Всем доброго хабрадня!
 Ни для кого не секрет, что Dropbox можно использовать для хранения сайтов-визиток (правда, с некоторыми ограничениями, о них ниже). Так же всем известно, что можно из дропбокса сделать почти ftp-сервер с удобным просмотром содержимого.
Ни для кого не секрет, что Dropbox можно использовать для хранения сайтов-визиток (правда, с некоторыми ограничениями, о них ниже). Так же всем известно, что можно из дропбокса сделать почти ftp-сервер с удобным просмотром содержимого.
Методы эти известны всем, но они имеют и негативную сторону. Во-первых, html-содержимое для пользователей с российскими IP не доступно. Во-вторых, эти варианты использования папки Public не годятся для удобного шаринга большого количества картинок или музыки (пиратам дальше не читать). Исправим же это! Найдём средство создавать сайты в дропе и вставлять в них музыку с прослушиванием онлайн и картинки с превьюшками!
Сразу поговорим об ограничениях. Dropbox не даёт смотреть html, это так, но, как подсказывает нам adminimus вот тут, надо переходить на XHTML. Да, это немного неприятно, но быстро привыкаешь, а для простой вёрстки это и вообще почти не заметно. Значит, нам нужен скрипт, который на входе получит папку с файлами, а на выходе выдаст файлик .xhtml со всем необходимым содержимым.
Если Вам хочется сразу получить код на bash'е, то прошу на гитхаб, а если интересны технические подробности, то — под кат.
Итак, я выбрал для реализации своей задумки bash. Скрипт создавался в Mac OS X, но должен завестись и в других системах, если поставить все зависимости:
Сначала расскажу об общем устройстве системы. Есть скрипт
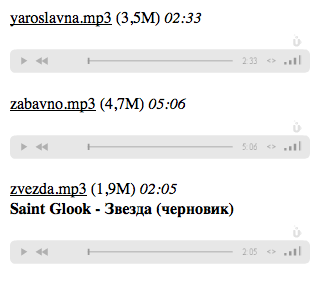
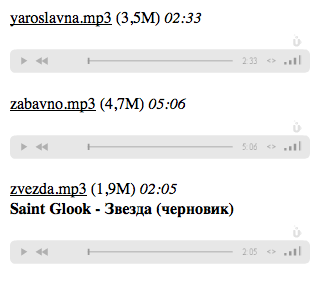
Далее, для mp3-шек нам понадобится онлайн-плеер, который можно вставить на свой сайт. Мой выбор пал на flash-плеер с http://flv-mp3.com/ru/mp3/, его мы скачаем и поместим в папку Public/mp3/player.swf, а код его вставки на нашу страницу будем генерировать в самом скрипте. Кроме плеера, будем выводить на страничку ещё и длительность песенки. Ну, для удобства.
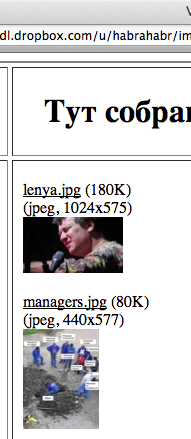
Для картинок будем делать превьюшки, для этого создадим папку thumbs и будем туда класть уменьшенные копии. Так же будем выводить размер картинки и её формат. Для удобства, да.
Ну и наконец сохраняем наше сгененрированное добро в файлик с именем Public/$DIR/$DIR.xhtml (зачем делать index.xhtml, если дропбокс не является http-сервером?), а после синхронизации дропа копируем паблик-линк на этот файлик и шлёмкому попало другу — пусть посмотрит свежие фотки и послушает Баха. Уж простите, но давать линк на демо я не стану — хабраэффект не милостив, а дропбокс его не любит и банит паблик-линки. Но если кому интересно, могу скинуть в личку. Выглядит директория с музыкой примерно так:

В общем, если кто-то дочитал до этого места, оставляю здесь ещё раз ссылку на гитхаб, вот она: silvansky/Dropbox-XHTML-generator
 Ни для кого не секрет, что Dropbox можно использовать для хранения сайтов-визиток (правда, с некоторыми ограничениями, о них ниже). Так же всем известно, что можно из дропбокса сделать почти ftp-сервер с удобным просмотром содержимого.
Ни для кого не секрет, что Dropbox можно использовать для хранения сайтов-визиток (правда, с некоторыми ограничениями, о них ниже). Так же всем известно, что можно из дропбокса сделать почти ftp-сервер с удобным просмотром содержимого.Методы эти известны всем, но они имеют и негативную сторону. Во-первых, html-содержимое для пользователей с российскими IP не доступно. Во-вторых, эти варианты использования папки Public не годятся для удобного шаринга большого количества картинок или музыки (
Сразу поговорим об ограничениях. Dropbox не даёт смотреть html, это так, но, как подсказывает нам adminimus вот тут, надо переходить на XHTML. Да, это немного неприятно, но быстро привыкаешь, а для простой вёрстки это и вообще почти не заметно. Значит, нам нужен скрипт, который на входе получит папку с файлами, а на выходе выдаст файлик .xhtml со всем необходимым содержимым.
Если Вам хочется сразу получить код на bash'е, то прошу на гитхаб, а если интересны технические подробности, то — под кат.
Итак, я выбрал для реализации своей задумки bash. Скрипт создавался в Mac OS X, но должен завестись и в других системах, если поставить все зависимости:
afinfo, mp3info, iconv, perl, sips. Если Вам лично не нравится какой-либо из этих инструментов, feel free, так сказать, заменить его своим любимым. Основная проблема, на мой взгляд, это невозможность обработать id3v2 заголовки файлов — mp3info их не понимает, но что-то было мне лень искать ему замену.Сначала расскажу об общем устройстве системы. Есть скрипт
gen.sh, в котором и происходит вся работа, есть файлы *_[header|footer].txt, в которых, как вы уже догадались, находятся шаблоны для заголовков и футеров страниц. Да, можно это сделать и получше, но так проще всего. Кстати, я ни капельки не дизайнер, так что текущая версия выглядит немного странно, так что рекомендую перед использованием провести кастомизацию страничек на свой вкус. Скрипт принимает один обязательный параметр и один опциональный: тип содержимого и глубину поиска. Сейчас поддерживаются типы txt, mp3 и img, ведь я и не думал тягаться с pyndexer'ом, мой скрипт решает только частные задачи. По типу определяется директория, в которой будет лежать содержимое и в которую надо класть .xhtml, сейчас это txt, mp3 и images, соответственно. Для каждого типа так же задаётся список индексируемых расширений файла. Простите за хардкод, так уж вышло =). Для каждого файла в код ставится прямая ссылка и его размер.Далее, для mp3-шек нам понадобится онлайн-плеер, который можно вставить на свой сайт. Мой выбор пал на flash-плеер с http://flv-mp3.com/ru/mp3/, его мы скачаем и поместим в папку Public/mp3/player.swf, а код его вставки на нашу страницу будем генерировать в самом скрипте. Кроме плеера, будем выводить на страничку ещё и длительность песенки. Ну, для удобства.
Для картинок будем делать превьюшки, для этого создадим папку thumbs и будем туда класть уменьшенные копии. Так же будем выводить размер картинки и её формат. Для удобства, да.
Ну и наконец сохраняем наше сгененрированное добро в файлик с именем Public/$DIR/$DIR.xhtml (зачем делать index.xhtml, если дропбокс не является http-сервером?), а после синхронизации дропа копируем паблик-линк на этот файлик и шлём

В общем, если кто-то дочитал до этого места, оставляю здесь ещё раз ссылку на гитхаб, вот она: silvansky/Dropbox-XHTML-generator