Comments 47
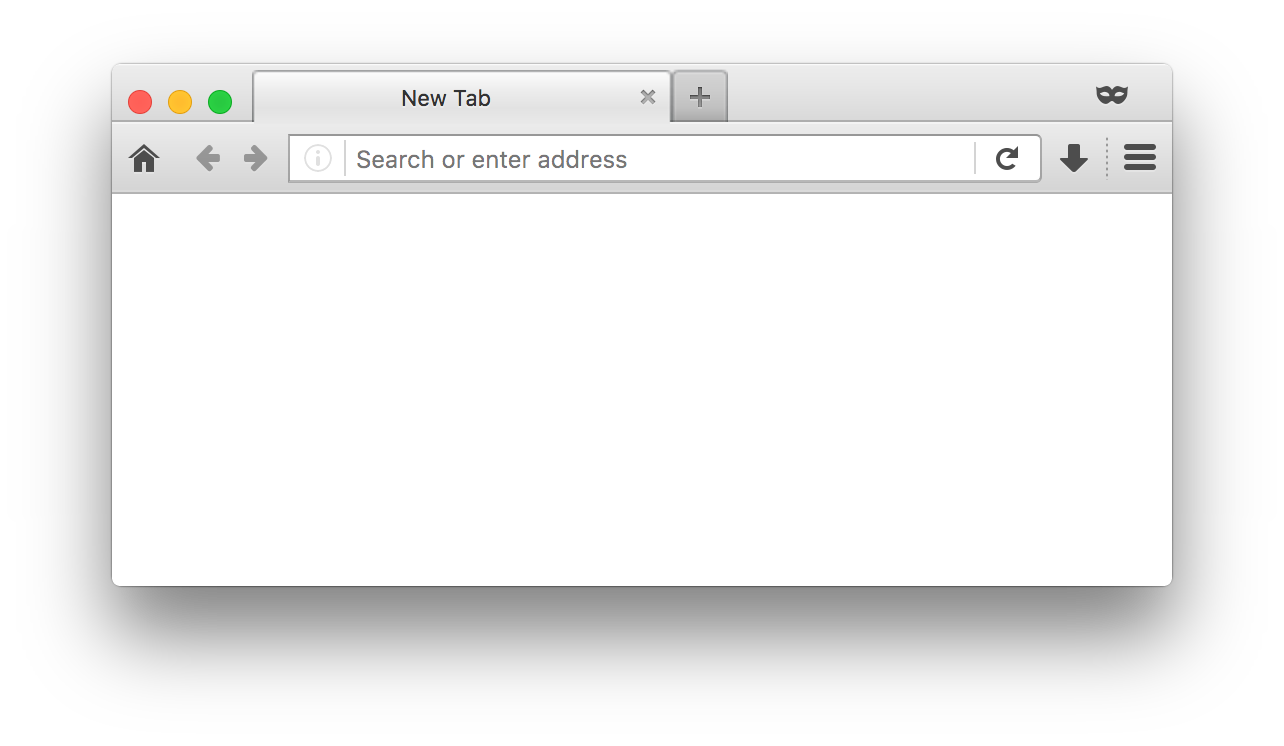
Ах да, скучал по гамбургеру вместо трёх точек!
сетчатого дисплея
Ретина-дисплей же. Ну или «дисплей высокого разрешения».
Например, на мобилке вкладки сверху. Вот как? Как этим пользоваться-то?.. Неужели только мне неудобно туда тянуться?
Или взяли понятную иконку гамбургера, и заменили ее на точки. Зачем?.. Места занимает столько же, видно хуже. При этом в том же Play Market гамбурег — это основное меню, а три точки — меню на карточкам. Меню на карточках имхо ни к чему, но там хотя бы понятна мотивация: точки показывают дополнительные меню и визуально менее значимы.
Морфинг ряби… вот круто звучит, но зачем?.. просто градиента по краям, который показывает «утопленность» кнопки, не хватает что ль? В том же Firefox все норм работает:

Новые Downloads: а можно еще крупнее сделать карточки?.. Почему нет кнопки для Copy download link?..
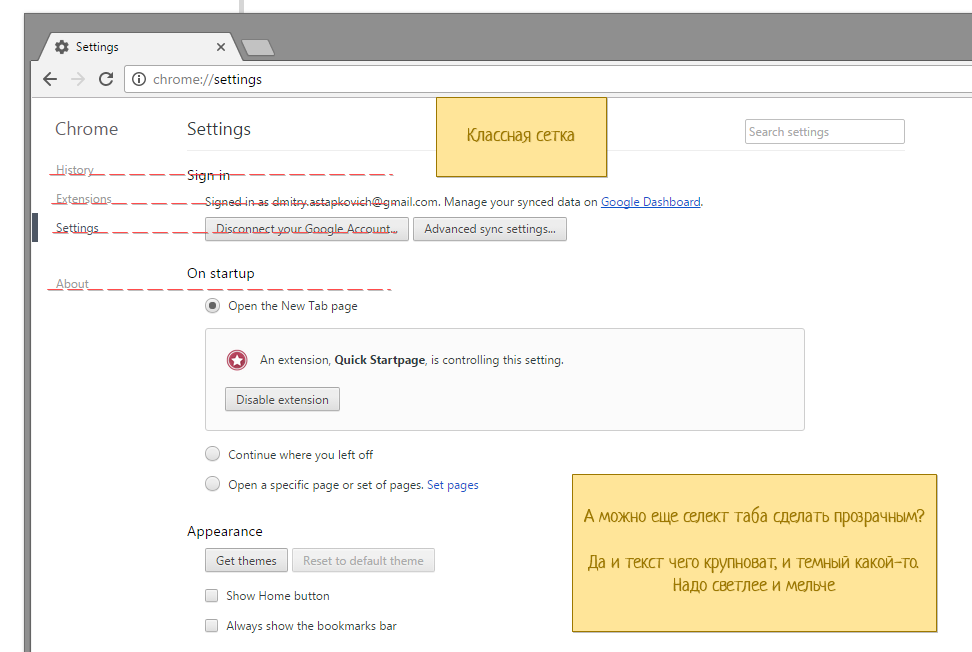
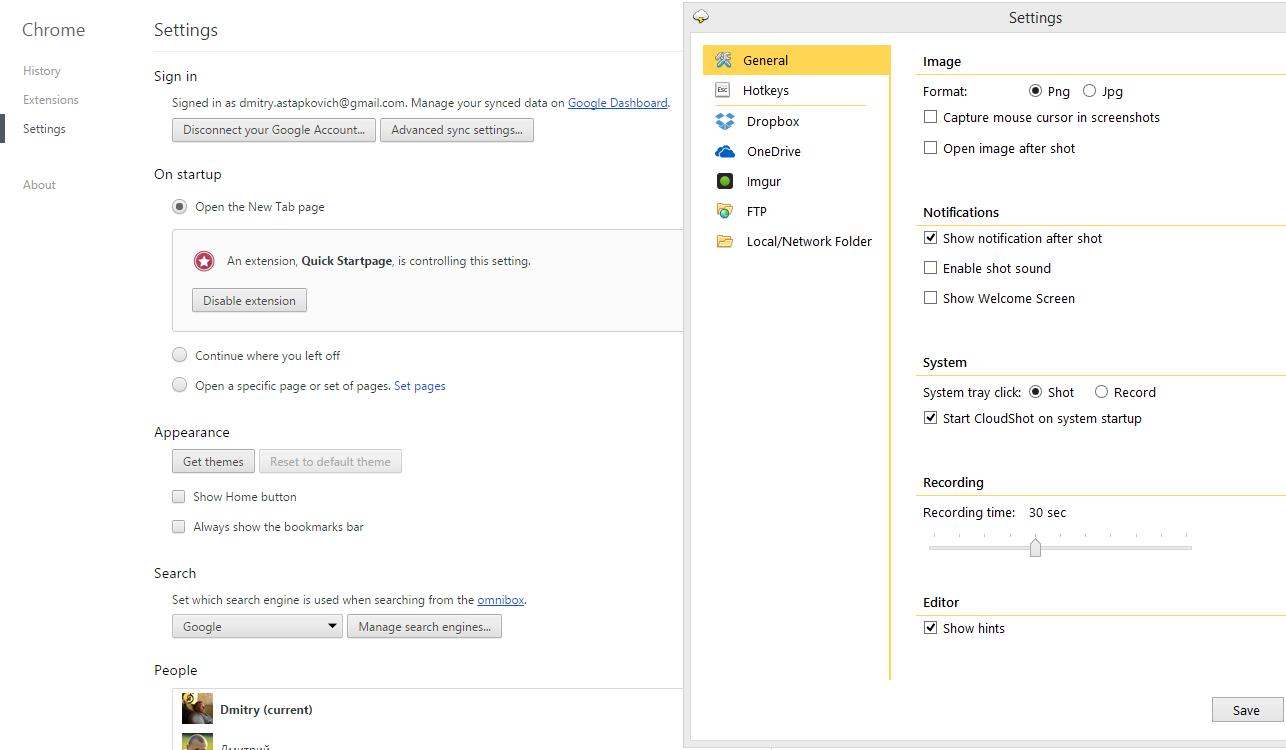
Зато открываем настройки и приехали:

Предвосхищая возможный вопрос про extension: http://bit.ly/2dXzi7G. Дико надоела реализация интерфейса стартовой и букмарков в Хроме, сделали сами.

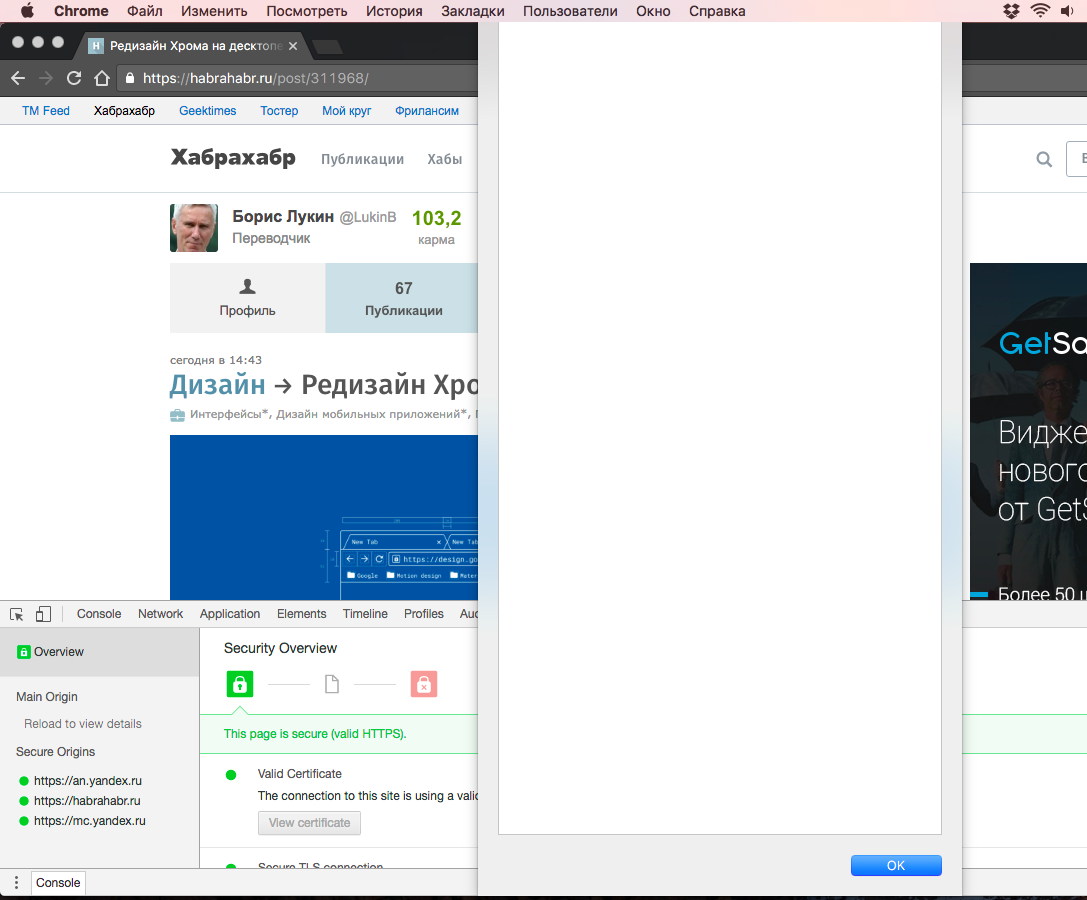
Причем я точно помню, что окошко было красивым. Реально жалко
А как вы сетку посоветуете использовать, если набор элементов справа (Settings) абсолютно динамический и не особо прогнозируемый?
Любой апдейт = плюс новый пункт или галочка = все съезжает вниз на эту высоту. Сетку невозможно сделать универсальную.

Да, у вас гуляют там еще по пикселям. Но у меня остаются вопросы:
1) У вас интерфейс не рендерится через html, а следовательно, совсем другой подход к построению и ограничениям. У вас просто тыкаешь в элемент и клавой в пиксель подгоняешь. В хроме это html. Там такого незя, там поток.
2) У вас не очень показательный пример. В демонстрации не участвуют все элементы, к примеру тот же ползунок. Интересно как с ним выкручиваться когда он попадется в начале. Его высота не типична и сместит шаг сетки.
3) Я вот считаю губительным прогибание под сетку ради сетки из за которой нужно добавлять воды чтобы увеличивать расстояние между названиями пунктов настроек.
Сейчас у вас высота 745px и всего 12! интерактивных элементов. По мне нужно сокращать отступы и уменьшать высотку настроек.
Ноуты с высотой 768px где вин10 жрет на пуск 40px — рабочая зона 728. Еле будут видны кнопки Save и Сancel.
2. есть общий подход: размер элемента — целое количество строк. Либо 1, либо 2, 3 и т.д. В таком раскладе дизайн элемента подгоняется под размер.
3. с высотой сейчас есть проблема, да. Решим в следующем релизе путем вынесения части настроек в новые табы. Так же у нас есть нормальный скрол, и ресайз окна, думаю. что сделаем автосайз для окна для случая, когда окно не лезет в экран
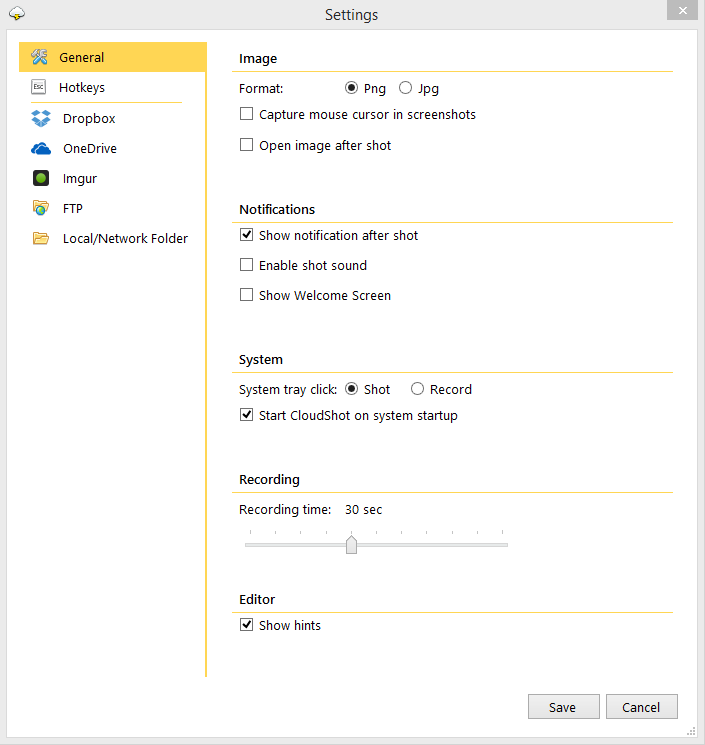
но так же прошу посмотреть на Хром в этом вопросе
в CloudShot и шрифт больше, и отступы меньше. В результате читать проще, и информации в экран больше помещается
Остается надеяться, что Firefox не решит идти в ногу со временем -_-
Но больше всего страданий принесло отключение бэкспейса. Для тех, кто ещё в печали – расширение Go Back With Backspace.
Не вписывается в систему, ужасные пропорции владок, через чур уменьшенный шрифт в табах и верхней панели.
И хотя большинство претензий тут в коментах обоснованно, но мне кажется что не последнюю роль в этом вайне играет врождённая неприязнь к материал дизайну и просто к новым изменениям. Уже привыкли к новому ВК?)




Редизайн Хрома на десктопе