Comments 36
Ёмко. Спасибо.
+6
Возможно ли осуществлять поиск по содержимому Response на вкладке Network? И возможно ли заставить Web Inspector не уменьшать размер страницы, а вести себя как плагин Firebug Lite?
+2
Отлично! Установил, прочитав статью. Сейчас потестим.
-2
спасибо, все не осилил, но в избранное добавил
-6
«Если вы знаете какие-то еще нетривиальные способы использования консоли, отметьтесь пожалуйста в комментариях, я вам буду весьма благодарен.»
я еще консоль использую для изменения состояния внутренних объектов своего приложения, прикрепив их к window
я еще консоль использую для изменения состояния внутренних объектов своего приложения, прикрепив их к window
+1
Не знал про фичу «Dock to the right», очень нужная. Спасибо
+3
>Safari… наиболее консервативный браузер
Safari можно запускать под свежесобранным WebKit nightly.
Safari можно запускать под свежесобранным WebKit nightly.
+1
Как можно работать с сетью в веб-инспекторе в хроме, либо в драгонфлай в опере, если при редиректе либо клику по ссылке все старые хттп запросы пропадают? Отправляю пост данные на форму, она редиректит и все, пост данных не видно. Дебагер мля…
0
как сохранить изменения в том же CSS?
0
Легкого способа, к сожалению, нет.
habrahabr.ru/post/143767/#Save-CSS
habrahabr.ru/post/143767/#Save-CSS
+1
оно? is.gd/9QPCN5
0
полезно
0
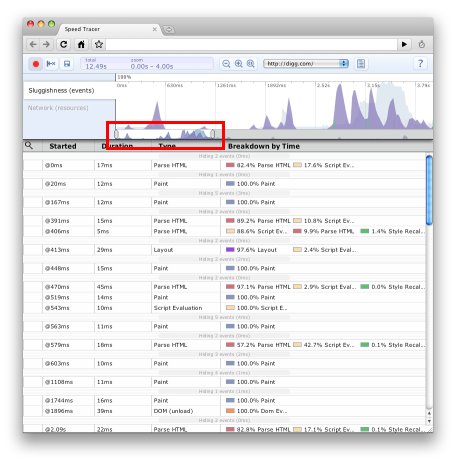
Думаю, что многим было бы интересно ещё почитать и про не очень известный Speed Tracer, который сейчас тоже только в Canary Build.


+1
Ссылка на сайт тулзы: developers.google.com/web-toolkit/speedtracer/
+1
Почему только в Canary build? есть же плагин.
+2
По большому счету информация актуальна и для Safari.
PS Правда в Safari 5.2 инспектор уже другой.
PS Правда в Safari 5.2 инспектор уже другой.
+1
Source maps (англ.), позволяют указать браузеру способ найти исходный файл.
Идея отличная, по пока позволяет работать только с Javascript.
В будущем обещают поддержку CoffeeScript, LESS, SASS и других чудо-технологий.
Было б отлично делать отладку Coffeescript прямо в браузере (хотя генерируемый код и так весьма хорош).
0
Отлично, спасибо, узнал пару новых для себя вещей. С нетерпением жду продолжения.
+1
Единственным недостатком считаю невозможность увеличить размер шрифта (ваш способ не работает у меня) самих Developer Tools, да и консоли тоже.
+1
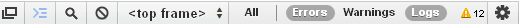
На этом скриншоте:

показан прекрасный момент — <top frame>. Этот чудесный переключатель позволяет выполнять JS из консоли для любого фрейма на странице. Такой штуки я не нашел в фаербаге и она меня очень выручала, когда я занимался интеграцией одного приложения в разные социальные сети (практически везде используются iframe, достучаться до которых в силу кроссдоменной политики нельзя). Сейчас эта фича уже есть в стабильном хроме, но именно из-за неё когда-то начал использовать Canary.

показан прекрасный момент — <top frame>. Этот чудесный переключатель позволяет выполнять JS из консоли для любого фрейма на странице. Такой штуки я не нашел в фаербаге и она меня очень выручала, когда я занимался интеграцией одного приложения в разные социальные сети (практически везде используются iframe, достучаться до которых в силу кроссдоменной политики нельзя). Сейчас эта фича уже есть в стабильном хроме, но именно из-за неё когда-то начал использовать Canary.
+2
Почему-то CTRL+Scroll в консоли не работает.
Шрифт можно так же увеличить путём вызова DevTools в DevTools (повторно нажав F12) и там выбрать любой элемент в консоли и накрутить размер шрифта в CSS.
Про
ctrl+ и ctrl- не слышал, в стабильной не работает, поэтому изобрёл велосипед, описанный выше. Надеюсь, пригодится.+2
А я и не знал, что пользуюсь таким мощным инструментом. Спасибо, что раскрыли мои глаза :)
0
Иногда использую консоль для напоминалок через alert и setTimeout/setInterval.
+1
Пустой element.style во вкладке styles порой раздражает. Не подскажете, как от него избавиться?
0
А вы еще не решили, когда там будет новая серия? :)
0
Большое спасибо за такой подробный гайд! Не поленились поделиться опытом!
Подскажите пожалуйста, можно ли как-то перебиндить (переназначить) Control + SHIFT + I на что-то типа F1? Я с длинными пальцами не могу дотянуться… кто вообще придумал данные хоткеи… Я конечно не удивлюсь если кто-то пользуется правыми Control и Alt, но это уверен очень узкий круг девелоперов.
Иногда нужно просто открыть инспектор и посмотреть последний выбранный элемент, мышкой это делать долго, приходиться самым ближним хоткеем Ctrl+Shift+C снова выбирать какой либо элемент.
Подскажите пожалуйста, можно ли как-то перебиндить (переназначить) Control + SHIFT + I на что-то типа F1? Я с длинными пальцами не могу дотянуться… кто вообще придумал данные хоткеи… Я конечно не удивлюсь если кто-то пользуется правыми Control и Alt, но это уверен очень узкий круг девелоперов.
Иногда нужно просто открыть инспектор и посмотреть последний выбранный элемент, мышкой это делать долго, приходиться самым ближним хоткеем Ctrl+Shift+C снова выбирать какой либо элемент.
0
Ещё я не пойму как можно разрабатывать в браузере в котором куча багов, который отображает контент иначе? Что бы потом были лишние проблемы с cross браузерностью обычного хрома. Ведь дев хром вижу только я. Лучше уже сэкономить себе время и разрабатывать изначально в браузере который не врет и которым пользуется твой заказчик.
0
Sign up to leave a comment.


 , если ее нажать, то вся информация будет сохраняться.
, если ее нажать, то вся информация будет сохраняться.
Вся правда о Chrome (и не только) Web Inspector. Часть 1