Comments 98
Нравится ваш вариант больше
-2
А мне нет. Я понимаю, что это дело вкуса, но в предложенном варианте текст на кнопке ужасно зажат.
Кроме того помещение ссылки в инлайн-блок делает весьма неоднозначным и зависящим от текста ее расположение, а это, судя по бурному обсуждению, достаточно важный элемент интерфейса.
Впрочем юзер-стили на то и юзер-стили, чтобы каждый мог настроить отображение под свой вкус.
Кроме того помещение ссылки в инлайн-блок делает весьма неоднозначным и зависящим от текста ее расположение, а это, судя по бурному обсуждению, достаточно важный элемент интерфейса.
Впрочем юзер-стили на то и юзер-стили, чтобы каждый мог настроить отображение под свой вкус.
+58
Аналогично, слишком зажат текст кнопки…
0
Ответил на Ваше мнение дополнением, парой абзацев в статье, процитированных ниже. Несомненно, какой-либо из вариантов будет одно свойство урезать, а другое подчёркивать. До сих пор в этом обсуждении не было слов про размеры кнопки, её свойства как ссылки и вопроса отношения к месту экрана. То, что получившаяся кнопка — инлайновая (точнее, display: inline-block), в этом есть недостаток, но в этом варианте юзерстилей я сознательно его оставил, поскольку оставляет за автором статьи право расположить её в начале строки или в конце. Вариант блока потребовал бы обязательно отводить на кнопку новую строку (как видим в варианте кнопки Хабра).
Почему в данном решении кнопка сделана выглядящей почти как ссылка? Потому что она на самом деле является ссылкой. Её можно открыть в другом окне правой кнопкой мыши или удержанием Ctrl. И это удобнее, чем если бы она была настоящей кнопкой (и тегом input). Чтобы поддержать уверенность пользователя, что это ссылка, выбран цвет ссылки, прозрачный фон и размер текстовой строки.(… из-за которых, собственно, она была придумана)
Конечно, с большой кнопкой уютнее чувствуется на смартфоне и на больших экранах при щедром отношении к занятому месту. Но что ставить во главу угла? Кнопка варианта Хабра — это стиль Bootstrap, где использован компромисс между Mac, Win7 и совместимостью со смартфонами. Кнопка-ссылка старого варианта Хабра и предлагаемая — удовлетворяет узлу противоречивых требований, но никак не поддерживает занятие дополнительного места, что соответствует классическому дизайну страниц и при этом несёт дополнительную нагрузку соображений безопасности.
-1
А обычная ссылка чем не устраивала?
+24
«Это пассивная забота о безопасности пользователя — чтобы за ссылкой «Читать дальше» не было ничего неожиданного и постороннего ;)» --Boomburum, habrahabr.ru/company/tm/blog/144267/#comment_4842116
+2
Хабр постепенно превращается в «уютный бложик» для домохозяек? Я полагал, что это ресурс для специалистов, по большей части.
+16
После того как на Хабре закрыли основные уязвимости, все специалисты года два как ушли.
+19
Вы помните, сколько было спама на сайте перед выборами, когда угоняли аккаунты и размещали политические ролики? Вы в лучшем случае видели парочку из них, так как с остальным мы оперативно успешно боролись ) И аккаунты как только не уводили — подбор паролей (именно поэтому капча теперь будет показываться всегда), фишинг, кража кук итд. Поэтому лишний раз позаботиться о безопасности не помешает и не надо приплетать сюда домохозяек )
+1
А почему, всё-таки, капча теперь показывается всегда? Честно говоря, очень неудобно. Разве нельзя привязывать неудачную попытку к IP-адресу?
+1
Если подбирать по паролю к куче логинов и через прокси, то никакая привязка не спасёт. А именно так и подбирали.
0
То есть, использовалось большое количество IP-адресов? Хм. А если запоминать не только IP-адрес, но и его подсеть? Или IP-адреса вообще разные и никак друг с другом не связанные?
0
Обдумываете как в следующий раз поступать? ;)))
В общем, сложно всё было, даже приятно было с этим побороться. Только вот непонятно, какова была цель спамеров — чего именно они хотели добиться таким спамом )
В общем, сложно всё было, даже приятно было с этим побороться. Только вот непонятно, какова была цель спамеров — чего именно они хотели добиться таким спамом )
+1
Я обдумываю, как бы вас убедить убрать неудобную капчу при первом вводе пароля :)
На фейсбуке, ведь, капчи нет, значит, решили как-то :)
На фейсбуке, ведь, капчи нет, значит, решили как-то :)
0
Да много где нет… но мы ведь и не знаем ничего про их кухню ) Может им плевать, что у них у пользователей учётки уводят )
0
https?
-2
А почему бы не привязать к логину пользователя неудачную попытку ввода пароля?
Например, человек ввёл логин Boomburum и ввёл неправильный пароль, теперь записываем в базу, что для доступа к логину Boomburum нужен ввести еще и капчу.
Например, человек ввёл логин Boomburum и ввёл неправильный пароль, теперь записываем в базу, что для доступа к логину Boomburum нужен ввести еще и капчу.
+1
Берём пароль qweasdzxc и с тысячей (или больше) проксей пробуем залогиниться в тысячу (или больше) аккаунтов — хоть к одному, возможно, да подойдет. С капчей же (если она сразу показывается), эта задача усложняется. Из этих же соображений в рейтинге пользователей теперь нет пагинатора — «жертв» для подбора там выбирали особым образом )
Есть считалка неудачных заходов, у нескольких популярных пользователей в ней значение больше 1000, но это лишь говорит о том, что у них хороший пароль )
Короче, капча была, есть и скорее всего будет дальше.
Есть считалка неудачных заходов, у нескольких популярных пользователей в ней значение больше 1000, но это лишь говорит о том, что у них хороший пароль )
Короче, капча была, есть и скорее всего будет дальше.
+2
А что мешает ссылку на неожиданное и посторонее сделать в посте?
Пусть даже автор поставит вместо «читать дальше» свою левую ссылку, его сразу заминусуют да и все. В чем нарушение безопасности то? Я что-то не понимаю ничего.
Пусть даже автор поставит вместо «читать дальше» свою левую ссылку, его сразу заминусуют да и все. В чем нарушение безопасности то? Я что-то не понимаю ничего.
+12
И сделайте размер стрелки побольше, так как сейчас она выглядит ужасно. Картинка picsa.ru/pictures/115782/998154e86f
0
Смысл нововведений на хабре от автора статьи видимо ускользнул
+3
Дело вкуса конечно, но мне нравыится вариант, который сейчас, а вот с текстом да. можно было бы установить max-width и обрезать то что не помащается c помощью text-overflow: ellipsis; )
+1
+10
Соглашусь, что лучше оставить ссылку, но выводить её под какой то линией(элементом), которую невозможно создать в хабраредакторе.
0
Ваш вариант вообще не виден и теряется в тексте. Кнопка должна быть не текстом с не пойми-какой окантовкой, а кнопкой.
-3
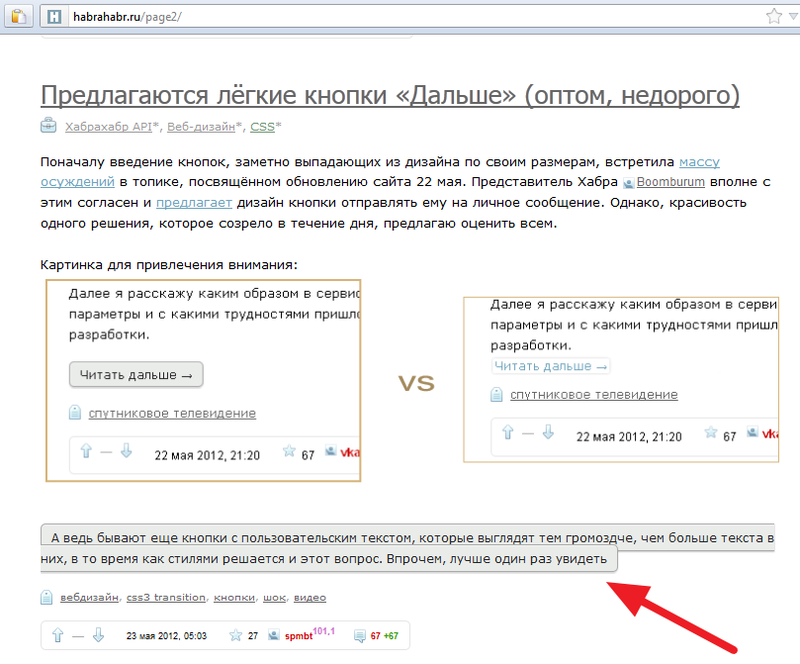
А ведь бывают еще кнопки с пользовательским текстом, которые выглядят тем громоздче, чем больше текста в них, в то время как стилями решается и этот вопрос. Впрочем, лучше один раз увидеть
Можно сделать display: block или display: inline-block

+9
+15
А вот это действительно эффективный вариант. Только кнопку, всё же, нужно сделать обратно ссылкой.
Если ссылку поместить к основным контролам статьи, то в теле статьи её подделать будет практически невозможно (ну, разве что вставить скриншот всей строки контролов).
Если ссылку поместить к основным контролам статьи, то в теле статьи её подделать будет практически невозможно (ну, разве что вставить скриншот всей строки контролов).
+1
Нет, это нарушении логики информационного потока.
Остаток статьи же не после тегов/оценок грузится.
Остаток статьи же не после тегов/оценок грузится.
+1
Логика была бы нарушена, если бы грузился текст ajax-ом.
А так один из ходов пользователя(он ведь может и сразу по названию перейти на статью):
— человек просматривает название и анонс;
— теги, возможно;
— дата(возможно), избранное, автор, количество комментарий;
— и захочет, а может и не захочет «читать дальше».
Расположение кнопки способствует просмотру инфопанели пользователем(слева на право же).
А так один из ходов пользователя(он ведь может и сразу по названию перейти на статью):
— человек просматривает название и анонс;
— теги, возможно;
— дата(возможно), избранное, автор, количество комментарий;
— и захочет, а может и не захочет «читать дальше».
Расположение кнопки способствует просмотру инфопанели пользователем(слева на право же).
0
Я вчера писал такое предложение Boomburum -у в ЛС, причём он понял именно так, как Вы нарисовали, справа от инфопанели, и отказался (конечно, не только он) как раз по соображениям «разрыва шаблона» (логики информационного потока) и переменной длины кнопки. И оттого, что тогда она будет менее заметна, когда справа. Я предполагал поместить её слева, и это тоже плохой вариант — и от переменности длины, и от плавания инфопанели. Но основная мысль была в том, чтобы вынести кнопку продолжения за пределы пользовательского блока, чтобы решилась основная задача безопасности. Но вот предлагаемый вариант прозрачной малой кнопки удовлетворяет всему… И не нарушает ничего, кроме, разве что хора голосов «за большую кнопку», который тоже оказался довольно сильным (имею в виду первый ответ на первый комментарий).
0
В таком случае влезет только дефолтный текст — при том, что уже было с сотню постов, где этот тект был поменян.
0
Одна такая большая здоровая кнопка, имхо, кнопка — здесь вообще не самый лучший вариант как с точки зрения дизайна, так и функционала. Не понимаю, почему сегодня существует тенденция делать обычные ссылки, единственной функцией которых является перейти на другой адрес, в виде всевозможного рода кнопок.
+2
зачем тут вообще кнопка-то? ссылки вполне достаточно
+14
Согласен, потому что кнопка обычно означает «отправить форму» и ее нельзя «открыть в новой вкладке», а тут — можно (к счастью). Возникает путаница и ощущение, что что-то не так.
0
У кнопок вроде как процент переходов выше. И это удобно быстро определять есть ли у статьи продолжение (что это не очередная ссылка вовне). Плюсы найти можно.
0
Одна кнопка на очень большой странице выглядит изящно. Но много — загромождают и утяжеляют её. А их здесь как раз и будет много.
Зачем?
Зачем?
+1
-3
Ну это не кнопка, а ссылка в рамочке, которая изменяет цвет фона при наведении. Лично мне кнопочки на хабре не мешают, они довольно изящные и легкие. Утяжеляют кнопки это визуальные эффекты, чем они сильнее тем кнопка тяжелее. Обводка, фоновый цвет/заливка, тени, блики и т.д. В данном случае кнопку можно сделать еще легче это убрать тень и обводку, оставить фоновый цвет и цвет текста. Почему нельзя использовать цвет ссылки, потому что это ссылка и она никак не должна относится к кнопке. По сути кнопка имеет немного другой смысл чем просто ссылка и не надо их путать.
-1
UFO just landed and posted this here
В текущую кнопку удобно жать, и не надо целиться (в отличии от ссылок). Людям с небольшим разрешением думаю все равно, а вот обладателям больших экранов (у меня 2560х1440) попасть в просто ссылку (или предложенный новый вариант) сложнее и требует лишних телодвижений мышкой (особенно с небольшой чувствительностью). Предложенный новый дизайн кнопки кривоват (имхо) — слишком маленький отступ от текста до краев блока, да и тень в таком узком блоке является лишней (в отличии от текущей кнопки, где она к месту).
+3
Мне больше всего не понравилось, что после обновления уже прочитанный топик никак не выделялся ссылкой(кнопкой) читать далее.
+2
Кстати, это хороший пример, показывающий, почему ссылки должны быть ссылками.
+1
Да, хорошая мысль — добавить
.post .content .buttons a.button:visited{
color:#b96!important;
}
+1
Хм, интересно, в обсуждениях по поводу этой кнопки ничего похожего на моё не наблюдал.
У меня в Chrome 19.0.1084.46 m кнопка с длинным текстом (кат к этому топику) выглядит так: (обычная и с масштабированной до 150% страницей)
goo.gl/MepQ2
goo.gl/aMv92
upd: В Firefox 12 то же самое. Win XP 32-bit.
У меня в Chrome 19.0.1084.46 m кнопка с длинным текстом (кат к этому топику) выглядит так: (обычная и с масштабированной до 150% страницей)
goo.gl/MepQ2
goo.gl/aMv92
upd: В Firefox 12 то же самое. Win XP 32-bit.
-1
Кнопка действительно выбивается из общего стиля текста, но это и хорошо! Кнопка не часть текста, а сервисная клавиша, позволяющая читать текста дальше. Она не должна сливаться с текстом и быть незаметной, она как раз должна быть большой и заметной. Эта кнопка-ссылка показывает, но нажатие на нее — часть управления сайтом, как кнопки «Написать», «Предпросмотр» и пр. На некоторых сайтах просто делают кнопки «читать дальше» или стрелочки рисуют, которые заметны сразу.
Дело в том, что прочитав пару строчек и посмотрев картинку, пользователь сразу для себя решает, будет ли он читать дальше. И если будет, то ищет способ продолжить чтение. Как раз выделение этой ссылки — очень важный элемент комфортного управления. Такую строку не нужно искать, ее достаточно увидеть ее форму и понять, что именно на нее нужно кликнуть. В прошлом же варианте ссылка сливалась с текстом.
Словом, с точки зрения юзабилити, новый вариант более дружелюбен. С точки зрения дизайна, такая кнопка- это знакомый уже элемент управления и не вызывает отторжения. Просто большинство пользователей привыкли видеть не одну кнопку, а блок кнопок, которые выделены чтобы не сливаться друг с другом. Сейчас кнопка смотрится одиноко на фоне обычного текста. Тем не менее, на нее удобнее нажимать.
Много ли на Хабре эстетов, для которых внешний вид намного важнее содержимого и удобства использования? Это вот мы и узнаем благодаря этому топику :)
Лично для меня кнопка удобнее (заметнее и пальцем на смартфоне нажимать проще, когда не с компьютера сайт читаю). Но если уважаемые дизайнеры решат вернуть все обратно, я не сильно расстроюсь. :)
Дело в том, что прочитав пару строчек и посмотрев картинку, пользователь сразу для себя решает, будет ли он читать дальше. И если будет, то ищет способ продолжить чтение. Как раз выделение этой ссылки — очень важный элемент комфортного управления. Такую строку не нужно искать, ее достаточно увидеть ее форму и понять, что именно на нее нужно кликнуть. В прошлом же варианте ссылка сливалась с текстом.
Словом, с точки зрения юзабилити, новый вариант более дружелюбен. С точки зрения дизайна, такая кнопка- это знакомый уже элемент управления и не вызывает отторжения. Просто большинство пользователей привыкли видеть не одну кнопку, а блок кнопок, которые выделены чтобы не сливаться друг с другом. Сейчас кнопка смотрится одиноко на фоне обычного текста. Тем не менее, на нее удобнее нажимать.
Много ли на Хабре эстетов, для которых внешний вид намного важнее содержимого и удобства использования? Это вот мы и узнаем благодаря этому топику :)
Лично для меня кнопка удобнее (заметнее и пальцем на смартфоне нажимать проще, когда не с компьютера сайт читаю). Но если уважаемые дизайнеры решат вернуть все обратно, я не сильно расстроюсь. :)
+1
Вы же не думаете, что кнопка — это единственный вариант сделать элемент заметным и легко доступным? Можно ведь просто сделать ссылку с большим шрифтом, тень там добавить, или ещё какой-то эффект для выделения ссылки на странице.
+1
Конечно, есть и другие способы, но мы же обсуждаем уже готовый вариант, верно?
1. Я считаю, что навигация по сайту не должна выглядеть, как контент.
И то, что элементы навигации могут просто своей формой, цветом и пр. выделяться из общего текста, считаю очень ценным свойством. Не нужно читать, а поиск глазами зацепки по графическому образу, а не по содержимому и сопутствующим элементам (например, подчеркивание не выделяет элемент, поскольку используется и в тексте для обозначения контента со ссылкой на сторонний объект).
2. Дизайнеры могли бы найти несколько других НОВЫХ способов выделения ссылки, но решили минимизировать количество используемых на сайте образов и оформили эту ссылку в виде знакомой всем кнопки, ко внешнему виду которой уже все привыкли. На мой взгляд, минимизация количества возможных форм элементов, используемых на сайте, положительно влияет на комфорт — все знакомое и нет неожиданных трансформаций. На сайте даже иконок элементов нет (кроме аватаров пользователей и голосовалки), поэтому можно было бы ввести новую иконку для остановки взгляда, но это будет еще более не в стиле сайта.
3. Фактически эта ссылка играет роль не ссылки, а переключателя вида статьи. Сначала смотришь несколько строк нажимаешь кнопку и разворачиваешь элемент. Поэтому ее выделение логично.
4. Уверен, что это все временное решение, через пару-тройку лет весь дизайн поменяют, так что, я лично готов пользоваться этой псевдокнопкой.
1. Я считаю, что навигация по сайту не должна выглядеть, как контент.
И то, что элементы навигации могут просто своей формой, цветом и пр. выделяться из общего текста, считаю очень ценным свойством. Не нужно читать, а поиск глазами зацепки по графическому образу, а не по содержимому и сопутствующим элементам (например, подчеркивание не выделяет элемент, поскольку используется и в тексте для обозначения контента со ссылкой на сторонний объект).
2. Дизайнеры могли бы найти несколько других НОВЫХ способов выделения ссылки, но решили минимизировать количество используемых на сайте образов и оформили эту ссылку в виде знакомой всем кнопки, ко внешнему виду которой уже все привыкли. На мой взгляд, минимизация количества возможных форм элементов, используемых на сайте, положительно влияет на комфорт — все знакомое и нет неожиданных трансформаций. На сайте даже иконок элементов нет (кроме аватаров пользователей и голосовалки), поэтому можно было бы ввести новую иконку для остановки взгляда, но это будет еще более не в стиле сайта.
3. Фактически эта ссылка играет роль не ссылки, а переключателя вида статьи. Сначала смотришь несколько строк нажимаешь кнопку и разворачиваешь элемент. Поэтому ее выделение логично.
4. Уверен, что это все временное решение, через пару-тройку лет весь дизайн поменяют, так что, я лично готов пользоваться этой псевдокнопкой.
-1
1. Из того, что навигация не должна выглядеть, как контент, никак не следует, что навигация должна выглядеть как операция над контентом (а кнопка — это всегда знак действия над чем-либо).
2. Дизайнеры вместо ссылки сделали кнопку — это почти такая же ошибка, как если бы они вместо кнопки сделали, не знаю, нарисованный чек-бокс. Кнопка — действие: «отправить» (то, что только что было напечатано), «удалить» (введённую информацию), «войти на сайт» (согласно введённым данным). Ссылка — имя существительное: «страница N», «вот что из себя представляет...», «предпросмотр». Что их постоянно путают — это уже увы нам, людям, в языке которых глаголы от существительных заметно отличаются.
3. Нет, это не изменение вида статьи, это переключение между страницей типа «лента» и страницей типа «статья + комментарии» со всеми вытекающими.
4. Всем бы такое хладнокровие, чесслово.
2. Дизайнеры вместо ссылки сделали кнопку — это почти такая же ошибка, как если бы они вместо кнопки сделали, не знаю, нарисованный чек-бокс. Кнопка — действие: «отправить» (то, что только что было напечатано), «удалить» (введённую информацию), «войти на сайт» (согласно введённым данным). Ссылка — имя существительное: «страница N», «вот что из себя представляет...», «предпросмотр». Что их постоянно путают — это уже увы нам, людям, в языке которых глаголы от существительных заметно отличаются.
3. Нет, это не изменение вида статьи, это переключение между страницей типа «лента» и страницей типа «статья + комментарии» со всеми вытекающими.
4. Всем бы такое хладнокровие, чесслово.
+4
1. Совершенно согласен.
2. Вот насчет того, что «вместо ссылки кнопку» — нет. Тут и не должно быть ссылки, должна быть операция «показать статью полностью» или «войти в статью». Это и есть операция над контентом.
3. В тот момент, когда пользователь решил увидеть статью полностью, для него есть только видимая часть этой конкретной статьи и работает он именно с ней, а не со всей страницей.
К примеру, аналогичная операция, в wordpress вообще не меняет URI, а просто дозагружает на ту же страницу недостающую часть статьи, оставляя все прочие анонсы других статей на своих местах. Это логично, поскольку пользователь не хочет изменить страницу, а хочет всего лишь прочитать статью.
На хабре происходит переход больше потому, что статьи большие и у них есть комментарии. Кроме того, пока пользователь читает статью на хабре, в списке могут появиться статьи, написанные как до текущей статьи, так и после (такая уж неприятная особенность модерации тут), поэтому все равно придется перезагружать список (а то и пару страниц листать назад), чтобы не пропустить интересный материал. Очень надеюсь, что статьи когда-нибудь будут сортироваться по времени их публикации, а не по времени написания.
2. Вот насчет того, что «вместо ссылки кнопку» — нет. Тут и не должно быть ссылки, должна быть операция «показать статью полностью» или «войти в статью». Это и есть операция над контентом.
3. В тот момент, когда пользователь решил увидеть статью полностью, для него есть только видимая часть этой конкретной статьи и работает он именно с ней, а не со всей страницей.
К примеру, аналогичная операция, в wordpress вообще не меняет URI, а просто дозагружает на ту же страницу недостающую часть статьи, оставляя все прочие анонсы других статей на своих местах. Это логично, поскольку пользователь не хочет изменить страницу, а хочет всего лишь прочитать статью.
На хабре происходит переход больше потому, что статьи большие и у них есть комментарии. Кроме того, пока пользователь читает статью на хабре, в списке могут появиться статьи, написанные как до текущей статьи, так и после (такая уж неприятная особенность модерации тут), поэтому все равно придется перезагружать список (а то и пару страниц листать назад), чтобы не пропустить интересный материал. Очень надеюсь, что статьи когда-нибудь будут сортироваться по времени их публикации, а не по времени написания.
-2
Вы, Антон, в п.п. 2 и 3 сейчас говорите об изменении всей архитектуры представления статей. Если бы речь шла о таком случае, как в Wordpress или ЖЖ с раскрытием комментариев — то есть действительно лишь раскрытии части контента на странице — то тогда имело бы смысл обсуждение, что тогда более уместно: кнопка, ссылка или «ссылка со штрихпунктирным подчёркиванием». Но у нас здесь другой случай — при использовании интерактивного элемента вместо списка статей мы попадаем на другую страницу, с другим адресом, другим «обвесом», функционалом. В вебе это должна быть однозначная ссылка, иначе — хаос, революция, кровь, кишечный тракт и т.п.
+3
Включусь и я в затянувшийся спор, чтобы сказать известное. Кнопки и формы сопровождают изменение состояния сервера. Ссылки — переходы на другой контент без изменения состояния. Открыть часть страницы — это второе, потому ссылка. И везде в вебе видим на таких местах ссылки. Если бы для раскрытия части страницы требовался пароль. подпись во взятии на себя ответственности или платёж денег — это кнопка. Потому что, хотя и показ информации, но сервер принял кое-что новое о клиенте. (И метод доступа, кстати, различается.)
2. Операция над контентом типа показать контент — это не изменение состояния сервера, поэтому ссылка. Почему в ЖЖ поставили для этого кнопку? Не знаю, может, дизайнер так захотел изобразить ссылку. Здесь же (на Хабре сейчас) тоже тот же самый случай. Get- запрос — и кнопка, хотя по сути — ссылка. Если бы этой кнопкой читатель соглашался с условием и это «брали на крючок» на сервере (типа «I Agree» в согласии с лицензией), то ставят кнопку. Как-то недавно здесь этот вопрос описывал SelenIT2.
2. Операция над контентом типа показать контент — это не изменение состояния сервера, поэтому ссылка. Почему в ЖЖ поставили для этого кнопку? Не знаю, может, дизайнер так захотел изобразить ссылку. Здесь же (на Хабре сейчас) тоже тот же самый случай. Get- запрос — и кнопка, хотя по сути — ссылка. Если бы этой кнопкой читатель соглашался с условием и это «брали на крючок» на сервере (типа «I Agree» в согласии с лицензией), то ставят кнопку. Как-то недавно здесь этот вопрос описывал SelenIT2.
-1
Вы описываете вопрос с точки зрения программиста. Тогда как нужно это делать с точки зрения пользователя, которому совершенно не важно, изменяется состояние сервера или нет. У него есть поддерживаемый идеологией веба шаблон: действие-глагол — кнопка, указатель-существительное — ссылка. Недавно появился третий вариант, ссылка-без-перегрузки страницы, которая переключает режимы отображения.
Разумеется, в метафорах ОС есть некоторые отличия — уже исторически сложилось, что в проводнике Windows пользователь действует иначе, нежели в проводнике в вебе. И, вероятно, это противоречие со временем будет устраняться. Но на данный момент в гипертекстовой среде всё однозначно.
Конечно, возможны исключения. Скажем, мы привыкли писать по-русски слева направо, а иногда хочется поиграть с порядком букв. Но в общем случае [...]
Разумеется, в метафорах ОС есть некоторые отличия — уже исторически сложилось, что в проводнике Windows пользователь действует иначе, нежели в проводнике в вебе. И, вероятно, это противоречие со временем будет устраняться. Но на данный момент в гипертекстовой среде всё однозначно.
Конечно, возможны исключения. Скажем, мы привыкли писать по-русски слева направо, а иногда хочется поиграть с порядком букв. Но в общем случае [...]
+2
Тут дело не в том, ссылка это или кнопка, а в том, что ссылка, выглядящая как кнопка, скорее помогает пользователю совершить задуманное, чем мешает. Ссылку же нужно искать глазами, за нее не зацепиться, вот и был выбран вариант элемента, который не нужно выдумывать, поскольку в других местах он уже используется.
Мне кажется менее логичным другое место. Когда пишешь топик, нужно выбрать его тип, так вот pull-down меню выглядит как ссылка — вот что не объяснимо, ни дизайном, ни логикой!
Мне кажется менее логичным другое место. Когда пишешь топик, нужно выбрать его тип, так вот pull-down меню выглядит как ссылка — вот что не объяснимо, ни дизайном, ни логикой!
-1
ссылка, выглядящая как кнопка, скорее помогает пользователю совершить задуманное, чем мешаетЭто правда. Но хотелось бы, чтобы элемента «мешает» не было вообще. Для этого ссылку нужно оставить ссылкой, но выделить визуально.
+1
Когда ссылка малозаметна, то к ней можно добавить какой-нибудь графический элемент, быть может? Без малого 20 лет людей учили, что кнопки — это всегда какая-то пересылка-обработка данных, их при чтении вообще можно пропускать. И тут НА ТЕБЕ.
: )
: )
+2
Вот тут я совершенно согласен. Дизайнеры так и поступают чаще всего.
Но на Хабре нет подобных примеров использования графических элементов. Поэтому, нужно было либо выдумывать что-то новое, либо использовать то, что тоже могло бы подойти. Нового выдумывать не стали…
Но на Хабре нет подобных примеров использования графических элементов. Поэтому, нужно было либо выдумывать что-то новое, либо использовать то, что тоже могло бы подойти. Нового выдумывать не стали…
0
Мне всегда нравилось, как свободно здесь в дизайне используют увеличение размера шрифта там, где требуется тот или иной акцент. Быть может, стоило идти в этом направлении. Впрочем, сказать точно, что именно надо было делать я, конечно, не могу — вот кнопка глаз резанула достаточно сильно. Тем более, когда в тексте комментариев ссылка на страницу статьи будет показана как ссылка… да и вообще, что уж тут придумывать частности, когда попирается вся парадигма. Если скоро ожидается полная переделка дизайна, зачем наспех что-то менять? Не понимаю. Даже немного порицаю. Самую малость.: )
+1
Вам AHTOH уже привёл контрпример с подгрузкой комментариев, назвав это «действием (операцией) по показу страницы», где метафора действия не работает. Поэтому я и вмешался с более точным определением различия, принятым обычно в интерфейсах. Поэтому, программистское оно или нет, а к истине ближе, чем существительное и глагол.
0
Простите, я правильно понимаю, что Вы хотите сказать, что одну из парадигм веб-интерфейса отменяет комментарий Антона, в котором он назвал действием то, что исполняется ссылкой? Это так же странно звучит, как если бы я начал учить Вас писать программы.
0
А разве так звучит парадигма: «Кнопка — это глагол, а ссылка — существительное»? Известно, что рекомендуют надпись на кнопке делать в виде глагола, но это совсем другое, и интерпретация Антона это подчёркивает. Ссылка — это тоже действие. А суть различия надо искать в том, что я там описал, в смене сервера знания (состояния) о пользователе.
0
Если Вы действительно не в курсе, то поясню. Ссылка — это указание на объект; в рассматриваемом случае с Хабром — на страницу с названием, тождественным названию статьи. Кнопка — это действие над связанным с ней (с кнопкой) информационным объектом, например, «написать». (Чёрт его знает, почему вместо «отправить» здесь имеется «написать», когда пишу я до того, как публиковать. Тоже не бог-весть как аккуратно, но это уже другая тема.)
Кнопка родственна отглагольному интерфейсу, изначально имевшему место быть в текстовой командной строке и связанному с ней паттерну действие + объект. Ссылка имеет ту же группу крови, что и весь оконный GUI (картинка-объект, выбираемая перед действием: перетаскиванием, нажатием кнопки «delete», двойным кликом и т.д.)
Кнопки и ссылки в дизайне интерфейса никак напрямую не связаны с тем, какие действия происходят на стороне программы, обрабатывающей события (или следующей за ней).
Кнопка родственна отглагольному интерфейсу, изначально имевшему место быть в текстовой командной строке и связанному с ней паттерну действие + объект. Ссылка имеет ту же группу крови, что и весь оконный GUI (картинка-объект, выбираемая перед действием: перетаскиванием, нажатием кнопки «delete», двойным кликом и т.д.)
Кнопки и ссылки в дизайне интерфейса никак напрямую не связаны с тем, какие действия происходят на стороне программы, обрабатывающей события (или следующей за ней).
0
Лучше бы Вы привели авторитетную ссылку. Я аналогичные рассуждения читал, но смотрятся они все не более чем догадки о том, что думают пользователи об интерфейсах.
0
Приведёте авторитетную ссылку на оценку того, как именно смотрятся упомянутые рассуждения..?: )
0
Они мною так смотрятся, ссылка на этот комментарий — будет наиболее авторитетная из возможных.
Но серьёзно, это всё — догадки на рассуждениях и наблюдениях, а различие GET- и PUT/POST/DELETE- запросов по родам активных элементов — вполне жёсткое и суровое правило грамотного взаимодействия с сервером. Вот тут habrahabr.ru/post/38730/, кажется, есть всё по теме и со ссылками. Lf и вообще по REST.
Но серьёзно, это всё — догадки на рассуждениях и наблюдениях, а различие GET- и PUT/POST/DELETE- запросов по родам активных элементов — вполне жёсткое и суровое правило грамотного взаимодействия с сервером. Вот тут habrahabr.ru/post/38730/, кажется, есть всё по теме и со ссылками. Lf и вообще по REST.
0
Приведёте авторитетную ссылку на оценку того, как именно смотрятся упомянутые рассуждения..?: )
0
То, что ссылка продолжения (кнопка «Далее») всегда находится перед инфопанелью — уже достаточное основание её заметности. Поэтому достаточно было бы поместить (как я вначале вчера предлагал) небольшую кнопку вне контента, слева от инфопанели или как её часть. Пользовательский текст вполне может быть в попапе. Важно, следовательно, чтобы инфопанель была заметна. А в стандартном Хабре с этим есть некоторый напряг (хотя в ленте он не такой значительный, как в развёрнутой статье). Решается некоторым подцвечиванием панели.
0
Если сделать:
.post .content > .buttons a.button {
display: block;
float: left;
}
То проблема с пользовательским текстом в хабракате будет решена.
.post .content > .buttons a.button {
display: block;
float: left;
}
То проблема с пользовательским текстом в хабракате будет решена.
0
За такое нужно руки рубить


+3
Если вы не поняли, автор таким образом сообщил разработчикам о баге.
+1
Может быть, он хотел сообщить, что разработчикам рад был бы руки отрубить, или чтобы сделали это другие (но денег на палача и судью не хватает), или чтобы скинулись на действие. В любом случае, спасибо ему за фиксацию скриншота, хотя все и так уже в курсе.
-1
В таком случае простите за то что немного «поэкпил», просто не мог промолчать :)
0
Кнопку сделали зачем-то, хотя никто не просил, а значок перевода так и не поменяли.
Вполне в духе.
Вполне в духе.
0
Приятно, что администрация сайта учитывает пожелания пользователей сайта даже в таком, вроде бы, незначительном вопросе — оформление ссылки/кнопки.
0
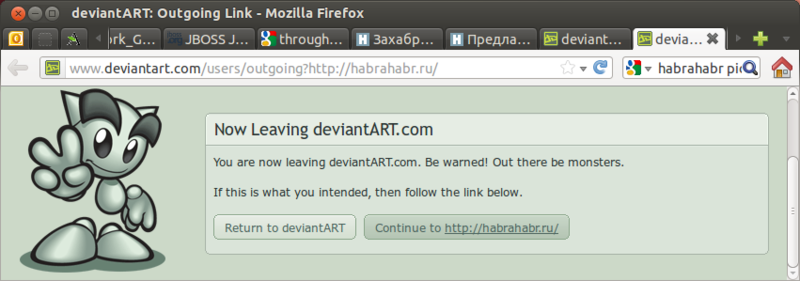
Если основная цель кнопок: защита от ссылок на левые сайты, то лучшее решение, мне кажется, это то, которое используется на сайте www.deviantart.com. Система предупреждает, если вы стараетесь перейти по ссылке, которая ведёт на другой сайт, и выдаёт вот такое окно:

Разумеется использовать это на всём ресурсе было бы глупо: слишком много ссылок, по которым люди действительно хотят перейти. Но использовать везде и не надо, достаточно лишь накладывать такое ограничение на ссылки, когда они отображаются в ленте.

Разумеется использовать это на всём ресурсе было бы глупо: слишком много ссылок, по которым люди действительно хотят перейти. Но использовать везде и не надо, достаточно лишь накладывать такое ограничение на ссылки, когда они отображаются в ленте.
0
Считаю, что ссылки эти должны быть подчёркнутыми, чтобы быть похожими на ссылки, а вот при наводке мыши могут превращаться и в кнопки, чтобы можно было проверить, что это не поддельный кат.
0
Sign up to leave a comment.



Предлагаются лёгкие кнопки «Дальше» (оптом, недорого)