Comments 62
Хммм а раньше у дискуса можно было редактировать стили в админке. Сейчас похоже это убрали для бесплатных аккаунтов
0
В новом Disqus 2012 этого вообще нет и у них теперь все в iframe.
0
Google: seamless iframe
0
Нужно заметить, что disqus подстраивается под цветовую схему сайта, пусть и на уровне «светлое/темное».
+1
Долго искал где же форма ввода комментариев на хабре))
+7
Главный вопрос по всем сторонним системам один: что будет если завтра выбранная система перестанет существовать, или оставит только платные тарифы, или передумает раздавать виджет комментариев?
+9
Почти у всех есть API, через которое можно получать комментарии, скажем раз в 5 минут, и сохранять в свою локальную БД. И кстати в WordPress плагине это реализовано автоматом у Disqus и Cackle.
+2
Спасибо. В случае с WordPress действительно так. Более того, можно еще и локальные, уже существующие комментарии загрузить в Cackle.
При таком раскладе можно и попробовать, и посмотреть, станет ли реально больше комментариев. Или нет. :)
При таком раскладе можно и попробовать, и посмотреть, станет ли реально больше комментариев. Или нет. :)
+1
Используем ВК банально потому что большинство нашей целевой аудитории там присутствует.
Не понял почему у ВК написано что нету управления — бан юзеров, черный список, модерация — всё это присутствует, причем прямо в рамках виджета. Администратором является юзер создавший виджет на сайте ВК (но можно назначать и других администраторов)
Не понял почему у ВК написано что нету управления — бан юзеров, черный список, модерация — всё это присутствует, причем прямо в рамках виджета. Администратором является юзер создавший виджет на сайте ВК (но можно назначать и других администраторов)
0
Да, бан юзера есть, нет по IP. Сейчас поправлю.
0
В условиях работы ВК бан по юзерам — то что надо. Поменять ip дело пары минут, а заполучить нового юзера не так просто (сейчас же только с мобилой возможна регистрация?). А анонимно писать нельзя всё равно.
0
Поделюсь своим кейсом. У нас есть англоязычный крупный автомобильный портал.
Тоже занимался тестированием различных систем комментирования.
Для меня были важны следующие критерии:
Список систем, которые я тестировал был чуть меньше, но уверен, что результаты окажутся аналогичными.
По всем параметрам(Может кроме модерации, но наш вариант меня устраивает) выиграл вариант собственных комментариев. Для нас важнее было получать как можно больше полезных комментариев (3 пункт). При этом разница была иногда очень существенная, цифры могли отличаться на порядок.
Ну и в качестве резюме — мы остановились на своей форме (хотя изначально она была предельно простой, мы потом ее допиливали и обвешивали плюшками).
Тоже занимался тестированием различных систем комментирования.
Для меня были важны следующие критерии:
- Удобная модерация
- Количество входящих комментариев
- Количество комментариев на выходе (При этом не считаются комментарии вида «Cool car» и т.д. То есть не несущие новой ценной информации)
Список систем, которые я тестировал был чуть меньше, но уверен, что результаты окажутся аналогичными.
По всем параметрам(Может кроме модерации, но наш вариант меня устраивает) выиграл вариант собственных комментариев. Для нас важнее было получать как можно больше полезных комментариев (3 пункт). При этом разница была иногда очень существенная, цифры могли отличаться на порядок.
Ну и в качестве резюме — мы остановились на своей форме (хотя изначально она была предельно простой, мы потом ее допиливали и обвешивали плюшками).
0
Это вариант, если в штате есть группа разработчиков.
0
Ну первую версию, которая участвовала в сравнении и которая использовалась довольно продолжительное время, написал один программист (не супер программист, хотя добротный) за пол дня примерно.
0
Штат все равно нужен, ничто так не меняется быстро как мода на одежду и IT технологии.
0
По крайней мере даже простой функционал, написанный за пол дня дал гораздо лучшие результаты по описанным выше критериям уже сразу. А то, что мы улучшали — уже не так существенно повышали полученные показатели.
0
Никто не запрещает заказать единоразовую разработку системы комментирования, даже если своих разработчиков нет. Технологии и методы известны, за такую работу не возьмут очень уж много денег.
0
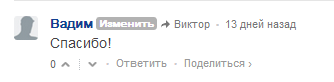
В Disqus ещё иногда бывают небольшие ошибки в локализациях.
1. Плашка «Модератор» выводится как «Изменить».
2. При наведении на «Поделиться», кнопки на шаринга налазят на саму надпись.

1. Плашка «Модератор» выводится как «Изменить».
2. При наведении на «Поделиться», кнопки на шаринга налазят на саму надпись.

0
Ещё советую приглядеться к Hypercomments.
+1
+1 пользуюсь им, пока устраивает.
0
Он клёвый, но не всем сайтам подходит
-2
По хорошему, кстати, надо бы перенести табличку на socialcompare.com
Ибо такие вещи должны регулярно обновляться и пополняться.
Ибо такие вещи должны регулярно обновляться и пополняться.
+2
Кстати, вспомнил, почему отказался от Hypercomments: ограничение в один сайт в бесплатной версии.
+1
Выбрал для пары проектов IntenseDebate, что могу сказать, он действительно очень медленный.
+1
По каким особенностям IntenseDebate был сделан ваш выбор?
0
Насчет невозможности настройки CSS в Disqus, я бы не стал так резко говорит. Частично на их CSS своим повлиять можно. Да и вообще Disqus самостоятельно довольно неплохо подбирает свой дизайн под ваш сайт
0
Попробуйте сделать сайт с обсуждением политики и прикрутите форму комментирования от FB или VK. Думаю мало кто решится критиковать политиков не прикрывшись анонимным ником.
0
Ребята перенесли Disqus в iframe, тем самым сделав невозможным переопределение дизайна (css), что конечно является большим минусом для веб-мастеров.
ура! а то приходилось костыли пилить:
/* фиксы стилей для виджета комментариев от disqus */
#disqus_thread ul {
list-style: none;
}
#disqus_thread ul li {
background: transparent;
}
#dsq-toolbar-dropdown-wrap ul {
width: 210px;
} 0
Если Disqus не сделал поддержку в своем css, это bug. Например Cackle для «убивания» внешних стилей взял кусок кода из вот это замечательной библиотеки cleanslate
+1
У нас были комменты Вконтакте. Мы перенесли их в форум phpbb сделав авторизацию через ВК и ФБ. Через API VK комменты де-факто нормально не отдает, хотя декларирует это.
0
3 тыс. доменов .RU регистрируется каждый день, а не «создается новых сайтов»
0
по всему выходит, что лучше Cackle ничего быть не может, если закрыть глаза на то, что автор материала является сотрудником Cackle
+1
А такие системы можно как-то интегрировать с userbase самого сайта? Что с аватарками?
0
Практически во всех есть поддержка SSO (аторизация своих пользователей) и API для сохранения комментариев в локальную БД, если вы об этом.
>Что с аватарками?
Вы про gravatar?
>Что с аватарками?
Вы про gravatar?
+1
Спасибо. Информацию о SSO было бы интересно видеть в табличке.
Допустим, не gravatar, а есть собственная система аватарок. Хочется что-то вроде того: к комментариям прикрепляются именно внутренние аватарки. Еще неплохо бы по клику на автора комментария (аватарку) отправлять на кастомный url (его профиль на сайте). Такое поддерживают?
Допустим, не gravatar, а есть собственная система аватарок. Хочется что-то вроде того: к комментариям прикрепляются именно внутренние аватарки. Еще неплохо бы по клику на автора комментария (аватарку) отправлять на кастомный url (его профиль на сайте). Такое поддерживают?
0
>Информацию о SSO было бы интересно видеть в табличке
Она там есть.
>к комментариям прикрепляются именно внутренние аватарки
Это частично возможно в Cackle, вы можете указать дефолтный аватар для анонимных пользователей и тех, у кого его нет.
>неплохо бы по клику на автора комментария (аватарку) отправлять на кастомный url (его профиль на сайте)
Это есть в SSO.
Она там есть.
>к комментариям прикрепляются именно внутренние аватарки
Это частично возможно в Cackle, вы можете указать дефолтный аватар для анонимных пользователей и тех, у кого его нет.
>неплохо бы по клику на автора комментария (аватарку) отправлять на кастомный url (его профиль на сайте)
Это есть в SSO.
0
Cackle отличается ужасным юзабилити (во всяком случае для пользователей, которые не используют аккаунт соцсетей), из-за которого отсеивается огромное количество потенциальных комментаторов.
А комменты ВК интегрировать на сайт гораздо сложнее, чем медленные комметны FB.
А комменты ВК интегрировать на сайт гораздо сложнее, чем медленные комметны FB.
-1
Что конкретно в юзабилити Cackle вас не устраивает?
ВК интегрирован в kommenti.com в течении 5 минут.
ВК интегрирован в kommenti.com в течении 5 минут.
0
Что конкретно не устраивает в юзабилити Cackle:
1. Большое число лишних действий (кликов) до момента ввода Username и капчи
2. Сложная капча. При тестировании много пользователей не смогли пройти капчу с первого раза.
3. Много полей для заполнения, если хочешь разместить анонимный пост (Username, mail, сайт)
1. Большое число лишних действий (кликов) до момента ввода Username и капчи
2. Сложная капча. При тестировании много пользователей не смогли пройти капчу с первого раза.
3. Много полей для заполнения, если хочешь разместить анонимный пост (Username, mail, сайт)
0
Здравствуйте.
1. Всего 1 клик — комментировать или выбор провайдера авторизации (если первый раз логин то 2 клика) — это много?
2. Капчу надо вводить всего 1 раз и юзер остается залогиненым даже при закрытии браузера, я думаю это идеальное решение для анонимного комментирования.
3. Обязательных только 2 — Username и Email.
Извините, но ваша претензия полностью не обоснована.
1. Всего 1 клик — комментировать или выбор провайдера авторизации (если первый раз логин то 2 клика) — это много?
2. Капчу надо вводить всего 1 раз и юзер остается залогиненым даже при закрытии браузера, я думаю это идеальное решение для анонимного комментирования.
3. Обязательных только 2 — Username и Email.
Извините, но ваша претензия полностью не обоснована.
0
Пока, конечно, не пиарюсь, но сейчас в процессе разработки системы комментирования. И раз такая тема, хотелось бы узнать есть ли вообще потребность. У меня комментарии вешаются JavaScript-ом на любую часть страницы, причем комментируемых частей может быть несколько, хоть каждый абзац или картинка. Есть невзрачная отрисовка по умолчанию и есть JS API, так что можно сделать свою собственную отрисовку комментариев. Сервису можно указать режимы авторизации пользователей: анонимно, с указанием имени при постинге, с использованием авторизации сайта, на который ставится комментарий (т.е. сервис комментариев сделает запрос на сервер сайта для проверки сессии пользователя и получения прав на чтение/запись), с использованием социальных входов — все как положено.
Сейчас в сервисе не предусмотрена платность, т.к. развивается не как стартап, а из собственных нужд. Пример сайта, где уже обкатываются эти комментарии, http://www.magwa.ru/stories/Designing-Rationale-by-Andrew/.
Как думаете, нужна ли фишка комментирования произвольного объекта страницы, или она не стоит открытия еще одного сервиса?
Сейчас в сервисе не предусмотрена платность, т.к. развивается не как стартап, а из собственных нужд. Пример сайта, где уже обкатываются эти комментарии, http://www.magwa.ru/stories/Designing-Rationale-by-Andrew/.
Как думаете, нужна ли фишка комментирования произвольного объекта страницы, или она не стоит открытия еще одного сервиса?
0
Смотрели мы этот ваш Cackle. Проигрывает на корню тому же дискусу по простоте внедрения и бесплатным функциям. В конечном итоге на lifehacker.ru перешли на собственную систему, а на остальных проектах используем Disqus.
-2
UFO just landed and posted this here
Еще один обзор Cacke:
10 преимуществ Системы Комментирования Cackle — альтернативы Disqus, IntanseDebate и т.п.
jkeks.ru/jkeks.ru/archives/6207
10 преимуществ Системы Комментирования Cackle — альтернативы Disqus, IntanseDebate и т.п.
jkeks.ru/jkeks.ru/archives/6207
0
А как же новомодная фишка, которую поддерживают Disqus и Livefyre, — Social Reaction? Пока что на сайтах Cackle и HyperComment о ней ни слова. А она по сути своей довольно интересна — добавление в дерево комментариев диалогов из соц.сетей, порожденных расшаренным в них комментарием.
0
Вот еще одна система — Spot IM. Есть всякие «фишки», но от пользователей много жалоб, что тормозит загрузку сайта.
0
Sign up to leave a comment.
В поисках идеальной системы комментирования