Comments 25
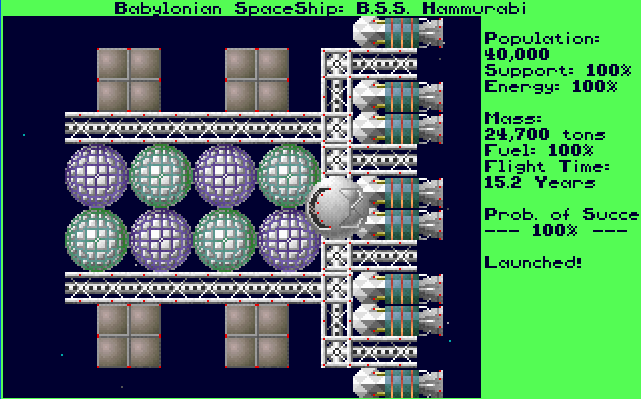
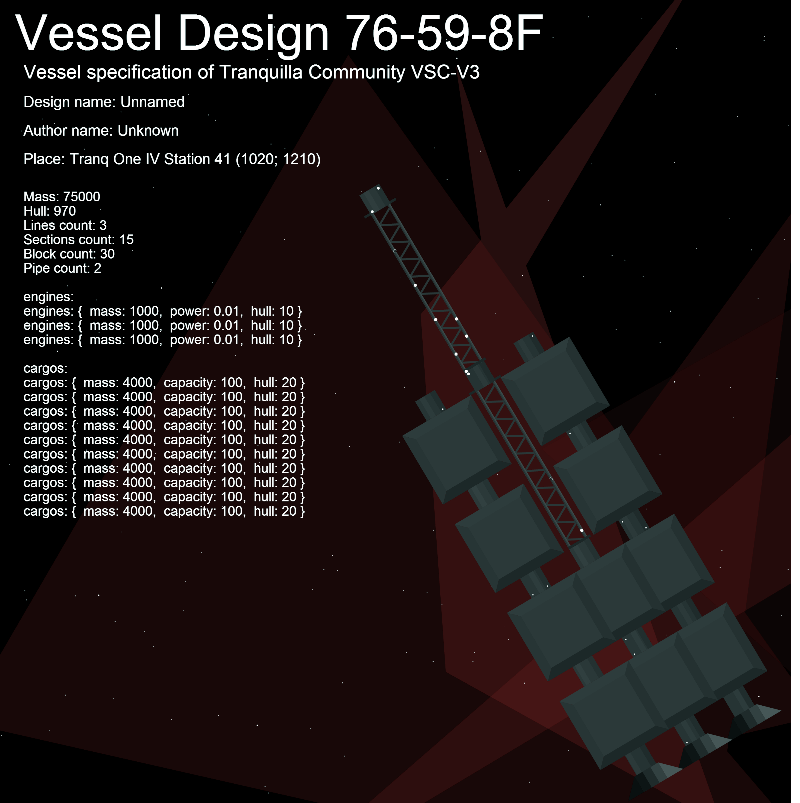
Напоминает постройку космических кораблей из Civilization первой :-)
Скрытый текст

+4
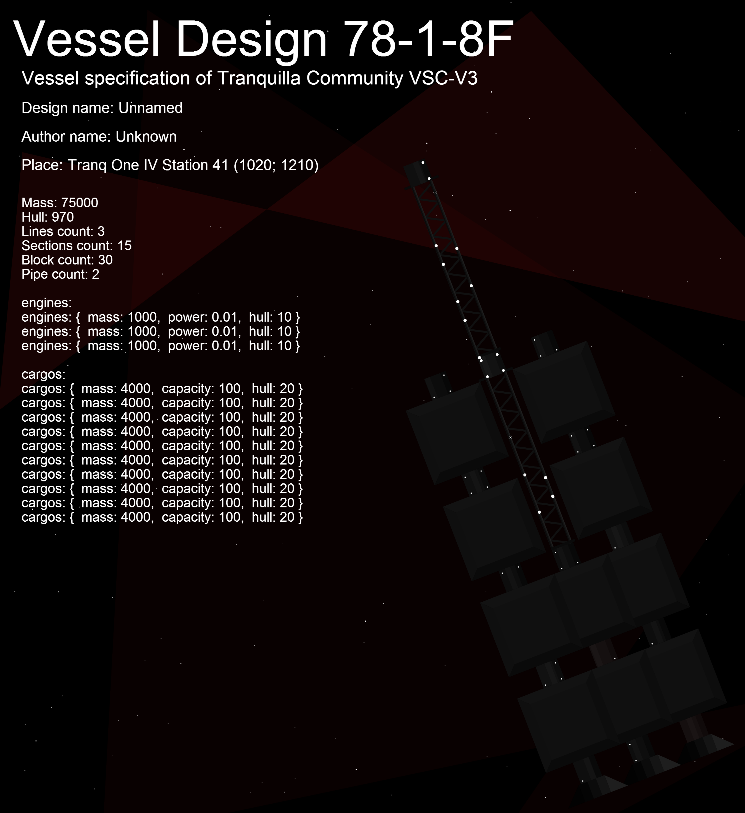
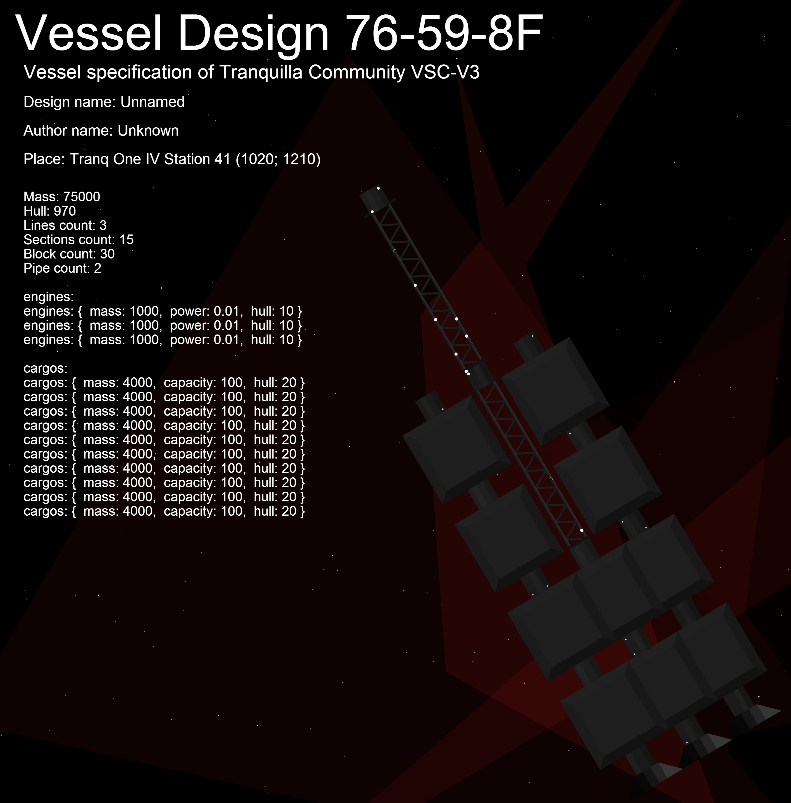
Только я вижу на картинках одни лишь белые точки на чёрном фоне?
+15
Ещё раз просмотрел все картинки, все видно. Например на первую взглянуть — там вообще отлично видно.
-1
Наверное, у вас на мониторе яркость выкручена на максимум.
+4
Да нет, специально сейчас поглядел. Может просто уже привык, сейчас что-нибудь придумаю.
0
Посмотрел гистограмму изображения — у вас вся информация на картинке сосредоточена в 10% около чёрной части. Так что картинки реально почти чёрные. Раз вам всё прекрасно видно, предполагаю, что вы сидите в тёмной комнате с тёмной неконтрастной цветовой схемой.
+2
Вполне возможно, я сейчас сделал пару исправлений, стало вроде получше, куда получше:
Было

Стало

+1
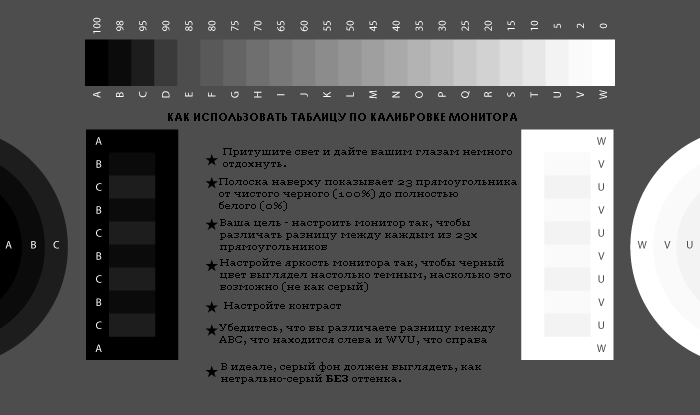
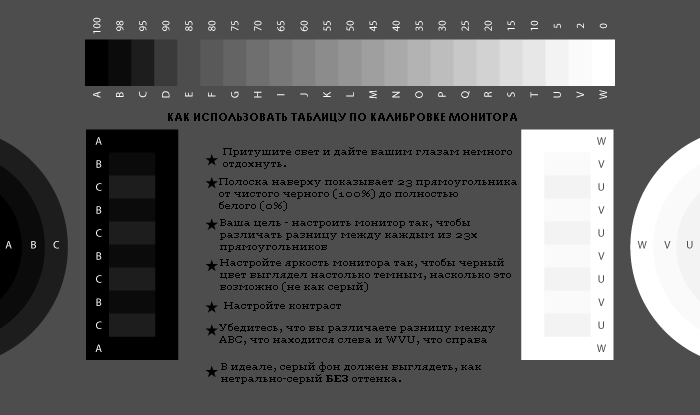
Ох тыж… вот оно как должно выглядеть


+14
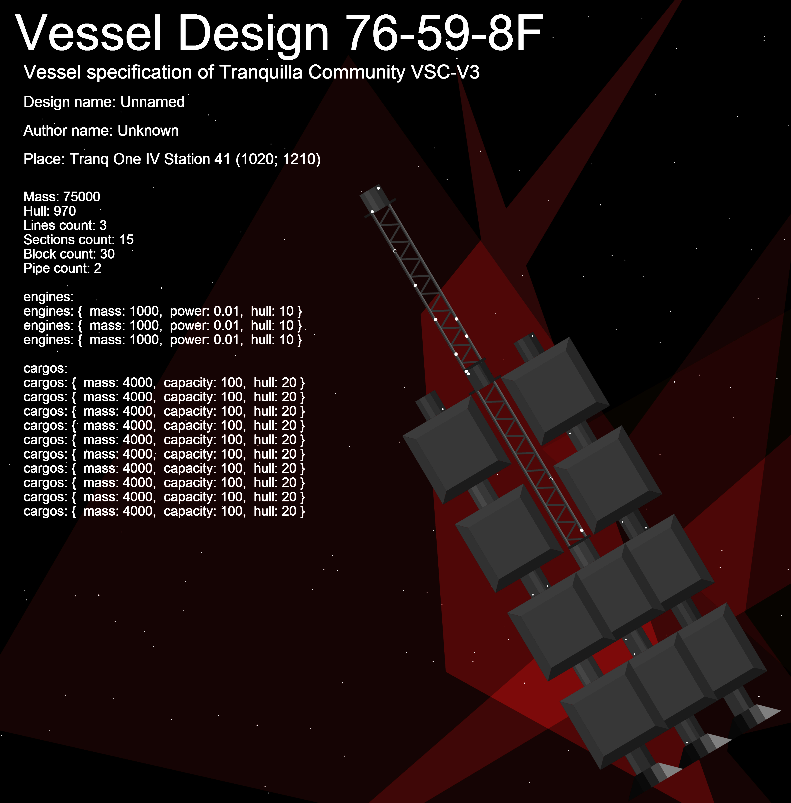
По моему, нужно хотя бы так.
Корабль всё ещё тёмный, но все детали чётко видно.
Картинка

Корабль всё ещё тёмный, но все детали чётко видно.
+3
Яркость нужно выкрутить на максимум — только тогда видно корабль, а не белые точки.
+1
Всё равно почти ничего не разобрать.
У меня 2 экрана, на IPS ещё более-менее что-то различимо, а на стареньком TFT ничего не видно, кроме слабых красных оттенков.
У меня 2 экрана, на IPS ещё более-менее что-то различимо, а на стареньком TFT ничего не видно, кроме слабых красных оттенков.
+1
Вот так всегда, раз пять проверишь всё перед тем как нажать «Опубликовать», все равно вылезет что-нибудь, чего не ожидаешь.
Ещё раз выкрутил цвета ярче, обновил гитхаб, в FF 26 проверил, одних только точек не увидел.
Ещё раз выкрутил цвета ярче, обновил гитхаб, в FF 26 проверил, одних только точек не увидел.
0
Странно, но «засериватель» коммента делает картинку куда более видимой.
+1
Попробуйте:
Скрытый текст

+2
Вы могли бы повысить яркость/контрастность результирующих изображений? С трудом их разобрал
+2
Все кто использует Firefox видят только белые точки без кораблей, в остальных браузерах более менее можно хоть что-то различить.
+1
А что за известный трюк с установкой разрешения канвы, больше чем её визуальные размеры? Для чего это? Только что бы вместить больше точек?
+2
На самом деле этот трюк звучит несколько иначе, и предназначен для увеличения производительности, и наоборот cssSize > canvasSize, т.е. стилями задаем большие размеры, чем размеры канвы. У меня же наоборот, специально для того чтобы получить картинку с большим разрешением, при тех же визуальных размерах.
Вот здесь описано более подробно habrahabr.ru/company/microsoft/blog/141482/
На деле большое разрешение не всегда и нужно, но это уже надо подбирать под параметры игры, какие визуальные размеры кораблей будут там.
Вот здесь описано более подробно habrahabr.ru/company/microsoft/blog/141482/
На деле большое разрешение не всегда и нужно, но это уже надо подбирать под параметры игры, какие визуальные размеры кораблей будут там.
0
> Генератор космических кораблей из арматуры
А что, матарские вон так и построены, из ржавой арматуры и обрезков трубопровода, и ничо, летают.
А что, матарские вон так и построены, из ржавой арматуры и обрезков трубопровода, и ничо, летают.
+1
Ого, прикольные картинки для настройки яркости. Крутить нужно пока не появится силуэт?
Вам нужно не корабли моделировать, а уровни для angry birds. (не оскорбление) Если сделаете генератор случайного уровня, думаю вашей наработкой очень заинтересуются.
Вам нужно не корабли моделировать, а уровни для angry birds. (не оскорбление) Если сделаете генератор случайного уровня, думаю вашей наработкой очень заинтересуются.
0
Генерить уровни для Angry Birds скучно как-то, банально слишком. Ну а с освещением ошибся конечно серьезно, не думал что такая проблема возникнет. В общем как я говорил, сколько не проверяй все перед публикацией, все равно что-нибудь да вылезет.
А генератор мне все равно нравится, освещение подкрутил благодаря вашей критике, надо вкрутить в игру и смотреть как будет работать.
А генератор мне все равно нравится, освещение подкрутил благодаря вашей критике, надо вкрутить в игру и смотреть как будет работать.
0
Sign up to leave a comment.
Articles
Change theme settings
Генератор космических кораблей из арматуры