Comments 35
Это просто замечательная новость. Иногда жутко не хватает консоли для мобильной версии.
0
Поставьте Opera Mobile Emulator он подключается к Dragonfly (это дебаггер у оперы), так что возможна полноценная отладка при любых разрешениях, юзерагентах и т.п.
+7
Могу ещё посоветовать расширение Ripple.
+1
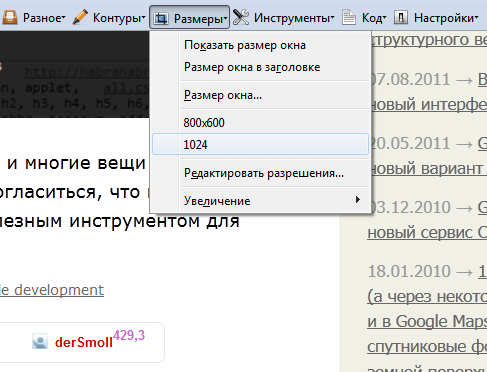
хм… по крайней мере в смысле размеров экрана, чрезвычайно популярное дополнение для FF — web developer — это уже очень-очень давно умеет:

преимущество получается только в доп. настройках, типа font scale factor, или я что-то пропустил?

преимущество получается только в доп. настройках, типа font scale factor, или я что-то пропустил?
+3
Иногда в доп. настройках самая соль. Fit to window и тач-ивенты как раз из этой серии
0
и снова «хм...» события нажатий — только эмуляция.
признаться, не вижу в этом к-л смысла в разрезе практической пользы для тестирования под мобильные устройства.
признаться, не вижу в этом к-л смысла в разрезе практической пользы для тестирования под мобильные устройства.
+2
тем не менее, думаю вы согласитесь, что дополнения дополнениями, но встроенный в браузер инструмент — в любом случае полезное начинание
0
Практическая польза в том, чтобы тестировать по ходу дела, не отвлекаясь от процесса. Да, далеко не идеально, ну и что? Такой способ позволит выявить подавляющее большинство недостатков.
В конце концов — конечно да, нужно и на живом устройстве проверять. Но — куда реже и меньше. А значит процесс разработки быстрее.
В конце концов — конечно да, нужно и на живом устройстве проверять. Но — куда реже и меньше. А значит процесс разработки быстрее.
0
ну если по вашему, при отладке удобнее каждый раз брать в руки мобильное устройство (например ipad с его safari и его же недоконсолью ошибок), то да, смысла нет вообще
0
Это Вы просто так радуетесь и защищаете это нововведение, или знаете наверняка что евенты будут работать так же как и на мобильных? Вы ведь вкурсе что тач евенты работают немного по другому чем евенты мыши? И если это просто эмуляция, то тестирования на реальных мобильных девайсах ну никак не избежать (а значит и смысла в них особых нет).
0
Я не защищаю, просто мне нравится, когда появляются новые функции в нативных девелоперских тулзах. Никто и не говорит, что они полноценно заменят нормальное тестирование проекта, что я и написал в последнем абзаце, но они могут помочь ускорить работу над ним.
Плюс, это только первая пробная реализация такой фичи из коробки. У разработчиков хрома отличные специалисты, а вебкит — отличный движок, поэтому можно надеяться, что в стабильном релизе эта штука станет мощным инструментом.
Плюс, это только первая пробная реализация такой фичи из коробки. У разработчиков хрома отличные специалисты, а вебкит — отличный движок, поэтому можно надеяться, что в стабильном релизе эта штука станет мощным инструментом.
0
нафига сливать мне карму за такой коммент, вот что интересно.
+3
Вот такую штуку юзаю www.benjaminkeen.com/misc/bricss/
Генерирую нужные размеры, и перетаскиваю ссылку в закладки, потом на любой вкладке ее тыкаю и получаю нужны мне размеры сайта.
Генерирую нужные размеры, и перетаскиваю ссылку в закладки, потом на любой вкладке ее тыкаю и получаю нужны мне размеры сайта.
+1
Неплохо, когда нибудь я надеюсь хром заменит FF как инструмент веб разработчика.
-1
у многих уже заменил. особенно это касается отладки js
0
В мелочах еще пока он не готов. Да там много интересного, но так же много и странного. Последнее что помню, это перезагрузка страницы при просмотре исходного кода, к сожалению не все страницы после перезагрузки могут существовать.
0
А ну вот еще, аякс запросы можно найти только в разделе Network в свалке с картинками и другими запросами. В лисе они выводяться в консоле, отдельно от мало интересных запросов. Ну и такие мелочи по всюду. Вроде бы все работает, но как то странно :)
0
Рекомендую видео от Пола Айриша по поводу интересных штук в хроме для разработчиков
0
0
«Разработиков»
Опечатка, конечно, но звучит просто прекрасно и заставляет фантазию бить ключом.
Опечатка, конечно, но звучит просто прекрасно и заставляет фантазию бить ключом.
0
Спасибо, не знал про канарейку.
По поводу разрешения пользуюсь приложением в хреме – Resolution Test.
Но вот вопросик у меня встает, если обращаться к википедии то там написано:
… если мы на нем будем тестить наши сайты, то на сколько будет разхождение в канарейке от того же хрома?
По поводу разрешения пользуюсь приложением в хреме – Resolution Test.
Но вот вопросик у меня встает, если обращаться к википедии то там написано:
2 июля 2010 года Google объявил о повышении скорости обновления стабильных версий браузера — цикл их выхода сокращается до шести недель (вместо прежних трёх месяцев)[56]. В связи с этим запускается дополнительный, четвёртый, канал обновления — «Canary» («Канарейка», по аналогии с канарейками, используемыми шахтёрами для контроля опасных концентраций газов в угольных шахтах), на котором будут тестироваться изменения, связанные с риском. Данный канал будет схож с каналом Developer, однако в случае необходимости он будет получать дополнительные обновления, поэтому номера его версий будут превышать номера версий последнего. Отдельной особенностью Chrome Canary является его параллельная (независимая от какой-либо другой, уже установленной версии) установка в систему и, соответственно, независимые обновления[57]. Первоначально доступен только для Windows-платформы[58].
… если мы на нем будем тестить наши сайты, то на сколько будет разхождение в канарейке от того же хрома?
0
спасибо за ответ, согласен с вами.
прошу прощения за тупой вопрос, но не смог найти, где можно читать новые штуки которые вводятся, не поделитесь ссылкой?)
прошу прощения за тупой вопрос, но не смог найти, где можно читать новые штуки которые вводятся, не поделитесь ссылкой?)
0
Sign up to leave a comment.

Новая функциональность в Google Chrome Canary