Наличие хорошего инструментария критично для веб-разработчика когда речь идет о высокой производительности. Дополнения к Firefox могут здорово помочь при верстке HTML, валидации, редактировании стилей CSS, отладке JavaScript и прочей рутине. Поэтому я подумал что было бы неплохо сформировать список наилучших расширений Firefox на которых я остановился. Вот десятка тех, которые экономят мое время и спасают ежедневно.
Это расширение незаменимо для меня. Целая линейка с разнообразными инструментами как для начинающего так и для профессионального веб-разработчика:

В пару кликов позволяет делать уйму полезных вещей: разрешать/запрещать поддержку cookies и JavaScript, смотреть и налету редактировать CSS, подглядывать и менять скрытые элементы форм, проверять сайт на соответствие стандартам W3C, тестировать верстку на различных размерах окна браузера, выделять бордерами блочные элементы. Безусловно это то, чем должен дополнить свой браузер каждый разработчик под веб.
Для меня это изделие номер два. Несчетное количество времени мне это расширение сэкономило при отладке кропотливых JavaScript скриптов:

Кроме того, эта утилита позволит вам контролировать и редактировать Javascript, CSS и HTML (динамически сгенерированный в том числе), смотреть превью значений в CSS, мониторить сетевую активность и порядок загрузки страницы с отслеживанием задержек, облегчает отладку и нахождение узких мест в яваскриптах (чего только стоит пошаговое выполнение вместе с окном просмотра всех переменных), DOM-инспектор и много чего еще. Я открываю для себя что-то новое в ней каждый раз когда ее использую.
Плагин позволяет разделить область содержимого браузера на ваш вкус. Поможет в некоторых случаях, например, для сравнения ряда страниц, слежения в отдельном фрейме за чатом или за всем что прийдет в голову.

Больше всего мне нравится с помощью него сравнивать внешний вид сайта. Особенно, в сочетании с FireFox IE Tab, когда я могу оценивать верстку в рендеринге IE и Gecko (встроенный в Firefox) в отдельных вкладках разделенных наподобие фреймов.
Волшебная кнопка переключающая рендеринг верстки c Gecko на MSIE:

Как я упоминал выше, данная фича особенно хороша в сочетании со SplitBrowser для кросс-браузерной верстки под IE и FireFox в одном окне, разделенном по вертикали.
Просто как все гениальное: отображать параметры GET и POST на боковой панели.

Вы сможете очень просто изменять значения, добавлять новые параметры или превращать POST в GET или обратно. Пойдет и как средство добычи прямой ссылки на результаты поиска какой-нибудь мерзкой поисковой системы, отсылающей запросы постом.

Позволяет узнать RGB цвет любого пикселя внутри окна браузера. После активизации кликом по иконке на статусной строке, отображает информацию обо всем что под курсором. Лишнего пространства уж точно не занимает. В качестве бонуса подсвечивает бордерами любой HTML элемент под курсором и выводит в статусбаре название тега, id и класса.

Раcширение которое позволяет мониторить HTTP(S) запросы, разбирать и модифицировать их. Можно использовать для проверки на уязвимости веб-приложений, а также для отслеживания хедеров.
Этот плагин напоминает упомянутый выше Web Developer Toolbar, но специализируется исключительно на XML разработке. Позволяет делать такие вещи как: генерация XML Shema и DTD, валидация XML Schema, управление стилями, XSL трансформация налету, плюс, конечно же, DOM-инспектор.

С недавних пор поддерживает работу с Firefox 2. Стоит взглянуть.

Простой и интуитивно понятный FTP менеджер. Помимо прямых задач обладает отличительными особенностями: сравнение каталогов, их синхронихация, SSL шифрование и многое другое.
Наконец, это расширение получает награду помощника девелопера с наибольшим скрытым потенциалом. «Куриная лапка» это расширение Firefox которое встраивает минисреду программирования на боковой панели, так что вы сможете писать простенькие скрипты чтобы управлять страницами и автоматизировать процесс веб-браузинга. Скрипты в Chickenfoot это обычные JavaScript с рядом дополнительных функций, заточенных под веб-задачи (открыть урл, ввести строку в input, кликнуть по кнопке и много других).

Это довольно просто. При нажатии F8 на боковой панели появляется редактор, позволяющий писать простенькие сценарии, как, например, скрипт автоматического заполнения форм, end-to-end тестирование поведения сайта, изменения исходного кода страницы, перехода по ссылкам, все это может быть запрограммировано (можно составить из истории ваших действий). Мне удалось разобраться с простеньким примером всего за минуту. Не так уж и сложно, а возможности буквально неисчерпаемы. Главное чтобы было из чего черпать.
1. Web Developer Toolbar
Это расширение незаменимо для меня. Целая линейка с разнообразными инструментами как для начинающего так и для профессионального веб-разработчика:

В пару кликов позволяет делать уйму полезных вещей: разрешать/запрещать поддержку cookies и JavaScript, смотреть и налету редактировать CSS, подглядывать и менять скрытые элементы форм, проверять сайт на соответствие стандартам W3C, тестировать верстку на различных размерах окна браузера, выделять бордерами блочные элементы. Безусловно это то, чем должен дополнить свой браузер каждый разработчик под веб.
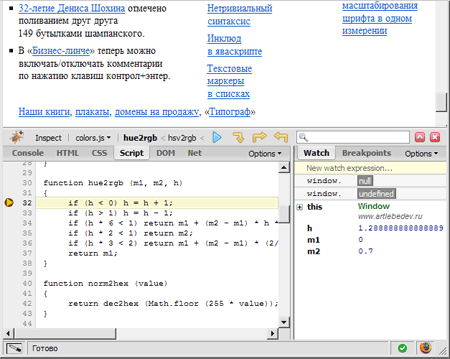
2. Firebug
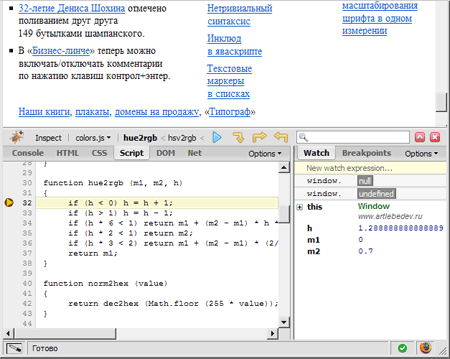
Для меня это изделие номер два. Несчетное количество времени мне это расширение сэкономило при отладке кропотливых JavaScript скриптов:

Кроме того, эта утилита позволит вам контролировать и редактировать Javascript, CSS и HTML (динамически сгенерированный в том числе), смотреть превью значений в CSS, мониторить сетевую активность и порядок загрузки страницы с отслеживанием задержек, облегчает отладку и нахождение узких мест в яваскриптах (чего только стоит пошаговое выполнение вместе с окном просмотра всех переменных), DOM-инспектор и много чего еще. Я открываю для себя что-то новое в ней каждый раз когда ее использую.
3. SplitBrowser
Плагин позволяет разделить область содержимого браузера на ваш вкус. Поможет в некоторых случаях, например, для сравнения ряда страниц, слежения в отдельном фрейме за чатом или за всем что прийдет в голову.

Больше всего мне нравится с помощью него сравнивать внешний вид сайта. Особенно, в сочетании с FireFox IE Tab, когда я могу оценивать верстку в рендеринге IE и Gecko (встроенный в Firefox) в отдельных вкладках разделенных наподобие фреймов.
4. IE Tab
Волшебная кнопка переключающая рендеринг верстки c Gecko на MSIE:

Как я упоминал выше, данная фича особенно хороша в сочетании со SplitBrowser для кросс-браузерной верстки под IE и FireFox в одном окне, разделенном по вертикали.
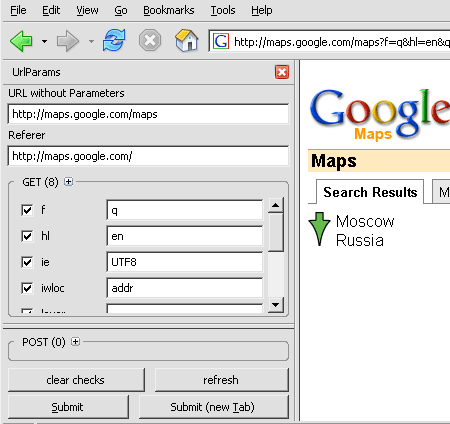
5. UrlParams
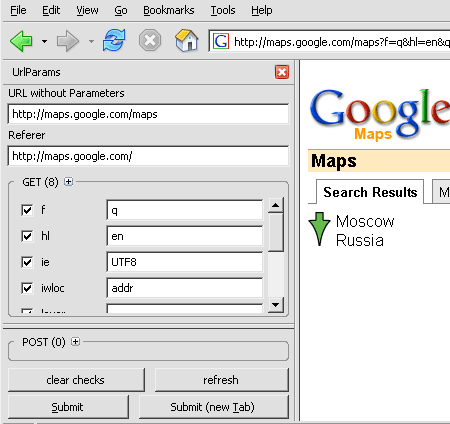
Просто как все гениальное: отображать параметры GET и POST на боковой панели.

Вы сможете очень просто изменять значения, добавлять новые параметры или превращать POST в GET или обратно. Пойдет и как средство добычи прямой ссылки на результаты поиска какой-нибудь мерзкой поисковой системы, отсылающей запросы постом.
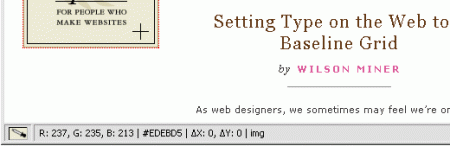
6. ColorZilla

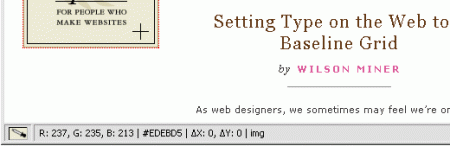
Позволяет узнать RGB цвет любого пикселя внутри окна браузера. После активизации кликом по иконке на статусной строке, отображает информацию обо всем что под курсором. Лишнего пространства уж точно не занимает. В качестве бонуса подсвечивает бордерами любой HTML элемент под курсором и выводит в статусбаре название тега, id и класса.
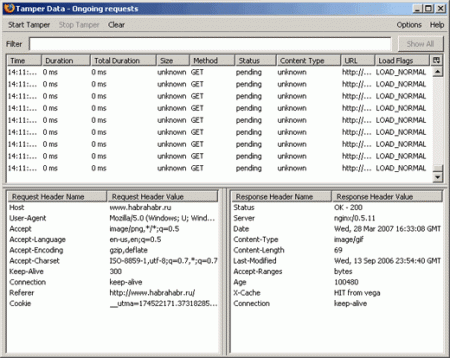
7. TamperData

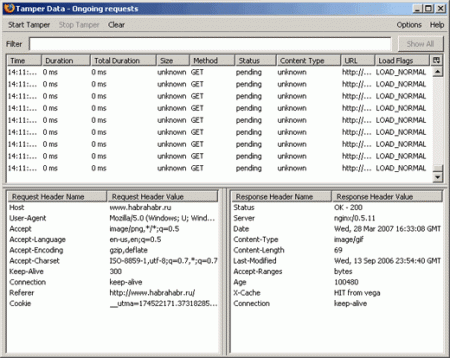
Раcширение которое позволяет мониторить HTTP(S) запросы, разбирать и модифицировать их. Можно использовать для проверки на уязвимости веб-приложений, а также для отслеживания хедеров.
8. XML Developer Toolbar
Этот плагин напоминает упомянутый выше Web Developer Toolbar, но специализируется исключительно на XML разработке. Позволяет делать такие вещи как: генерация XML Shema и DTD, валидация XML Schema, управление стилями, XSL трансформация налету, плюс, конечно же, DOM-инспектор.

С недавних пор поддерживает работу с Firefox 2. Стоит взглянуть.
9. FireFTP

Простой и интуитивно понятный FTP менеджер. Помимо прямых задач обладает отличительными особенностями: сравнение каталогов, их синхронихация, SSL шифрование и многое другое.
10. Chickenfoot
Наконец, это расширение получает награду помощника девелопера с наибольшим скрытым потенциалом. «Куриная лапка» это расширение Firefox которое встраивает минисреду программирования на боковой панели, так что вы сможете писать простенькие скрипты чтобы управлять страницами и автоматизировать процесс веб-браузинга. Скрипты в Chickenfoot это обычные JavaScript с рядом дополнительных функций, заточенных под веб-задачи (открыть урл, ввести строку в input, кликнуть по кнопке и много других).

Это довольно просто. При нажатии F8 на боковой панели появляется редактор, позволяющий писать простенькие сценарии, как, например, скрипт автоматического заполнения форм, end-to-end тестирование поведения сайта, изменения исходного кода страницы, перехода по ссылкам, все это может быть запрограммировано (можно составить из истории ваших действий). Мне удалось разобраться с простеньким примером всего за минуту. Не так уж и сложно, а возможности буквально неисчерпаемы. Главное чтобы было из чего черпать.