Comments 163
Спасибо!
+2
Красиво ж.
+34
спасибо за информацию и за линк на designmoo.com :)
+3
Ё вэлком.
Таких периодических хороших ресурса четыре знаю:
365psd.com/
www.premiumpixels.com/
dribbble.com/
designmoo.com/
Таких периодических хороших ресурса четыре знаю:
365psd.com/
www.premiumpixels.com/
dribbble.com/
designmoo.com/
+27
Бедный designmoo.com, положили его :)
504 Gateway Time-out
504 Gateway Time-out
+13
Всё гениальное — простое :)
0
UFO just landed and posted this here
Квадрат Малевича а также современная мазня в стиле сюрреализма ценится больше работ мастеров, которые над полотном больше месяца вкалывают.
0
Вам стоит почитать историю живописи. Абстрактная живопись — это более высокий уровень. По сравнению с ней обычная живопись как ассемблер в сравнении с яву.
То, что Малевич написал чёрный квадрат не значит, что он не владел академическим рисунком, анатомией и проч.
То, что Малевич написал чёрный квадрат не значит, что он не владел академическим рисунком, анатомией и проч.
+3
Я бы не стал сравнивать квадрат Малевича с ядром Линукса :)
+8
UFO just landed and posted this here
Да бросьте, искусство по сей день на улицах делают.
Просто раньше искусство моделировало реальность, затем оно отошло от моделирования, пытаясь выявить основы и создать свою реальность (это и есть абстрактная живопись), ну а далее оно стало создавать реальность. Дизайн, типографика, интерфейсы — то же искусство, законы другие, и в результате юзабельная, а не декоративная вещь.
Просто раньше искусство моделировало реальность, затем оно отошло от моделирования, пытаясь выявить основы и создать свою реальность (это и есть абстрактная живопись), ну а далее оно стало создавать реальность. Дизайн, типографика, интерфейсы — то же искусство, законы другие, и в результате юзабельная, а не декоративная вещь.
+1
боюсь спросить: а в чем вы это делали?
+3
photoshop
0
Фотошоп, что же ещё )
+2
не поверите…
+13
[irony]В GIMP же [/irony]
+7
Кстати про Gimp, было бы неплохо если бы кто нибудь расписал подобный мануал для Gimp, а то я застрял на этапе тонирования.
+4
Не знаю есть ли сейчас, но когда я пользовался gimp'ом в нем не было group layers, это было невыносимо, особенно когда количество слоев переваливает за 300.
+3
а в Gimp эта задача бы решилась проще?
0
В чём именно затык? Попробуйте соеденить слои перед тонированием.
+1
Я немного запутался при создании шума, но сделал, пусть немного и через (_._)
1. Изображение => Режим => Индексированное => Использовать ч/б(1 разряд) палитру => Преобразовать
2. Фильтры => Шум => Бросок
3. Слой => Создать копию слоя
4. Изображение => Режим => RGB
5. Ставим обоим слоям прозрачность 20
6. Создаем новый слой, перемещаем его под предыдущие два, выбираем цвет, Правка => залить фоном переднего плана или заливаем фоновый слой инструментом «градиент»
7. Ставим режим смешивания одного из слоев «Деление», смещаем его на один пиксел инструментом «перемещение»
1. Изображение => Режим => Индексированное => Использовать ч/б(1 разряд) палитру => Преобразовать
2. Фильтры => Шум => Бросок
3. Слой => Создать копию слоя
4. Изображение => Режим => RGB
5. Ставим обоим слоям прозрачность 20
6. Создаем новый слой, перемещаем его под предыдущие два, выбираем цвет, Правка => залить фоном переднего плана или заливаем фоновый слой инструментом «градиент»
7. Ставим режим смешивания одного из слоев «Деление», смещаем его на один пиксел инструментом «перемещение»
0
Я вам свой ответ нарисую :)

Шумовой слой накладываем поверх подложки, изменяем степень прозрачности, возможно цвет (играемся, играемся ползунками). Вот и всё.

Шумовой слой накладываем поверх подложки, изменяем степень прозрачности, возможно цвет (играемся, играемся ползунками). Вот и всё.
+26
Тут одно но — текстура с шумом не выглядит объёмной, это просто шум.
+11
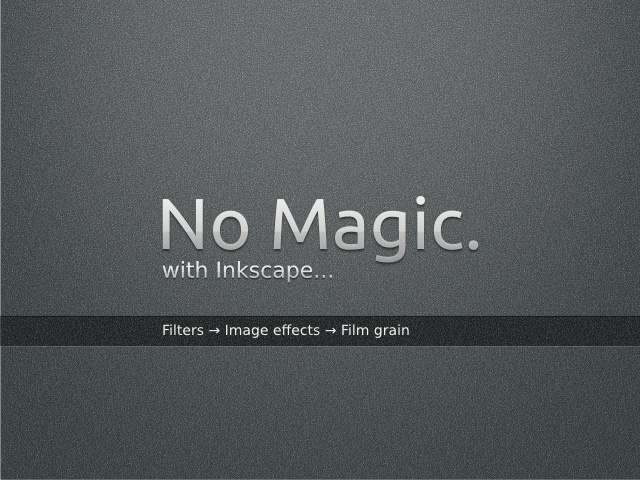
Подскажите гарнитуру, пожалуйста?
+1
Это шрифт ubuntu, да?
0
А текст как стилизовали?
0
Для стилизации текста выполнен простой трюк.
1. Нижний слой, тень, — это копия текстового слоя, тёмного цвета, слегка размытый и почти прозрачный, сдвинутый на несколько пикселей вниз, относительно верхнего слоя.
2. Сам текст — это легкий градиент от светло-серого к белому.
3. Поверх него расположен горизонтальный полупрозрачный срез, от прозрачного к белому.
Если интересен исходник, вот мой svg-файл с этим изображением: narod.ru/disk/6620488001/InkPower.svg.html
1. Нижний слой, тень, — это копия текстового слоя, тёмного цвета, слегка размытый и почти прозрачный, сдвинутый на несколько пикселей вниз, относительно верхнего слоя.
2. Сам текст — это легкий градиент от светло-серого к белому.
3. Поверх него расположен горизонтальный полупрозрачный срез, от прозрачного к белому.
Если интересен исходник, вот мой svg-файл с этим изображением: narod.ru/disk/6620488001/InkPower.svg.html
+1
Да в гимпе всё то же самое, только для нижнего слоя применять «Colours → Colourise».
0
К чему ваша ирония? В Гимпе это делается точно так же:


+16
Ирония в том, что предыдущий комментатор явно намекал на фотошоп (и, кстати, оказался прав, любят у нас люди гвозди микроскопами забивать)
+3
Ну на всяк случай, если кто думает, что в Гимпе с этим проблема, то всё делается ровно так же.
+3
вы просто не умеете его готовить
0
я умею, но осознанно сменил на GIMP — его фунционала мне хватает, к тому же не хочется пользоваться контрафактным софтом, на который у меня нет денег.
0
Скоро браузеры будут такое же делать, а пока приходится рисовать.
0
демиарт на хабре продолжение :)
И все же сделать обои как у убунту из порно было более по IT теме, я бы сказал.
И все же сделать обои как у убунту из порно было более по IT теме, я бы сказал.
+10
Безмерно радуют такие посты! Я уж думал на хабре остались лишь кодеры, гики и ньюсмейкеры :)
+3
Жаль, этот шум психологически передаётся на буквы. Думал виноват поздний час, а приблизил — действительно шум!!!
JPEG-артефакты.
Такие картинки можно сохранять только в PNG или делать из двух слоёв — иконки в PNG и фон, если уж очень хочется — в jpeg. Используемый сейчас формат не предназначен для хранения таких высокочастотных шумов.
А за ссылку и иллюстрации — спасибо =)
JPEG-артефакты.
Такие картинки можно сохранять только в PNG или делать из двух слоёв — иконки в PNG и фон, если уж очень хочется — в jpeg. Используемый сейчас формат не предназначен для хранения таких высокочастотных шумов.
А за ссылку и иллюстрации — спасибо =)
0
а если бамп на шум сделать? не тот же эффект?
0
У меня назрел вопрос тут один… Нафига козе боян? Это нужно тааак редко, что ради одного раза можно воспользоваться и Gimp и прочими средствами или я что-то не так понял?
0
Считаю, что до этого должен догадаться любой новичок. Странно видеть такие темы на Хабре, вы бы ещё сказали что пунктирное подчеркивание нужно делать шрифтом размера 8px.
-4
Кстати, а как вы делаете пунктирное подчёркивание в photoshop? Там насколько я знаю удачных решений «из коробки» нет.
0
Текст ссылки
…
Для строки с точками задаем размер 8px и междустрочный интервал 2px.
Сглаживание не должно быть. Как думаете, может создать пост об этом?
…
Для строки с точками задаем размер 8px и междустрочный интервал 2px.
Сглаживание не должно быть. Как думаете, может создать пост об этом?
-2
Ну и костыль! А как штрих-пунктирное подчёркивание делать?
+1
Думаю что проще чем просто пунктир не получится, _._._ нужно подстраивать.
0
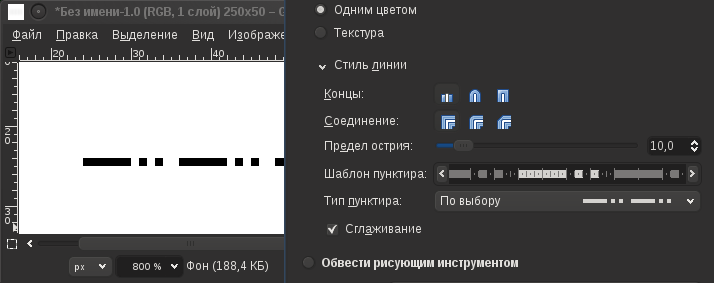
И что, нету нормально возможности (как в Гимпе) делать кастомные линии?


+8
UFO just landed and posted this here
Все уже давно выучили чем гимп хуже фотошопа.
Но почему-то всем пофиг чем фотошоп хуже гимпа :)
Но почему-то всем пофиг чем фотошоп хуже гимпа :)
+3
UFO just landed and posted this here
Мой личный опыт нетребователен к редакторам и я пользуюсь тем что есть. Последнее время это гимп, т.к. остального не поставлено.
Вот из комментария выше я узнал что фотошоп не умеет пунктирные линии.
А вообще это именно то что я и имел ввиду. Весь интернет в курсе недостатков гимпа, а наоборот почему-то никто не удосужился собрать.
Вы кстати забыли про поддержку 64-битного цветового пространства и фильтров на слоях.
Вот из комментария выше я узнал что фотошоп не умеет пунктирные линии.
А вообще это именно то что я и имел ввиду. Весь интернет в курсе недостатков гимпа, а наоборот почему-то никто не удосужился собрать.
Вы кстати забыли про поддержку 64-битного цветового пространства и фильтров на слоях.
0
Фотошоп умеет штриховые линии, решений я вообще около восьми вижу. Самое некостыльное — создать кисть в виде штриха линии с изменением угла по направлению движения. Таким можно и обводить любые кривые, и рисовать штриховые линии.
Мы говорим лишь о том, что нет такого векторного инструмента, такого как обычная линия, только пунктирная, провёл — и получил векторную штриховую линию. Либо пунктирного подчёркивания текста.
Мы говорим лишь о том, что нет такого векторного инструмента, такого как обычная линия, только пунктирная, провёл — и получил векторную штриховую линию. Либо пунктирного подчёркивания текста.
0
UFO just landed and posted this here
Мне в плане юзабилити нравится возможность перемещаться по холсту, зажав колесико и таская его.
В целом, ничего нового в сравнении с фотошопом в гимпе не придумано, но большинству хватит и того, что предлагает гимп. Люто и бешено не хватает папок слоев и стилей их же, но без них любителю вполне можно жить.
В целом, ничего нового в сравнении с фотошопом в гимпе не придумано, но большинству хватит и того, что предлагает гимп. Люто и бешено не хватает папок слоев и стилей их же, но без них любителю вполне можно жить.
0
Он удобнее.
И в нём без костылей делается, как минимум, две вещи по сравнению с фотошопом:
1. Пунктирные линии.
2. Отделение изображения от фона
А может ещё чего, давно Шоп не использовал. А я пунктирные линии рисую чаще, чем использую цветовую схему CMYK. Честно говоря я вообще никогда не использую ничего кроме rgb. Зачем мне фотошоп, тем более, что он менее удобен?
И в нём без костылей делается, как минимум, две вещи по сравнению с фотошопом:
1. Пунктирные линии.
2. Отделение изображения от фона
А может ещё чего, давно Шоп не использовал. А я пунктирные линии рисую чаще, чем использую цветовую схему CMYK. Честно говоря я вообще никогда не использую ничего кроме rgb. Зачем мне фотошоп, тем более, что он менее удобен?
0
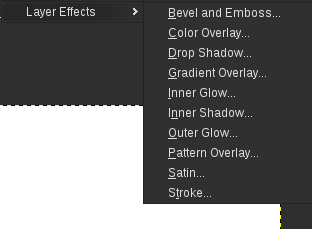
> не поддерживает стили смешивания для слоев (нет даже жалкого подобия)
Простите? habreffect.ru/6ff/c6aff192c/1.png
Простите? habreffect.ru/6ff/c6aff192c/1.png
0
О, сразу видно, что человек просто не знает гимпа.
Согласен
Есть отличный плагин. (Прям как в Файрфоксе):

Вот я только что сделал надпись с Drop Shadow:

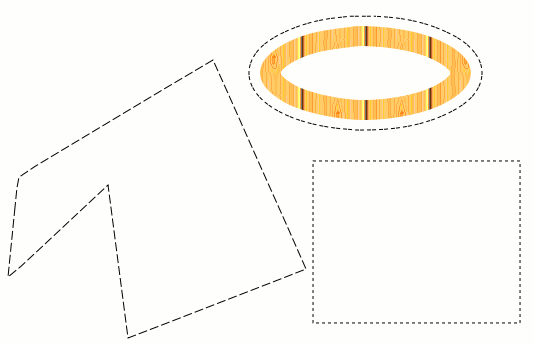
Нет на основной панели, но возможности создания фигур — просто огромные. Можно даже паттерном обводить (а не обычной линией). Вот, две минуты:

поддерживает всего 2 цветовые модели: RGB и Grayscale (нет даже CMYK)
Согласен
не поддерживает стили смешивания для слоев (нет даже жалкого подобия)
Есть отличный плагин. (Прям как в Файрфоксе):

Вот я только что сделал надпись с Drop Shadow:

основная панель инструментов имеет АЖ 5 отдельных кнопок для разных режимов трансформирования, но НИ ОДНОЙ кнопки для рисования примитивных геометрических фигур!
Нет на основной панели, но возможности создания фигур — просто огромные. Можно даже паттерном обводить (а не обычной линией). Вот, две минуты:

0
От урока по фотошопу на Хабре, всегда ждёшь что то большее чем урок начального уровня.
+2
В таких фонах всегда приятно, что их легко тайлить.
0
Вырезать любой кусок, и границ не видно?
0
Совершенно верно. Если без градиента, естественно. Тем и хорош фон с шумом, он и рельефный, и можно абсолютно любой кусок взять.
0
Не уверен, что вы успеете сделать это за 5 секунд.
+2
Спасибо.
-1
Подскажите шрифт надписи?
+1
Офигеть… Статья по моделированию дождя на матлабе не собрала бы столько плюсов )) 130+ плюсов за тривиальные операции в фотошопе…
+8
Сразу видно, что надо хабравчанам.
+6
Ну моделировать дождь в матлабе — это конечно здорово, но не столь практично.
Я вот на работе сегодня сделаю такую текстуру, а когда она понадобится, не буду рыскать по всему гуглу в поисках нечто похожего. Профит!
Я вот на работе сегодня сделаю такую текстуру, а когда она понадобится, не буду рыскать по всему гуглу в поисках нечто похожего. Профит!
+6
Люди со складом ума как на хабре любя простенькое и красивенькое :)
0
И как обычно бывают, этим фоном начнут пользоваться где надо и где не надо — всем приестся, и будет потом считаться дурным тоном.
0
designmoo.com пал смертью храбрых :)
+5
Больше, больше таких статей!
-1
Спасибо, приятный способ, а главное оперативный.
Но, как по мне, картинка получается немного резковатая и режет глаз. Я такое делаю стилями, накладыванием песочного паттерна в оверлей и дальше играюсь с прозрачностью. Большой плюс этого способа — на выходе получается векторный шейп и с ним можно делать, что угодно.
Пример:

P.S. Если есть интерес, могу набросать пост про работу со стилями в целом и про паттерны в частности.
Но, как по мне, картинка получается немного резковатая и режет глаз. Я такое делаю стилями, накладыванием песочного паттерна в оверлей и дальше играюсь с прозрачностью. Большой плюс этого способа — на выходе получается векторный шейп и с ним можно делать, что угодно.
Пример:

P.S. Если есть интерес, могу набросать пост про работу со стилями в целом и про паттерны в частности.
-1
Интерес есть :)
0
Я бы тоже с удовольствием прочитал про подобные приемы. Привлекает именно простота и оперативность реализации.
0
резкости там нет, потому что автор не знает про различие между PNG и JPEG
-1
Что за шрифт? Вы специально подгоняли символы, чтобы попасть в пиксельную сетку? Выглядит аккуратно.
0
Фу!
0
Спасибо! Как раз в ближайшее время мне предстоит воспользоваться уроком, и гуглить не пришлось.
0
Ну, ребята. Ну, серьезно.
Ведь таких приёмов миллионы и все они уже подробно! описаны и выводятся в топе поисковиков!
Миллионы прекрасных уроков, тысячи сайтов. А идей и того больше, и все они разбросаны вокруг.
1. Смотрим идейку в интернетах или на спец.сайте, типо cssmayo.com
2. Ищем урок, вроде этого www.mastiforums.com/web-designing-48/photoshop-paper-texture-scratch-then-create-grungy-web-design-619 (таких уроков действительно огромное множество! подробных уроков!)
3. Или смотрим исходные файлы в виде .PSD, на сайтах вроде 365psd.com
4. Пробуем реализовать идею, повторяем.
5. Профит.
Зачем всё тащить сюда? Я понимаю, что блог «Дизайн». Но, простите, ведь хабр — не архив чужих идей и уроков.
Ведь таких приёмов миллионы и все они уже подробно! описаны и выводятся в топе поисковиков!
Миллионы прекрасных уроков, тысячи сайтов. А идей и того больше, и все они разбросаны вокруг.
1. Смотрим идейку в интернетах или на спец.сайте, типо cssmayo.com
2. Ищем урок, вроде этого www.mastiforums.com/web-designing-48/photoshop-paper-texture-scratch-then-create-grungy-web-design-619 (таких уроков действительно огромное множество! подробных уроков!)
3. Или смотрим исходные файлы в виде .PSD, на сайтах вроде 365psd.com
4. Пробуем реализовать идею, повторяем.
5. Профит.
Зачем всё тащить сюда? Я понимаю, что блог «Дизайн». Но, простите, ведь хабр — не архив чужих идей и уроков.
+11
Я, как обещал, написал пост про создание векторного шейпа с текстурой, но не могу опубликовать. Не хватает одного балла кармы. Как его можно заработать, товарищи?
+1
Публикуйте)
+1
Гранд мерси! Опубликовал. Похоже получилось слегка вторично (за что уже получил минус), но результат же совсем другой.
+1
> смещаем на 1 пиксель вниз
вот, в чем вся гениальность :)
вот, в чем вся гениальность :)
0
К автору данной статьи я претензий не имею, но меня всегда удивляло, когда для создания подобного эффекта автор предлагает продублировать слой, поместить его под оригиналом и сдвинуть на пиксель вниз. Есть же для этого стили, а в стилях тени и целая туча настроек.
0
Чтобы работала тень от шума, нужно немало поиграться с blend if и слить слой. Либо накладывать шумовую маску. Но эти методы заведомо сложнее.
0
Даже если очень спешить, в 5 секунд не уложитесь :)
Только если автоматизировать.
Только если автоматизировать.
0
Да где-же вы берёте такие сочные цвета?!
0
Крутяк) красотишша! Вообще быстро сделала)
-1
Зачётно!
-4
5 секунд? Но почему ТАК долго?!
Не те фотошоперы пошли, не те…
Не те фотошоперы пошли, не те…
0
Хабраэффект на designmoo.com, вообще не открывается.
-1
You rock.
-1
Все гениальное — просто!
0
Не знаю друзья чем вам GIMP нравится, он как тот же paint.NET — уродлив и прост 
photoshop навсегда! извините за опасное холиварное утверждение, но даже простые вещи — ресайз и кроп в фотошопе хоть интуитивно понятны. Исплевался весь когда попытался кропать в GIMP. «Save as...» еще тот монстр, чтобы втыкнуть где выбрать тип сохраняемого файла надо включить мозг, и так далее. В фотошопе можно уже с 3D работать, что кстати довольно здорово. Я лишь немного поигрался но был доволен. Ну и само сабой разумеещиеся приемущества фотошопа в работе со слоями, наложениями, разными цветовыми моделями и возможность слайсинга для создания дизайна из нарисованного шаблона. Да что там, все и так знают мощь photoshop

photoshop навсегда! извините за опасное холиварное утверждение, но даже простые вещи — ресайз и кроп в фотошопе хоть интуитивно понятны. Исплевался весь когда попытался кропать в GIMP. «Save as...» еще тот монстр, чтобы втыкнуть где выбрать тип сохраняемого файла надо включить мозг, и так далее. В фотошопе можно уже с 3D работать, что кстати довольно здорово. Я лишь немного поигрался но был доволен. Ну и само сабой разумеещиеся приемущества фотошопа в работе со слоями, наложениями, разными цветовыми моделями и возможность слайсинга для создания дизайна из нарисованного шаблона. Да что там, все и так знают мощь photoshop
-2
Я бы установил Photoshop, но он наверное в районе 50 т.р. стоит. А для того что бы сделать фон тратить такие деньги обычному студенту не очень хочется. Учиться не где. Вот именно по этому GIMP будет популярнее. Хотя профи останутся в Photoshop.
P.S. Нет что бы студентам выдать за карту ISIC например по учебному Photoshop-у… Жадины…
P.S. Нет что бы студентам выдать за карту ISIC например по учебному Photoshop-у… Жадины…
0
О! Ещё один человек, который не умеет пользоваться ГИМПом.
Сравнивать пейнт.нет и гимп — смешно даже.
Сравнивать пейнт.нет и гимп — смешно даже.
0
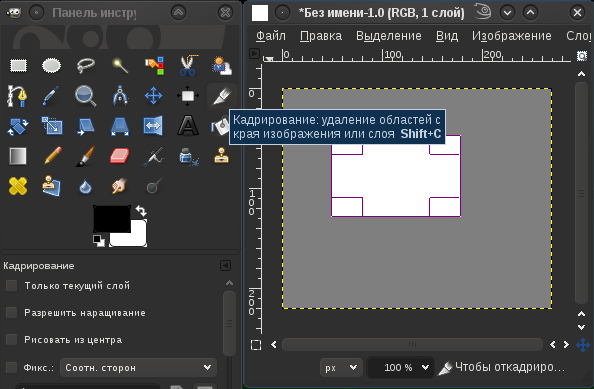
Кстати, про кадрирование — вообще чушь сморозили. Оно делается в три клика.
1. Клик на инструмент «кадрирование»
2. Выделяем участок
3. Клик на выделенном участке:

1. Клик на инструмент «кадрирование»
2. Выделяем участок
3. Клик на выделенном участке:

0
НЛО, сделай им отдельный блог, пожалуйста!
+1
А для тех кто «не умеет читать по губам» — напишите пожалуйста последовательность действий в англ версии фотошопа. Спасибо.
+1
Спасибо!
0
Sign up to leave a comment.
Articles
Change theme settings





Простой рельефный фон за 5 секунд