Comments 63
Количество доступных шрифтов можно уменьшить, а вот количество font size'а — добавить.
Чуть более расширенные настройки создания линка (не только линк, а и rel, title).
Возможность заресайзить картинку.
И будет самое оно)
Чуть более расширенные настройки создания линка (не только линк, а и rel, title).
Возможность заресайзить картинку.
И будет самое оно)
+5
Лучше добавить не варианты font size, а теги: h1, h2, h3, p…
+14
Пригодился бы просмотр в html варианте,
плюс кнопку картинки с урлом,
плюс добавить возможность выравнивания текста относительно картинки
и хотя-бы тег alt="".
Ресайз картинки вполне успешно умеет firefox (поэтому считаю не критично).
Еще как вариант файловый менеджер тоже не помешал бы.
В остальном вполне приличный редактор.
Приятно что есть аплоад картинок. Дизайн приятный. Приятно потрогать :)
плюс кнопку картинки с урлом,
плюс добавить возможность выравнивания текста относительно картинки
и хотя-бы тег alt="".
Ресайз картинки вполне успешно умеет firefox (поэтому считаю не критично).
Еще как вариант файловый менеджер тоже не помешал бы.
В остальном вполне приличный редактор.
Приятно что есть аплоад картинок. Дизайн приятный. Приятно потрогать :)
+5
А есть нечто подобное, но для markdown?
+4
Есть же простой redactor, чем не устроил? imperavi.com/redactor/
0
Может быт тем, что он платный?
+20
github.com/dybskiy/redactor-js
«Starting with version 7.6.2 redactor-js is licensed under Creative Commons Attribution-NonCommercial 3.0 license
For commercial use please buy license here: redactorjs.com/download/ or use earlier version».
«Starting with version 7.6.2 redactor-js is licensed under Creative Commons Attribution-NonCommercial 3.0 license
For commercial use please buy license here: redactorjs.com/download/ or use earlier version».
+1
На всякий случай отмечу, что по лицензии CC-BY-NC некоммерческое использование разрешается бесплатно с указанием авторства.
+2
Пробовал использовать старые версии, однако обнаружились минусы такого решения: во-первых, версии Redactor с MIT/GPL-лицензией достаточно трудно сразу же найти (хотя всё же возможно); во-вторых, для повседневного использования их надо дорабатывать, мелких багов хватает.
0
Буквально месяц назад выбрал его, из того что было он был больше всех по душе (мне нужен был вообще достаточно простой редактор, все эти функции аля microsoft office не знаю даже для кого), теперь гляну и на этот, тем более что жизнь без bootstrap'а уже не представляю)
0
Осенью работал с ним. Пришлось писать свои расширения для нормального автосейва (и то не все ситуации удалось отловить через api), почему-то авторы вместо нормального колбэка решили сами сабмитить текст куда-то. Код библиотеки неряшлив, но это эстетическая сторона. Cкверная поддержка редактором IE (8 и 9), много мелких глюков со сложной версткой в разных браузерах, некоторые из них сильно напрягают клиентов. Глюки с undo.
0
Пробовал. На первый взгляд даже понравился, но первая же неделя использования на боевом сайте показала негодность редактора — например, иногда из него куда-то бесследно пропадала часть редактируемого текста. Пришлось отказаться.
0
А результирующий HTML позырить как?
+9
Скажите этот редактор поддерживает drag-изменение размеров рисунка в google chrome?
0
Вижу что нет. А можете добавить какой-то обработчик ресайза. чтобы в Хроме работал?
0
И так потихоньку простой wysiwyg редактор, начнет перерастать в непростой.
+8
Если добавить эту функцию то он из простого перерастет в «уникальный» т.к. в tinymce такой функции — НЕТ (хорошо допустим что недоискал и если она есть то покажите)
0
Эту функцию не редактор, а браузер предоставляет. Потому ни у кого ее и нет. Ее же реализовывать надо вручную.
0
Недавно реализовывал для ckeditor, если нужно — пишите в личку.
+1
Задумка хорошая, шустренько работает, только как насчет использовать и типографию bootstrap?
Получился бы bootstrap-редактор для bootstrap :)
p.s. и bold страдает, font-weght унаследовал от .hero-unit
<div class="text-right" вместо <div align="right"
<small> вместо <font size="1">
Получился бы bootstrap-редактор для bootstrap :)
p.s. и bold страдает, font-weght унаследовал от .hero-unit
+4
А для Оперы он не работает?
+4
В Opera не работают операции с выделенным текстом.
+4
> Текстовый редактор bootstrap-wysiwyg — это всего 1.5 Кб
и из соседней темы: Самый скоростной домашний Интернет — в Японии (2Гбит/сек)
Как говориться, почувствуйте разницу :)
и из соседней темы: Самый скоростной домашний Интернет — в Японии (2Гбит/сек)
Как говориться, почувствуйте разницу :)
-2
А мобильный 3г у вас везде ловит?
А вообще руки бы поотрывать людям, которые считают, что экономить на весе страниц (тактах процессора, мегабайтах оперативы) не нужно.
А вообще руки бы поотрывать людям, которые считают, что экономить на весе страниц (тактах процессора, мегабайтах оперативы) не нужно.
+4
Видимо меня не так поняли, я просто задумался о том разрыве в современных технологиях, которое сейчас существует. Где-то приходиться писать компактный код и я разумеется понимаю важность этого, а где-то уже жируют так, что 2 Гбит/с уже дома!
+3
Неплохо. Из замеченных недостатков:
- На iOS приходится тыкать по кнопкам дважды (нужно обрабатывать тач события, самое простое on «click touchstart»)
- При клике на link хотелось бы иметь возможность редактировать существующую ссылку, если на ней стоит выделение
0
Работает только с Bootstrap, так что для многих толку от него не много.
Вообще беда с этими wysiwyg-редакторами. Сколько искал, нигде не смог найти подходящего (красивого, с хорошим api, бесплатного) редактора.
Вообще беда с этими wysiwyg-редакторами. Сколько искал, нигде не смог найти подходящего (красивого, с хорошим api, бесплатного) редактора.
0
Обнаружен подобный редактор, но попроще: bootstrap-wysihtml5.
0
Извините… но все редакторы привязанные к… Microsoft® Internet Explorer's designMode feature… это откровенное говно.
Да, он красивый снаружи… и все. На этом плюсы заканчиваются. HTML код который получается в конце — будет разный в разных браузерах. SEO? Хрен там… Mozilla вставляет b, IE вставляет strong… какая нибудь опера вообще вставит туда span style=«font-weight:bold»
Да, он красивый снаружи… и все. На этом плюсы заканчиваются. HTML код который получается в конце — будет разный в разных браузерах. SEO? Хрен там… Mozilla вставляет b, IE вставляет strong… какая нибудь опера вообще вставит туда span style=«font-weight:bold»
+7
это всего 1.5 Кб
Зависимости — jQuery, jQuery HotKeys и Bootstrap.
А это только мне кажется бредовой вся эта современная вакханалия с «зависимостями»? В чем глубинный смысл оптимизации до 1.5кб, если человек зашедший на страничку все равно будет скачивать полмегабайта включаемых скриптов? :)
0
UFO just landed and posted this here
По-моему не очень так довод с учетом что кеш непредсказуем, а библиотеки часто обновляются…
+1
Каждый раз одно и то же :(
Ну, да, CDN тоже могут упасть и некоторое время не раздавать. На практике они поднимаются намного быстрее, чем мои же сервера. Админы CDN работают оперативнее или реализовано авто-восстановление.
А насчёт версий:
Версия зафиксирована. Проблем пока не вижу.
Ну, да, CDN тоже могут упасть и некоторое время не раздавать. На практике они поднимаются намного быстрее, чем мои же сервера. Админы CDN работают оперативнее или реализовано авто-восстановление.
А насчёт версий:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
Версия зафиксирована. Проблем пока не вижу.
0
В firefox кнопка вставки изображений не работает :(
0
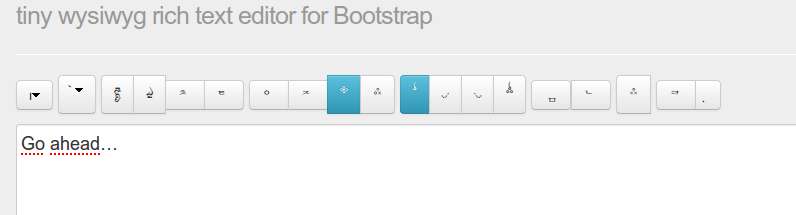
В Опере 12.15 под Linux Mint 14 x86 вот такие символы вместо иконок

Шрифта стоят стандартные + установлены tff-mscorefonts

Шрифта стоят стандартные + установлены tff-mscorefonts
+1
Похоже, шрифт с иконками не подгрузился.
fortawesome.github.io/Font-Awesome/ — Здесь иконки видно?
fortawesome.github.io/Font-Awesome/ — Здесь иконки видно?
0
Нет. Такие же непонятные закорючки. Видимо рано ещё использовать кастомные шрифты.
0
Скорее всего, перед Вами известный глюк Оперы.
Видимо, рано ещё использовать Оперу; подождите перехода её на движок Chromium и затем далее на Blink.
Видимо, рано ещё использовать Оперу; подождите перехода её на движок Chromium и затем далее на Blink.
+3
UFO just landed and posted this here
Реквестирую bbcode вариант!
0
А как вставить ссылку, что текст был не сам URL ссылки?
0
Все хорошо, но с textarea не работает :)
0
Несложная конструкция «над»
<textarea id="txt"><div class="hero-unit"><h1><a href="http://mindmup.github.io/bootstrap-wysiwyg/">bootstrap-wysiwyg</a><br><small>tiny wysiwyg rich text editor for Bootstrap</small></h1></div></textarea>
<div id="editor"></div>
$(function(){
// связать поле ввода с редактором
$('#editor').html($('#txt').val()).wysiwyg(); // перегнать HTML код в редактор
$('#editor').bind('keyup',function(){ $('#txt').val($('#editor').html())}); // забрать HTML код из редактора
// плюшка - редактирование в textarea и просмотр в HTML
// $('#txt').bind('keyup', function(){ $('#editor').html($('#txt').val()); }) // обновлять значение в поле, если поменяли в редакторе
// ИЛИ
$('#txt').hide(); // чтоб не поле мешалось
});
0
Круто! Красота-красотой, но название и текущий размер шрифта нужно показывать (желательно сделать выбор цвета шрифта/фона). И добавить ссылки для загрузки видео, файлов и яндекс/гугл карт. И опциональную кнопочку редактирования исходного кода. И редактор таблиц, конечно. Это тот минимум без которого его нельзя серьезно использовать в админках организаций (все хотят табличку с ценами, цветной заголовок, выложить презентацию в pdf и яндекс-карту со схемой проезда) и блогохостингах (как же без видео), а для комментариев чересчур много наворотов и нет возможности цитирования.
Пока, к сожалению, ни туда и не сюда, и размер тут не имеет значения…
Пока, к сожалению, ни туда и не сюда, и размер тут не имеет значения…
0
P.S. У отмены/восстановления другие иконки: glyphicons.com/ (внизу), www.actualtools.com/images/newsletters/61-3-undo-redo-menu-commands.gif и ссылки должны автоматически подчеркиваться.
0
Sign up to leave a comment.
Bootstrap-wysiwyg: крошечный текстовый редактор