 Теория цвета, психические процессы человеческого восприятия, отличительное поведение людей разных возрастов, процессы мышления и памяти — это меня интересует. Мне приходиться активно принимать участие в создании макетов для web страниц. Вместе с этим пытаться найти ответы на вечные важные вопросы, связанные с удобством страницы и её целеполаганием.
Теория цвета, психические процессы человеческого восприятия, отличительное поведение людей разных возрастов, процессы мышления и памяти — это меня интересует. Мне приходиться активно принимать участие в создании макетов для web страниц. Вместе с этим пытаться найти ответы на вечные важные вопросы, связанные с удобством страницы и её целеполаганием.Я предлагаю в серии заметок выделить тему цвета для детально рассмотрения разные техник с ним. К сожалению, времени у меня не хватает для того, чтобы готовить более объёмные публикации. Прошу не расстраиваться. Со временем я смогу выкладывать больше материалов, если в них будет достаточная потребность.
Техника №1: подсветка сгруппированных элементов
Существует мнение о том, что цвет помогает заметнее оформить на странице блоки информации, которые связанны по смыслу.

На левой структуре блоки выделены заметнее, чем на правой структуре
Техника №2: условное расширение площади за счёт добавления цветной подложки
Психологи утверждают о том, что при быстром поиске на странице необходимого элемента, человек видит в первую очередь крупные объекты, а уже от крупных «спускается» к мелким. В реальной ситуации необходимо принимать во внимание не только площадь, но и другие критерии, как форма объекта, спектр цвета, позиция на экране и.т.п.
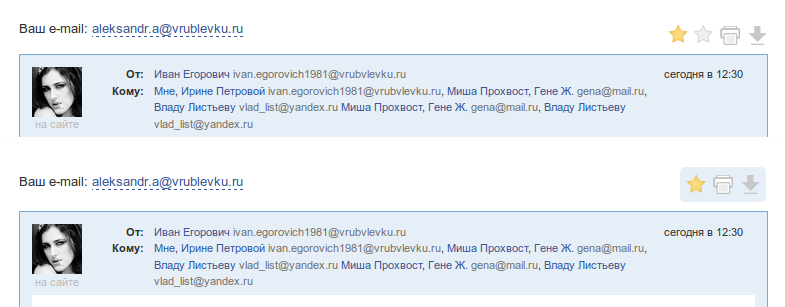
Этот пример более красочный и реалистичный. Взят из работ по почтовому интерфейсу.

В нижнем варианте к иконкам была добавлена та самая цветовая подложка.