Comments 10
С лева на право, говорите?
+1
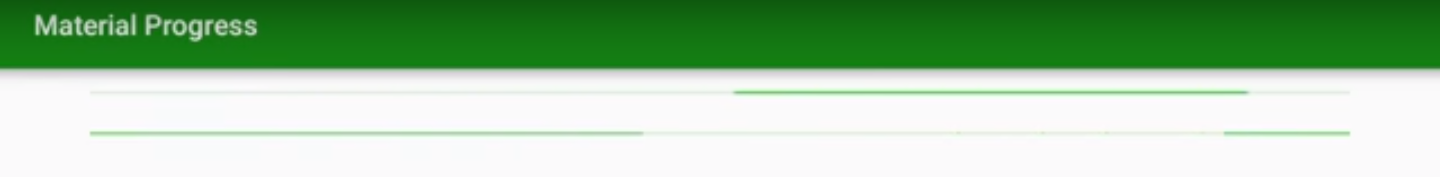
Ещё различие в том, что у нативного прогрессбара две полосы: одна медленная, вторая быстрая, которая как бы не успевает догнать первую:


+1
Я объясняю ещё хуже, чем рисую, но попробую донести свою мысль:
Слева — как прогрессбары устроены (различный цвет primary/secondary), справа — как оно выглядит.
Сверху ваш вариант, снизу вариант гугла.
У вас прогрессы всегда начинаются в левой точке (0%), у гугла это две подвижные полосы.
Заголовок спойлера

Слева — как прогрессбары устроены (различный цвет primary/secondary), справа — как оно выглядит.
Сверху ваш вариант, снизу вариант гугла.
У вас прогрессы всегда начинаются в левой точке (0%), у гугла это две подвижные полосы.
+1
Да, похоже на правду.
0
А ещё есть же замечательный Polymer Project, оттуда можно стянуть параметры анимации ;)
+2
Кстати где-нибудь говорилось — есть ли в этом какой-то скрытый смысл кроме интересного визуального решения? (ну может по исследования в таком виде ожидание проходит веселее:)
+1
Есть ещё вот такая библиотека, которая реализует горизонтальные и круглые прогрессбары в стиле material. Как раз недавно использовал у себя.
+1
Было бы здорово, если бы простая анимация в теле статьи была всё таки гифками, а не ифреймами на youtube. Быстрее, легче выше, сильнее. Понимаю, что это лишь перевод и этот комментарий скорее просто возглас в пустоту, но пользователей на мобильных гаджетах сограниченным запасом ресурсов и по сей день достаточно :)
0
Sign up to leave a comment.
Material ProgressBar для pre-Lollipop