Здравствуйте.
Хочу в картинках проиллюстрировать решение серьезной проблемы космического масштаба под названием
«Растрирование векторных изображений».
Большинство дизайнеров считают, что это очень простая задача, с которой можно очень быстро справиться, обладая базовыми познаниями в Adobe Creative Suite. Боюсь, что это все-таки не так.
Если вы хотите, чтобы ваша работа выглядела действительно профессиональной, качественной и всячески замечательной — попробуйте делать так:
Что чаще всего приходится растрировать? Мне кажется логотипы.
Предварительно определившись с размером логотипа в макете (просто ресайзим и получаем размер в пикселях. Например 235px)

(в моем случае пусть будет лого компании ДатаАрт)


(235px в ширину, с сохранением пропорций):

(вектор не знает, что меньше пикселя ничего не бывает. Поэтому и становится посерединке)



Выбираем иструмент Pen, выделяем узлы по одному, по два, по три в линию, как повезет. И устраняем «междупиксельность», которая и дает этот мыльный эффект.

Видите разницу?
С опытом придет определение толщины линий по аппроксимированным картинкам, понимание того, как не сломать геометрию такими действиями, как работать с сильно не перпендикулярными формами и так далее.
Хочу добавить, что существует масса способов решить эту проблему.
Самая главная мысль поста сводится к тому, что эту проблему ВООБЩЕ нужно решать, чем слишком многие не заморачиваются.
Хочу в картинках проиллюстрировать решение серьезной проблемы космического масштаба под названием
«Растрирование векторных изображений».
Большинство дизайнеров считают, что это очень простая задача, с которой можно очень быстро справиться, обладая базовыми познаниями в Adobe Creative Suite. Боюсь, что это все-таки не так.
Если вы хотите, чтобы ваша работа выглядела действительно профессиональной, качественной и всячески замечательной — попробуйте делать так:
Что чаще всего приходится растрировать? Мне кажется логотипы.
Предварительно определившись с размером логотипа в макете (просто ресайзим и получаем размер в пикселях. Например 235px)
Берем векторный логотип:

(в моем случае пусть будет лого компании ДатаАрт)
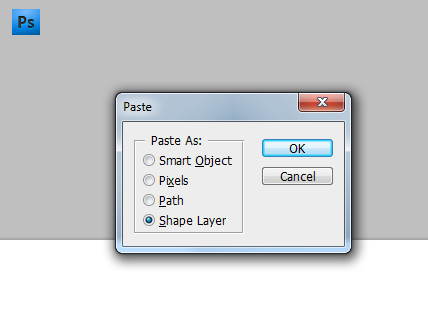
Скопируем и вставим в фотошоп как shape:

Трансформируем Shape в нужный размер:

(235px в ширину, с сохранением пропорций):
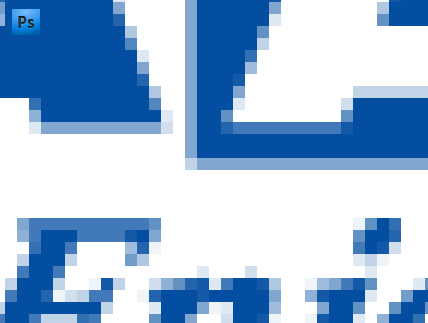
И обнаруживаем феерический кошмар в некогда ровных символах:

(вектор не знает, что меньше пикселя ничего не бывает. Поэтому и становится посерединке)
Не стоит надеяться, что растрирование прямо в размер 235 пикселей средствами фотошопа даст другой результат.

Дальше начинается трудоемкая работа.


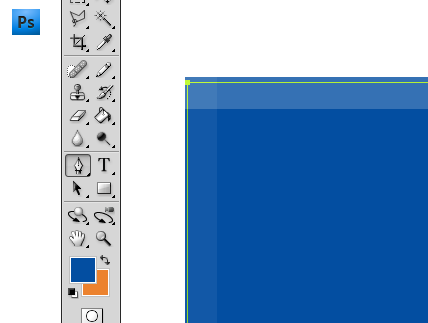
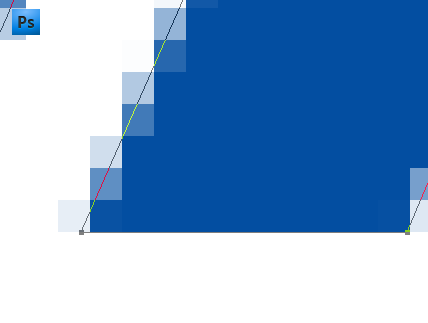
Выбираем иструмент Pen, выделяем узлы по одному, по два, по три в линию, как повезет. И устраняем «междупиксельность», которая и дает этот мыльный эффект.
Сравнительные результаты:

Видите разницу?
Послесловие:
С опытом придет определение толщины линий по аппроксимированным картинкам, понимание того, как не сломать геометрию такими действиями, как работать с сильно не перпендикулярными формами и так далее.
UPD:
Хочу добавить, что существует масса способов решить эту проблему.
Самая главная мысль поста сводится к тому, что эту проблему ВООБЩЕ нужно решать, чем слишком многие не заморачиваются.