jQuery File Tree — это AJAX браузер файлов написанный на jQuery. Он полностью конфигурируемый, легок в установке и настройке. Внешний вид изменяется простым редактированием CSS. jQuery File Tree работает во всех браузерах, поддерживаемых jQuery. Он также полностью протестирован в Internet Explorer 6 / 7, Firefox 2, Safari 3 и Opera 9.

Для установки плагина необходимо скачать дистрибутив и загрузить его на сервер. Затем нужно подключить скрипты jQuery.js, jqueryFileTree.js и таблицу стилей jqueryFileTree.css. После этого нужно вызвать функцию fileTree() с указанием контейнера, в котором будет дерево файлов, параметров плагина и функции обработчика:
Здесь, #container_id это ID div-а, в котором будет дерево файлов, root — корневая директория для просмотра. Функция обработчик принимает один параметр — имя выбранного файла. В данном примере имя файла будет просто выводится в alert. По умолчанию, AJAX запрос отправляется на скрипт jqueryFileTree.php (входит в дистрибутив), но вы можете указать другой скрипт, добавив опцию script:
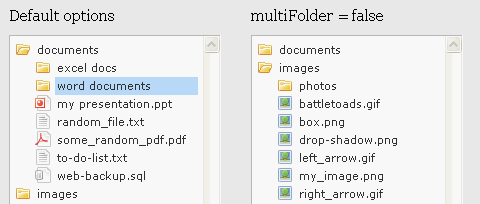
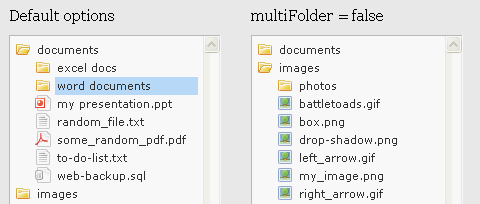
Demo

Для установки плагина необходимо скачать дистрибутив и загрузить его на сервер. Затем нужно подключить скрипты jQuery.js, jqueryFileTree.js и таблицу стилей jqueryFileTree.css. После этого нужно вызвать функцию fileTree() с указанием контейнера, в котором будет дерево файлов, параметров плагина и функции обработчика:
$(document).ready( function() {
$('#container_id').fileTree({ root: '/some/folder/' }, function(file) {
alert(file);
});
});Здесь, #container_id это ID div-а, в котором будет дерево файлов, root — корневая директория для просмотра. Функция обработчик принимает один параметр — имя выбранного файла. В данном примере имя файла будет просто выводится в alert. По умолчанию, AJAX запрос отправляется на скрипт jqueryFileTree.php (входит в дистрибутив), но вы можете указать другой скрипт, добавив опцию script:
$(document).ready( function() {
$('#container_id').fileTree({
root: '/some/folder/',
script: 'jqueryFileTree.asp',
}, function(file) {
alert(file);
});
});Demo
| Ist. |