Comments 59
Спасибо, с некоторыми не был знаком. Пригодится.
+2
На самом деле столько похожих сервисов наплодилось, и ведь все реально полезные.
+1
UFO just landed and posted this here
Огромное спасибо за подборку
+1
Однозначно, в мемориз!
Особенно Wordmark.it.
Особенно Wordmark.it.
+1
Чувствую себя первобытным человеком, котрый все это делает в NetBeans + Photoshop. Ну что ж хороший повод освоить что-нибуть новое. =)
+8
Да-да, кнопочки смачные такие ;)
+1
Что же мне чувствовать, если я верстаю в блокноте? :)
+5
Просто почувствуйте свою ложь =)
-3
Моя самая первая страничка была сверстана в блокноте. А потом я перешел на нормальные HTML-редакторы.
+3
Моя самая первая страничка != Верстаю в блокноте
+1
Просто не вые*. Я верстаю раз в несколько месяцев и только для себя. Я не секу в последних изменениях html и вполне обхожусь блокнотом, пятью браузерами для проверки и старыми добрыми таблицами, которые сейчас никто не использует почти.
Каждому свое, я зарабатываю другое работой на компе. И я удивлен, что высказывание моего мнения, совершенного лишенного пафоса и лжи, собирает негатива не меньше чем кого-то послать.
Каждому свое, я зарабатываю другое работой на компе. И я удивлен, что высказывание моего мнения, совершенного лишенного пафоса и лжи, собирает негатива не меньше чем кого-то послать.
+3
Мне нельзя не верить?
-10
С вашим никнеймом — нельзя.
+2
Блин, какие отсряки! я высказал свое мнение, сейчас даже у бухгалтеров есть редакторы которые позволяют подсвечивать большинство языков программирования, включая хтмл и хмл, в них же встроены некие элементы IDE, у меня язык не поворачивается назвать их блокнотами.
Вы уж извините, но я тупо не верю, что человек открывает notepad виндовый и верстает в нем.
Вы уж извините, но я тупо не верю, что человек открывает notepad виндовый и верстает в нем.
-8
notepad++ вполне хватает ) Но это все же не IDE.
0
вы себе даже не представляете сколько таких людей.
+3
я уточню: блокнот — виндовый блокнот, который даже не может размер табуляции изменять, сторонние разработки уже не блокнот… может так будет понятней.
0
Использую FAR + Colorer для верстки и разработки, крайне доволен, всего хватает с головой.
0
Таки есть разница, о каком блокноте идет речь, есть подсветка синтаксиса или нет — вопрос важнее.
+1
реально жизнь теперь будет легче!
Сенькс.
Сенькс.
0
А не подскажет ли кто online генератор кнопок в PNG?
Дабы можно было кнопки в софтах использовать, а не только в веб-приложениях.
Буду очень очень благодарен
Дабы можно было кнопки в софтах использовать, а не только в веб-приложениях.
Буду очень очень благодарен
+2
Спасибо за эту подборку. Ее, конечно, можно еще расширять и расширять. На мой взгляд, mockflow.com — гораздо богаче чем Frame Box. Но нет русскоязычной поддержки.
0
Еще gliffy.com и gomockingbird.com хороши :)
+1
http://balsamiq.com/ всех делает.
+8
Спасибо за подборку. Генератор кнопок понравился — лучший из всех, что я видел.
+1
Спасибо, часто густо оформлять css лень, а о возможностях css3, должно быть очень удобно:)
+1
Хабр горазд сегодня на статьи для закладок!
Однозначно, +1
Однозначно, +1
0
Для любителей оптимизации\чистки css есть ещё www.cleancss.com/
0
оффтоп: не справедливо, я считаю, что у поста 279 добавлений в избранное и всего 92 плюса :/
-4
Плюс за jsFiddle. Давно искал песочницу, иногда очень полезно.
0
Отличная подборка! Давно искал решение для подборки цвета на тон темнее/светлее. 0 to 255 как раз то, что надо.
+1
Большой человеческое спасибо, за эти сервисы. Половину не знал
-1
А также whoyougle.ru/services/color/ особенно возможность искать по имени цвета, иногда помогало + в различных цветовых схемах.
0
А ещё вот вспомнил — getcolor.ru/#EEE6A3
Тоже и по имени и по цвету ищет.
По ссылке цвет с интересным названием.
Тоже и по имени и по цвету ищет.
По ссылке цвет с интересным названием.
0
+6
Да, сколько же человек в избранное добавили :) Спасибо :)
+1
Отличная подборка, большое спасибо!
От себя добавлю еще два (использую их в основном для работы со шрифтами):
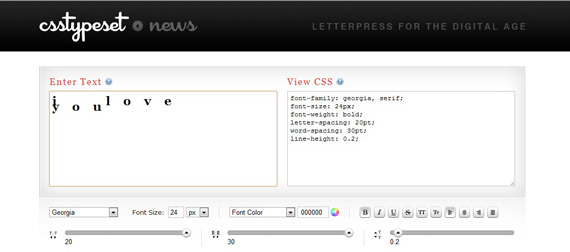
1) CSS Type Set — отличный и простой инструмент для проверки читабельности текста

2) SenCSs [sense] — упрощяет жизнь верстальщика, повторяя одинаковые части CSS

От себя добавлю еще два (использую их в основном для работы со шрифтами):
1) CSS Type Set — отличный и простой инструмент для проверки читабельности текста

2) SenCSs [sense] — упрощяет жизнь верстальщика, повторяя одинаковые части CSS

+3
Автор, Вы только что упростили мою жизнь в тысячу раз :) Огромное спасибо! Подбор гаммы, CSS3 и генератор превью шрифтов — ушли в закладки.
+2
Вот этим сервисом очень удобно делать favicon из png / jpg — iconverticons.com/
+1

Отличный сервис для генерации всего набора шрифтов для использования через @font-face.
Так же можно выбрать способы подключения.
+2
Прошу прощения, ссылку не приложил
0
Боже мой :( я явно не выспался. Вот правильная ссылка на Font Squirrel
+2
Спасибо за подборку, покормил свои закладки.
Хотел бы ещё порекомендовать довольно удобный сервис для рисования favicons.
Хотел бы ещё порекомендовать довольно удобный сервис для рисования favicons.
0
Прошу прощения, сбежал пост. Видимо на Хабре hot-keys какие-то ложно срабатывают.
http://www.favicon.cc/ — для простого рисования favicons.
Даже если между вами и дизайном нет ничего общего, сделать фавиайкон очень просто.
http://www.favicon.cc/ — для простого рисования favicons.
Даже если между вами и дизайном нет ничего общего, сделать фавиайкон очень просто.
0
А есть что-то типа jsFiddle только как приложение, а не онлайн сервис?
0
+1
+webscriptlab.com, loadinfo.net, preloaders.net.
Хотя ajaxload.info и preloaders.net мне нравятся больше остальных.
Хотя ajaxload.info и preloaders.net мне нравятся больше остальных.
0
Скоро всю разработку можно будет перенести в онлайн, осталось только аналог фотошопа придумать
0
www.sumopaint.com/app/
такой аналог фотошопа вам подойдет?
такой аналог фотошопа вам подойдет?
0
Sign up to leave a comment.

8 полезных сервисов для веб-разработчика и дизайнера