Comments 56
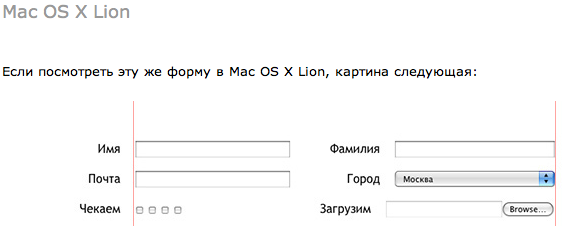
Простите конечно, но это ведь не Lion, а Leopard/Snow Leopard:


+3
«Смириться», от слова мир. У вас в статье через «е» написано, от слова мерять. Исправьте.
+1
fixed, спасибо.
+2
За что минусуете, люди добрые?
0
UFO just landed and posted this here
В случае, если от автора нет ответного коментария, согласен. Когда автор отзывается тут же и благодарит за найденую неточность, логики в минусах не вижу.
Ну и по поводу ЛС: ошибка относится именно к статье, а не к моим с автором личным делам. Потому и комент логично было бы оставить здесь.
Лучей добра всем хабравчанам!
Ну и по поводу ЛС: ошибка относится именно к статье, а не к моим с автором личным делам. Потому и комент логично было бы оставить здесь.
Лучей добра всем хабравчанам!
+1
Мои две копейки:
Публичный комментарий — это начало для публичной дискусии если кто-то еще хочет присоединиться.
ЛС — это пожелание автору по какому-то конкретному вопросу без предложения дискутировать со всеми читателями Хабра, которым это все равно врядли интересно.
Публичный комментарий — это начало для публичной дискусии если кто-то еще хочет присоединиться.
ЛС — это пожелание автору по какому-то конкретному вопросу без предложения дискутировать со всеми читателями Хабра, которым это все равно врядли интересно.
+1
Если ошибки ещё не исправлены, то ветка комментариев с исправлениями помогает избавить автора от тысячи одинаковых сообщений.
0
Согласен. К счастью, ошибки исправляются быстро и в результате исправленная статья висит вместе с комментариями об ошибках, которые уже не актуальны и могут просто мешать обычным читателям.
+1
Так ли они мешают? Мне, например — нисколько.
А вот пока ошибки ещё есть, особенно, если они фактические, читатель может узнать о них из комментариев. А ещё вокруг ошибки/не ошибки может развернуться полемика.
А вот пока ошибки ещё есть, особенно, если они фактические, читатель может узнать о них из комментариев. А ещё вокруг ошибки/не ошибки может развернуться полемика.
0
Для этого ЛС придумали умные люди ;) Я не минусовал, на всякий…
+7
Вообще-то, правильно — «мерить», а не «мерять».
Большой толковый словарь
МЕРИТЬ, -рю, -ришь;
Большой толковый словарь
МЕРИТЬ, -рю, -ришь;
0
UFO just landed and posted this here
Думаю в линуксе стоит указывать не дистрибутив, а иксы, ведь все библиотеки для отображения содержатся в них.
Поправьте, если ошибаюсь.
Поправьте, если ошибаюсь.
-1
Хм, почемуто всегда думал что рисованием окон библиотека GTK занимается… Интересно бы узнать истину.
+1
Иксы, по идеи, должны рисовать графику на уровне «нарисуй точку», «нарисуй линию». Кнопочки и т.д. забота приложения, а точнеее, как правило, используемого фреймворка (GTK, Qt и т.д.)
+3
а истина где то между и сверху
иксы способны выводить формы, принимать ввод, обслуживать поведение кнопок, рисовать примитивы и растры, выводить шрифты
но делают они это весьма старомодно
существующие фреймворки вроде Qt, GTK итд предпочитают воспользоваться прямым доступом к оконному буферу и выводить всю графику самостоятельно, то же и с кнопками — поведение обеспечивают фреймворки, а сами события ввода передаёт Х сервер
иксы способны выводить формы, принимать ввод, обслуживать поведение кнопок, рисовать примитивы и растры, выводить шрифты
но делают они это весьма старомодно
существующие фреймворки вроде Qt, GTK итд предпочитают воспользоваться прямым доступом к оконному буферу и выводить всю графику самостоятельно, то же и с кнопками — поведение обеспечивают фреймворки, а сами события ввода передаёт Х сервер
+1
В выводах у Вас упущено, что ComboBox-ы тоже ползут в разных ОС/браузерах (видно из Ваших скриншотов).
0
Где ие9 под убунтой? :-(
+12
кастую статью про автоматизированное решение!
+7
Жаль, что автор забыл включить радиобаттоны. Думаю, что там тоже будет очень сильный разброс в отображении.
В любом случае — спасибо :-)
P.S. От себя добавлю, что абсолютно аналогичная ситуация обстоит в мобильных браузерах — и опера, и ие, и мобильный сафари с родным браузером на ан
В любом случае — спасибо :-)
P.S. От себя добавлю, что абсолютно аналогичная ситуация обстоит в мобильных браузерах — и опера, и ие, и мобильный сафари с родным браузером на ан
+1
про радио-баттоны и дроп-листы я и правда уже потом вспомнил, было дело.
вносить эту в статью не буду, там все в том же ключе примерно.
вносить эту в статью не буду, там все в том же ключе примерно.
0
Взглянуть на скриншоты интересно, но практической пользы от этого мало.
Интересно было бы увидеть хоть какие-то методы избавления от такой разношерстности.
Интересно было бы увидеть хоть какие-то методы избавления от такой разношерстности.
0
Вот уж не думал, что всё так плохо. Хорошо что предупредили, что надо «виндузятников» к тестированию на ранних стадиях подключать.
0
Так что делать то?
+1
Ни один из написанных в CSS important-ов не нужен, и есть такой
<input type="email"> — чтобы вы знали.+2
нужен, я же написал — для выравнивания ширины в ff.
email тоже зачем? форма ради примера была сделана.
email тоже зачем? форма ради примера была сделана.
0
«Не нужен» в смысле, что вы не понимаете специфичности селекторов. Есть простой принцип: если у вас в коде important, значит это плохой код. Дело не в том, зачем вы это делаете, а в том — как.
Email затем, чтобы не приписывать class=«mail» и делать одинаковые выборки
Email затем, чтобы не приписывать class=«mail» и делать одинаковые выборки
[type=email], [type=email], …. Попробуйте не забывать о том, что даже самый глупый код для примера люди воспринимают как правильный и пользуются, учатся.+1
не буду с вами спорить, код делался для примера и учиться по этим пятью селекторам врятли кто-то будет.
на реальном проекте тут было куча классов и прочей не нужной здесь независимо-блочной шелухи, я решил избавиться от нее и написать проще.
на реальном проекте тут было куча классов и прочей не нужной здесь независимо-блочной шелухи, я решил избавиться от нее и написать проще.
0
> Я вот люблю firefox (в моменты, когда он не тормозит)
> в моменты, когда он не тормозит
> не тормозит
такое бывает?)
> в моменты, когда он не тормозит
> не тормозит
такое бывает?)
0
А кто-нибудь может подсказать, как избавиться от паразитных маргинов в 1 пиксель у хрома вокруг всех input? В FF, Opera, IE все отлично, а хром делает маргин в 1-2 пикселя. При этом по инспектору свойств — и маргин инпутов ноль и паддинг родительского блока нулевой…
0
По своему опыту могу сказать, что подогнать высоту инпута и расплоложение текста в нём можно одинакого во всех мажорных браузерах, с малой кровью, но времени придётся потратить. Селекты выровнять не удастся, с ними придётся смирится.
Похоже на хабр просится подробная статья о формах.
Похоже на хабр просится подробная статья о формах.
+1
Sign up to leave a comment.


Отображение веб-форм в разных ОС