Comments 38
Вот об изобилии текста на главной тоже подумайте.
+11
Надо различать форму фильтрации и форму выбора товара. Первый создаётся для опытных пользователей, которые знают, что именно хотят. Вторая для людей, которые ещё не знают чего хотят.
Форма фильтрации должна содержать все необходимые элементы. Она создаётся именно для поиска товара по уникальным критериям.
Форма выбора товара должна быть упрощенна до нескольких категорий (идеал: 2-8 категории).
На действительно продуманных сайтах эти формы присутствуют сразу вдвоём.
Автору советую прочитать книгу С. Уэйншенк — «100 главных принципов дизайна» и пересмотреть свои критические взгляды на формы фильтрации.
Форма фильтрации должна содержать все необходимые элементы. Она создаётся именно для поиска товара по уникальным критериям.
Форма выбора товара должна быть упрощенна до нескольких категорий (идеал: 2-8 категории).
На действительно продуманных сайтах эти формы присутствуют сразу вдвоём.
Автору советую прочитать книгу С. Уэйншенк — «100 главных принципов дизайна» и пересмотреть свои критические взгляды на формы фильтрации.
0
Позволите мне высказать свое мнение на этот счет, частично не совпадающее с мнением авторитетов?
Как ни назови форму, решаемая задача у нее одна: найти в многообразии выбора то, что мне действительно нужно. Разумеется, задачу эту можно решать множеством способов, примером может служить ЯМаркет, где на одной странице расположено сразу 5 способов начать искать товар. И это прекрасно.
Я в статье говорю о том, как сейчас зачастую эта задача решается (одним из способов), чем это решение плохо, и предлагаю решение, позволяющее от недостатков избавиться.
За рекомендацию книги спасибо, ознакомлюсь для общего развития.
Как ни назови форму, решаемая задача у нее одна: найти в многообразии выбора то, что мне действительно нужно. Разумеется, задачу эту можно решать множеством способов, примером может служить ЯМаркет, где на одной странице расположено сразу 5 способов начать искать товар. И это прекрасно.
Я в статье говорю о том, как сейчас зачастую эта задача решается (одним из способов), чем это решение плохо, и предлагаю решение, позволяющее от недостатков избавиться.
За рекомендацию книги спасибо, ознакомлюсь для общего развития.
+1
Избыточность? Расскажите это… хотя бы им: soundmaster.kiev.ua/shop/cd-proigryvatel или им comp.ua/i/Network_equipment/lan_USB/ список куда больше «избыточных». Уж лучше избыточность чем сортировка по производителю
0
Примером может служить ЯМаркет, где на одной странице расположено сразу 5 способов начать искать товар. И это прекрасно.
Что дозволено Юпитеру, не дозволено быку. Изначально у ЯМ есть «кредит доверия», поскольку он Яндекс. Пользователь первый раз перейдя на ЯМ и испугавшись многообразия не закроет сайт, а сделает над собой усилие и разберется.
0
Ой, да ведь не в этом дело. ЯМ отвечает на вопрос «как мне начать искать» кучей способов. Не нужно разбираться во всех, нужно увидеть родной для себя и воспользоваться им.
При этом каждый из способов предельно лаконичен, в нем не нужно разбираться. Реально хороший пример продуманности, ну так и продумывали это долго, мучительно и с хорошими вложениями. :)
При этом каждый из способов предельно лаконичен, в нем не нужно разбираться. Реально хороший пример продуманности, ну так и продумывали это долго, мучительно и с хорошими вложениями. :)
0
Титульная страница ЯМ имхо перегружена. Фокус внимания распылен. Но они выруливают за счет того, что это Яндекс и есть соотв. кредит доверия. У них все правильно, но использовать их решения нельзя.
Представьте что вы чайник и ищите, скажем электрочайник, и в первый раз заходите на сайт Маркета (где-то услышали). В двух ситуациях:
1. Сервис называется «Яндекс.Маркет»
2. Сервис называется «Яша.Маркет»
В обоих случаях возникает напряжение, поскольку вы не знаете, что делать. Но в первом случае вы знаете, что это Яндекс и не закрываете сразу. Затем видите поле поиска и вспоминаете, что Яндекс поисковик и преодолеваете свою лень и одним пальцем набираете «электрочайник» и нажимаете поиск.
Во втором случае вам скорее лень было разбираться или вводить.
В любом случае ЯМ это не проходной сайт, на который большинство пользователей заходят только однажды, а сервис с более или менее стабильной аудиторией, поэтому не так велики требования к скорости обучения.
Да и титульную станицу новые пользователи не видят. Основной траф на маркет идет из веб-поиска, на соотв. категорию или товар.
Представьте что вы чайник и ищите, скажем электрочайник, и в первый раз заходите на сайт Маркета (где-то услышали). В двух ситуациях:
1. Сервис называется «Яндекс.Маркет»
2. Сервис называется «Яша.Маркет»
В обоих случаях возникает напряжение, поскольку вы не знаете, что делать. Но в первом случае вы знаете, что это Яндекс и не закрываете сразу. Затем видите поле поиска и вспоминаете, что Яндекс поисковик и преодолеваете свою лень и одним пальцем набираете «электрочайник» и нажимаете поиск.
Во втором случае вам скорее лень было разбираться или вводить.
В любом случае ЯМ это не проходной сайт, на который большинство пользователей заходят только однажды, а сервис с более или менее стабильной аудиторией, поэтому не так велики требования к скорости обучения.
Да и титульную станицу новые пользователи не видят. Основной траф на маркет идет из веб-поиска, на соотв. категорию или товар.
0
Полностью согласен с тем, что кредит доверия имеет огромное значение. Впрочем, даже будучи Яша.Маркетом доверие можно формировать. Да, совсем не так, как это делает Яндекс на нынешнем этапе своего развития, тут Вы абсолютно правы.
Об этом тоже можно долго говорить, может быть даже стоит это сделать. Отдельной статьей как-нибудь. :)
Об этом тоже можно долго говорить, может быть даже стоит это сделать. Отдельной статьей как-нибудь. :)
0
Интересные рассуждения, но позвольте добавить пару комментариев исходя из своего опыта проектирования интернет-магазинов с ассортиментом в 16000 товаров и 1000 товарных групп.
Во-первых, горизонтальный фильтр не решит надуманную проблему в локусом.
Во-вторых, горизонтальный фильтр значительно хуже масштабируется — он может требовать индивидуальной верстки в каждой товарной группе.
Во-первых, горизонтальный фильтр не решит надуманную проблему в локусом.
Во-вторых, горизонтальный фильтр значительно хуже масштабируется — он может требовать индивидуальной верстки в каждой товарной группе.
+1
Идея не в том, чтобы сделать его горизонтальным, а в том, чтобы отдать ему столько экранного места, сколько захочется. Поскольку в силу единственности локуса места у нас навалом. Локус — это не проблема, это особенность.
Что касается масштабируемости… когда во взаимодействии в конфликт вступают интересы системы и интересы пользователя, я на стороне второго. ;)
Что касается масштабируемости… когда во взаимодействии в конфликт вступают интересы системы и интересы пользователя, я на стороне второго. ;)
0
Это все прекрасно, но в первую очередь фильтрация должна быть функциональной. Т.е. у пользователя должна быть возможность осуществить отбор интересующих его товаров без необоснованных ограничений, как то недостаточное число параметров фильтрации (если по каким то причинам автор решит что изобилие отпугнет пользователя :)) или возможность выбора только одного варианта там, где нужно несколько (пример — pandawill.com). Когда нельзя нормально отфильтровать лишнее и приходится листать десятки страниц, отыскивая товар вручную — это куда важнее чем где расположена панелька — сбоку или по центру. А насчет локуса довольно спорно. Он всегда будет сосредоточен на одной сущности, но это не значит, что нужно весь экран отдавать под форму фильтрации. Ведь часто люди увидев результаты фильтрации стремятся немного поправить параметры и перефильтровать… а для этого удобней когда на странице и форма и результаты выдачи. Если посмотреть на тот же Яндекс.Маркет — там все действительно удобно (разве что подсознательно тянет форму фильтрации перенести в левую часть окна)
+1
удобней когда на странице и форма и результаты выдачиГлавное чтоб при возведении очередного флажка или бегунка сайт не начинал сразу все перефильтровывать, задумываясь на несколько секунд. Хорошая реализация опять же у Я.маркета.
0
Если можно, поправлю Вас в терминологии. Сосредоточено будет внимание, или локусом будет являться. Но это, конечно, не меняет смысла.
Польза от нахождения фильтров и результата на одной странице есть, но она не больше, чем нахождение всего контента сайта на одной странице. То есть, потенциально было бы неплохо, но не настолько критично, как удобная навигация и понимание, что где находится и что как работает.
В ситуации «мне нужно поправить фильтр» мы находимся в одном клике от решения этой задачи относительно фильтров сбоку. Это немного, зато основная задача решается на порядок удобнее.
Польза от нахождения фильтров и результата на одной странице есть, но она не больше, чем нахождение всего контента сайта на одной странице. То есть, потенциально было бы неплохо, но не настолько критично, как удобная навигация и понимание, что где находится и что как работает.
В ситуации «мне нужно поправить фильтр» мы находимся в одном клике от решения этой задачи относительно фильтров сбоку. Это немного, зато основная задача решается на порядок удобнее.
0
Может быть, все это заменить формой поиска?
0
- Контрол звездочки не стандартный лучше вместо него использовать не от и до. А от галочки от 1 до 5. Ну либо селекты. Сейчас много народу в интернете с компом не дружит.
- При раскрытии у вас элементы прыгают, лучше их оставить на своих местах просто увеличить высоту
- Валюта не указана
- Кнопка должна быть слева, а не справа. В крайнем случае справа, но на одном уровне с формой, а не под ней. Там кнопку найти сложно. Гляньте где у Яши и гугла кнопки.
- У заголовка большее отклонение чем содержимого
Также есть проблемы с многословностью
- «по» лишнее. «По цене» => «Цена»
- Количество звезд => число звезд
- «Выбор отелей по дополнительным критериям» — вообще жесть.
Горизонтальный контрол фильтра (поиска) применим, когда фильтр/поиск основная функция и без него разобраться сложно. В товарах однозначно вертикальный, в гостиницах спорный вопрос. Но имхо лучше использовать комбинацию изначальный поиск горизонтальный, потом вертикальный.
+1
Последний абзац в статье был написан специально для Вас. :)
Спасибо за комментарии, с большинством не согласен, но холиварить не стану, статья не об этой форме.
Слово «однозначно» меня всегда настораживает, когда оно не снабжено доказательной аргументацией. Когда можно обойтись без фильтра, его вовсе не нужно делать, ни горизонтальным, ни вертикальным.
Спасибо за комментарии, с большинством не согласен, но холиварить не стану, статья не об этой форме.
Слово «однозначно» меня всегда настораживает, когда оно не снабжено доказательной аргументацией. Когда можно обойтись без фильтра, его вовсе не нужно делать, ни горизонтальным, ни вертикальным.
0
У вертикального есть преимущества.
1. Он не занимает дополнительного места. Т.е. меньше скролить нужно.
2. Снизу вверх привычнее. Заметьте что все формы сейчас одноколочные. Даже ввод логина и пароля.
3. Если существуют поля ввода строки, то обычно используется только малая их часть (их начало). Поэтому при вертикальном расположении меньше движений мыши и глаза. Сравните
[XXXX_____________________________]
[XXXX_____________________________]
и
[XXXX_____________________________] [XXXX_______________________]
В первом случае глаз не двигаясь и не меняя фокус может прочитать данные в нескольких полях сразу.
4. Человек привык читать вправо-вниз. Сначала строку читает, потом спускается на следующую. При вертикальной от так и делает. При горизонтальной он читает по схеме вправо-вниз-вправо.

1. Он не занимает дополнительного места. Т.е. меньше скролить нужно.
2. Снизу вверх привычнее. Заметьте что все формы сейчас одноколочные. Даже ввод логина и пароля.
3. Если существуют поля ввода строки, то обычно используется только малая их часть (их начало). Поэтому при вертикальном расположении меньше движений мыши и глаза. Сравните
[XXXX_____________________________]
[XXXX_____________________________]
и
[XXXX_____________________________] [XXXX_______________________]
В первом случае глаз не двигаясь и не меняя фокус может прочитать данные в нескольких полях сразу.
4. Человек привык читать вправо-вниз. Сначала строку читает, потом спускается на следующую. При вертикальной от так и делает. При горизонтальной он читает по схеме вправо-вниз-вправо.

0
Ок, Вы меня в это втянули. :)
Пользователи не читают никак. И уж точно не так, как Вы нарисовали.
Пользователи предпочитают просматривать. Желательно заголовки. Слева сверху направо вниз, да. Найдя интересный им заголовок (или другой акцент) они начинают изучать контекст того, что их заинтересовало.
Исходя из этого мы даем им возможность прочитать заголовки колонок, понять, что в них находится, и начать двигаться по колонке сверху вниз.
Вероятно, на скетче заголовки не достаточно акцентированы, но на то он и скетч.
Параметры, когда их много, разбиты на два столбика, потому что 2 списка по 5 пунктов охватываются двумя взглядами, а один список из 10 пунктов взглядом не охватывается вообще.
Я, наверное, живу в каком-то своем юзабилистском мире, где то, что, что я сейчас пишу, считается очевидным. Где все хотя бы крайне поверхностно знают особенности восприятия и когнитивную психологию. Простите, пожалуйста.
Пользователи не читают никак. И уж точно не так, как Вы нарисовали.
Пользователи предпочитают просматривать. Желательно заголовки. Слева сверху направо вниз, да. Найдя интересный им заголовок (или другой акцент) они начинают изучать контекст того, что их заинтересовало.
Исходя из этого мы даем им возможность прочитать заголовки колонок, понять, что в них находится, и начать двигаться по колонке сверху вниз.
Вероятно, на скетче заголовки не достаточно акцентированы, но на то он и скетч.
Параметры, когда их много, разбиты на два столбика, потому что 2 списка по 5 пунктов охватываются двумя взглядами, а один список из 10 пунктов взглядом не охватывается вообще.
Я, наверное, живу в каком-то своем юзабилистском мире, где то, что, что я сейчас пишу, считается очевидным. Где все хотя бы крайне поверхностно знают особенности восприятия и когнитивную психологию. Простите, пожалуйста.
+1
Я практик. Я не рассуждаю абстракциями типа локуса, когнитивной психологии. Есть несколько решений у каждого решения есть свои плюсы и минусы. Каждое решение нужно проверять хотя бы сценарием (User Story). А то натеотиризировать можно много, например, коммунизм.
Чтобы читать только заголовки, пользователь должен заранее определить точно чего он хочет. Однако, в реальности, пользователь до того как зашел на сайт крайне редко в точности знает какие параметры ему нужны. У пользователей, обычно, до захода на сайт нет плана, в стиле: я буду искать 3-4 звездочный отель с парковкой. Он просматривает большинство пунктов и выбирает подходящий. А не просматривает заголовки только.
Здесь вертикальный с Ajax работает лучше, поскольку пользователь видет большую часть выдачи. И в случае скрола независимого может и искать и просматривать без необходимости скролить.
Чтобы читать только заголовки, пользователь должен заранее определить точно чего он хочет. Однако, в реальности, пользователь до того как зашел на сайт крайне редко в точности знает какие параметры ему нужны. У пользователей, обычно, до захода на сайт нет плана, в стиле: я буду искать 3-4 звездочный отель с парковкой. Он просматривает большинство пунктов и выбирает подходящий. А не просматривает заголовки только.
Здесь вертикальный с Ajax работает лучше, поскольку пользователь видет большую часть выдачи. И в случае скрола независимого может и искать и просматривать без необходимости скролить.
0
Я тоже практик (в проектировании интерфейсов), что не мешает мне иметь некоторую теоретическую базу. ;)
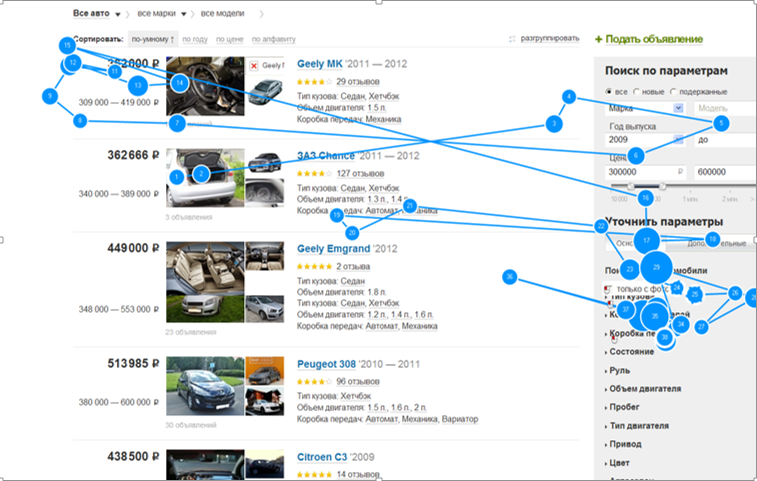
Давайте на практике: так выглядит трекинг зрачков пользователя по выдаче и фильтру сбоку. Скриншот из практики лабораторного тестирования интерфейса, я надеюсь, заказчик простит меня за него, вроде бы, никакой конфиденциальной информации я не выдаю. В крайнем случае, отпишитесь, я уберу.
Респондент в момент трекинга не знает точно, что именно он хочет, он знакомится с возможностями системы.

Как видно по скриншоту, это даже близко не похоже на нарисованную Вами картинку, зато похоже, что пользователь знакомится с параметрами поблочно. Причем, если бы мы организовали ему соответствующий контекст фильтрации, то времени на хаотичное сканирование страницы взглядом он потратил бы значительно меньше.
Если не умеете читать карту взглядов, я поясню. Точки — это фиксации взгляда. Они показывают позицию взгляда: примерный центр области, на которую человек смотрит. Линии — это саккады (скачки взгляда, взгляд человека движется не плавно, а вот такими скачками). Размер точки означает время фиксации.
Ну и еще на картинке есть иконки кликов.
Давайте на практике: так выглядит трекинг зрачков пользователя по выдаче и фильтру сбоку. Скриншот из практики лабораторного тестирования интерфейса, я надеюсь, заказчик простит меня за него, вроде бы, никакой конфиденциальной информации я не выдаю. В крайнем случае, отпишитесь, я уберу.
Респондент в момент трекинга не знает точно, что именно он хочет, он знакомится с возможностями системы.

Как видно по скриншоту, это даже близко не похоже на нарисованную Вами картинку, зато похоже, что пользователь знакомится с параметрами поблочно. Причем, если бы мы организовали ему соответствующий контекст фильтрации, то времени на хаотичное сканирование страницы взглядом он потратил бы значительно меньше.
Если не умеете читать карту взглядов, я поясню. Точки — это фиксации взгляда. Они показывают позицию взгляда: примерный центр области, на которую человек смотрит. Линии — это саккады (скачки взгляда, взгляд человека движется не плавно, а вот такими скачками). Размер точки означает время фиксации.
Ну и еще на картинке есть иконки кликов.
+1
В вашем примере, человек уже был знаком с интерфейсом. Так что слово «знакомится» не подходит. Это видно из того, что после изначальной фокусировки он сразу ищет боковое меню, хотя в нем нет цветовых раздражителей.
Также видно что он заголовки просматривает.
То что движение зрачка довольно сложное это я лет с 10 знаю, но большинство данных обрабатывает подсознанием.
Также видно что он заголовки просматривает.
То что движение зрачка довольно сложное это я лет с 10 знаю, но большинство данных обрабатывает подсознанием.
0
То есть, Вы обвиняете меня во лжи?
Для тестирования с айтрекером приглашаются респонденты из целевой аудитории, но не знакомые с системой. Это, как бы, обязательное условие, да.
Для тестирования с айтрекером приглашаются респонденты из целевой аудитории, но не знакомые с системой. Это, как бы, обязательное условие, да.
0
По скрину видно, что он находит фильтр. Как будто знает, что он есть и где он. Он не ищет его слева.
Единственная причина, которая на ум приходит, это то что он знаком с этим интерфейсом или аналогичным ему.
Вас я ни в чем не обвинял. Причины по которым респондент ранее был знаком с интерфейсом различны. Но своим глазам я верю больше, чем вам.
Единственная причина, которая на ум приходит, это то что он знаком с этим интерфейсом или аналогичным ему.
Вас я ни в чем не обвинял. Причины по которым респондент ранее был знаком с интерфейсом различны. Но своим глазам я верю больше, чем вам.
0
Да, понимаю. Если факты не ложатся в мою теорию — тем хуже для фактов.
Давайте я вам расскажу, что происходит на этой картинке. Может быть, удастся поколебать вашу уверенность в своей непогрешимости.
1. Пользователь осматривается, изучает систему. Первое, что он видит — выдачу. Она не вызывает интереса, она выглядит примерно так, как он ожидал.
2. Что дальше? Он знает, что просто так ему задачу решить не дадут. Нужно будет искать решение. Как тут ищут? Выполняем квест, изучаем возможности, сканируем страницу. Визуальным акцентом не обязательно служат цветные пятна. Акцентом может служить что угодно, отличающееся от окружения. Например, визуально отделенная серая боковая панель.
2. Пользователь смотрит на панель и по верхнему заголовку сразу понимает, зачем она. Но заполнять поля — это уныло. Можно ли как-то проще? И он идет куда? Ну, правильно, на верхнюю часть выдачи. Как победить выдачу нужно искать именно там, это логично.
3. Там он благополучно находит сортировку, но это его ни коим образом не удовлетворяет. Грустно побродив взглядом по ближайшим акцентам он смиряется с судьбой и возвращается к фильтрам.
4. С этого момента его локусом становится панель фильтров. Он обнаруживает неприятную штуку: там еще дополнительные параметры есть, там, оказывается, две закладки. Пользователь аж слегка завис. Метнулся взглядом к скролингу, чтобы оценить масштаб катастрофы. А потом мы и вовсе его взгляд не надолго потеряли, так он на стуле заерзал (видите разрыв между 24 и 25 фиксацией?).
5. Делать нечего. Собрав волю в кулак, пользователь отважно начинает рубиться сквозь параметры. Последовательно. Потому что иначе тут не разобраться. Конец истории.
Давайте я вам расскажу, что происходит на этой картинке. Может быть, удастся поколебать вашу уверенность в своей непогрешимости.
1. Пользователь осматривается, изучает систему. Первое, что он видит — выдачу. Она не вызывает интереса, она выглядит примерно так, как он ожидал.
2. Что дальше? Он знает, что просто так ему задачу решить не дадут. Нужно будет искать решение. Как тут ищут? Выполняем квест, изучаем возможности, сканируем страницу. Визуальным акцентом не обязательно служат цветные пятна. Акцентом может служить что угодно, отличающееся от окружения. Например, визуально отделенная серая боковая панель.
2. Пользователь смотрит на панель и по верхнему заголовку сразу понимает, зачем она. Но заполнять поля — это уныло. Можно ли как-то проще? И он идет куда? Ну, правильно, на верхнюю часть выдачи. Как победить выдачу нужно искать именно там, это логично.
3. Там он благополучно находит сортировку, но это его ни коим образом не удовлетворяет. Грустно побродив взглядом по ближайшим акцентам он смиряется с судьбой и возвращается к фильтрам.
4. С этого момента его локусом становится панель фильтров. Он обнаруживает неприятную штуку: там еще дополнительные параметры есть, там, оказывается, две закладки. Пользователь аж слегка завис. Метнулся взглядом к скролингу, чтобы оценить масштаб катастрофы. А потом мы и вовсе его взгляд не надолго потеряли, так он на стуле заерзал (видите разрыв между 24 и 25 фиксацией?).
5. Делать нечего. Собрав волю в кулак, пользователь отважно начинает рубиться сквозь параметры. Последовательно. Потому что иначе тут не разобраться. Конец истории.
0
Как вы считаете, следует ли при таком подходе показывать пользователю параметры, выбранные в расширенной форме, после того, как форма возвращается к лаконичному отображению? По сути это информирование о состоянии системы: каким условиям соответствует получившийся список.
И нужна ли возможность такой дополнительный параметр быстро сбросить, не открывая расширенный фильтр, если с этим параметром результаты поиска не устраивают пользователя?
Все эти преимущества есть у боковой фильтрации.
И нужна ли возможность такой дополнительный параметр быстро сбросить, не открывая расширенный фильтр, если с этим параметром результаты поиска не устраивают пользователя?
Все эти преимущества есть у боковой фильтрации.
0
Эти преимущества есть не потому, что она боковая, а потому, что параметры показаны все. Если они показаны все. Вот на приведенном выше скриншоте это не так. И на скринах в статье это не так.
Выбранный фильтр, на мой взгляд, лучше всего показывать отдельной строкой над выдачей. С крестиками для сброса.
И, да, несколько раз не ответил на «Меньше скроллить, потому что боковой занимает меньше места» (кажется, у вас этот мотив подспудно тоже есть, извините, если ошибся). Так вот, скроллить больше. Потому что приходится скроллить сам фильтр, он узкий и длинный. А выдача после фильтрации — короткая, мы фильтрацию для того и делали. ;)
Выбранный фильтр, на мой взгляд, лучше всего показывать отдельной строкой над выдачей. С крестиками для сброса.
И, да, несколько раз не ответил на «Меньше скроллить, потому что боковой занимает меньше места» (кажется, у вас этот мотив подспудно тоже есть, извините, если ошибся). Так вот, скроллить больше. Потому что приходится скроллить сам фильтр, он узкий и длинный. А выдача после фильтрации — короткая, мы фильтрацию для того и делали. ;)
0
UFO just landed and posted this here
> Делаем вывод: для повышения конверсии необходимо сокращать количество вариантов в выдаче.
В данном контексте — ничем не проверенная спекуляция. Нельзя сравнивать выбор джемов, с выбором из каталога.
Формы фильтрации нужны не для сокращения видимой выдачи (пользователя это никак не волнует), они нужны для повышения релевантности выдачи (а вот это уже интересно пользователю).
Своим решением вы не решаете задачу пользователя.
> Когда человек сконцентрирован на фильтрации, его локусом является вот эта бесконечная по длинне форма.
Ещё одна мысленная спекуляция. Разделение локуса никому в этом случае существенно не мешает.
Фильтрация не является основной задачей пользователя. Его задача — поиск в списке выдачи. Фильтрация — побочный инструмент повышения качества этой выдачи.
Может, тут надо смотреть в первую очередь на то, чтобы форма фильтра отображала только поля с высокой релевантностью. Убрать или спрятать второстепенные поля. Тогда и форма станет вполне конечной по длинне.
В данном контексте — ничем не проверенная спекуляция. Нельзя сравнивать выбор джемов, с выбором из каталога.
Формы фильтрации нужны не для сокращения видимой выдачи (пользователя это никак не волнует), они нужны для повышения релевантности выдачи (а вот это уже интересно пользователю).
Своим решением вы не решаете задачу пользователя.
> Когда человек сконцентрирован на фильтрации, его локусом является вот эта бесконечная по длинне форма.
Ещё одна мысленная спекуляция. Разделение локуса никому в этом случае существенно не мешает.
Фильтрация не является основной задачей пользователя. Его задача — поиск в списке выдачи. Фильтрация — побочный инструмент повышения качества этой выдачи.
Может, тут надо смотреть в первую очередь на то, чтобы форма фильтра отображала только поля с высокой релевантностью. Убрать или спрятать второстепенные поля. Тогда и форма станет вполне конечной по длинне.
0
На чем основано Ваше утверждение, что сокращение выборки пользователя не волнует? Есть на эту тему исследования? Я бы ознакомился, известные мне говорят об обратном.
Локус не может разделяться, если только это не баллистическая ракета, например. Локус — это объект осознанного внимания. Он может быть один.
Локус внимания не может смещаться, разделяться, снижаться, рассеиваться. Это может делать внимание, кое-что из этого может делать фокус внимания.
Давайте, все-таки, вести дискуссию компетентно. Или не будем вести, если компетенция недостаточна, в этом нет ничего предосудительного.
Локус не может разделяться, если только это не баллистическая ракета, например. Локус — это объект осознанного внимания. Он может быть один.
Локус внимания не может смещаться, разделяться, снижаться, рассеиваться. Это может делать внимание, кое-что из этого может делать фокус внимания.
Давайте, все-таки, вести дискуссию компетентно. Или не будем вести, если компетенция недостаточна, в этом нет ничего предосудительного.
0
> На чем основано Ваше утверждение, что сокращение выборки пользователя не волнует? Есть на эту тему исследования? Я бы ознакомился, известные мне говорят об обратном.
Цель пользователей — выбор оптимального для них товара. В чем я с вами согласен, сделать такой выбор проще, если предложенных вариантов не слишком много. Не поверю, что бы существовало было какое-либо исследование утверждающее, что пользователей интересует сокращение списка, а не выбор лучшего варианта. Фильтрация — только один из возможных вариантов приближения к выбору лучшего.
Давайте делиться исследованиями.
> Локус — это объект осознанного внимания.
Сделал типичную ошибку. +1 в вашу пользу.
> В момент фильтрации желательно использовать все экранное пространство, поскольку пользователь в это время все равно ничего другого осознанно делать не сможет.
Зависит от задачи пользователя. А задача — снова выбор лучшего варианта, а не фильтрация.
На самом деле — и боковое, и горизонтальное размещение фильтров работают с примерно одинаковой эффективностью. Это — проектирование интерфейса, когда у каждой интерфейсной задачи есть сразу несколько оптимальных решений. Каждое из них оптимально для своего контекста. Улучшая одни показатели, мы можем ухудшить и другие.
Цель пользователей — выбор оптимального для них товара. В чем я с вами согласен, сделать такой выбор проще, если предложенных вариантов не слишком много. Не поверю, что бы существовало было какое-либо исследование утверждающее, что пользователей интересует сокращение списка, а не выбор лучшего варианта. Фильтрация — только один из возможных вариантов приближения к выбору лучшего.
Давайте делиться исследованиями.
> Локус — это объект осознанного внимания.
Сделал типичную ошибку. +1 в вашу пользу.
> В момент фильтрации желательно использовать все экранное пространство, поскольку пользователь в это время все равно ничего другого осознанно делать не сможет.
Зависит от задачи пользователя. А задача — снова выбор лучшего варианта, а не фильтрация.
На самом деле — и боковое, и горизонтальное размещение фильтров работают с примерно одинаковой эффективностью. Это — проектирование интерфейса, когда у каждой интерфейсной задачи есть сразу несколько оптимальных решений. Каждое из них оптимально для своего контекста. Улучшая одни показатели, мы можем ухудшить и другие.
0
Если честно, пулять пруфами — слишком много для вечера пятницы, у меня сеанс кино через полчаса. :) Давайте пока оставим наши утверждения бездоказательными.
Что я хотел сказать — это то, что процесс отбора неразрывно связан с сокращением вариантов. Если возможности сократить выбор нет, то конверсия резко падает. И с точки зрения поведенческих стереотипов джем в магазине идентичен джему в интернете. Если у вас есть возможность обратиться к эксперту, которому вы доверяете, чтобы он сократил выбор до одной позиции, вы всегда с удовольствием это сделаете.
Я уже писал в комментариях и повторюсь: идея не в том, чтобы сделать форму горизонтальной. Идея в том, чтобы использовать под локус пользователя максимум экранного места. Как только внимание пользователя переключается на другой локус, мы отдаем экранное место ему.
Таким образом, разумно создать контекст фильтрации и контекст просмотра результатов. Одновременно осознанно фильтровать и смотреть результаты представители нашего вида не могут. Трекинг выше в комментариях, кстати, это очень хорошо иллюстрирует.
Что я хотел сказать — это то, что процесс отбора неразрывно связан с сокращением вариантов. Если возможности сократить выбор нет, то конверсия резко падает. И с точки зрения поведенческих стереотипов джем в магазине идентичен джему в интернете. Если у вас есть возможность обратиться к эксперту, которому вы доверяете, чтобы он сократил выбор до одной позиции, вы всегда с удовольствием это сделаете.
Я уже писал в комментариях и повторюсь: идея не в том, чтобы сделать форму горизонтальной. Идея в том, чтобы использовать под локус пользователя максимум экранного места. Как только внимание пользователя переключается на другой локус, мы отдаем экранное место ему.
Таким образом, разумно создать контекст фильтрации и контекст просмотра результатов. Одновременно осознанно фильтровать и смотреть результаты представители нашего вида не могут. Трекинг выше в комментариях, кстати, это очень хорошо иллюстрирует.
0
Офигенная статья. Одна из нескольких по юзабилити на хабре, где реально есть что-то полезное для будущего. Скорее всего, через 2-3 года будет тренд с такими формами фильтрации.
(Статью прочитал сразу, просто сейчас возвращался чтобы перечитать отдельные моменты).
>>Давайте делиться исследованиями.
baymard.com/blog/ecommerce-homepage-and-category-usability-report
они тоже писали за горизонтальные фильтры над товарами, по их исследованиям это получилось лучше для пользователей
(Статью прочитал сразу, просто сейчас возвращался чтобы перечитать отдельные моменты).
>>Давайте делиться исследованиями.
baymard.com/blog/ecommerce-homepage-and-category-usability-report
они тоже писали за горизонтальные фильтры над товарами, по их исследованиям это получилось лучше для пользователей
0
еще хочу добавить:
рекомендую следить за тем что делает ebay. они сейчас очень хорошо все просчитывают (это видно и по статьям и по тому, что они делают). они одни из первых ввели в свое время несколько товаров в ряд (просто картинки), и они сейчас много где сделали горизонтальные формы фильтрации. пример: www.ebay.com/electronics/cell-phone-finder?minPrice=0&attrs=%7B%22Brand%22%3A%7B%22type%22%3A%22ASPECT%22%2C%22operator%22%3A%22OR%22%2C%22values%22%3A%5B%22Apple%22%5D%7D%2C%22Operating%20System%22%3A%7B%22type%22%3A%22ASPECT%22%2C%22operator%22%3A%22OR%22%2C%22values%22%3A%5B%22iOS%22%5D%7D%7D
рекомендую следить за тем что делает ebay. они сейчас очень хорошо все просчитывают (это видно и по статьям и по тому, что они делают). они одни из первых ввели в свое время несколько товаров в ряд (просто картинки), и они сейчас много где сделали горизонтальные формы фильтрации. пример: www.ebay.com/electronics/cell-phone-finder?minPrice=0&attrs=%7B%22Brand%22%3A%7B%22type%22%3A%22ASPECT%22%2C%22operator%22%3A%22OR%22%2C%22values%22%3A%5B%22Apple%22%5D%7D%2C%22Operating%20System%22%3A%7B%22type%22%3A%22ASPECT%22%2C%22operator%22%3A%22OR%22%2C%22values%22%3A%5B%22iOS%22%5D%7D%7D
0
Sign up to leave a comment.
Борьба с изобилием: usability форм фильтрации