет Vue который в этом плане считается негибким).
npm install -g sass?- Переменные — реализовано
- Вложенности — дичь!
- Фрагментирование — ненужная фигня выделенная в отдельный пункт
- Импорт — реализовано (ещё фиг знает когда)
- Миксины — ну вот выглядит более-менее полезно (но конечно не для префиксов) но об этом чуть ниже
- Наследование — снова не понятно, зачем практически дублировать «фичи»? чем это отличается от миксинов?
- Операторы — реализовано
По факту преимуществ не так уж и много, как можно было бы ожидать. Взамен мы получаем возню с установкой и компилированием. Резко возрастающую сложность правки и необходимость крайне тщательно отслеживать весь набор стилевых правил (навесили пару миксинов на какой-то класс, потом в этом же классе переопределили какое-то свойство, потом заменили в одном из миксинов другое свойство и до кучи подключили отдельный файл css — а потом попробуйте с помощью веб-инспектора разобраться со специфичностью и местоположением правил и быстро всё разрулить).
Ну и самое главное почти все актуальные «основы Sass» вступают в конфликт (или дублируют) с другим талмудом модного веб-разработчика — БЭМом.
Для Python - самый популярный менеджер это Pip… Но вернёмся к PHP.Вот там и оставайтесь.
кому-то пришло в голову, что без строгой типизации в JS жить ну никак нельзя, поэтому мы сейчас имеем то, что имеемМатерого фуллстекера видно издалека.
CoffeeScriptЭту штуку уже не упоминают в приличном обществе. Также как и Gulp/Grunt, Bower и прочие анахромизмы.
PS Полистайте вакансии лидеров рынка и возьмите киворды оттуда.
habr.com/en/post/148015
vertex-academy.com/tutorials/ru/chto-takoe-oop
jsehelper.blogspot.com/2016/01/blog-post_9.html
А вообще, хорошо бы просто какую нибудь книгу по определенному ООП языку прочитать, там все понятно будет. Потому что понять ООП без привязки к языку и без работы с языком и ООП наверное сложно.
Раньше надо было иметь некоторую базовую подготовку по логике/алгоритмам, немного математики. И знать один-два базовых языка типа C++. И с этим багажом можно было не пропасть.
Не то, чтобы я жалуюсь — наоборот, стало даже еще интереснее, чем лет 20 назад. Но страшновато, честно.
Аргументируйте, чем принципиально это отличается от «обертки над npm».
Многие подходы, технологии, библиотеки уже можно не упоминать в 2019. Либо они на закате, либо ушли из мейнстрима в свою нишу. Это как минимум Bower, CodeIgniter, AngularJS, Zend Framework, Grunt, Gulp, Kohana/Koseven, Browserify, CoffeeScript, LESS, XPath.
Можно отметить что PHP перестал быть платформой по умолчанию для бэкенда, в то же время платформа достигла зрелого состояния и твердо заняла свою нишу.
Чего бы еще хотелось добавить в такую статью (если все-таки ориентироваться на проспавших мидлов/сеньоров):
- Больше внимания уделить контейнерам, тем более это далеко не только о деплое
- Новые направления для fullstack: Electron, React Native (краткий обзор)
- Mobile first, PWA
- Express, Next.JS, Gatsby
- Чуть больше о TypeScript. Ситуация складывается так, что поверхностные знания нужны даже если не использовать его непосредственно.
- Повышение интереса к функциональному программированию
- Подходы к управлению состоянием (Redux, MobX)
- Просто упомянуть: GraphQL, WebAssembly, HTTP2/3
- Изменения на рынке браузеров
- Актуальные IDE
- Как за 10 лет выросли облачные платформы
Что понравилось, это упоминание The State of JavaScript. Имхо это первое с чего следует начать обзор чтобы освежить знания. Особенную ценность представляет динамика показателей за 3 года, по ней можно делать выводы о росте/падении популярности.
Изложение получилось достаточно сумбурное
Вообще непонятно зачем автор взялся что-то писать, если сам не пользовался большинством из указанных технологий. Просто конспект из интернета? Тогда бы уж потрудился более систематично материал представить, а то набросал в одну кучу шопопало, кучу фреймворков для похапе, но ни одного для других языков, назвал контейнеры, но не упомянул об клаудах и IaaS/PaaS, про базы данных ваще ниче не написал, обозвал Rails извращением (что?) и так далее.
Смешал людей коней, да еще и добавил сюда несколько явно ошибочных/устаревших утверждений да еще и отстаивает эти утверждения в камментах. Дичь какая-то.
Ещё один стандарт который, вероятно, значительно изменит фронтэнд-разработку уже в ближайшем будущем — Web Components. Очень мощный инструмент и он вам определённо пригодится
Это весьма спорное утверждение, несмотря на внешнюю крутость и полезность данной технологии. Если бы веб компоненты появились во времена царствования jQuery, их преимущество было бы неоспоримо, но в текущей ситуации, я бы советовал сфокусироваться именно на изучении современных фреймворков/библиотек (и возможно только на React, спрос на рынке просто огромный, особенно для фулстеков).
Ситуации с Web Components напоминает мне ситуацию с Web Workers. Последние были введены в HTML5, привнеся вау-эффект схожий с тем, что имеет WebAssembly сейчас.
В результате: в них до сих пор нет поддержки es модулей, более менее удобный импорт возможен только в виде блоба, а дебажить всё это — неописуемое удовольствие занимающее несколько часов.
Вопрос риторический.
Корпаратив и онлайн идет в сторону серверлесс, где язык становится не так важен как выразительность, скорость, память и надежность.
Один язык из топ 10 вместе с корменом, go4 — вы уже востребованы.
Знаете дядю Боба, Фаулера, REST API level 1-3 и техблоги ебей/нетфликс/амазон — вас хантят по 3-5 предложений в неделю.
DDD, CQRC, event-driven — и вы уже топ кодер, который левой пяткой деплоит в мультиклоуд пока ручками завариваете себе кофе.
Дык потому что все учат ларавель или че там модно
> Корпаратив и онлайн идет в сторону серверлесс, где язык становится не так важен как выразительность, скорость, память и надежность.
Какое-то противоречие. Если у вас облако, мощность которого можно расширить за 1 секунду, заплатив денег, проблемы скорости и памяти уходят на второй план.
> Один язык из топ 10 вместе с корменом, go4 — вы уже востребованы.
Во всех вакансиях пишут не Java, Java + REST/Spring. Я на java пишу с 1996 года, и «голая» она никому не нужна.
> CQRC
Council for Quality Respiratory Care? Community Quarantine Reform Coalition?
> заплатив денег
если маржа невелика, а объемы процессинга огромны, то скалировать надо по делу.
> Java + REST/Spring
Это вторичные навыки, которые приобретаются за недели при должной базе.
Главный навык — это умение (и желание) самостоятельно и систематически учиться.
Если желания учиться нет, но человек обладает уже необходимыми навыками — почему бы и нет. В умелых руках лида может и желание учиться вернуться.
CQRS конечно.
И да, правки я, разумеется внесу, а некоторые уже внёс. Просто на всё сразу не хватает времени, мне ещё бы поработать, знаете ли.
- Страница формируется с помощью шаблонизатора на сервере и уже готовый HTML-код отдается клиенту. У такого способа есть ряд преимуществ: клиенту не надо тратить ресурсы, на составление итогового кода самому; данный код может быть на сервере кэширован (частично или полностью) например, с помощью Redis; отдаваемая страница лучше индексируется поисковыми системами (но тут зависит от поисковой системы, по слухам, кто-то уже и JS-умеет обрабатывать).
- Страница формируется уже клиентом, используя фреймворк (например, Vue), а с сервера запрашиваются только данные через API (REST, JSON-RPC и т.д.). У данного подхода есть свои плюсы, например, уменьшение трафика при обмене данными с сервером.
- Третий способ это комбинирование первых двух, когда части HTML формируются на сервере и могут передаваться уже в процессе клиенту, либо когда первичная страница формируется на сервере, но итоговая «сборка» происходит на клиенте с помощью фреймворка.
Каждый способ имеет как свои плюсы, так и минусы, и выбирать надо исходя из поставленной задачи, а не потому что «так модно» или «так все делают».
Запомните — не всё новое=лучшее. Мозг тоже надо включать, у многих он отсутствует, или выглядит как у блондинки «ааа, новьё завезли! надо срочно использовать! даже если нафиг не нужно!».
Да, можно. Можно и сегодня бэкенд на ассемблере писать.
Вопрос только в удобстве и в затратах временных и трудовых ресурсов на это.
Другими словами, нельзя.
Если задача — быстро-быстро в продакшен, а если проект взлетел и надо оптимизировать, потом уже перепишем на чем-нить получше. Вот с такой задачей ассемблер не справится, а именно в эту сторону идет подавляющее количество задач.
Некоторые примеры некорректны, а некоторые вставлены вообще без понимания того, что они делают.
Тестирование — отдельная большая тема. Чаще всего под этим подразумевается т.н. юнит-тестирование. Суть идеи легко понять на простом примере. Создавая тест вы пишете некую обёртку, которая выполнит одну из ваших функций и проверит ожидаемый результат. Затем, когда вы поменяете что-либо в другой функции, от которой зависит первая функция, чтобы проверить, что изменение ничего не сломало — вам достаточно запустить созданные ранее тесты. Надеюсь понятно, насколько это может быть полезно в большом проекте.
Кажется, здесь немного искажено понятие юнит-теста. Его суть в проверке одной конкретной функции, на которую пишется тест. Если у этой функции есть другие зависимости, то вместо них желательно «подсунуть» фэйковые реализации — мок или стаб.
Под описание в статье больше подпадает интеграционный тест.
IMHO на любом языке можно написать хороший бэкенд. Зависит от задачи.
На чем там бэкенд у ютуба, фейсбука, вк, твиттера?
Т.е. какой нибудь Facebook, написанный на php — это «несерьезный» бэкенд?
Не встречал стартапов на Java, скорее всего их очень мало.
Не стоит путать энтерпрайз с бэкендом.
Пожалуй именно «кровавый энтерпрайз» я вложил в понятие «серьезный бекенд».
Думаю справедливо считать энтерпрайз подвидом бекенда :)
Пожалуй именно «кровавый энтерпрайз» я вложил в понятие «серьезный бекенд».
Думаю справедливо считать энтерпрайз подвидом бекенда :)
Так вот. Кровавый энтерпрайз ВСЕГДА будет консервативным, поскольку в нем пишутся продукты, которые работают как минимум несколько лет, как в среднем лет 10, и как максимум десятилетиями.
Поэтому чтобы не написали, через некоторое время там будет легаси. Потому что энтерпрайз просто не успевает.
Поэтому в ентерпрайз нужно что-либо более-менее стабильное.
Сейчас в ентерпрайзе разрабатывается много вещей на ноде, котлине, тайпскрипте, питоне и так далее. Но подавляющее большинство вещей все еще работают на java, потому что java была на самом хайпе лет 5-8 назад.
Через 5-8 назад кровавым ентерпрайзом будет текущий хайп, а хайпом будет что-то другое.
Поэтому серьезный бэкенд меняется каждый год, но с запозданием в 5-10 лет.
По поводу PHP, хотя по комментам, его тут не любят
Полезный ресурс phptherightway, про современную (более-менее) разработку на PHP
Не упомянут PSR, а его знать обязательно, в частности codestyle, т.к. ему сейчас следуют все
Symfony уже достаточно давно стандарт в отрасли. Несмотря на то, что это фреймворк, он хорошо декомпозирован на независимые компоненты
Самые популярные:
- HttpFoundation, обертка для работы с HTTP запросами
- Console, библиотека для работы с CLI, тот же самый composer под капотом содержит именно ее
- Process, для запуска процессов в системе
- Yaml, работа с yaml, используется в phpunit например
Насчет популярности Laravel, вот тут есть описание, что из Symfony там используется: Console, CssSelector, Debug, DomCrawler, Filesystem, Finder, HttpFoundation, HttpKernel, Process, Routing, VarDumper. Это просто самый популярный фреймворк на базе компонентов symfony, как обычно пишут — "с более низким порогом вхождения" (хотя ИМХО, не соглашусь). Так что здесь надо понимать откуда ноги.
Eloquent ORM для работы с БД и создания моделей (речь про модели из концепции MVC)
это реализация ActiveRecord, к «модели из концепции MVC» это не имеет отношения
механизм автоматической загрузки классов PHP без необходимости подключать файлы из определений в include
автозагрузка классов существует уже кучу времени
миграции (система управления версиями БД)
существует почти в любом фреймворке и в виде отдельных реализаций
могут использоваться компоненты Symfony
там и так используется куча компонентов Symfony, да и их отдельно в любом проекте можно использовать при желании
есть свой формат пакетов, которые позволяют создавать и подключать модули Composer к приложению на Laravel
такой формат есть вроде у всех современных фреймворков, да и вообще можно подключить любую библиотеку к любому проекту и сделать бридж чтоб ее использовать
CodeIgniter и kohana — скорее пациент мертв, чем жив
Да и вообще странный fullstack судя по статье — только backend и frontend делает. А как-же мобильные приложения? Добавить к этому списку Apache Cordova/PhoneGap и уже stack будет более full. Ну и простенькую СУБД спроектировать для такого специалиста не должно стать проблемой, про это как-то не рассказано
Eloquent ORM… это реализация ActiveRecordДа, это очевидно, но также очевидно, что используется ORM, в основном, в моделях, о чём тут и написано.
существует почти в любом фреймворке и в виде отдельных реализацийРечь про реализации «из коробки». У самых популярных фреймов, таки да. У какого-нить Slim — есть такое?
CodeIgniter… скорее пациент мертв, чем живТам есть линк на статистику прошлого года, которую составлял вовсе не я.
кому-то пришло в голову, что без строгой типизации в JS жить ну никак нельзя, поэтому мы сейчас имеем то, что имеем
Уважаемый, а как вы представляете себе разработку без строгой типизации в проекте где JS кода на порядок больше чем у Вас? 40 тысяч строк к примеру?
Переход с JavaScript на TypeScript помог нашей фирме найти около 100 проблем, неиспользуемых функций, опечаток и прочего. Никакие процессы code review не помогут добиться того чего даёт строгая типизация.
Но после перехода на TypeScript я уже на JS ничего больше 100 строк «накидать по быстрому» не пишу вне зависимости от сложности проекта. Банально меньше кнопок надо нажимать.
Сообщество, в общем-то спокойно пытается указать на какие-то неточности или ошибки. Это нормально. Минусы, как известно, ставят охотно. А плюсы — редко.
Так вот. Пробежался по статье. Ну ок, автор пытается объять необъятное. В этом ничего плохого нет. Но вот как только погрузился в комментарии, сразу обращается внимание, что автор практически не умеет воспринимать критику. Практически любое замечание следует оспорить, без (ну по взгляду со стороны) попытки понять другую сторону.
Известно, что на Хабре комментарии — это почти всегда разнозначный (а иногда и больший) источник знаний, по сравнении со статьей. Вот тут то же самое, но автор вместо того, чтобы развивать дискуссии, активно конфликтует практически с каждой точкой зрения. И это прям режет глаза(
А тебе вторым же комментарием заявляют — «бред, так никто не делает». Скажите, это, по вашему нормальная критика?
Но могу сказать что меня в том числе и как С/С++ разработчика новые тенденции пугают. Особенно что касается Node.js и того, как люди разленились и пихают его всюду.
В целях эксперимента вчера написал два кодпрува необходимого нам бэкэнда на POCO (!) и Crow (почти Node.js) буквально часов за восемь вечером.
на следующих языках:
Python,
Java
.NET
Node.js (тут неоднозначно, но об этом дальше),
Ruby on Rails
И, конечно же PHP.
А на языках V8 и SpiderMonkey уже ничего не пишут? ;-)
Этот язык называется JavaScript, а не NodeJS. И никак иначе.
Был ECMAScript. На его базе сделали несколько разных «интерпретаторов» (обычно их называют движками, потому что они выполняют больше задач, чем просто интерпретатор кода).
Один из них — CommonJS. Взяли и расширили спецификацию своими доработками. Потом сделали NodeJS на его основе. Но, как это внезапно бывает, NodeJS решили не контрибьютить в CommonJS, а просто отошли от него [тут уместна шутка про лунапарк]. Ну а CommonJS сдохнул. Потому что, внезапно, отошли все.
А вообще я не JS-программист. Не очень разбираюсь в их кухне.
Знаю одно — название языка: JavaScript, а не NodeJS.
Тоже ни разу не JS-программист, но таки Node.js + Swagger бывает юзаю как тестовый API для сквозного тестирования.
Хоть и не язык, но его подмножество. Вот про этот код можно однозначно сказать – это Node.js, в браузере такое не запустится:
const fs = require('fs');
fs.readFileSync('hello.txt');а вот этот код будет сугубо браузерным
document.getElementById('button').addEventListener('click', () => {
console.log('clicked!');
});Получается, что Node и браузерный JS это разные подмножества Javascript.
document.getElementById('button').addEventListener('click', () => {
console.log('clicked!');
});
Это не конструкции языка, это api DOM и BOM, который браузер реализует для JS движка. JS ничего сам по себе не знает ни о document, ни о readFileSync это все внешнее API платформы, в среду которой он интегрирован. В Ioniс и Electron будут доступные другие API, но язык и движок тот самый.
P.S. понятное дело, здесь не идет речь о формальном определении термина «язык программирования», а некотором X во фразе «я пишу на X». Можете предложить лучшее слово на место X?
Интерфейс к утилите командной строки?! Нет?
Чито? Ничего не понял… котопес какой то…
Нет? С каких это пор JS умеет нативно исполнять C код?
Не знаю, где Вы такое там прочитали? JS это реализация ECMAScript, как язык вообще что то может исполнять, если на то пошло, еще и «нативно»? И как С код в принципе может исполняться нативно, т.е без компиляции в байткод?
Если бы вы сказали С++ wrapper я бы еще промолчал.
Нет, системные модули это JS обертка с расширением некритичного API над native модулями, написанных на C++. Без понятия при чем тут с++ оберткаи над чем там она должна быть…
Чито? Ничего не понял… котопес какой то…
А вы вообще в курсе, чем отличается wrapper от interface? Не удивительно что вы ничего не поняли.
Не знаю, где Вы такое там прочитали? JS это реализация ECMAScript, как язык вообще что то может исполнять, если на то пошло, еще и «нативно»? И как С код в принципе может исполняться нативно, т.е без компиляции в байткод?
Какой-то фарс, вы читать умеете вообще? Я вам поясню, вы путаете интерфейс и обертку. Так вот обертка изменяет и расширяет исходный объект будь то класс или функция то что вы дальше описываете это интерфейс. Есть С++ или С модуль который обворачивает zlib и расширяет пространство команд интерпретатора или виртуальной машины. В случае использования JS + JIT + Node.js это будет виртуальная машина. Для Пайтона будет оба варианта.
Нет, системные модули это JS обертка с расширением некритичного API над native модулями, написанных на C++. Без понятия при чем тут с++ оберткаи над чем там она должна быть…
Так это и есть интерфейс. Но вы почему-то упорно называете его оберткой. Могу рассказать как на самом деле работает обертка. Так как zlib написана на С мы экспортируем ее функции так, чтобы рантайм С++ их понимал и мог исполнять, далее мы можем все это дело точно так же обернуть в Managed С++ и уже его использовать для того чтобы подключить как assembly в C# и вот это будет zlib C# wrapper. Поэтому делаю вывод что вы плохо понимаете как работает Node.js под капотом.
И да, называть это js оберткой на С++, во-первых, крайне неграмотно, во-вторых, потом еще и спорить — это крайне глупо.
Не удивительно что вы ничего не поняли.
Конечно не удивительно. При чем там «утилита командной строки» и к какому это модулю node отсылка? Вообще не вижу смысла в таком наборе слов :) Ладно пусть то интерпретатор командной строки, но все еще при чем тут это в контексте модулей fs и zlib…
Так вот обертка изменяет и расширяет исходный объект будь то класс или функция то что вы дальше описываете это интерфейс.
Эх, ну так и правильно, даже если включать режим паттерннаци, и не обобщать все простонародной «оберткой» (ведь это очень важно в этом треде), а говорить о паттерне обретка. Модуль верхнего уровня на js расширяет и изменяет api и далеко не весь api встроенных модулей реализован на с++ и прокинут только интерфейс на него в VM, ничего больше. На с++ реализовано только низкоуровневые части, куча api написано в нем на js, то каким боком эта часть на js будет интерфейсом, а не оберткой по отношению к субмодулю на с++? Был бы то интерфейс, то никакого дополнительный функционала в js модуле не было реализовано. Будем открывать js модуль того же fs с репозитория node? Наличие надстроек над API, импортируемого из с++ субмодуля, и всяких хелперов уже никак по позволяет это назвать интерфейсом и как раз попадает под ваше «обертка изменяет и расширяет исходный объект».
Ну вот как это уживается?
Так вот обертка изменяет и расширяет исходный объект
это JS обертка с расширением некритичного API
Так это и есть интерфейс. Но вы почему-то упорно называете его оберткой.
С модуль который обворачивает zlib
Чудесно, но что там обворачивает с++ модуль неважно, это внешняя third-party dll и вообще предмета спора не касается. Непонятно чего Вы в этот zlib вцепились.
И да, называть это js оберткой наД С++ [модулем], во-первых, крайне неграмотно
Да ну? Ну тогда открываем (https://github.com/nodejs/node/blob/master/lib/fs.js) и смотрим что это такое обертка или интерфейс…
потом еще и спорить — это крайне глупо.
Согласен ;)
И даже класс который называется Wrappable вас не смущает? Да, этот класс и будет раппером. Но это С++ класс.
«v8::Object as platform object is called „wrapper object“.»
Как вы это не понимаете?
У меня такое же впечателение после этой ветки о вас сложилось. И я уже несколько лет являюсь разработчиком Chromium и занимаюсь как раз расширением API V8 для специфических задач. Внезапно, да?Ну печально тогда. Тут есть два варианта: вы в принципе не понимаете как это работает, вы не поняли о чем именно спор. В любом случае я предлагаю вам описать механизм запуска «нативного» C/C++ кода с помощью JS скрипта, назовите это раппером, как хотите. Просто опишите.
Итак идем в папочку ./node_modules/zlib/
cd node_modules/zlib/Потом смотрим че у нас там:
tree├── LICENSE
├── Makefile
├── README.md
├── configure
├── index.js
├── lib
│ └── zlib.js
├── package.json
├── src
│ └── node-zlib.cc
├── test
│ ├── deflate.test.js
│ └── inflate.test.js
└── wscriptИтак что мы видим? Файл сборки для
waf и о чудо!!!zlib C++ wrapper!
Дальше сами разберетесь или помочь?
InternalBinding вначале. Или как-то это все внезапно перестало быть байндингом и вдруг стало раппером?Спор то с человеком о том что wrapper в принципе может быть только тогда когда код wrapper'a имеет прямой доступ к коду того что он оборачивает.
Вот как-то только тут есть одно упоминание раппера:
In computing, a binding from a programming language to a library or operating system service is an application programming interface (API) providing glue code to use that library or service in a given programming language.
Binding generally refers to a mapping of one thing to another. In the context of software libraries, bindings are wrapper libraries that bridge two programming languages, so that a library written for one language can be used in another language.
Вообще спор напоминает объяснение плоскоземельщику что «Dude, after some amount of mass under the influence of self produced gravitational force any body tends to take the form of a ball!», а он тебе: «I can not see the curve.». Как-то так.
Помню как-то забил на хабр когда все начали моргать светодиодами на ардуине. И все такие «IoT!», а ты уже давно пишешь модули ядра и разрабатываешь сложные распределенные программно-аппаратные комплексы. Потом года 3-4 назад все массово кинулись в веб апы и облака, а теперь я спорю о том что есть рапперы и байндинги. Совсем грустно. Разочарован.
РазочарованНу и зря, как по мне. Людей становится больше, отсюда статьи с простыми (для вас) темами. Но это же не значит, что люди с высокой квалификацией куда-то отсюда делись =)
Тут в принципе не важно как это называется внутри кода на JS. Есть механизм расширения чего бы там ни было. Если бы JS или Python в принципе могли нативно запускать машинный код библиотеки на С/С++, пусть даже объектный, и имели бы прямой доступ к языковым конструкциям этих языков они бы могли считаться рапперами. Так как ни один из них в принципе такого не умеет, то все, что происходит лишь экспортирование дополнительного набора команд для интерпретатора или виртуальной машины. затем уже, во время выполнения когда виртуальная машина или интерпретатор видят определенную языковую конструкцию они начинают по этому ключу дергать нативный для себя код. А так как они написаны на С/С++ для них это не проблема. Поэтому это и называется байндингом, потому что мы байндим исполнение какого-то нативного кода к инструкции виртуальной машины или интерпретатора.
А почему ".NET" в списке языков вас не смутил?
Вообще, уже давно прошли те времена, когда достаточно было выучить язык, и ты считался программистом. Сейчас нормальный программист должен разбираться, в первую очередь, в экосистеме — среде выполнения, общепринятых библиотеках, технологиях. А язык программирования — дело наживное и учится очень быстро.
Фуллстэк должен бы понимать, что делает его приложение, когда в него долбится одновременно два запроса. Он также должен понимать, какая часть системы отдает статику и кто отвечает за поддержание долгих соединений (раз уж про веб-сокеты заходит речь).
К теме про прекомпиляцию стилей и скриптов ещё небольшое дополнение — что нередко после компиляции готовые и минифицированные js/css-файлы отправляются на какой-нибудь CDN.
что перед веб-сервером типа «приложение» стоит веб-сервер типа nginx, а где-то в промежутке случается веб-сервер типа unicorn (и всё это три разных вещи, которые зовутся веб-сервером, но решают совершенно различные задачи)Это ведь про распределение нагрузки всё, верно? А если всё запущено на кластере или на SaaS?
Но вообще, программисту хорошо бы знать, например, обрабатывает ли инстанс приложения много запросов одновременно, один запрос одновременно или вообще один запрос за время жизни процесса. И проблему непонимания жизненного цикла приложения «балансировщик из коробки» не решает. :)
Статья хорошая, но серверный node.js практически не тронут. Нода ведь придумана для того, чтобы ускорить общение между протоколами — она пока одна из самых быстрых.
Node.js поддерживает все модные СУБД, и хороша для выстраивания АПИ:
- REST — express вам в помощь;
- GraphQL — Apollo или Relay вам в помощь.
Боитесь слабой динамической типизации? Вам в помощь:
- TypeScript;
- Flow;
DevOps — кластеризация, дочерние процессы, контейнеризация — все это умеет node.js из коробки.
Странно что серверная node.js практически не раскрыта (хотя статья про веб), но вот про то что на js можно мобильные приложения писать упомянуто (к слову сомнительное решение без знаний Java или Kotlin). Тогда уж и десктопные приложения стоит затронуть — vscode, discord, skype, atom, hyper и много чего еще, используют electron.js.
Как подступиться к fullstack-разработке сегодня, если ты проспал десять лет