
Всем привет! Я бы хотел обсудить насущную лично для меня проблему — выбор текстового редактора. В наше время мы имеем очень большое многообразие выбора, но чем больше продуктов, тем сложнее выбрать подходящий именно для ваших целей, вашего удобства. В этой статье я попробую поделиться своими мыслями по этому поводу и рассказать, на какие редакторы и IDE пал мой выбор.
Дисклеймер
Я достаточно молод и неопытен в сфере IT, чтобы приводить какие-то сверх-доводы, поэтому все ниже-перечисленное будет лично моими субъективными мыслями и рассуждениями. Если кто-то не согласен со мной — я буду только рад поддержать дискуссию и обсудить все это в комментариях.
Сейчас я работаю под Windows, в будущем, возможно, перейду на Mac OS, поэтому при выборе текстового редактора/IDE я сразу выделял кросс-платформенность. Рассматривал чуть больше вариантов, чем перечислю тут, ибо решил выделить только самые приглядевшиеся. Буду стараться кратко описывать взгляд на разные стороны перечисленных программных продуктов.
Стандартные задачи
Под стандартными задачами я подразумеваю банальные задачи верстки, т.е. HTML, CSS, может JavaScript. Я не буду подчеркивать те вещи, которые есть везде, например: смена цветовых тем, система контроля папки проекта и т.д.
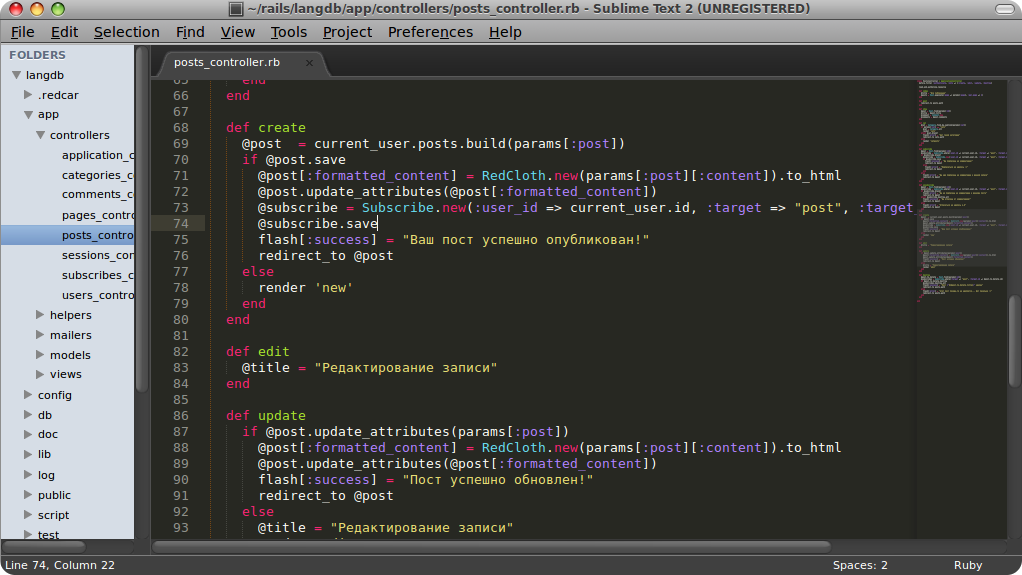
Sublime Text
Официальный сайт
Насколько я знаю люди делятся на два типа: те кто используют Sublime и те кто не используют Sublime. Я вот отношусь ко вторым; попробую объяснить почему.

Интерфейс
Для меня это играет очень большую роль, когда интерфейс приятен и понятен. Этот редактор почему-то не вызвал у меня таких чувств. Субъективно дизайн и оформление на уровне 2010, так что тут «минус».
Функционал
Ну тут набор довольно впечатляющий, хотя не хватает LESS, SCSS подсветки синтаксиса. В целом функционал хороший.
Быстродействие
Работает быстро, тут однозначно на 5+, работал в нем достаточно продолжительное время и с большими файлами, никаких лагов не наблюдал.
ATOM
Официальный сайт
На вид — отличный редактор от команды GitHub. Он меня очень быстро успел заинтересовать, но разочаровать успел еще быстрее.

Интерфейс
Тут вроде все отлично, в фулл-сайз режиме выглядит отлично, разработчики видимо старались. Написано это дело на CoffeeScript, и все лежит на GitHub в open-source, так что если этот редактор вам по душе и вы знакомы с CoffeScript, то можете дополнять его своими идеями.
Функционал
В целом как обычно, ничего сверх-примечательного, правда в какой-то момент почувствовал, что нет кнопочки «поменять местами» при поиске с заменой по документу. Мелочь, но огорчила.
Быстродействие
Тут то все и погорело. Лагает просто зверски, с большими документами огромные проблемы, хотя-бы css файл того же Bootstrap он загружал секунд 12. Периодически вылетает, но может эта проблема только на Windows, так что если использовали его на Mac, то можно это обсудить в комментариях.
Brackets
Официальный сайт
Отличный open-source продукт от Adobe, который имеет уже множество плагинов, расширений, дополнений. На мой взгляд — перспективная вещь. Написан на HTML, CSS, JavaScript. На нём я и остановил свой выбор.

Интерфейс
В стиле Adobe. Все очень просто и понятно, но при этом стильно; интерфейс заставляет влюбиться.
Функционал
Как обычно, стандарт, но к счастью полная поддержка LESS, SCSS. И внимание(для тех кто проспал): тут есть некое подобие парсинга PSD. Т.е. редактор анализирует ваш PSD макет и вы свободно можете исходя из PSD сделать разметку стилей вашей страницы. Революционная вещь на мой взгляд. Adobe такие Adobe.
Быстродействие
Как и в SublimeText все прекрасно, никаких заметных лагов и проблем, все очень быстро, на уровне Барри Аллена.
А как же...
Забудем о разметке. В веб есть еще такая вещь, как динамичность, т.е. веб-программирование, без которого любой сайт (только, если это не лендинг или еще какая-то статичная вещь) становится скучным, поговорим о мозгах веб-приложений.
PHP
 Тут слишком много я не выбирал, погуглив и посмотрев некоторые редакторы и IDE понял, что однозначно это PHP Storm от JetBrains. Ранее интерфейс в нем отталкивал, но сейчас все очень даже на высоте. Авто-дополнение кода, подобное IntelliSense, удобство работы с фреймворками и т.д. В общем, достойнейший продукт.
Тут слишком много я не выбирал, погуглив и посмотрев некоторые редакторы и IDE понял, что однозначно это PHP Storm от JetBrains. Ранее интерфейс в нем отталкивал, но сейчас все очень даже на высоте. Авто-дополнение кода, подобное IntelliSense, удобство работы с фреймворками и т.д. В общем, достойнейший продукт.ASP, node.js

Тут меня привлек недавно немного/немало нашумевший продукт от Microsoft — Visual Studio Code.
Отличный редактор для ASP.NET и node.js приложений. Знаменитый IntelliSense, возможность работы с классами и объектами по reference. Все в стиле Microsoft. Имеется встроенный отладчик. Так-же хочу подчеркнуть, что по моему мнению — это отличная замена MonoDevelop для .NET разработчиков вне Windows(тут то есть Visual Studio).
Редактор пока в стадии разработки, но работа ведется достаточно быстро, учитывая что это Microsoft.
Итог
- HTML, CSS(+ перепроцессоры), JavaScript — Brackets
- PHP — PHP Storm
- ASP, node.js, .NET — Visual Studio Code
Резюмируя вышесказанное, я сделал свой выбор. Останавливаться на таких же критериях, как и я, вам необязательно. Буду рад обсудить все в комментариях к статье.
Спасибо за внимание!