Недавно мне довелось столкнуться с очень интересной для меня задачей.
Для разрабатываемого нами проекта – сервиса вопросов и ответов Kotvety.com требовалось продумать и прописать микроконтент — тесты ссылок, заголовков, описаний полей, придумать глоссарий (всплывающие подсказки), комментарии к некоторым важным полям, письма робота – все в определенном стиле. Целевая аудитория — молодежь.
Когда дизайнеры разрабатывают дизайн, иногда рождаются такие креативные темы – как «посылаем все» (Яндекс), но мне достались больше скучные «Создать учетную запись» и «Удалить мой аккаунт».
Сначала показалось, что все легко. Но потом возникло много вопросов. В ходе своих исканий я принялась обшаривать интернет: везде висит перевод статьи Якоба Нильсена его цитата «Микроконтент должен быть верхом ясности и краткости», кроме нее информации практически нет. А ведь тема интересна не только копирайтерам, но также дизайнерам и тем, кто проектирует пользовательские интерфейсы.
Не последним по полезности источником стал, пожалуй, сайт студии Артемия Лебедева. Кроме знаменитого «Фары и ремень!», у Лебедева нашла утверждение о том, что «на кнопке сабмита, тем более графической, должен быть глагол в повелительном наклонении, иначе ее можно спутать с обычной ссылкой».
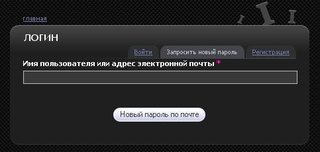
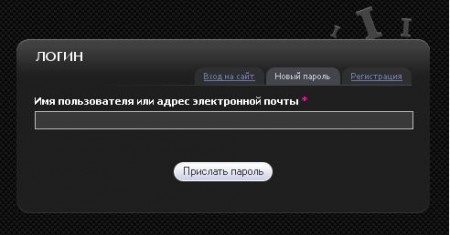
Решила применить этот совет к одному из кусочков своей задачи:

Здесь, вместо «Новый пароль по почте» на кнопке лучше писать «Прислать пароль на почту» или «Прислать пароль» (более короткий вариант). Также, соответственно, названия вкладок лучше сделать существительными: Вход, Новый пароль, Регистрация.

В офисе отыскалась толстая книжка «Разработка и оформление текстового содержания сайтов» Чебыкина, 2004 г. В ней описан пример — как подбирать лучшее слово для надписи.
Пример: Каким должен быть лучший текст кнопки поиска?
Надпись на кнопке должна информировать о том, что делает эта кнопка, и чем точнее, тем лучше.
Самый ужасный вариант – «Подача запроса» — похоже, уже исчез из просторов Интернета. Другой вариант — «ОК» – тоже совершенно недопустим, он не несет информации о назначении кнопки.
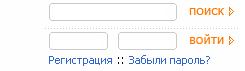
Чуть более удачный вариант – «Поиск» (как на realt.by). Ассоциируется не с кнопкой отправки формы, а со ссылкой на страницу, содержащую форму поиска.

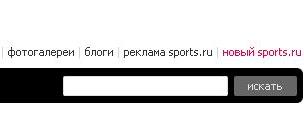
Пользователь ожидает, что после нажатия на кнопку система будет искать то, что он запросил, – значит на кнопке должно быть «Искать» (пример – Sports.ru).

Но еще лучше будет вариант «Найти» (возможно, что одним из первых его использовал Яндекс) – ведь пользователь хочет от системы не только чтобы она искала, но чтобы, в конце концов, выдала результаты.

Надпись можно усилить восклицательным знаком: «Найти!» (Rambler.ru). Это создаст у пользователя ощущение, что он дает команду поисковой системе.

Другой пример – кнопка «Отправить», которая иногда встречается на страницах редактирования профиля. В этом случае ее лучше заменить на «Сохранить», а еще лучше – на «Сохранить изменения».
На странице пользовательского соглашения нежелательны варианты в повелительном наклонении (они всегда нежелательны на кнопках и везде, где их можно избежать): так «Я согласен» лучше, чем «Принять» или «Согласиться».
Также более логичными будут надписи «Зарегистрировать» или «Зарегистрировать меня» вместо «Зарегистрироваться», «Сохранить» или «Отправить».
Интересную вещь замечает автор статьи «Навигация веб-сайта: лингвокультурные особенности» страничка, которая на русскоязычных ресурсах чаще всего называется «Помощь», на западных ресурсах называется «How To Use».
В семантике слова «помощь», по мнению автора, заложена определенная пассивная установка: потерявший ориентацию пользователь, нажав на ссылку, ожидает реальной помощи. Англоязычный ресурс на аналогичной странице предлагает обычно всего лишь инструкцию по пользованию сайтом, порой далеко не простую для восприятия.
Отталкиваясь от этих примеров и многих других, о которых напишу позже, лучшее, как я поняла, это исповедовать принципы:
1. Думать о том, что точно имеется в виду, стремиться к максимальной понятности и конкретности. Надпись должна быть одновременно логически полной – чтобы пользователю не приходилось догадываться о ее смысле, но в то же время – максимально краткой, самой короткой, насколько это только возможно.
2. Каждая надпись должна быть приятна пользователю, у него не должно быть чувства, что он выполняет распоряжения сайта, наоборот – пусть пользователь управляет им.
3. Короткие надписи создают настроение. Правда, тут важно не переборщить. То есть, не надо называть форум «онтомолвищем», если вы не уверены, что каждому зашедшему на сайт это будет понятно.
4. Само собой, все надписи должны быть без ошибок и написаны нормальным человеческим языком. Нужно контролировать и отстреливать временные варианты вродек «Ваша учетная запись не активарованна» — а то еще станут постоянными.
5. Учитывать привычки пользователя. Например, большинство из нас пользуется полем поиска на уровне рефлексов и на подкорке у большинства пользователей уже отложилось, как должно выглядеть поле поиска и для чего оно нужно.
6. Избегать шаблонности. Понятно, что легче взять идею у соседа, чем придумать свое, но ведь именно маленькие фишки и отдельные фразы создают ТУ САМУЮ АТМОСФЕРУ. Для этого нужно искать слова, образы, архетипы близкие целевой аудитории, и вообще, внедрять креативную составляющую.
Продолжение следует. В следующей статье я планирую написать об автоматически отсылаемых письмах, на которые многие не обращают внимания – и очень зря.
Для разрабатываемого нами проекта – сервиса вопросов и ответов Kotvety.com требовалось продумать и прописать микроконтент — тесты ссылок, заголовков, описаний полей, придумать глоссарий (всплывающие подсказки), комментарии к некоторым важным полям, письма робота – все в определенном стиле. Целевая аудитория — молодежь.
Когда дизайнеры разрабатывают дизайн, иногда рождаются такие креативные темы – как «посылаем все» (Яндекс), но мне достались больше скучные «Создать учетную запись» и «Удалить мой аккаунт».
Сначала показалось, что все легко. Но потом возникло много вопросов. В ходе своих исканий я принялась обшаривать интернет: везде висит перевод статьи Якоба Нильсена его цитата «Микроконтент должен быть верхом ясности и краткости», кроме нее информации практически нет. А ведь тема интересна не только копирайтерам, но также дизайнерам и тем, кто проектирует пользовательские интерфейсы.
Не последним по полезности источником стал, пожалуй, сайт студии Артемия Лебедева. Кроме знаменитого «Фары и ремень!», у Лебедева нашла утверждение о том, что «на кнопке сабмита, тем более графической, должен быть глагол в повелительном наклонении, иначе ее можно спутать с обычной ссылкой».
Решила применить этот совет к одному из кусочков своей задачи:

Здесь, вместо «Новый пароль по почте» на кнопке лучше писать «Прислать пароль на почту» или «Прислать пароль» (более короткий вариант). Также, соответственно, названия вкладок лучше сделать существительными: Вход, Новый пароль, Регистрация.

В офисе отыскалась толстая книжка «Разработка и оформление текстового содержания сайтов» Чебыкина, 2004 г. В ней описан пример — как подбирать лучшее слово для надписи.
Пример: Каким должен быть лучший текст кнопки поиска?
Надпись на кнопке должна информировать о том, что делает эта кнопка, и чем точнее, тем лучше.
Самый ужасный вариант – «Подача запроса» — похоже, уже исчез из просторов Интернета. Другой вариант — «ОК» – тоже совершенно недопустим, он не несет информации о назначении кнопки.
Чуть более удачный вариант – «Поиск» (как на realt.by). Ассоциируется не с кнопкой отправки формы, а со ссылкой на страницу, содержащую форму поиска.

Пользователь ожидает, что после нажатия на кнопку система будет искать то, что он запросил, – значит на кнопке должно быть «Искать» (пример – Sports.ru).

Но еще лучше будет вариант «Найти» (возможно, что одним из первых его использовал Яндекс) – ведь пользователь хочет от системы не только чтобы она искала, но чтобы, в конце концов, выдала результаты.

Надпись можно усилить восклицательным знаком: «Найти!» (Rambler.ru). Это создаст у пользователя ощущение, что он дает команду поисковой системе.

Другой пример – кнопка «Отправить», которая иногда встречается на страницах редактирования профиля. В этом случае ее лучше заменить на «Сохранить», а еще лучше – на «Сохранить изменения».
На странице пользовательского соглашения нежелательны варианты в повелительном наклонении (они всегда нежелательны на кнопках и везде, где их можно избежать): так «Я согласен» лучше, чем «Принять» или «Согласиться».
Также более логичными будут надписи «Зарегистрировать» или «Зарегистрировать меня» вместо «Зарегистрироваться», «Сохранить» или «Отправить».
Интересную вещь замечает автор статьи «Навигация веб-сайта: лингвокультурные особенности» страничка, которая на русскоязычных ресурсах чаще всего называется «Помощь», на западных ресурсах называется «How To Use».
В семантике слова «помощь», по мнению автора, заложена определенная пассивная установка: потерявший ориентацию пользователь, нажав на ссылку, ожидает реальной помощи. Англоязычный ресурс на аналогичной странице предлагает обычно всего лишь инструкцию по пользованию сайтом, порой далеко не простую для восприятия.
Отталкиваясь от этих примеров и многих других, о которых напишу позже, лучшее, как я поняла, это исповедовать принципы:
1. Думать о том, что точно имеется в виду, стремиться к максимальной понятности и конкретности. Надпись должна быть одновременно логически полной – чтобы пользователю не приходилось догадываться о ее смысле, но в то же время – максимально краткой, самой короткой, насколько это только возможно.
2. Каждая надпись должна быть приятна пользователю, у него не должно быть чувства, что он выполняет распоряжения сайта, наоборот – пусть пользователь управляет им.
3. Короткие надписи создают настроение. Правда, тут важно не переборщить. То есть, не надо называть форум «онтомолвищем», если вы не уверены, что каждому зашедшему на сайт это будет понятно.
4. Само собой, все надписи должны быть без ошибок и написаны нормальным человеческим языком. Нужно контролировать и отстреливать временные варианты вродек «Ваша учетная запись не активарованна» — а то еще станут постоянными.
5. Учитывать привычки пользователя. Например, большинство из нас пользуется полем поиска на уровне рефлексов и на подкорке у большинства пользователей уже отложилось, как должно выглядеть поле поиска и для чего оно нужно.
6. Избегать шаблонности. Понятно, что легче взять идею у соседа, чем придумать свое, но ведь именно маленькие фишки и отдельные фразы создают ТУ САМУЮ АТМОСФЕРУ. Для этого нужно искать слова, образы, архетипы близкие целевой аудитории, и вообще, внедрять креативную составляющую.
Продолжение следует. В следующей статье я планирую написать об автоматически отсылаемых письмах, на которые многие не обращают внимания – и очень зря.